如何判断IE OCX插件正常安装?
项目中用到了一个第三方的ie ocx控件,而经常遇到客户和测试小伙伴反馈相关功能无法正常使用,也没有友好提示。考虑到这个问题,必须要有一个ie ocx控件的检查机制。
检查原理
创建ActiveXObject对象去检查ocx控件
let newObj = new ActiveXObject(servername, typename[, location])
参数问题
看起来很简单的,但是用起来我懵逼了,应用程序对象名称servername这个参数怎么填呢?
插件供应商只提供了控件安装包,示例程序,clsid
<object id="NetVideo" classid="clsid:27E1A157-6A29-48AE-86C2-14591D90B4D4"></object>
于是我想应该可以从clsid入手研究。
什么是clsid
class identifier(类标识符)也称为CLASSID或CLSID,是与某一个类对象相联系的唯一标记(UUID)。一个准备创建多个对象的类对象应将其CLSID注册到系统注册数据库的任务表中,以使客户能够定位并装载与该对象有关的可执行代码。
以上摘自百度百科,可以看到clsid跟uuid是类似的原理,用来进行插件的唯一标识。
根据clsid怎么查到servername
在MDN上搜索ActiveXObject词条,可以看到这么一句:
您可以在
HKEY_CLASSES_ROOT注册注册表项中识别主机PC上的servername.typename的值。
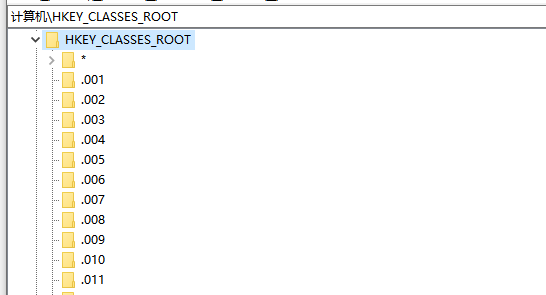
哦,可以看到是从注册表中去查的。于是我运行regedit打开注册表查看,虽然知道是在HKEY_CLASSES_ROOT目录下,但是这也太多了吧,怎么找得到?

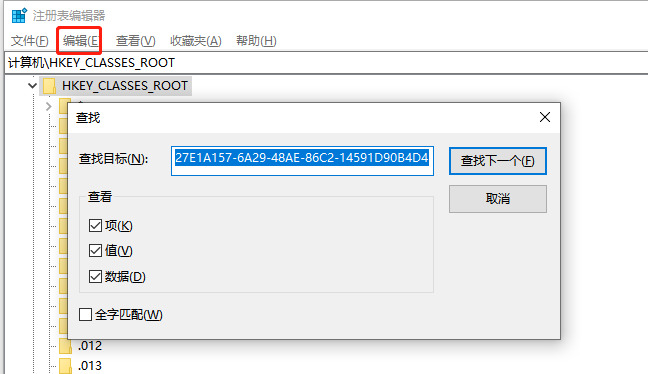
当然还是要靠搜索功能,于是我根据clsid的值27E1A157-6A29-48AE-86C2-14591D90B4D4进行查找

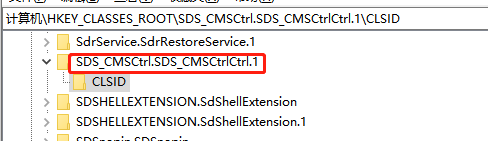
搜索时间有点长,但是最终还是查到了,位置如下:
计算机\HKEY_CLASSES_ROOT\SDS_CMSCtrl.SDS_CMSCtrlCtrl.1

于是我猜想,servername应该就是SDS_CMSCtrl.SDS_CMSCtrlCtrl.1。经测试,果不其然。检查代码如下:
try {
const ocx = new ActiveXObject('SDS_CMSCtrl.SDS_CMSCtrlCtrl.1')
console.log(ocx)
} catch (error) {
this.$alert('您还未安装视频插件!', '提示')
}
这样一来,如果用户没有安装插件,马上能够得到提示,perfect!

扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!

