安卓开发笔记(三十四):Material Design框架实现优美的左侧侧滑栏
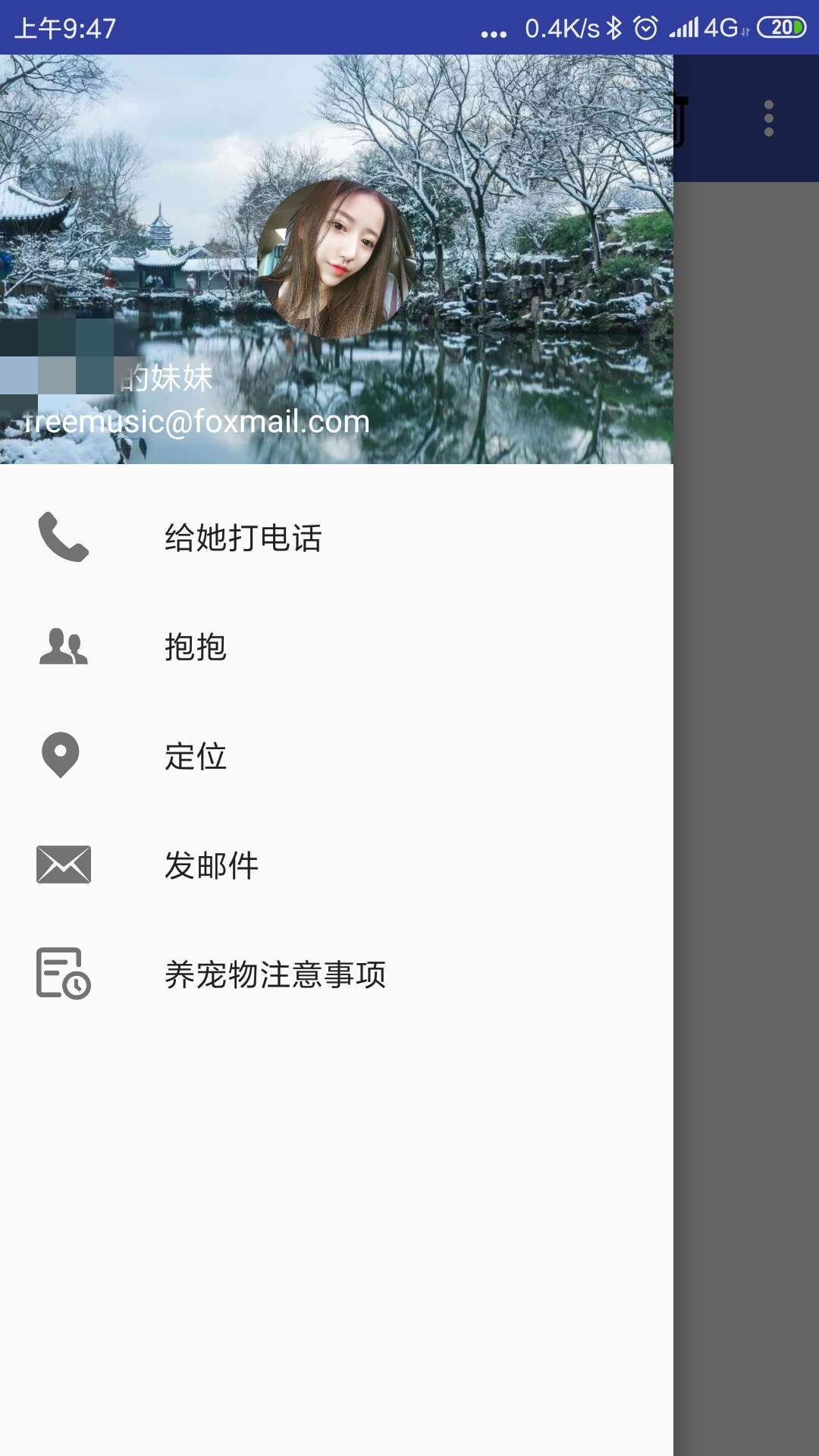
首先我们先上图:

下面是主页面的代码,activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id= "@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"
>
</android.support.v7.widget.Toolbar> </FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav_menu"
app:headerLayout="@layout/nav_header"
/>
</android.support.v4.widget.DrawerLayout>
2.mainactivity.java
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast; import java.util.ArrayList;
import java.util.List;
import java.util.Random; public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mDrawerLayout=(DrawerLayout)findViewById(R.id.drawer_layout);
ActionBar actionBar=getSupportActionBar();
if(actionBar!=null) {
actionBar.setDisplayHomeAsUpEnabled(true);
//actionBar.setHomeAsUpIndicator(R.mipmap.ic_menu);
} } public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.toolbar,menu);
return true; }
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId()){ case R.id.backup:
Toast.makeText(this,"你点击了上传",Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(this,"你点击了删除",Toast.LENGTH_SHORT).show();
break;
case R.id.settings:
Toast.makeText(this,"你点击了设置",Toast.LENGTH_SHORT).show();
break;
case R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
break;
default:
} return true;
} }
3.创建menu文件夹,并在文件夹下写上menu的布局文件,nav_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:checkableBehavior="single"
> </group> <item
android:id="@+id/nac_call"
android:title="给她打电话"
android:icon="@mipmap/call"
/>
<item
android:id="@+id/nac_friends"
android:title="抱抱"
android:icon="@mipmap/friends"
/>
<item
android:id="@+id/nac_location"
android:title="定位"
android:icon="@mipmap/iconlocation"
/>
<item
android:id="@+id/nac_mail"
android:title="发邮件"
android:icon="@mipmap/mail"
