基于django的个人博客网站建立(四)
基于django的个人博客网站建立(四)
前言
网站效果可点击这里访问
今天主要添加了留言与评论在后台的管理和主页文章的分页显示,文章类别的具体展示以及之前预留链接的补充
主要内容
其实今天的内容和前几天的基本相似,就是个体力活
首先是评论在后台的管理:
@auth
def view_comment(request):
if request.method == 'GET':
all_comment = models.Comment.objects.all().order_by('id').reverse()
return render(request, 'backend/view_comment.html', {'all_comment': all_comment})
{% extends 'backend/base.html' %}
{% block link %}
<!-- Bootstrap Markdown -->
{% endblock %}
{% block content %}
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
查看评论
</h1>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">我的博客后台</a></li>
<li class="breadcrumb-item active">查看评论</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<div class="row">
<div class="col-lg-12">
<div class="box">
<div class="box-header with-border">
<h3 class="box-title">评论列表</h3>
</div>
<!-- /.box-header -->
<div style="height: auto" class="box-body">
<div class="table-responsive">
<table id="articlelist" class="table table-hover no-wrap dataTable" data-page-size="10" role="grid" aria-describedby="articlelist_info">
<thead>
<tr role="row"><th class="sorting_asc" tabindex="0" aria-controls="articlelist" rowspan="1" colspan="1" aria-sort="ascending" aria-label="No: activate to sort column descending">Id</th>
<th class="sorting" tabindex="0" aria-controls="articlelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">Username</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">content</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">creationTime</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">Email</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">Articletitle</th>
<th class="sorting" tabindex="0" aria-controls="articlelist" rowspan="1" colspan="1" aria-label="Action: activate to sort column ascending">Action</th>
</tr>
</thead>
<tbody>
{% for comment in all_comment %}
<tr role="row" class="odd">
<td class="sorting_1">{{ comment.id }}</td>
<td>{{ comment.userName }}</td>
<td>{{ comment.content }}</td>
<td>{{ comment.creationTime }}</td>
<td>{{ comment.email }}</td>
<td>{{ comment.article.title }}</td>
<td>
<form style="margin-top: 3px" action="/backend/delete_comment/" method="post">
