基于web公交查询系统----管理员公交站点管理页面实现
主要用到内容:vue,coreui bootstrap框架,Ajax,springmvc搭建的接口,css之类的都是顺手拈来的简单的界面设计
网页代码:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head>
<meta charset="UTF-8">
<meta charset="UTF-8">
<meta charset="UTF-8">
<base href="./">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<meta name="description" content="CoreUI - Open Source Bootstrap Admin Template">
<meta name="author" content="Łukasz Holeczek">
<meta name="keyword" content="Bootstrap,Admin,Template,Open,Source,jQuery,CSS,HTML,RWD,Dashboard"> <link href="vendors/@coreui/icons/css/coreui-icons.min.css" rel="stylesheet">
<link href="vendors/flag-icon-css/css/flag-icon.min.css" rel="stylesheet">
<link href="vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<link href="vendors/simple-line-icons/css/simple-line-icons.css" rel="stylesheet">
<!-- Main styles for this application-->
<link href="css/style.css" rel="stylesheet">
<link href="vendors/pace-progress/css/pace.min.css" rel="stylesheet">
<title>bus station admin (bus 站点信息管理页面)</title>
</head>
<body>
Wellcome 管理员: <!--菜单栏目-->
<header class="app-header navbar"> <ul class="nav navbar-nav d-md-down-none">
<li class="nav-item px-3">
<a class="nav-link" href="busAdmin.html">管理员首页</a>
</li>
<li class="nav-item px-3">
<a class="nav-link" href="bususerAdmin.html">用户信息管理</a>
</li>
<li class="nav-item px-3">
<a class="nav-link" href="buslineAdmin.html">公交线路管理</a>
</li>
<li class="nav-item px-3">
<a class="nav-link" href="busstationAdmin.html">站点信息管理</a>
</li>
<li class="nav-item px-3">
<a class="nav-link" href="buscarAdmin.html">车辆信息管理</a>
</li> <!--item头像-->
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
<img class="img-avatar" src="img/avatars/6.jpg" alt="admin@bootstrapmaster.com">
</a>
<div class="dropdown-menu dropdown-menu-right">
<div class="dropdown-header text-center">
<strong>用户</strong>
</div> <a class="dropdown-item" href="#">
<i class="fa fa-envelope-o"></i> 用户名
</a>
<a class="dropdown-item" href="#">
<i class="fa fa-tasks"></i> 个性签名
</a> <div class="dropdown-header text-center">
<strong>Settings</strong>
</div>
<a class="dropdown-item" href="#">
<i class="fa fa-lock"></i> Logout</a>
</div>
</li>
</ul> </header> <main class="main">
<div class="row">
<div class="col">
<div class="card">
<div class="card-header">
<i class="fa fa-align-justify"></i> 车站点信息
<small>功能管理</small>
</div>
<div class="card-body">
<div class="row">
<div class="col-4">
<div class="list-group" id="list-tab" role="tablist"> <a class="list-group-item list-group-item-action active show" id="list-messages-list" data-toggle="tab" href="#list-messages" role="tab" aria-controls="list-messages" aria-selected="true">添加站点</a>
<a class="list-group-item list-group-item-action" id="list-profile-list" data-toggle="tab" href="#list-profile" role="tab" aria-controls="list-profile" aria-selected="false">搜索站点</a>
<a class="list-group-item list-group-item-action" id="list-home-list" data-toggle="tab" href="#list-home" role="tab" aria-controls="list-home" aria-selected="false">所有站点</a>
</div>
</div>
<div class="col-8">
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade" id="list-home" role="tabpanel" aria-labelledby="list-home-list">
<!--所有站点-->
<div class="card-body">
<table class="table table-responsive-sm table-bordered" id="usersTable">
<thead>
<tr>
<th>车站点名</th>
<th>车站点信息</th>
<th>车站点出发时间</th>
<th>车站点结束时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in items"> <td>{{item.busstationname}}</td>
<td>{{item.businfo}}</td>
<td>{{item.stationstarttime}}</td>
<td>{{item.stationendtime}}</td> <td>
<button class="btn btn-primary" type="button" data-toggle="modal"
data-target="#primaryModal" v-bind:data-rowindex="index"
aria-pressed="true"><i class="fa fa-edit"></i> 编辑站点信息
</button>
<button class="btn btn-danger" type="button" data-toggle="modal"
data-target="#dangerModal" v-bind:data-rowindex="index" aria-pressed="true">
<i class="fa fa-close"></i> 删除
</button>
</td>
</tr>
</tbody>
</table> </div> </div>
