[WPF 自定义控件]自定义控件库系列文章
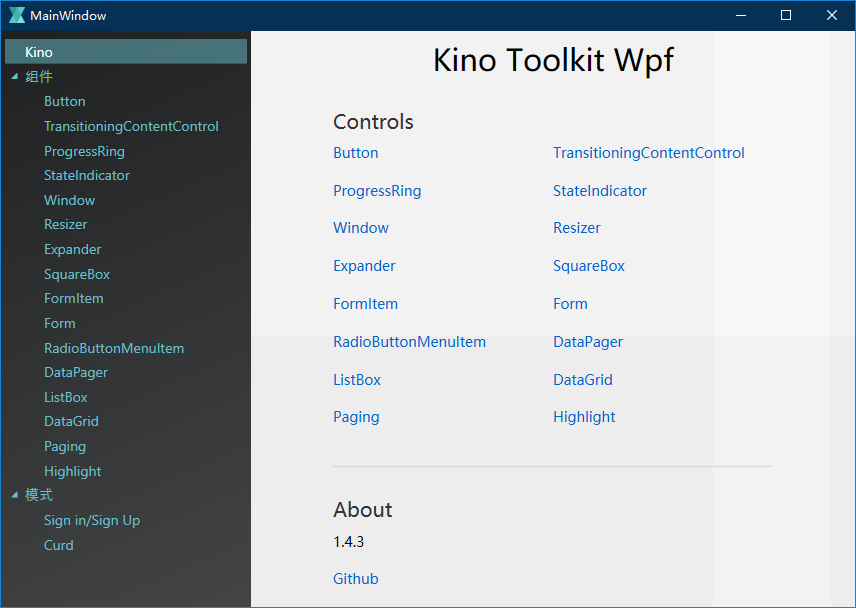
Kino.Toolkit.Wpf





Kino.Toolkit.Wpf是一组简单实用的WPF控件与工具,用于介绍自定义控件的入门。相关博客地址如下:
介绍开始一个自定义控件库项目需要考虑的地方,包括版本号、目录结构等。
ContentControl是WPF中最基础的一种控件,Window、Button、ScrollViewer、Label、ListBoxItem等都继承自ContentControl。而且ContentControl的结构十分简单,很适合用来入门自定义控件。
这篇文章通过自定义一个ContentControl来介绍自定义控件的一些基础概念,包括自定义控件的基本步骤及其组成。
WPF提供了一大堆ItemsControl的派生类:HeaderedItemsControl、TreeView、Menu、StatusBar、ListBox、ListView、ComboBox;而且配合Style或DataTemplate足以完成大部分的定制化工作。可以说ItemsControl是XAML系统灵活性的最佳代表。这篇文章介绍简单的自定义ItemsControl知识,通过重写GetContainerForItemOverride和IsItemItsOwnContainerOverride、PrepareContainerForItemOverride函数并使用ItemContainerGenerator等自定义一个简单的IItemsControl控件。
介绍自定义控件的代码如何和ControlTemplate交互,涉及的知识包括RelativeSource、Trigger、TemplatePart和VisualState,以及它们之间的选择。
WPF控件库通常都会提供“素颜”的外观,这样做的最大好处是可以和原生控件或其它控件库兼容。这篇文章以Button为例,谈谈现在最常用的Aero2主题的设计元素,以及尺寸、颜色、字体、动画等细节。
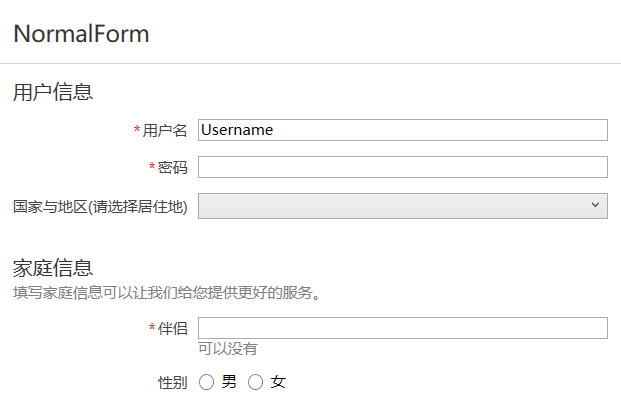
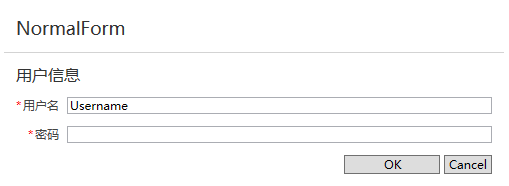
Form是一个轻量的表单布局控件,同时也是一个很好的结合了ItemsControl、ContentControl、附加属性的教学例子。