{% csrf_token %}
<input name="delete_comment_id" style="display: none" type="text" value="{{ comment.id }}">
<button type="submit" class="btn btn-sm btn-danger-outline" data-toggle="tooltip" data-original-title="删除"><i class="ti-trash" aria-hidden="true"></i></button>
</form>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
</div>
{% endblock %}
{% block script %}
<script>
$('#view_comment').addClass('active')
</script>
{% endblock %}
删除评论:
@auth
def delete_comment(request):
if request.method == 'POST':
delete_comment_id = request.POST.get('delete_comment_id')
models.Comment.objects.filter(id=delete_comment_id).delete()
return redirect('/backend/view_comment')

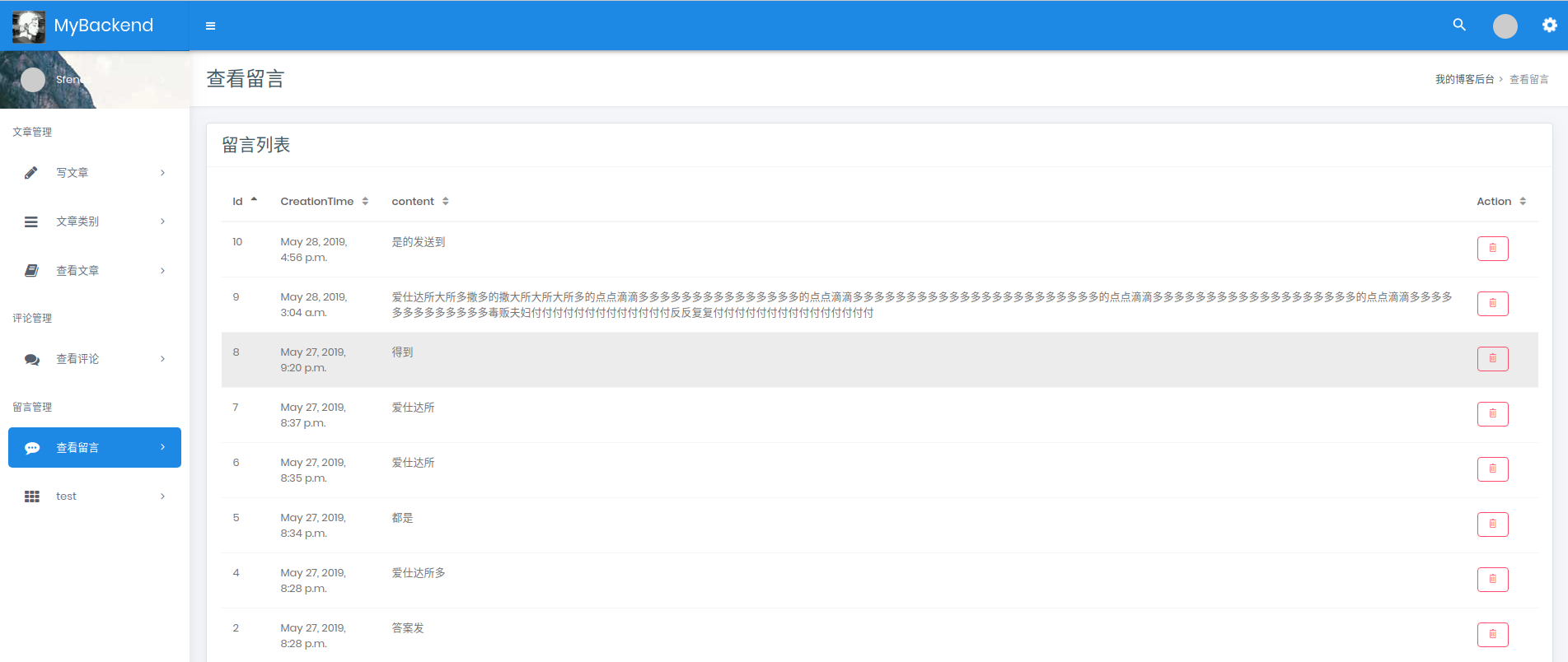
然后同样是留言的管理:
@auth
def view_message(request):
if request.method == 'GET':
all_message = models.Message.objects.all().order_by('id').reverse()
return render(request, 'backend/view_message.html', {'all_message': all_message})
@auth
def delete_message(request):
if request.method == 'POST':
delete_message_id = request.POST.get('delete_message_id')
models.Message.objects.filter(id=delete_message_id).delete()
return redirect('/backend/view_message')

接下来讲主页的分页显示
这里主要用了django的Paginator做了分页管理:
def index(request):
if request.method == 'GET':
all_article = models.Article.objects.all().order_by('id').reverse()
paginator = Paginator(all_article,7)
page = request.GET.get('page')
try:
contacts = paginator.page(page)
except PageNotAnInteger:
contacts = paginator.page(1)
except EmptyPage:
contacts = paginator.page(paginator.num_pages)
all_type = models.ArticleType.objects.all()
return render(request, 'show/index.html',{'all_article':contacts,'all_type':all_type})
页面显示也做了修改
{% extends "show/base.html" %}
<!-- ======================== END HEADER AREA HERE ================================= -->
<!-- =================== START MAIN CONTENT AREA HERE ========================-->
{% block main %}
<main class="main-content-area section-padding-bottom">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="row">
{% for article in all_article %}
<div class="col-md-10 mx-auto nagative-margin" data-aos="fade">
<div class="themeix-single-post">