/>
<item
android:id="@+id/nac_task"
android:title="养宠物注意事项"
android:icon="@mipmap/tasks"
/>
<item
android:id="@+id/nac_jihua"
android:title="旅行计划"
android:icon="@mipmap/jihua"
/>
</menu>
4.由于我们还使用了toobar,因此在menu文件夹下同样写上toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/backup"
android:icon="@drawable/ic_backup"
android:title="Backup"
app:showAsAction="always"
/>
<item
android:id="@+id/delete"
android:icon="@drawable/ic_delete"
android:title="Delete"
app:showAsAction="ifRoom"
/>
<item
android:id="@+id/settings"
android:icon="@drawable/settings"
android:title="Settings"
app:showAsAction="never"
/> </menu>
5.layout文件夹下的nav_header.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:padding="10dp"
android:background="@drawable/bg"
>
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/icon_image"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerInParent="true"
android:src="@drawable/meinv"
/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/username"
android:layout_above="@+id/mail"
android:text="我妹妹"
android:textColor="#FFF"
android:textSize="14sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mail"
android:layout_alignParentBottom="true"
android:text="freemusic@foxmail.com"
android:textColor="#FFF"
android:textSize="14sp"/>
</RelativeLayout>
这样我们的左侧侧滑栏就搞定了。
安卓开发笔记(三十四):Material Design框架实现优美的左侧侧滑栏的更多相关文章
- 树莓派开发笔记(十四):入手研华ADVANTECH工控树莓派UNO-220套件(三):使用研发自带系统测试rtc、gpio、232和485套件接口
前言 上一篇说明了必须要使用研华自带的8G卡的系统,通过沟通拿到了相关的系统,购买的时候会带8GB的卡,请自行备份一份镜像.本篇对uno-220套件的相关研华配套的额外接口做测试,篇幅较长,重点讲 ...
- 安卓开发笔记(十八):实现button按钮事件的三种方法
Android开发中有三种主要的方式用于设置View的点击事件,1.创建内部类:2.主类中实现OnClickListener接口:3.使用匿名内部类.这三种方式都用到了OnClickListener接 ...
- 安卓开发笔记(十):升级ListView为RecylerView的使用
概述 RecyclerView是什么 从Android 5.0开始,谷歌公司推出了一个用于大量数据展示的新控件RecylerView,可以用来代替传统的ListView,更加强大和灵活.Recycle ...