<div class="tab-pane fade" id="list-profile" role="tabpanel" aria-labelledby="list-profile-list"> <p>请输入你要查找的站点名字(查找到对应的站点也可以对应编辑信息处理):</p> <input class="form-control" type="text" id="findwhatstation" placeholder="请输入你要查找的站点名字:">
<button class="btn btn-outline-primary btn-lg btn-block" type="button" data-toggle="modal" data-target="#findstationModal" aria-pressed="true">点击查询</button>
</div> <div class="tab-pane fade active show" id="list-messages" role="tabpanel" aria-labelledby="list-messages-list">
<div class="col-sm-5 col-md-12">
<div class="card card-accent-warning">
<div class="card-header">添加站点信息编辑</div>
<div class="card-body"> <form class="form-horizontal" action="" method="post">
<div class="form-group row">
<label class="col-md-3 col-form-label" for="newstationname">车站点名字</label>
<div class="col-md-9">
<input class="form-control" id="newstationname" type="text" name="newstationname" placeholder="车站点名字..">
<span class="help-block">Please enter your 你想添加的车站点名</span>
</div>
</div>
<div class="form-group row">
<label class="col-md-3 col-form-label" for="newbusinfo">车站点详情(例子:下站通往某某大道,某某医院,某某街道)</label>
<div class="col-md-9">
<input class="form-control" id="newbusinfo" type="text" name="newbusinfo" placeholder="车站点详情..">
<span class="help-block">Please enter your 车站点详情</span>
</div>
</div>
<div class="form-group row">
<label class="col-md-3 col-form-label" for="newstationstarttime">车站点出发时间(例子:6:00或者21:00)</label>
<div class="col-md-9">
<input class="form-control" id="newstationstarttime" type="text" name="newstationstarttime" placeholder="车站点详情..">
<span class="help-block">Please enter your 车站点开始时间</span>
</div>
</div>
<div class="form-group row">
<label class="col-md-3 col-form-label" for="newstationendtime">车站点结束时间</label>
<div class="col-md-9">
<input class="form-control" id="newstationendtime" type="text" name="newstationendtime" placeholder="车站点结束时间">
<span class="help-block">Please enter your 车站点结束时间(例子:6:00或者21:00)</span>
</div>
</div>
<button class="btn btn-primary btn-lg btn-block" type="button" onclick="addnewstatio()">确认添加一个新站点</button>
</form> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row"> <div class="col-md-8">
</div>
<!--时钟 参考https://www.jb51.net/article/88600.htm-->
<div class="col-md-4"> </div>
</div> <!-- 说明:每row行共12列,分个2div,第1个div占4列,第2个div则占8列,即4列+8列=12列 --> <!-- Breadcrumb--> </main>
<div class="modal fade show" id="primaryModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-primary" role="document">
<div class="modal-content">
<form id="modalForm" class="needs-validation" action="" method="post">
<div class="modal-header">
<h4 class="modal-title">编辑</h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="busstationname">车站点名</label>
<input class="form-control" id="busstationname" type="text" name="busstationname" placeholder="输入修改车站点名.."
required>
<!--<span class="help-block">用户名</span>-->
<div class="invalid-feedback">
修改名不能为空!
</div>
</div>
<div class="form-group">
<label for="businfo">站点信息</label>
<input class="form-control" id="businfo" type="text" name="businfo"
placeholder="站点信息..">
<!--<span class="help-block">注册时间</span>-->
</div>
<div class="form-group">
<label for="stationstarttime">开始时间</label>
<input class="form-control" id="stationstarttime" type="text" name="stationstarttime" placeholder="开始时间..">
<!--<span class="help-block">角色</span>-->
</div>
<div class="form-group">
<label for="stationendtime">开始时间</label>
<input class="form-control" id="stationendtime" type="text" name="stationendtime" placeholder="结束时间..">
<!--<span class="help-block">角色</span>-->
</div> </div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">取消</button>
<button class="btn btn-primary" type="button" name="" onclick="save();">保存</button>
</div>
</form>
</div>
<!-- /.modal-content-->
</div>
<!-- /.modal-dialog-->
</div> <div class="modal fade show" id="dangerModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-danger" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">删除</h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
删除后无法恢复,确认删除该记录么?
