HTML连载36-精灵图练习、边框属性(上)
一、精灵图练习
练习:用精灵图表示出“RUI”
工具:Adobe Fireworks
方法:(1)打开Adobe Fireworks(2)选取一张26个英文字母图片

(3)先把我们这张图片的图层锁定,原因:防止图片被修改,不可恢复
按图片中的顺序进行操作。

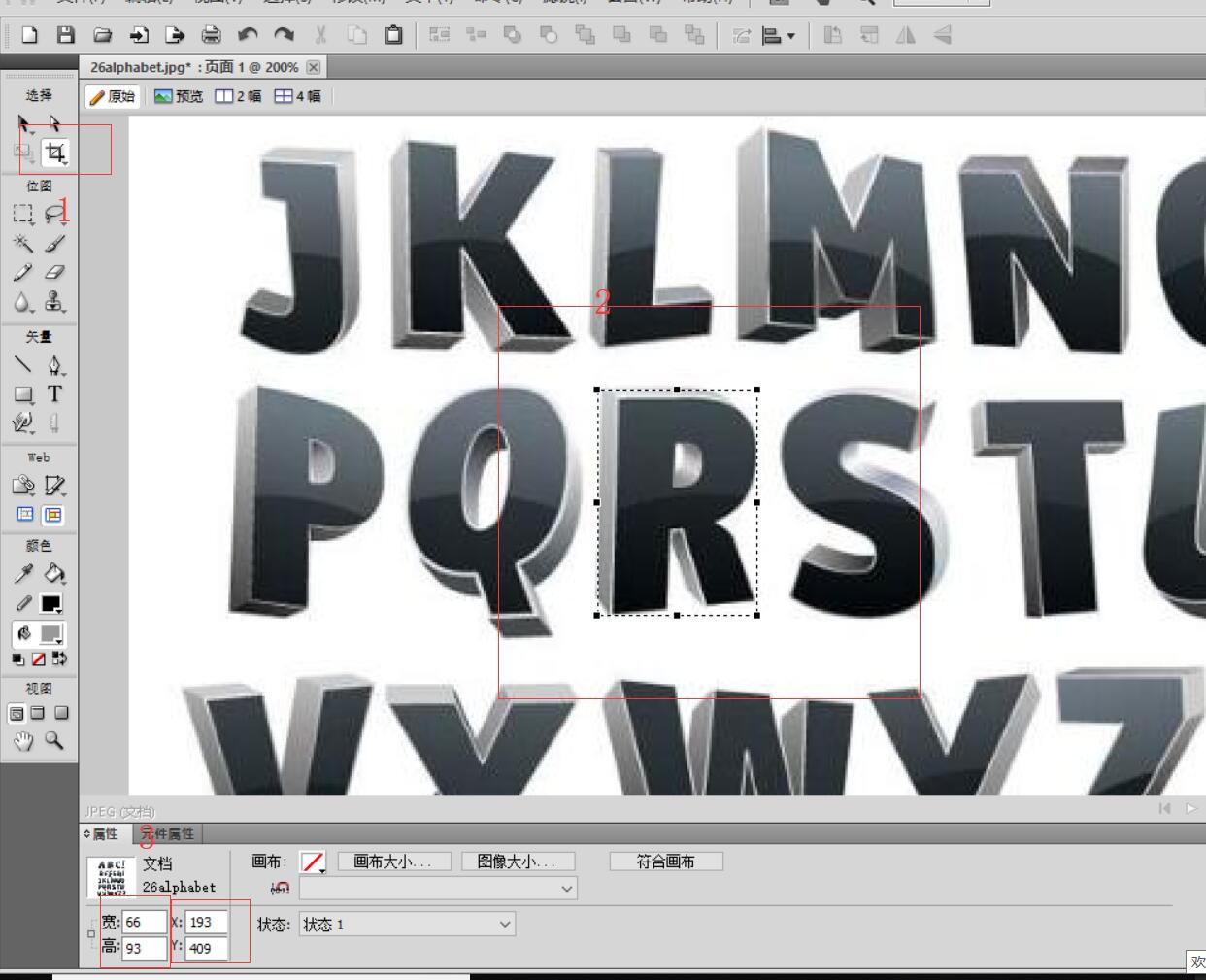
(4)按顺序进行选取,选择裁剪工具(我们的目的并非真正裁剪,之所以用Adobe的这个工具,是因为如3可以显示这个裁剪区域的实际大小,以及左上角的坐标)

(5)找好坐标以及大小之后,我们开始写代码
如下图,我们就把这个字母给单独显示出来了,通过设置背景图片的属性
.box1{
width: 66px;
height: 93px;
background: url("image/26alphabet.jpg") no-repeat -193px -409px;
}
..........省略代码........
<div class="box1"></div>

(6)依次类推,我们的最后代码和结果为
div{
display: inline-block;
}
.box1{
width: 66px;
height: 93px;
background: url("image/26alphabet.jpg") no-repeat -193px -409px;
}
.box2{
width: 74px;
height: 97px;
background: url("image/26alphabet.jpg") no-repeat -417px -408px;
}
.box3 {
width: 31px;
height: 90px;
background: url("image/26alphabet.jpg") no-repeat -451px -197px;
}
..........省略代码..........
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>