- Java开发笔记(十四)几种运算符的优先级顺序
到目前为止,我们已经学习了Java语言的好几种运算符,包括算术运算符.赋值运算符.逻辑运算符.关系运算符等基础运算符,并且在书写赋值语句时都没添加圆括号,显然是默认了先完成算术.逻辑.关系等运算,最后 ...
- Android笔记三十四.Service综合实例二
综合实例2:client訪问远程Service服务 实现:通过一个button来获取远程Service的状态,并显示在两个文本框中. 思路:如果A应用须要与B应用进行通信,调用B应用中的getName ...
- .Net开发笔记(十四) 基于“泵”的UDP通信(接上篇)
上一篇中说到了“泵”在编程中的作用以及一些具体用处,但没有实际demo,可能不好理解,这篇文章我分享一个UDP通信的demo,大概实现了类似“飞鸽传书”在局域网中文本消息和文件传输的功能.功能不全也不 ...
- BizTalk开发系列(三十四) Xpath
XPath 是在 XML 文档中查找信息的语言,在BizTalk的开发中应用非常广泛,当然你可以不必先学Xpath再去学BizTalk.但是如果对Xpath有一定了解的 话,在很多应用下会使你的开发更 ...
- Android UI开发第三十四篇——SlidingPaneLayout
SlidingPaneLayout也是系统支持的高级控件,是Android团对在2013 google IO大会期间更新的Support库(Version 13)中新加入的重要的功能.它支持左右滑动菜 ...
- 网站开发进阶(三十四)编码中的setCharacterEncoding 理解
编码中的setCharacterEncoding 理解 1.pageEncoding="UTF-8"的作用是设置JSP编译成Servlet时使用的编码. 2.contentType ...
随机推荐
- Git - Git推送本地分支到远程分支报错(! [rejected] non-fast-forward)的解决办法
一般都是冲突造成的,解决方案执行如下命令(dev为分支名称): git fetch origin dev #获取远程 dev 分支的修改 git merge origin dev #合并 ...
- PlayJava Day015
今日所学: /* 2019.08.19开始学习,此为补档. */ StringBuffer 定义: 可变字符序列 - 线程安全的 作用:基本与String相同,也是用于描述字符串 与String的区别 ...
- MySQL触发器学习总结
1.What 触发器是MySQL响应DELETE,INSERT,UPDATE语句前后而自动执行的一条MySQL语句 2.Why(使用情形) 增加一个订单对应库存-1 删除一行在 ...
- JS基础语法---作用域链
从函数嵌套来分析: (层数一般5层内) var num=10; function f1() { var num=20; function f2() { var num=30; function f3( ...
- JUnit与MSTest
执行test类的每个方法时,需要做一些初始化.比如初始化applicationcontext.JUnit使用@Before注解. import org.junit.Before; import org ...
- InfluxDB因修改默认数据目录导致服务无法正常运行的问题(权限问题)
在实际的生产中,考虑的实际情况,我们会调整一些默认配置,例如,数据目录.InfluxDB修改默认的Data目录后,因权限问题,服务无法正常运行.以下是具体的分析测试过程. 配置文件为 /etc/inf ...
- django验证码captcha
官方文档 https://django-simple-captcha.readthedocs.io/en/latest/usage.html#installation 使用命令安装pip instal ...
- GO 使用 动态链接库(共享链接库)进行编译 生成动态链接可执行文件
我们使用 go help buildmode 可以看到 go 可以以多种方式进行构建,默认使用静态链接库. ➜ src go help buildmode The 'go build' and 'go ...
- Linuxautofs自动挂载服务
autofs服务程序是一种Linux系统守护进程,当检测到用户试图访问一个尚未挂载的文件系统时,将自动挂载该文件系统.将信息填入/etc/fstab文件后,系统在每次开机时都自动将其挂载,而autof ...
- React 组件传值 父传递儿子
10===> 传递参数 import React from "react" //一定要导入React // 函数类型去创建组件 export function Web1(pr ...