<div class="left-post-number float-left">
<div class="post-number"><span>{{ article.id }}</span></div>
</div>
<div class="right-blog-details ">
<div class="blog-meta">
<p>{{ article.creationTime }}</p>
{% for type in article.articletotype_set.all %}
<p>{{ type.type.name }}</p>
{% endfor %}
</div>
<div class="blog-title pb-3 pt-1">
<h2 class="heading-2"><a href="/blog-details/?article_id={{ article.id }}">{{ article.title }}</a></h2>
</div>
<div class="blog-thumb mb-0">
<a href="/blog-details/?article_id={{ article.id }}"><img src="/static/assets/images/article/{{ article.id }}.jpg" alt="post" /></a>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
<div class="post-pagination text-center" data-aos="fade-up">
<ul>
{% if all_article.has_previous %}
<li><a href="/index?page={{ all_article.previous_page_number }}"><i class="fa fa-angle-double-left" aria-hidden="true"></i></a></li>
{% endif %}
{% if all_article.has_previous %}
<li><a href="/index?page={{ all_article.previous_page_number }}">{{ all_article.previous_page_number }}</a></li>
{% endif %}
<li id="nowpage" style="
font-weight: 600;
background: #1D2EF2;
transition: 0.4s;
color: white!important;
border: 1px solid #1D2EF2;" ><a style="color: white!important;" href="/index?page={{ all_article.number }}">{{ all_article.number }}</a></li>
{% if all_article.has_next %}
<li><a href="/index?page={{ all_article.next_page_number }}">{{ all_article.next_page_number }}</a></li>
{% endif %}
{% if all_article.has_next %}
<li><a href="/index?page={{ all_article.next_page_number }}"><i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
{% endif %}
</ul>
</div>
</div>
</main>
<!-- ======================== END MAIN CONTENT AREA HERE ========================-->
<!-- ==================== START FOOTER AREA ===================================== -->
{% endblock %}
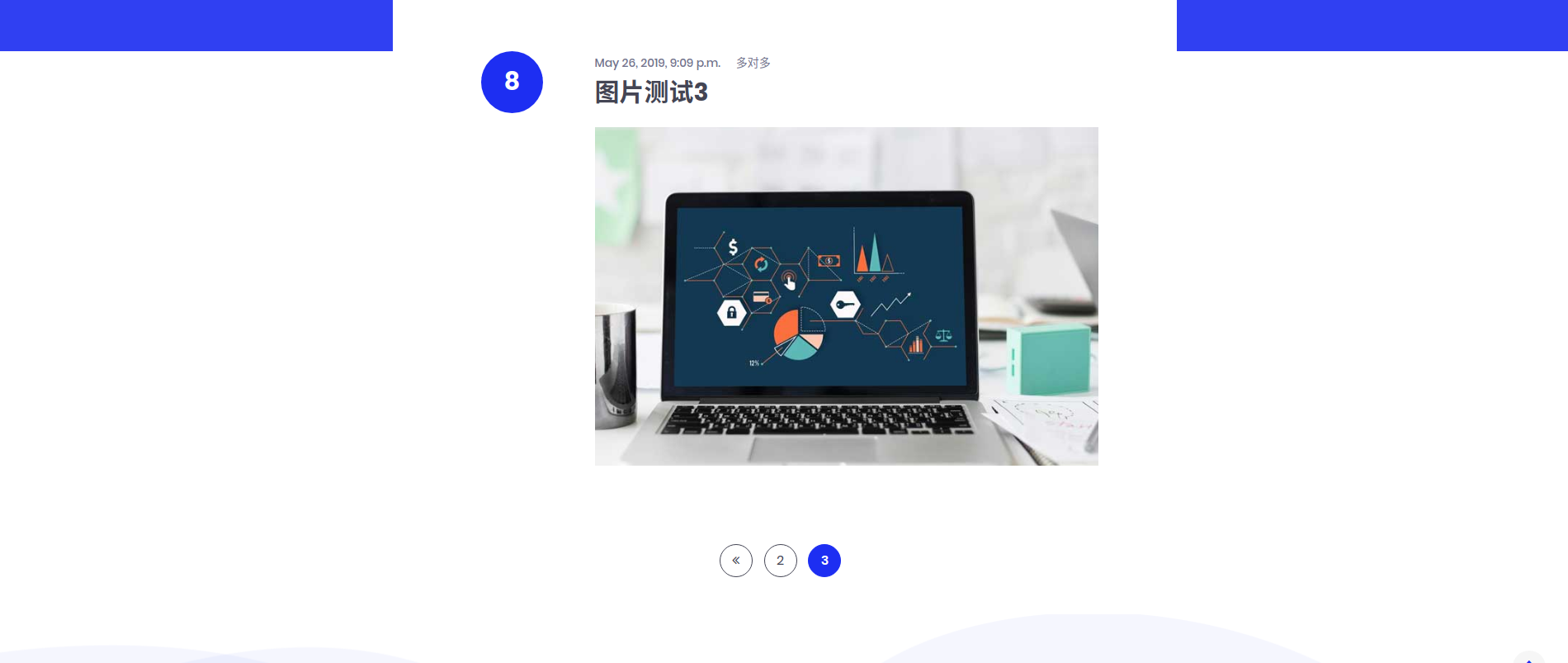
显示为:

接下来为文章的所有分类做了一个页面来显示
def category(request):
if request.method == 'GET':
all_type = models.ArticleType.objects.all()
return render(request, 'show/category.html', {'all_type': all_type})
{% extends "show/base.html" %}
<!-- ======================== END HEADER AREA HERE ================================= -->