</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">取消</button>
<button class="btn btn-primary" type="button" onclick="deleteUser();">确定</button>
</div>
</div>
<!-- /.modal-content-->
</div>
<!-- /.modal-dialog-->
</div> <div class="modal fade show" id="findstationModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-primary" role="document">
<div class="modal-content">
<form id="myfindstation" class="needs-validation" action="" method="post">
<div class="modal-header">
<h4 class="modal-title">查找到的信息:</h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group"> <label class="bg-warning theme-color w-60 rounded mb-2">(请不要随意删除站点,站点会影响线路)</label>
<label for="findstationinformation">查询的站点信息如下:</label>
<div class="col-md-8 mb-5">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active show" data-toggle="tab" href="#home3" role="tab" aria-controls="home" aria-selected="true">
<i class="icon-calculator"></i> 查询到的信息</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile3" role="tab" aria-controls="profile" aria-selected="false">
<i class="icon-basket-loaded"></i> 修改该站点信息</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active show" id="home3" role="tabpanel"> <textarea class="form-control" id="findstationinformation" name="textarea-input" rows="6" placeholder="Content.." disabled></textarea>
</div>
<div class="tab-pane" id="profile3" role="tabpanel">
站点名: <input class="form-control" id="findbusstationname" type="text" name="findstationname" placeholder="输入修改车站点名.." required="">
站点信息:<input class="form-control" id="findbusinfo" type="text" name="findstationinfo" placeholder="输入修改车站站点信息.." required="">
站点出发时间:<input class="form-control" id="findstarttime" type="text" name="findstarttime" placeholder="输入修改车站开始时间.." required="">
站点结束使时间: <input class="form-control" id="findendtime" type="text" name="findendtime" placeholder="输入修改车站结束时间.." required=""> </div>
</div> <!--<input class="form-control" id="findstationinformation" type="text" name="findstationinformation" disabled>-->
</div>
</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">返回</button>
<button class="btn btn-danger" type="button" onclick="deletfindstation()">删除该站点</button>
<button class="btn btn-primary" type="button" name="" onclick="savefindstation();">修改保存</button>
</div></div>
</form>
</div>
<!-- /.modal-content-->
</div>
<!-- /.modal-dialog-->
</div> <script src="vendors/jquery/js/jquery.min.js"></script>
<script src="vendors/popper.js/js/popper.min.js"></script>
<script src="vendors/bootstrap/js/bootstrap.min.js"></script>
<script src="vendors/pace-progress/js/pace.min.js"></script>
<script src="vendors/perfect-scrollbar/js/perfect-scrollbar.min.js"></script>
<script src="vendors/@coreui/coreui/js/coreui.min.js"></script>
<script src="vendors/chart.js/js/Chart.min.js"></script>
<script src="vendors/@coreui/coreui-plugin-chartjs-custom-tooltips/js/custom-tooltips.min.js"></script>
