使用Typescript重构axios(十二)——增加参数
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在上篇文章中,我们实现了混合对象axios,我们既可以把axios当做函数来调用,又能从它身上点出一些快捷接口使用。但是当我们把axios当做函数来调用时,该函数只能接受一个参数,那就是请求配置对象config,而官方的axios不仅能跟我们一样接收一个参数,它还支持接收两个参数:请求的url和除url外的其他配置对象config,像这样:
// 接收一个参数
axios({
url: '/api/addParameters',
method: 'post',
data: {
msg: 'hi'
}
})
// 接收两个参数
axios('/api/addParameters', {
method: 'post',
data: {
msg: 'hello'
}
})
虽然这个功能好像看起来有点鸡肋,但是我们为了跟官方保持一致,接下来就来实现它。
2. 需求分析
一个函数在调用时既可以传一个参数也可以传两个参数,这就是函数的重载。
函数重载:在相同的声明域中的函数名相同的,而参数表不同的,即通过函数的参数表而唯一标识并且来区分函数的一种特殊的函数。
在一些强类型语言中,如C++、java等中,函数重载是个很重要的概念,而javaScript是门弱类型语言,它本身是没有函数重载这个概念的,但是我们可以通过一些技巧来模拟出函数重载的效果。
说了这么多,其实就想说,这个功能可以利用函数重载来实现。虽然JS没有重载,但是我们可以通过判断传入的参数不同来处理不同的逻辑,最终实现重载效果。
OK,接下来就让我们来实现这个功能吧。
3. 改写axios.request方法
我们知道,把混合对象axios当做函数调用时其实是调用了Axios类中的request方法,所以我们就在request方法里面实现函数的重载。
// src/core/Axios.ts
export default class Axios {
request(url: any, config?:any): AxiosPromise {
if (typeof url === "string") {
config = config?config:{}
config.url = url;
} else {
config = url;
}
return dispatchRequest(config);
}
// ...
}
代码说明:
- 我们给
request方法增加一个参数url,并把url和config参数类型都设置为any; - 然后判断传入的
url是否为string类型,如果是,表明用户第一个参数传入了url,接着在判断是否传入了config,如果没有传入则赋给默认值空对象{},然后再将传入的url赋给config中的url上; - 如果传入的
url不是string类型,我们就认为用户只传入了一个参数,并且该参数就是请求的配置对象config; - 最后,依然是调用
dispatchRequest(config)将请求发出;
总结一下就是:
如果传入的第一个参数是string类型,我们就认为用户是以传入两个参数的形式调用混合对象axios函数的,那么就把传入的url添加到config上再发出请求。