二、什么是边框
1.边框就是环绕在标签宽度和高度周围的线条
2.边框的属性格式
2.1连写(同时设置四条边的边框)
border:边框的宽度 边框的样式 边框的颜色;
2.2连写(分别设置四条边的边框)
border-top:边框的宽度 边框的样式 边框的颜色;
border-left:边框的宽度 边框的样式 边框的颜色;
border-right:边框的宽度 边框的样式 边框的颜色;
border-bottom:边框的宽度 边框的样式 边框的颜色;
注意点:
(1)边框的宽度可以省略,但是显示非常细
(2)边框的样式我们记住两个就够了
dashed虚线,solid实线,样式是不能省略的!!!
其他的就去w3cshool就可以了
(3)边框的颜色省略不写默认黑色
举例:
.aaa{
background-color: red;
width: 100px;
height: 100px;
border: 5px solid blue;/*中间样式记住两个就够了,dashed虚线,solid实线
}
........省略代码.......
<div class="aaa">
</div>

三、源码:
d103_elf_image_exercise.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d103_elf_image_exercise.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载36-精灵图练习、边框属性(上)的更多相关文章
- 从零开始学 Web 之 CSS(五)可见性、内容移除、精灵图、属性选择器、滑动门
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- CSS的背景属性和边框属性
CSS的背景属性: background 简写属性,作用是将背景属性设置在一个声明中 background-attachment 背景图像是否固定或者随着页面的其余部分滚动 background-co ...
- CSS之精灵图(雪碧图)与字体图标
本文内容: 精灵图 字体图标 首发日期:2018-05-01 精灵图: 在以前,每个图片资源都是独立的一张张图片,浏览器访问网站中的不同网页时是重复获取这一张张图片的,这代表需要访问很多次资源. 为了 ...
- CSS3的新增边框属性
一.CSS3 新增的边框属性 属性 版本 简介 border-image CSS3 设置或检索对象的边框使用图像来填充 border-image-source CSS3 设置或检索对象的边框是否用图像 ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- CSS雪碧图(精灵图)使用
1:CSS雪碧图:CSS雪碧图 即 CSS Sprites,也有人叫它CSS精灵图. 2:雪碧图的由来:一个网站的页面需要大量的小图片或者小图标,但是大量的图片如果放在服务器上,每次当打开网站并且向服 ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
- css精灵图使用
1. 精灵技术的使用 CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的b ...
- css雪碧图(精灵图)与字体图标的介绍以及对比
css雪碧图(精灵图)与字体图标的介绍以及对比 设想一个实际场景:在一个页面为了展示,我们放置了很多独立的小图片,浏览器在显示页面的时候,就需要向服务器就会发送很多请求,来获取并加载这些小图片,但是这 ...
随机推荐
- Drawable 使用详解
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android Drawable 是Android 中图像显示的常用方法. 概念:Drawable ...
- Power Designer导出模型的sql加注释-Oracle语句
第一步:Database-->Edit Current DBMS 第二步: 然后分别将 Script-->Objects-->Table-->TableComment Scri ...
- 理解MySQL(二)--数据库事务
1.事务:事务内的语句,要么全部执行成功,要么全部执行失败. a) 数据库事务四要素:ACID,原子性,一致性,隔离性,持久性. b) 原子性:一个事务必须被视为不可分割的最小单元 ...
- 两个 github 账号混用,一个帐号提交错误
问题是这样,之前有一个github帐号,因为注册邮箱的原因,不打算继续使用了,换了一个新的邮箱注册了一个新的邮箱帐号.新账号提交 就会出现下图的问题,但是原来帐号的库还是能正常提交. 方法1:添加 ...
- Java——擦除
直接代码分析一波: import java.util.*; public class Ex12 { public static void main(String[] args) { Class c1 ...
- cs231n---卷积网络可视化,deepdream和风格迁移
本课介绍了近年来人们对理解卷积网络这个“黑盒子”所做的一些可视化工作,以及deepdream和风格迁移. 1 卷积网络可视化 1.1 可视化第一层的滤波器 我们把卷积网络的第一层滤波器权重进行可视化( ...
- Sqlmap过waf命令tamper各脚本的适用环境
0x00 相信很多小伙伴和我一样感同身受,站上明明有注入可是被万恶的WAF拦截了或者过滤了,这时候就需要用到SQLMAP强大的tamper了. 0x01 使用方法--tamper xxx.py apo ...
- 常用linux的命令
常用但是容易忘记的命令 查看java项目的进程 ps -ef | grep java jps 根据进程查询端口 lsof -i | grep pid netstat -nap | grep pid p ...
- 决策树ID3原理及R语言python代码实现(西瓜书)
决策树ID3原理及R语言python代码实现(西瓜书) 摘要: 决策树是机器学习中一种非常常见的分类与回归方法,可以认为是if-else结构的规则.分类决策树是由节点和有向边组成的树形结构,节点表示特 ...
- 基于Spring Boot自建分布式基础应用
目前刚入职了一家公司,要求替换当前系统(单体应用)以满足每日十万单量和一定系统用户负载以及保证开发质量和效率.由我来设计一套基础架构和建设基础开发测试运维环境,github地址. 出于本公司开发现状及 ...
