滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在span里)
需求:
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,其中最大的问题是字数不同,如何做?

解决:
用一个a包含span来制作,字数放在span里面。
此时span里面字数多一点,也可以撑开盒子,实现这个效果。(用到了css spirit 精灵图和滑动门技术)

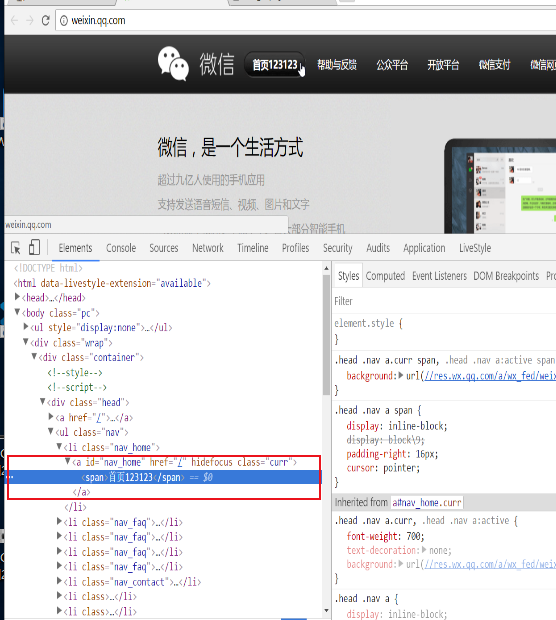
实例:微信导航栏代码
核心:
1. a 盒子里面包 span 盒子
2. a盒子里,调整背景图片位置,设置成:绿色左半边
2. span盒子里,也调整背景图片的位置,设置成:红色右半边,再span里面放文字,文字多,就自动撑开 (像滑动门推开的效果)
(所用到的背景图片如下:
 )
)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
margin: 100px;
height: 33px;
display: inline-block;
background: url(images/to.png) no-repeat;
color: #fff;
text-decoration: none;
line-height: 33px;
padding-left: 15px;
}
span {
display: inline-block;
height: 33px;
background: url(images/to.png) no-repeat right;
padding-right: 15px;
}
</style>
</head>
<body>
<a href="#">
<span>你好我是测试字数特别多的首页导航</span>
</a>
</body>
</html>
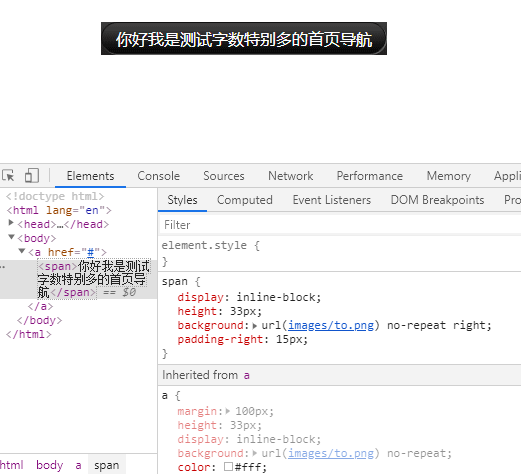
效果:
滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在span里)的更多相关文章
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
- BootStrap 实现导航栏nav透明,nav子元素文字不透明
在给nav 的属性赋值 opacity:0.0透明度时会导致nav内子元素会继承opacity属性.此时再对子元素赋值opacity:1.0 时会导致 子元素实际opacity值为0.0*1.0=0. ...
- css+html应用实例1:滑动门技术的简单实现
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下: 滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果. 为什么 ...
- 微信小程序tab切换,可滑动切换,导航栏跟随滚动实现
简介 看到今日头条小程序页面可以滑动切换,而且tab导航条也会跟着滚动,点击tab导航,页面滑动,切导航栏也会跟着滚动,就想着要怎么实现这个功能 像商城类商品类目如果做成左右滑动切换类目用户体验应该会 ...
- 微信小程序导航栏,下面内容滑动,上册导航栏跟着滑动,内容随着导航栏滑动
16.类似微信导航栏滑动.png 今日头条导航栏,下面滑动上面跟着滑动 index.wxml <swiper class="content" style="heig ...
- CSS 小结笔记之滑动门技术
所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本.即当文字增多时,背景看起来也会变长. 大多数应用于导航栏之中,如微信导航栏: 具体实现方法如下: 1.首先每一块文本内容是由a标签与s ...
- css滑动门技术
滑动门的核心技术: 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,以使自由拉伸滑动 利用css精灵(主要是背景位置)和盒子padding撑开宽度,以便适应不同字数的导航栏 一般经典布局 &l ...
- CSS——滑动门技术及应用
先来体会下现实中的滑动门,或者你可以叫做推拉门: 滑动门出现的背景 制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋 ...
- CSS - 滑动门技术
1. 概念: 1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术. 1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强. 1.3 最 ...
随机推荐
- Java 并发编程 | 线程池详解
原文: https://chenmingyu.top/concurrent-threadpool/ 线程池 线程池用来处理异步任务或者并发执行的任务 优点: 重复利用已创建的线程,减少创建和销毁线程造 ...
- linux查看占用端口号的程序及pid
netstat -tunlp|grep 端口号 圈出来的就是pid
- Java入门系列之集合LinkedList源码分析(九)
前言 上一节我们手写实现了单链表和双链表,本节我们来看看源码是如何实现的并且对比手动实现有哪些可优化的地方. LinkedList源码分析 通过上一节我们对双链表原理的讲解,同时我们对照如下图也可知道 ...
- 【ZJOI 2014】力
Problem Description 给出 \(n\) 个数 \(q_i\),给出 \(F_j\) 的定义如下: \[F_j=\sum_{i<j} \frac{q_iq_j}{(i-j)^2} ...
- C# 英语纠错 LanguageTool
WPF中,对单词拼写错误,textbox有相应的附加属性可以设置. <TextBox SpellCheck.IsEnabled="True" /> 但是此属性只在WPF ...
- mac pro下iterm快捷键(转)
标签 新建标签:command + t 关闭标签:command + w 切换标签:command + 数字 command + 左右方向键 切换全屏:command + enter 查找:comma ...
- JS基础语法---函数也是一种数据类型
1. 如何获取某个变量的类型? typeof 2. 函数是有数据类型 ,数据类型:是function function f1() { console.log("我是函数"); } ...
- angularjs实现购物车批量删除,filter模糊查询,排序
数据源 $scope.data=[ {num:1234,name:"ipad",price:3400.00,count:10}, {num:1235,name:"ipho ...
- C#&.Net干货分享-构建Aocr_ImageHelper读取图片文字做解析
直接源码,就是这么干脆... namespace Frame.Image{ /// <summary> /// /// </summary> publ ...
- WPF窗口传递 委托事件
1.子窗口定义委托事件 public delegate void Btn_Click(int i); public event Btn_Click BtnEvent; 在子窗口使用 BtnEvent( ...