大话区块链【Blockchain】
最近这几天区块链又粉墨登场了,新闻媒体也一直在大量报道,宣称可能要在金融界掀起一番浪潮。甚至有人说很久之前中国就出现了区块链的产物——麻将。那么区块链到底是什么,麻将和区块链又有什么关系呢?
笔者这两天也阅读了相关文献和资料,下图是我学习的一个路径,本文也是按照自己了解区块链的路径做的一些总结,篇幅较长,写这篇文章的目的也是希望能简单地向对区块链技术不了解但是想知道区块链是什么的人介绍区块链技术,因为自己在区块链方面也是一个小白,如果有错误的地方,还望各位留言指正。
区块链 -> 比特币
首先我们得先知道,区块链和比特币之间并不等同,如果要论辈分,区块链应该是比特币的爸爸,为什么这么说呢?我们先来了解下区块链是什么,以及区块链是用来干嘛的。
什么是区块链?区块链是做什么的?
一提到区块链,相信很多人都会想到什么去中心化、分布式、不可篡改之类的名词。说实话我刚开始由于姿势水平不够看到这些名词的时候也是一头雾水,《区块链技术发展现状与展望》一文给出如下定义:
狭义来讲,区块链是一种按照时间顺序将数据区块以链条的方式组合成特定数据结构, 并以密码学方式保证的不可篡改和不可伪造的去中心化共享总账(Decentralized shared ledger),能够安全存储简单的、有先后关系的、能在系统内验证的数据。
广义的区块链技术则是利用加密链式区块结构来验证与存储数据、利用分布式节点共识算法来生成和更新数据、利用自动化脚本代码(智能合约)来编程和操作数据的一种全新的去中心化基础架构与分布式计算范式。
上面的文字毕竟太过学院派了,如果用一句话来概括,区块链其实就是一种数据结构(栈和队列也是一种数据结构),既然他是一种数据结构,那区块链的作用自然也就不言而喻了:组织并存储数据。剩下的一些定语如「去中心化」、「分布式」这些无非就是对这种数据结构的修饰罢了。比特币就是应用这种技术制作的数字货币。
区块+链=区块链?
既然他和栈一样是一种数据结构,那我们总得知道这个数据结构长什么样子吧。我们把区块链拆分成**「区块」和「链」**就会明白区块链长什么样子了。
区块

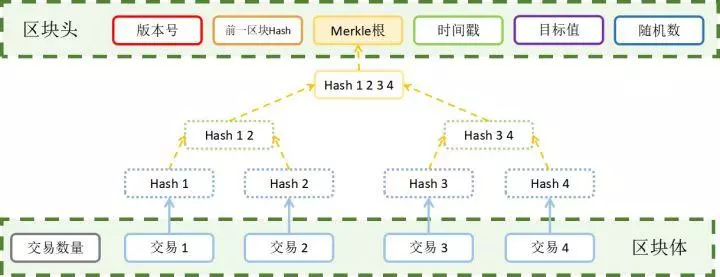
上图是一个**区块(Block)**示意图,每个区块包含两个部分:
区块头(Block Header):记录当前区块的特征值(里面存放的内容我们稍后再说)
区块体(Block Body):存放的数据
所以,区块就是一种存放数据的东西,可以近似的理解为链表中的节点。
链
把许多上图那样的区块连接在一起就形成了区块链,如下图所示:
想要形成一个链,那总得有头吧,链头的区块学名叫做创世区块(Genesis Block)。前一个区块称为后一个区块的父区块,反之则称为子区块。 所以,其实区块链就长上面那样,没什么神秘的。
这时我想肯定会有人问了,你说把区块连接在一起他们就能连接在一起了吗?他们之间是怎么连接的呢?
如何链接
这里我也不卖关子了,子区块与父区块是通过父区块的 哈希(Hash) 值建立链接的。这里又引入一个新的概念,什么是哈希呢?
所谓「哈希」就是计算机可以对任意内容,计算出一个长度相同的特征值。区块链的哈希长度是256位,这就是说,不管原始内容是什么,最后都会计算出一个256位的二进制数字。而且可以保证,**只要原始内容不同,对应的哈希一定是不同的。**因此我们可以得到两个推论:
- 推论1:每个区块的哈希都是不一样的,可以通过哈希唯一标识区块。
- 推论2:如果区块的内容变了,它的哈希一定会改变。
所以我们只需要在每个区块的区块头存放上个区块的哈希值即可。就是下图红线标注的地方。
至于如何计算出这个哈希值,不同的区块链有不同的计算方法,这里不多说。
下面这篇文章介绍了比特币是如何计算Block Hash的,有兴趣的可以阅读了解下。
大话区块链【Blockchain】的更多相关文章
- 区块链 blockchain
区块链是去中心化的记账方式.没有中心,安全,高效.区块链是属于分布式计算的一种.是一种数据库. 区块链不是什么比特币,xx币.而是比特币他们用了区块链的技术. 区块链具有去中心化.无须中心信任.不可篡 ...