<!-- =================== START MAIN CONTENT AREA HERE ========================-->
{% block header-text %}
<div class="header-text text-center">
<span>{% now "Y-m-d" %}</span>
<h1 class="heading-1 mb-5 mt-1">Categories</h1>
<div class="themeix-author">
<a href="author.html"><img style="width: 100px;height: 100px" src="/static/assets/images/myavator.png" alt="author" /></a>
<h4 class="heading-4 pt-2 pb-3"><a href="/index">huchengyue</a></h4>
</div>
</div>
{% endblock %}
{% block main %}
<!-- ======================== END HEADER AREA HERE ================================= -->
<!-- =================== START MAIN CONTENT AREA HERE ========================-->
<main class="main-content-area section-padding-bottom clearfix wow fadeIn" data-wow-duration="2s">
<div class="page-wrapper tags-page">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-10 mx-auto nagative-margin pb-0">
{% for type in all_type %}
<div class="row dotted-border mb-60" data-aos="fade-up">
<div class="col-md-6">
<div class="tags-thumb">
<a href="/category/details/?type={{ type.name }}"><img src="https://source.unsplash.com/random/800x450?{{ type.id }}" alt="tag-thumb" /></a>
</div>
</div>
<div class="col-md-6">
<div class="tags-right-text">
<div class="btn-post"><span>{{ type.articletotype_set.all.count }} post</span></div>
<div class="tag-title">
<h2 class="heading-2"><a href="/category/details/?type={{ type.name }}">{{ type.name }}</a></h2>
</div>
<p>该分类为{{ type.name }},具体文章请点击查看</p>
<div class="btn-more"><a href="/category/details/?type={{ type.name }}">View All</a></div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- ======================== END MAIN CONTENT AREA HERE ========================-->
<!-- ==================== START FOOTER AREA ===================================== -->
{% endblock %}

图中每一个分类的配图是使用的https://source.unsplash.com/random/800x450 网站的随机图片,所以页面加载的有一点慢,但还可以接受
最后就是点击分类进入该分类的文章区域,和主页显示的类似,不多说了。
总结
对于文章的相关的东西到目前为止基本差不多了,大体功能已经实现,一些细节部分以后再完善,明天预计完成一个添加照片分享的功能,可以记录和展示一下自己拍到的或收集到的图片。
基于django的个人博客网站建立(四)的更多相关文章
- 基于django的个人博客网站建立(三)
基于django的个人博客网站建立(三) 前言 网站效果可点击这里访问 今天主要完成的是文章在页面的显示以及评论,留言 具体内容 首先我希望主页面是显示我的所有文章,于是在主页面的视图函数中返回了所有 ...