为了让Form可以在加载后自动获得焦点,我创建了一个叫FocusService的工具类,这篇文章介绍这个类的使用及原理,以及补充一些WPF焦点的知识。
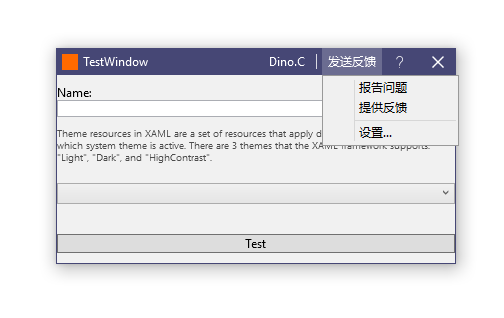
这篇文章介绍了另一种ItemsControl的实现方式,并使用它为Form及自定义Window添加常用的按钮及其它功能。


这篇文章主要讨论标准Window的UI元素和行为。无论是桌面编程还是日常使用,Window(窗体)都是最常接触的UI元素之一,既然Window这么重要那么多了解一些也没有坏处。
介绍使用WindowChrome自定义Window的原理及各种细节。

使用WindowChrome自定义Window会遇到很多问题,例如最大化的尺寸问题,这篇文章介绍如何处理这些细节。
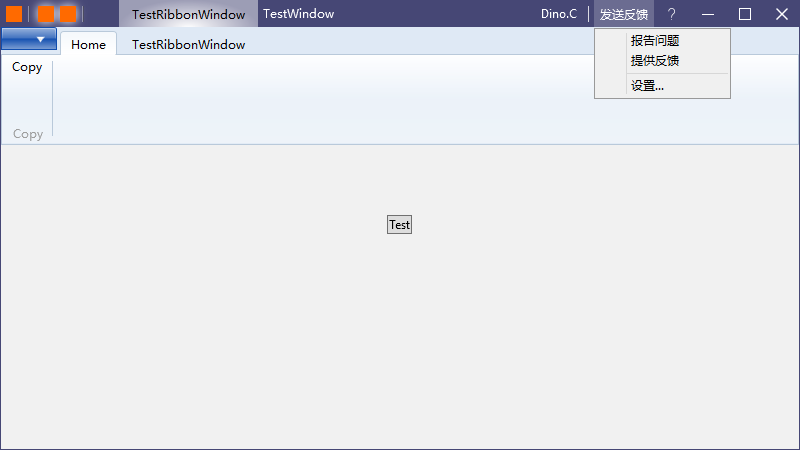
因为WPF原生的RibbonWindow有不少UI上的Bug,所以我提供了一个自定义的RibbonWindow以解决这些问题。

介绍WPF怎么做筛选及排序,以及使用自定义的附加属性实现文本高亮。

这篇文章介绍了使用TypeConverter简化调用,以及继承自FrameworkElement以便使用Style。
VisualTreeExtensions封装了VisualTreeHelper并提供了各种查询Visual Tree的方法,这篇文档介绍了这个工具类大致的内容,以及使用上要注意的地方。
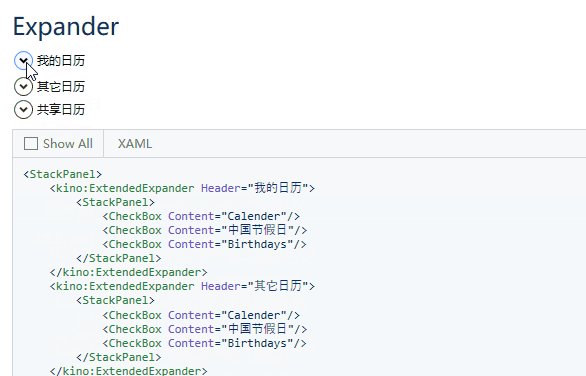
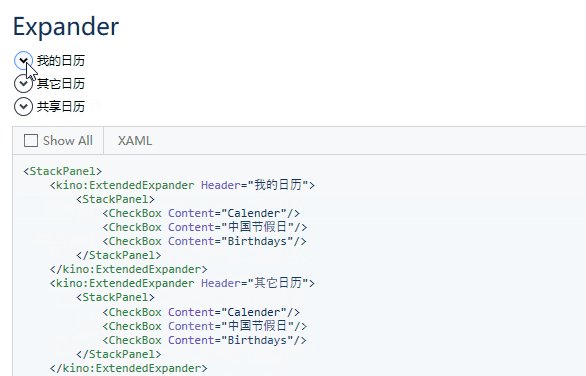
了解WPF的布局过程,并利用Measure为Expander添加动画
这篇文章介绍WPF UI元素的两步布局过程,并且通过Resizer控件介绍只使用Measure可以实现些什么内容。