如果传入的第一个参数不是string类型,我们就认为用户是以传入一个参数的形式调用混合对象axios函数的,那么就把这个参数当做config发出请求。
最后,别忘了还要给混合对象axios接口类型上添加重载的函数类型:
export interface AxiosInstance extends Axios {
(config: AxiosRequestConfig): AxiosPromise;
(url: string, config?: AxiosRequestConfig): AxiosPromise;
}
OK,函数重载就已经实现完毕了,接下来,我们就来编写demo看看效果如何。
4. demo编写
在 examples 目录下创建 addParameters目录,在 addParameters目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>addParameters demo</title>
</head>
<body>
<script src="/__build__/addParameters.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
axios({
url: "/api/addParameters",
method: "post",
data: {
msg: "hi"
}
});
axios("/api/addParameters",{
method: "post",
data: {
msg: "hello"
}
});
接着在 server/server.js 添加新的接口路由:
// axios增加参数
router.post("/api/addParameters", function(req, res) {
res.json(req.body);
});
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/addParameters">addParameters</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
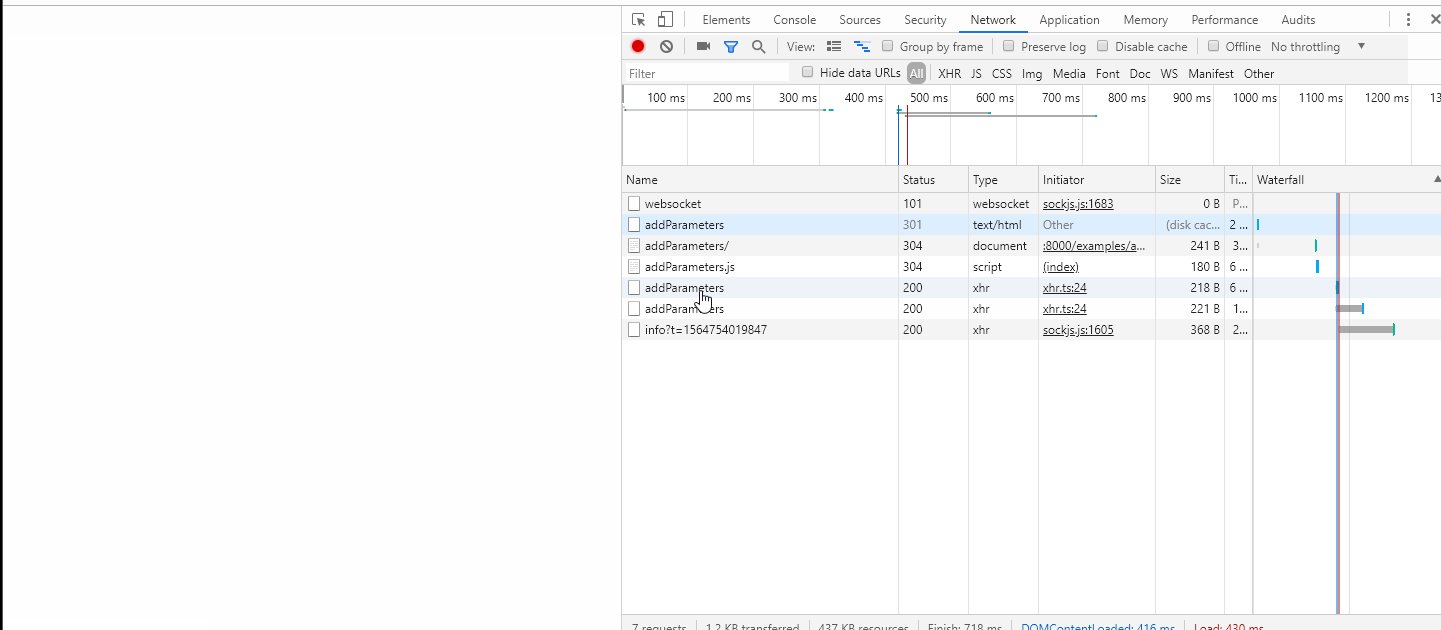
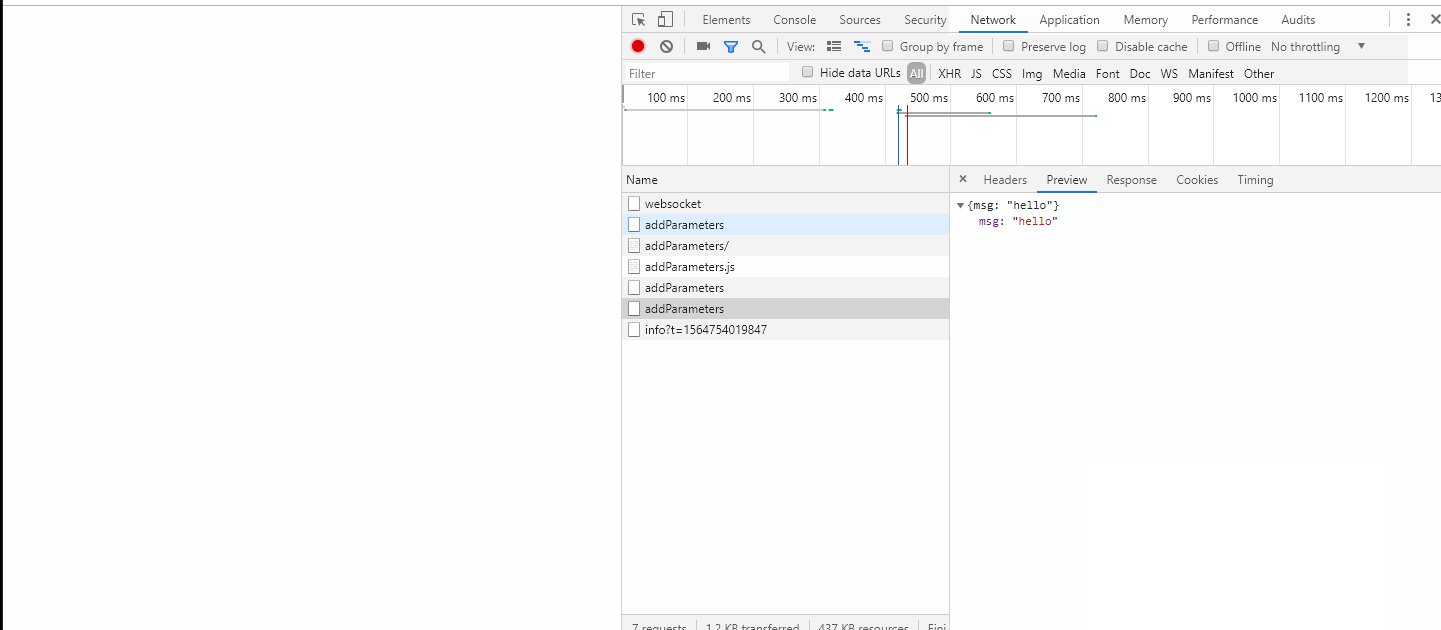
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 addParameters,通过F12的 network 部分我们可以看到所有的请求都已正常发出:

OK,参数增加就已经完成了。
使用Typescript重构axios(十二)——增加参数的更多相关文章
- 使用Typescript重构axios(十)——异常处理:增强版
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十四)——实现拦截器
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十五)——默认配置
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十六)——请求和响应数据配置化