- 基于django的个人博客网站建立(二)
基于django的个人博客网站建立(二) 前言 网站效果可点击这里访问 今天主要完成后台管理员登录的状态以及关于文章在后台的处理 具体内容 首先接上一次内容,昨天只是完成了一个登录的跳转,其他信息并没 ...
- 基于django的个人博客网站建立(一)
基于django的个人博客网站建立(一) 前言 网站效果可点击这里访问 之前基于hexo和github page搭建过一个博客网页,后来由于换了个系统,感觉弄的有点麻烦也就没有再去管它了,最近偶然从网 ...
- 基于django的个人博客网站建立(七)
基于django的个人博客网站建立(七) 前言 网站效果可点击这里访问 这次在原来的基础上添加或修改一些小功能 具体内容 1.代码高亮 在原来的blog-details.html页面添加下面的代码: ...
- 基于django的个人博客网站建立(六)
基于django的个人博客网站建立(六) 前言 今天主要完成的是项目在腾讯云服务器上ubuntu16.04+django+mysql+uwsig+nginx的部署过程网站效果可点击这里访问 主要内容 ...
- 基于django的个人博客网站建立(五)
基于django的个人博客网站建立(五) 前言 网站效果可点击这里访问 之前鸽了两天,今天继续再写点 主要内容 今天加了个展示照片的功能,就叫他生活记录吧 先建表 class Record(model ...
- 基于docker搭建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
- 【docker构建】基于docker构建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
- 从零搭建基于golang的个人博客网站
原文链接 : http://www.bugclosed.com/post/14 从零搭建个人博客网站需要包括云服务器(虚拟主机),域名,程序环境,博客程序等方面.本博客 就是通过这几个环节建立起来的, ...
随机推荐
- UVA11324 The Lagest Lique(SCC缩点+DP)
Given a directed graph G, con- sider the following transformation. First, create a new graph T(G) to ...
- POJ2528---Mayor's posters
The citizens of Bytetown, AB, could not stand that the candidates in the mayoral election campaign h ...
- Spring Cloud第七篇 | 声明式服务调用Feign
本文是Spring Cloud专栏的第七篇文章,了解前六篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring Cloud ...
- ARTS-S EN0002-London HIV patient's remission spurs hope for curing AIDS
原文 A stem-cell treatment put a London cancer patient's HIV into remission, marking the second such r ...
- tensorflow mnist模块详解
tensorflow的官方文档是以mnist数据集为例子开始的.文档本身没有介绍tensorflow.contrib.learn.python.learn.datasets.mnist模块.要想用te ...
- springboot使用api操作HBase之shell
HBase的基本读写流程写入流程读取流程HBase的模块与协作HBase启动RegionServer失效HMaster失效HBase常用的Shell命令进入shellhelp命令查询服务器状态查看所有 ...
- JMeter之SteppingShape
1.背景 其实是这样的,最近包括以前都有同事问过宝路一个问题:JMeter测试计划中涉及到梯度压测时,整个测试计划执行完毕,聚合报告看的是整体的结果啊!并不能直观看到每个梯度下的吞吐量的值(虽然可以通 ...
- Java垃圾回收机制你还不明白?一线大厂面试必问的!
什么是自动垃圾回收? 自动垃圾回收是一种在堆内存中找出哪些对象在被使用,还有哪些对象没被使用,并且将后者删掉的机制. 所谓使用中的对象(已引用对象),指的是程序中有指针指向的对象:而未使用中的对象(未 ...
- hdu 1028 Ignatius and the Princess III (n的划分)
Ignatius and the Princess III Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ...
- spring cloud详解
1.Spring boot与Spring cloud 之间的关系 Spring boot 是 Spring 的一套快速配置脚手架,可以基于spring boot 快速开发单个微服务 Spring ...