如何判断IE OCX插件正常安装?的更多相关文章
- 根据不同浏览器判断OCX插件是否安装
最近项目进入到了验收阶段,需要兼容不同的浏览器,海康的Demo写了一个判断插件是否成功安装的函数,但是经过测试,只在IE浏览器下有效果,在其他的浏览器下面会出现Bug,现在需要写一个通用的方法,在不同 ...
- Web获取客户端物理MAC地址(ocx插件)
主要是通过ActiveX控件 从本地获取到MAC地址,传入到浏览器打开的网页中,再提交到服务器. 具体详解与步骤看文档中: 文件实例包下载 DotNetFX 文件夹附件文件:(可能安装时需用) dot ...
- Web获取客户端物理MAC地址(ocx插件)ActiveX控件
主要是通过ActiveX控件 从本地获取到MAC地址,传入到浏览器打开的网页中,再提交到服务器. 具体详解与步骤看文档中: 文件实例包下载 DotNetFX 文件夹附件文件:(可能安装时需用) dot ...
- javascript检测ActiveX插件是否安装/启用
本文主要提供在IE浏览器下检测ActiveX插件安装/启用的状态. 在一些应用开发中,需要用到一些第三方提供的ActiveX插件,如Flash插件. 为了在未安装插件的浏览器显示友好的提示,需要用到主 ...
- Kindle PaperWhite3 越狱和PDF插件的安装
下载所需工具 这里分享的文件是这个教程中所需要的所有文件 所有工具下载链接:http://pan.baidu.com/s/1c249P2S 密码:ozc7 一.准备工作 本越狱方法仅适用于 KO.KV ...
- chrome 浏览器调用 ocx 插件
原文:http://blog.csdn.net/wangchao1988ok/article/details/45193489 IE 上使用 ocx 插件网上已经有很多资料说明,这里就不重复了,那如何 ...
- js判断本机是否已安装app
需求:在浏览器或者app webview中打开的页面,js判断本机是否已安装搜狐新闻客户端. 一.微信 1.分享——好友/朋友圈,feed会有搜狐新闻标记,打开url后缀参数isappinstalle ...
- Sublime Text3下的markdown插件的安装及配置
Sublime Text3下的markdown插件的安装及配置 安装准备--安装Package Control 安装MarkdownEditing 安装Markdown Preview或OmniMar ...
- [moka同学收藏]Vim升华之树形目录插件NERDTree安装图解
无意中看到实验室的朋友使用的vim竟然能在左边显示树形目录,感觉很方便,这样子文件夹有什么文件一目了然.她说是一个插件叫NERDTree,安装执行后的效果如下,不是你想要的效果就别安了.我的系统是Ub ...
随机推荐
- ElasticSearch的API使用
前言:之前写过如何安装ElasticSearch(以下简称ES)以及简单的crud的使用实例的博客,不过ElasticSearch的版本变化太快,像之前的5.6版本使用的TransPortClient ...
- 怎么把宿主机上的镜像推送到hub上
怎么把宿主机上的镜像推送到hub上: 1.查看系统中存在的镜像: [root@izuf63bjp8ts8nkl13pxh1z devicemapper]# docker imagesREPOSITOR ...
- python-布隆过滤器
在学习redis过程中提到一个缓存击穿的问题, 书中参考的解决方案之一是使用布隆过滤器, 那么就有必要来了解一下什么是布隆过滤器.在参考了许多博客之后, 写个总结记录一下. 一.布隆过滤器简介 什么是 ...
- mac mysql start ERROR! The server quit without updating PID file
在mac下安装完mysql,启动时出现error: ERROR! The server quit without updating PID file (/usr/local/var/mysql/nal ...
- Spring源码学习笔记之bean标签属性介绍及作用
传统的Spring项目, xml 配置bean在代码中是经常遇到, 那么在配置bean的时候,这些属性的作用是什么呢? 虽然说现在boot项目兴起,基于xml配置的少了很多, 但是如果能够了解这些标签 ...
- 数据挖掘算法(三)--logistic回归
数据挖掘算法学习笔记汇总 数据挖掘算法(一)–K近邻算法 (KNN) 数据挖掘算法(二)–决策树 数据挖掘算法(三)–logistic回归 在介绍logistic回归之前先复习几个基础知识点,有助于后 ...
- 201871010119-帖佼佼《面向对象程序设计(java)》第一周学习总结
项目 内容 这个作业属于哪个课程 <任课教师博客主页链接> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 <作业链接地址> ...
- 深入理解JVM:元空间大小详细解析
前言 JVM加载类的时候,需要记录类的元数据,这些数据会保存在一个单独的内存区域内,在Java 7里,这个空间被称为永久代(Permgen),在Java 8里,使用元空间(Metaspace)代替了永 ...
- ubuntu16.04修改ssh的端口
直接修改文件 /etc/ssh/sshd_config文件,
- 重学前端--js是面向对象还是基于对象?
重学前端-面向对象 跟着winter老师一起,重新认识前端的知识框架 js面向对象或基于对象编程 以前感觉这两个在本质上没有什么区别,面向对象和基于对象都是对一个抽象的对象拥有一系列的行为和状态,本质 ...
