.net core 2.1 Swagger 配置
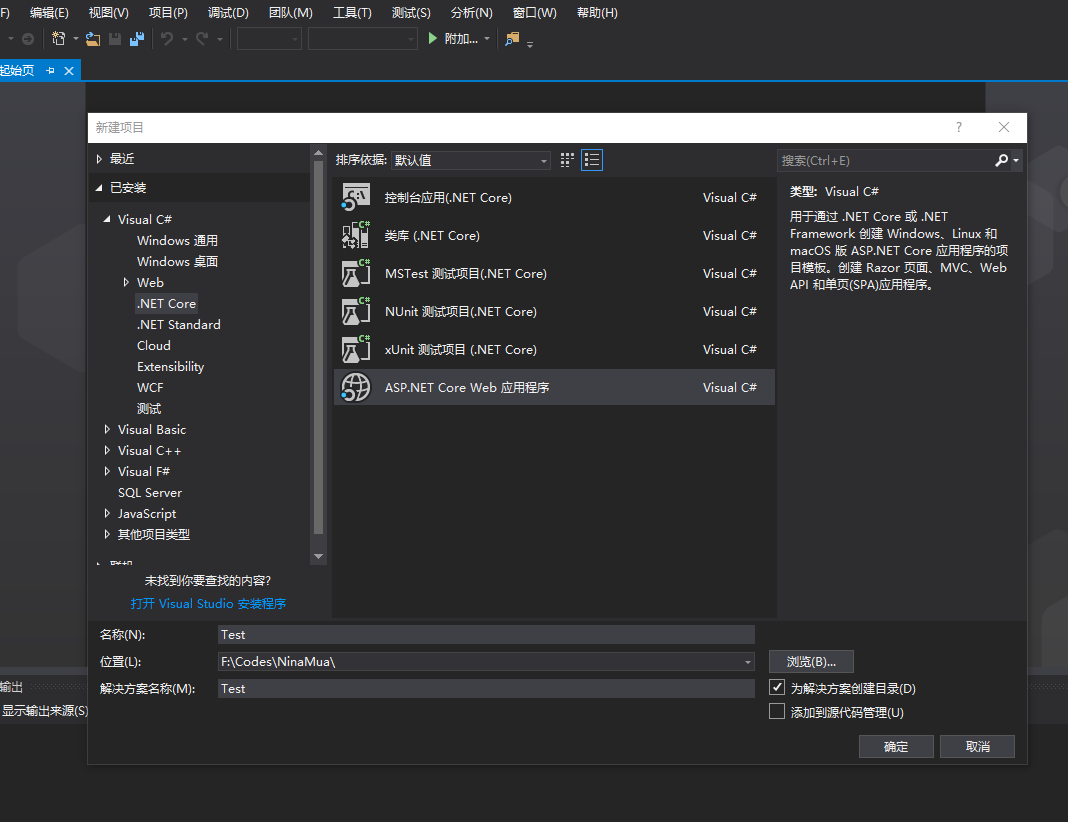
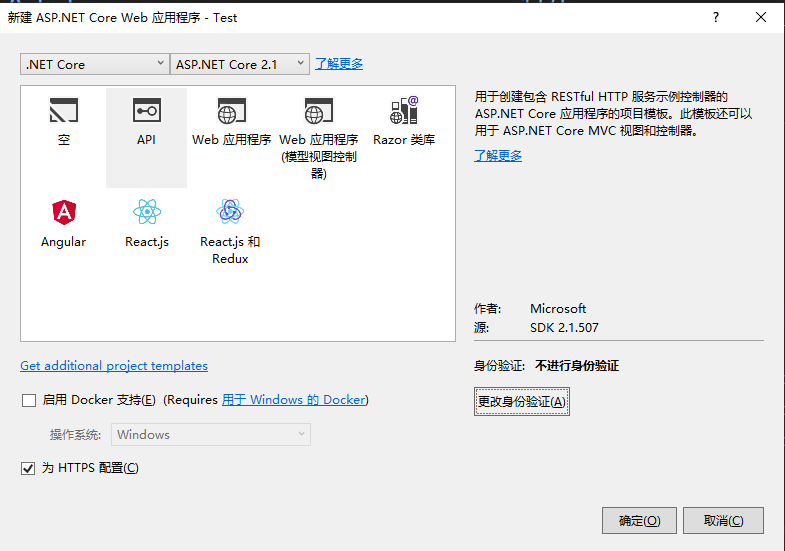
1、先创建 .net core Web 应用程序,选择API