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十八)——自定义序列化请求参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十二)——请求取消功能:收尾
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- 六、springboot 简单优雅是实现短信服务
前言 上一篇讲了 springboot 集成邮件服务,接下来让我们一起学习下springboot项目中怎么使用短信服务吧. 项目中的短信服务基本上上都会用到,简单的注册验证码,消息通知等等都会用到.所 ...
- 利用C++实现模块隐藏(R3层断链)
一.模块隐藏的实现原理 普通API查找模块实现思路:其通过查询在R3中的PEB(Process Environment Block 进程环境块)与TEB(Thread Environment Bloc ...
- bugku细心地大象
解压得到图片,查看属性,发现一段编码. 用winhex打开图片,发现头文件是错的,正常jpg文件头文件为FF D8 FF E0 说明不是图片,是zip的文件头,更换格式. 丢到kali用binwalk ...
- sqli-labs靶机注入笔记1-10关
嗯,开始记录sqli-lab的每关笔记,复习一次 1-2关 基于错误的字符串/数字型注入 闭合的符号有区别而已 http://www.sqli-lab.cn/Less-1/?id=1 or 1=1 - ...
- https协议分析
一:什么是HTTPS https全称是超文本传输安全协议,https利用SSL/TLS加密数据包来进行http通信.https开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性. ...
- 除法分块 luogu2261 (坑)
除法分块 除法分块 是指使用分块计算的方法求S=∑i=1n⌊ki⌋S=\sum^{n}_{i=1}{\lfloor{\frac{k}{i}}\rfloor}S=i=1∑n⌊ik⌋的值. 举个例子. ...
- [LUOGU3413] SAC#1 - 萌数
题目背景 本题由世界上最蒟蒻最辣鸡最撒比的SOL提供. 寂月城网站是完美信息教室的官网.地址:http://191.101.11.174/mgzd . 题目描述 辣鸡蒟蒻SOL是一个傻逼,他居然觉得数 ...
- Dubbo+Zookeeper(一)Zookeeper初识
前面花了一段时间去学习SpringCloud的相关知识,主要是理解微服务的概念并使用SpringCloud的一系列组件实现微服务落地.学习这些组件本身是简单的,跟着操作一遍基本就会了,这也得益于Spr ...
- Pycharm 常用快捷键大全
Pycharm 常用快捷键 常用快捷键 快捷键 功能 Ctrl + Q 快速查看文档 Ctrl + F1 显示错误描述或警告信息 Ctrl + / 行注释(可选中多行) Ctrl + Alt + L ...
- 4、OGNL与值栈
一.OGNL 1.什么是OGNL 对象导航图语言(Object Graph Navigation Language),简称OGNL,是应用于Java中的一个开源的表达式语言(Expression La ...