- Awesome Blockchain 区块链技术导航
区块链技术导航:收集整理最全面最优质的区块链(BlockChain)技术开发相关资源. 以后找不到文档资料的时候去导航站看看. 先亮个像,我长这样: 导航站内容 区块链开发所涉及的资源: 如 项目白皮 ...
- [区块链\理解BTCD源码]GO语言实现一个区块链原型
摘要 本文构建了一个使用工作量证明机制(POW)的类BTC的区块链.将区块链持久化到一个Bolt数据库中,然后会提供一个简单的命令行接口,用来完成一些与区块链的交互操作.这篇文章目的是希望帮助大家理解 ...
- 使用Go语言编写区块链P2P网络(译)(转)
转自:https://mp.weixin.qq.com/s/2daFH9Ej5fVlWmpsN5HZzw 外文链接: https://medium.com/coinmonks/code-a-simpl ...
- cpp 区块链模拟示例(三)新基本原形工程的建立
/* 作 者: itdef 欢迎转帖 请保持文本完整并注明出处 技术博客 http://www.cnblogs.com/itdef/ 技术交流群 群号码:432336863欢迎c c++ window ...
- FUNMVP:几张图看懂区块链技术到底是什么?(转载)
几张图看懂区块链技术到底是什么? 本文转载自:http://www.cnblogs.com/behindman/p/8873191.html “区块链”的概念可以说是异常火爆,好像互联网金融峰会上没人 ...
- 区块链 block chain 去信任
去中心化:不以参与交易的任何一方为中心 去信任:假定参与交易的任何一方都是不可信任的 区块链受到关注的原因 去中心化.去信任化.智能合约等,正好满足未来互联网持续发展所要求的信息的盖度自动化和高度程序 ...
- [币严区块链]简单易懂的以太坊(ETH)智能合约开发入门教程
以太坊(Ethereum)是一提供个智能合约(smart contract)功能的公共区块链(BlockChain)平台. 本文介绍了一个简单的以太坊智能合约的开发过程. 开发环境 在以太坊上开发应用 ...
- 区块链(Blockchain)
一 .什么是区块链? 区块链(Blockchain)是由节点参与的分布式数据库系统[1],它的特点是不可更改,不可伪造,也可以将其理解为账簿系统(ledger).它是比特币的一个重要概念,完整比特币区 ...
随机推荐
- Python中最常见的10个问题(list)
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 大熊 PS:如有需要Python学习资料的小伙伴可以加点击下方链接 ...
- swoole 内存泄露的问题有没有好的办法解决
在传统的web开发模式中,我们知道,每一次php请求,都要经过php文件从磁盘上读取.初始化.词法解析.语法解析.编译等过程,而且还要与nginx或者apache通信,如果再涉及数据库的交互,还要再 ...
- python凯撒加密
在密码学中,恺撒密码是一种最简单且最广为人知的加密技术.它是一种替换加密的技术,明文中的所有字母都在字母表上向后(或向前)按照一个固定数目进行偏移后被替换成密文.例,当偏移量是3的时候,所有的字母A将 ...
- HTTP面试常见题
1.HTTP2.0.1.1.1.0.0.9的区别? 答:HTTP0.9:是HTTP协议的第一个版本,只允许发送get请求,并且不支持请求头.一次请求对应一次响应.是短连接. HTTP1.0:相比于0. ...
- Dynamics 365 Customer Engagement中使用JavaScript和C#调用操作Action示例
微软动态CRM专家罗勇 ,回复334或者20190509可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! Action (操作)是流程的一种,可以在工作流中调用,可以使用 ...
- Android开发当中的JavaBean实现
一般我们在Android开发当中如果会对一些数据类进行解析,那么则需要写出一个JavaBean的类,比如在进行json解析的时候,就需要使用这个类进行数据的处理,下面是我们的JavaBean的模板代码 ...
- Xamarin.Forms iOS 真机测试 打包
等着打包过程中记录一下如何打一个debug包到真机上测试的流程1. 需要在XCode中创建一个新的项目,选择iOS==>Single View App,点击Next 2. 在新的弹框中需要App ...
- JWT签名算法中HS256和RS256有什么区别 转载
JWT签名算法中,一般有两个选择,一个采用HS256,另外一个就是采用RS256. 签名实际上是一个加密的过程,生成一段标识(也是JWT的一部分)作为接收方验证信息是否被篡改的依据. RS256 (采 ...
- python3.5.3rc1学习十:网络请求
#sys模块import sys sys.stderr.write('This is stderr text\n')# 因为从定向有缓冲区,所以需要以下这行代码sys.stderr.flush()sy ...
- Python高级应用程序设计任务要求
Python高级应用程序设计任务要求 用Python实现一个面向主题的网络爬虫程序,并完成以下内容:(注:每人一题,主题内容自选,所有设计内容与源代码需提交到博客园平台) 一.主题式网络爬虫设计方案( ...