<script src="js/main.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
var users = [ ];//获取到的bus所有站点信息
var rowIndex = -1;
var findstationid=0;
$.ajax({
url: "/busstations",
type:"GET",
success: function(response){
users = response; console.log(users)
//查看到获取信息成功
var example1 = new Vue({
el: '#usersTable',
data: {
items: users
}
});
return;
}
}); $('#primaryModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
rowIndex = button.data('rowindex') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var user = users[rowIndex];
var modal = $(this);
// modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body #busstationname').val(user.busstationname);
modal.find('.modal-body #businfo').val(user.businfo);
modal.find('.modal-body #stationstarttime').val(user.stationstarttime);
modal.find('.modal-body #stationendtime').val(user.stationendtime); }); $('#findstationModal').on('show.bs.modal', function (event) {
var findwhatstation= $('#findwhatstation').val();
var i=0;
var modal = $(this);
for(i=0;i<users.length;i++)
{
if(findwhatstation===users[i].busstationname)//找到busstation了
{
modal.find('.modal-body #findstationinformation').val("站点名:"+users[i].busstationname+"\n"+"站点信息:"+users[i].businfo+"\n"+"开始时间:"+users[i].stationstarttime+"\n"+"结束时间:"+users[i].stationendtime);
modal.find('.modal-body #findbusstationname').val(users[i].busstationname);
modal.find('.modal-body #findbusinfo').val(users[i].businfo);
modal.find('.modal-body #findstarttime').val(users[i].stationstarttime);
modal.find('.modal-body #findendtime').val(users[i].stationendtime);
findstationid=users[i].id;
break;
}
else{
modal.find('.modal-body #findstationinformation').val("很抱歉,sorry,没找到你想要找的站点信息!!!");
}
} }); $('#dangerModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
rowIndex = button.data('rowindex') // Extract info from data-* attributes
return;
}); function addnewstatio() {
var newstationname = $('#newstationname').val();
var newbusinfo = $('#newbusinfo').val();
var newstationstarttime = $('#newstationstarttime').val();
var newstationendtime = $('#newstationendtime').val();
var needid=users.length+1;
alert(needid);
console.log("站点信息:"+newbusinfo+"站点名字:"+newstationname+"站点开始时间:"+newstationstarttime+"站点结束时间:"+newstationendtime);
$.ajax({
url: "/busstations/create",
type:"POST",
contentType: "application/json; charset=utf-8",
data : JSON.stringify({id:needid,busstationname:newstationname,businfo:newbusinfo,stationstarttime:newstationstarttime,stationendtime:newstationendtime}),
dataType: "json", success: function (res) {
alert("成功"); },
error: function (message) {
// alert(message);
}
});
} function deletfindstation(){
var ids=findstationid;
$.ajax({
type: "POST",
url: "/busstations/delete",
contentType: 'application/json',
data: JSON.stringify(ids),
dataType: "json",
success: function (data) {
users.splice(rowIndex, 1);