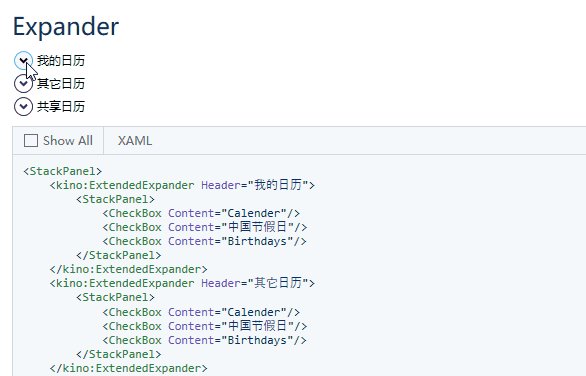
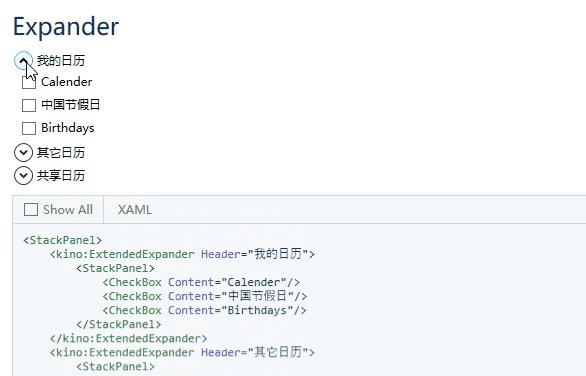
继续Measure的话题,这次真的创建了个自定义的Expander。

这篇文章的目的是介绍怎么在WPF里创建自定义的HyperlinkButton控件。

关于ScrollViewr和滚动轮劫持(scroll-wheel-hijack)
这篇文章介绍了如何自定义ScrollViewer以避免滚动轮劫持的问题。
这篇文章介绍如何在WPF中模仿UWP的ProgressRing。
[WPF 自定义控件]自定义控件库系列文章的更多相关文章
- .NET Core 3 WPF MVVM框架 Prism系列文章索引
.NET Core 3 WPF MVVM框架 Prism系列之数据绑定 .NET Core 3 WPF MVVM框架 Prism系列之命令 .NET Core 3 WPF MVVM框架 Prism系列 ...
- UWP 自定义控件:了解模板化控件 系列文章
UWP自定义控件的入门文章 [UWP 自定义控件]了解模板化控件(1):基础知识 [UWP 自定义控件]了解模板化控件(2):模仿ContentControl [UWP 自定义控件]了解模板化控件(2 ...
- 《Dotnet9》系列-开源C# WPF控件库强力推荐
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- WPF 控件库——仿制Windows10的进度条
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- WPF 控件库——可拖动选项卡的TabControl
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- (四)开源C# WPF控件库《AduSkin – UI》
微信公众号:[Dotnet9的博客],网站:[Dotnet9],问题或建议:[请网站留言], 如果对您有所帮助:[欢迎赞赏]. 开源C# WPF控件库系列: (一)开源C# WPF控件库<Mat ...
- WPF 控件库——仿制Chrome的ColorPicker
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- WPF 控件库——轮播控件
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- WPF 控件库——带有惯性的ScrollViewer
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
随机推荐
- 带着canvas去流浪系列之九 粒子动画【华为云技术分享】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/devcloud/article/detai ...
- DevOps组织中应用架构师的新定位与实践
[摘要] 针对应用架构师相关窘境,在现代化的应用开发中,DevOps组织需要定义应用架构师职责,使应用架构师与DevOps团队各角色更有效的沟通,交付更有价值的产品.在多数情况下,应用架构师不是Dev ...
- 一道随机函数题:由rand5()生成rand7()
题目:已知rand5()函数能随机等概率的生成0, 1, 2, 3, 4,利用rand5()函数编写一个rand7()函数实现相似的功能. 分析:其实就是利用rand5()组合成一个更大范围的数,之后 ...
- Internet History,Technology,and Security - The Web Makes it Easy to Use(Week3)
时间如白驹过隙,又到了新的一周的慕课学习啦.这周内容较为简单,主要讲述互联网内部的发展状况. The Early World-Wide-Web Getting to the Web 谈到万维网,我们不 ...
- Java 中的 Servlet&Http&Request
# 今日内容 : 1. Servlet 2. HTTP 协议 3. Request (就是 Servlet 中 service 方法的 形参. (有这个)) ## Servlet : 1. 概 ...
- 基于 SOA 架构,创建 ego-search-web 项目-solr集群-zookeeper集群
项目架构 Ego-search-web 服务的消费者,ego-rpc 服务提供者 建立 ego-search-web 项目 继承:ego 依赖:ego-common ego-rpc-service ...
- CSUOJ1811 Tree Intersection (启发式合并)
Bobo has a tree with n vertices numbered by 1,2,…,n and (n-1) edges. The i-th vertex has color c i, ...
- CoderForces-913-C
A New Year party is not a New Year party without lemonade! As usual, you are expecting a lot of gues ...
- 小程序如何支持使用 async/await
下载 regenerator-runtime npm i regenerator-runtime 如何使用 在小程序中,不认识 node_modules 文件夹,无法通过以下方法来直接找到包文件 im ...
- 使用ExcelPackage进行Excel报表
Nuget包名为 epplus.core 命名空间OfficeOpenXml string localFileName = path + Path.DirectorySeparatorChar + f ...