$('#findstationModal').modal('hide');//隐藏模态框
},
error: function (msg) {
alert(ids);
}
}); }
function savefindstation(){
var id=findstationid;
var findstationname=$('#findbusstationname').val();
var findbusinfo=$('#findbusinfo').val();
var findendtime=$('#findendtime').val();
var findstarttime=$('#findstarttime').val();
console.log(findstationname+findstationid); $.ajax({
type: "POST",
url: "/busstations/delete",
contentType: 'application/json',
data: JSON.stringify(id),
dataType: "json",
success: function (data) { $.ajax({
url: "/busstations/create",
type:"POST",
contentType: "application/json; charset=utf-8",
data : JSON.stringify({id:id,busstationname:findstationname,businfo:findbusinfo,stationstarttime:findstarttime,stationendtime:findendtime}),
dataType: "json", success: function (res) {
// alert(res); },
error: function (message) {
// alert(message);
}
}); }
}); $('#findstationModal').modal('hide');//隐藏模态框 }
function save() { //验证表单
var form = document.getElementById('modalForm');
if (form.checkValidity() === true) {
// modal.find('.modal-title').text('New message to ' + recipient)
var busstationname = $('#busstationname').val();
var businfo = $('#businfo').val();
var stationstarttime = $('#stationstarttime').val();
var stationendtime = $('#stationendtime').val(); users[rowIndex].busstationname = busstationname;
users[rowIndex].businfo = businfo;
users[rowIndex].stationstarttime = stationstarttime;
users[rowIndex].stationendtime = stationendtime; var ids = users[rowIndex].id; $('#primaryModal').modal('hide');//隐藏模态框
$.ajax({
type: "POST",
url: "/busstations/delete",
contentType: 'application/json',
data: JSON.stringify(ids),
dataType: "json",
success: function (data) { $.ajax({
url: "/busstations/create",
type:"POST",
contentType: "application/json; charset=utf-8",
data : JSON.stringify({id:ids,busstationname:busstationname,businfo:businfo,stationstarttime:stationstarttime,stationendtime:stationendtime}),
dataType: "json", success: function (res) {
// alert(res); },
error: function (message) {
// alert(message);
}
}); }
}); } form.classList.add('was-validated');
$('#primaryModal').modal('hide');//隐藏模态框 } function deleteUser() {
var ids = users[rowIndex].id; $.ajax({
type: "POST",
url: "/busstations/delete",
contentType: 'application/json',
data: JSON.stringify(ids),
dataType: "json",
success: function (data) {
users.splice(rowIndex, 1);
$('#dangerModal').modal('hide');//隐藏模态框
},
error: function (msg) {
alert(ids);
}
}); }; </script> </body>
</html>
添加新的站点:

控制台提示:

查看数据库就肯定会多一条数据了。
查询功能也实现

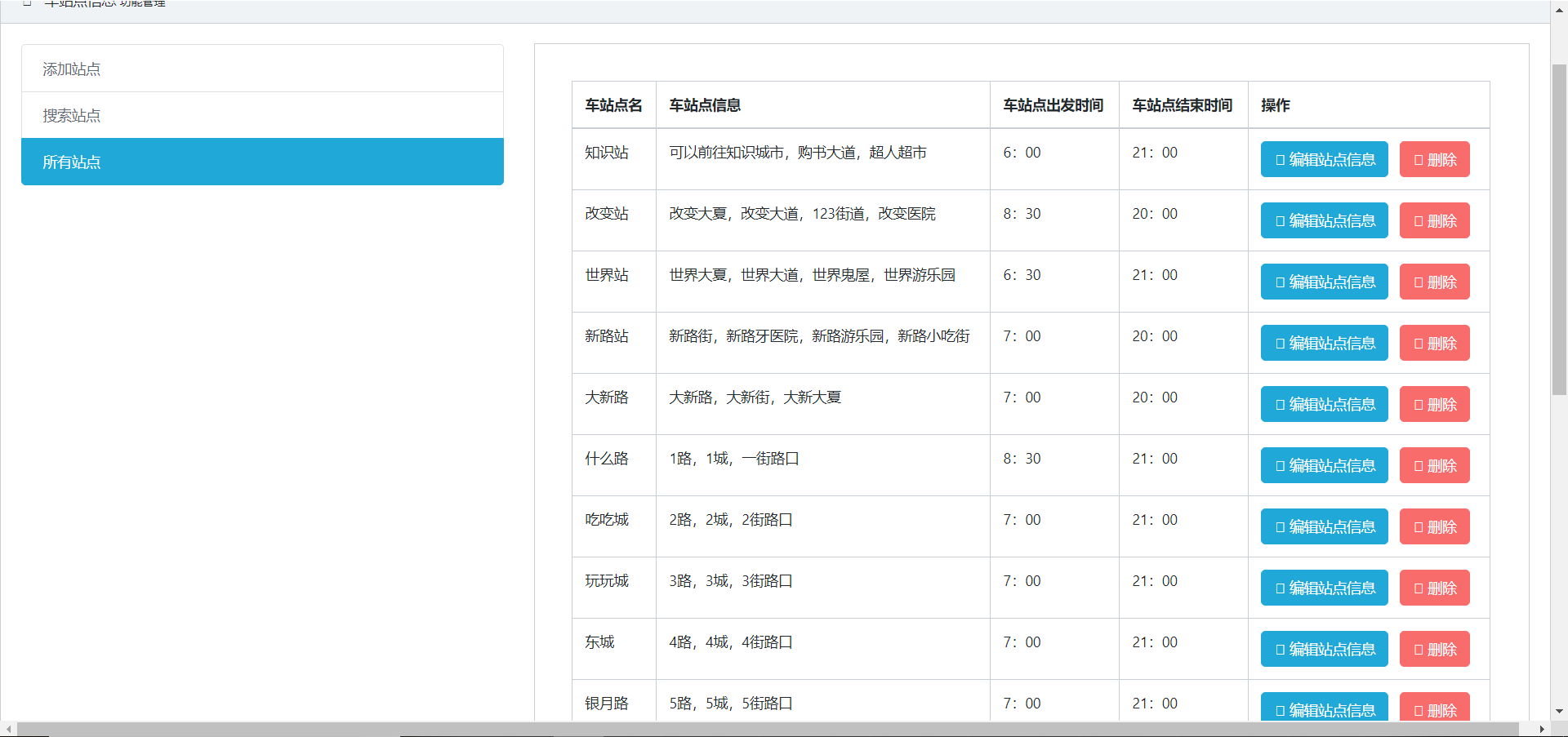
所有站点信息:

(下一任务安排实现车辆信息管理功能,线路比较复杂先搁到下下任务)
基于web公交查询系统----管理员公交站点管理页面实现的更多相关文章
- 基于web公交查询系统----数据库设计
要求:公交查询系统,管理员可以新增线路,修改车辆参数,发车时间表,删除车次,站名等. 用户可以按线路查询,按站点查询相关信息,也可查询两站点之间的换乘信息等. 数据库应包含管理员表,车站表,线路表,车 ...
- 基于Web在线考试系统的设计与实现
这是一个课程设计的文档,源码及文档数据库我都修改过了,貌似这里复制过来的时候图片不能贴出,下载地址:http://download.csdn.net/detail/sdksdk0/9361973 ...
- 基于Web的监控系统的开发进行分布式和现代生产(外文翻译)
摘要 近年来,Web技术发展迅速.尤其是网络浏览器增强了其功能因为JavaScript,CSS3和HTML5的改进.因此,功能越来越丰富的基于Web的软件解决方案功能范围可用.通过使用响应式网页设计( ...
- 【转】如何在CentOS/RHEL中安装基于Web的监控系统 linux-das
Linux-dash是一款为Linux设计的基于Web的轻量级监控面板.这个程序会实时显示各种不同的系统属性,比如CPU负载.RAM使用率.磁盘使用率.网速.网络连接.RX/TX带宽.登录用户.运行的 ...
- 预约系统(四) 管理页面框架搭建easyUI
Manage控制器用于管理页面 Index视图为管理页面首页,采用easyUi的后台管理框架 Html头部调用,jquery库,easyui库,easyui.css,icon.css,语言包 < ...
- 基于web公交查询系统---站点信息管理
界面设计: 界面设计代码获取: 搭建好框架获取信息: 核心代码: var users = [ ];//获取到的bus所有站点信息 var rowIndex = -1; $.ajax({ url: &q ...
- 基于web公交查询系统自我安排进度
这周完成站点信息管理
- 基于web公交查询系统---搭建mvc连接数据库(我的毕业设计,进度继续)
建立一个spring的项目:我在已经做过的项目基础下做的,所以接口连接数据库挺快. 搭建好的.对应好数据库: 前几天进度已经完成简单的设计: 完成登录,用户管理(修改删除). 继续的数据库的信息获取, ...
- Solr 08 - 在Solr Web管理页面中查询索引数据 (Solr中各类查询参数的使用方法)
目录 1 Solr管理页面的查询入口 2 Solr查询输入框简介 3 Solr管理页面的查询方案 1 Solr管理页面的查询入口 选中需要查询的SolrCore, 然后在菜单栏选择[Query]: 2 ...
随机推荐
- [题解向] Manacher简单习题
\(1\) LG1659 [国家集训队]拉拉队排练 求前\(k\)大的奇数长度回文串的长度之积. \(\rm |S|\leq 1e6,K\leq 1e12\) --一开始觉得挺水,就开始二分最少长度能 ...
- 基于Django的Rest Framework框架的响应器
本文目录 一 作用 二 内置渲染器 三 局部使用 四 全局使用 五 自定义显示模版 回到目录 一 作用 根据 用户请求URL 或 用户可接受的类型,筛选出合适的 渲染组件.用户请求URL: ht ...
- Redis高可用集群-哨兵模式(Redis-Sentinel)
前言 Redis哨兵模式,用现在流行的话可以说就是一个“哨兵机器人”,给“哨兵机器人”进行相应的配置之后,这个"机器人"可以7*24小时工作,它能能够自动帮助你做一些事情,如监控 ...
- 还在担心网聊相亲的小姐姐,美女变恐龙!Python帮你"潜伏"侦查
最近,小编的一个朋友很是苦恼,他在Python交流的群里,认识了一个妹子,看头像感觉挺不错的,大家都喜欢摄影,蛮谈得来的!但是想要约见面却不敢,因为他看过<头号玩家>,深知躲在电脑背后 ...
- 【STM32H7教程】第30章 STM32H7的USART应用之八个串口FIFO实现
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第30章 STM32H7的USART应用之八个串口 ...
- WPF线段式布局的一种实现
线段式布局 有时候需要实现下面类型的布局方案,不知道有没有约定俗成的称呼,我个人强名为线段式布局.因为元素恰好放置在线段的端点上. 实现 WPF所有布局控件都直接或间接的继承自System.Windo ...
- .net 调用C++ dll
.net C#调用C++ dll 主要分为以下的步骤 1.加载dll [DllImport("CallOtherLanguage.dll", EntryPoint = " ...
- java基础第十七篇之网络编程和装饰者模式
1:网络概述 1.1 网络的发展Net 1964年,美国人---> 阿帕网--->以太网Internet 1.2 网络的通信协议 windows电脑,android手机,Mac平板---& ...
- django8-django的中间件
1.django的客户请求流程 之前登录功能 ,需要获取用户的sesssion ,但是每个视图函数都要加装饰器来校验很不合理 ,中间件就可以解决这个问题 用户客户端--->wsgi(封装了req ...
- CSS语法规范一
CSS语法规范 CSS规则由两个主要的部分构成:选择器以及一条或多条声明. p{ color: red; font-size: 12px; } CSS代码风格 样式格式书写 紧凑格式 h3 {colo ...