2、安装 Nuget 包:Swashbuckle.AspNetCore
Install-Package Swashbuckle.AspNetCore -Version 4.0.1
或者打开Nuget管理界面搜索Nlog.Web.AspNetCore(我安装的版本是V4.0.1)

3、注册依赖
通过修改Startup.cs里的ConfigureServices函数
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); #region 配置Swagger
services.AddSwaggerGen(c =>
{
#region 顶部基础信息 c.SwaggerDoc("v1", new Info
{
Version = "v1.1.0",
Title = "WebAPI",
Description = "API帮助文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "NinaMua", Email = "791016081@qq.com", Url = "http://www.cnblogs.com/NinaMua" }
});
#endregion });
#endregion }
ConfigureServices
4、使用中间件
public void Configure(IApplicationBuilder app, IHostingEnvironment env,ILoggerFactory loggerFactory)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
} app.UseHttpsRedirection(); loggerFactory.AddNLog();//添加NLog
env.ConfigureNLog("nlog.config");//读取Nlog配置文件 #region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
#endregion app.UseMvc();
}
Configure
5、结果
当我们启动网页的时候,默认打开如下

把api/value 换成swagger

为了达到跑程序就默认打开swagger,需要去修改launchSetting.json

把launchUrl 换成Swagger
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
launchSetting.json
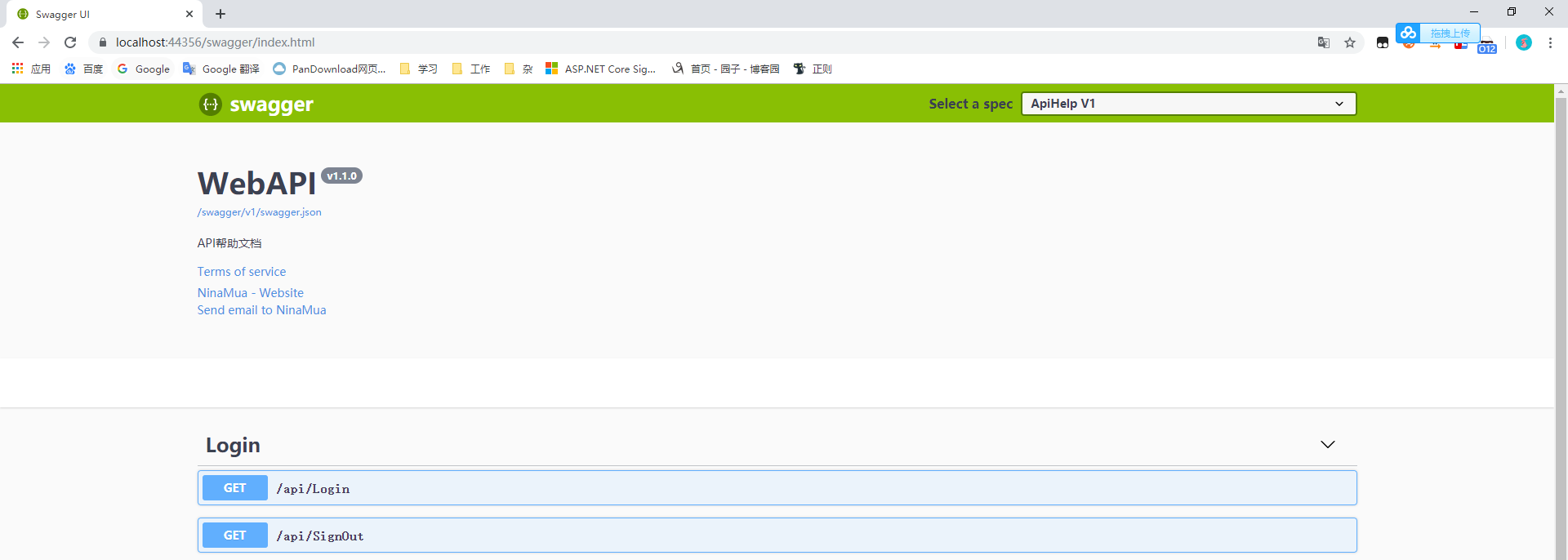
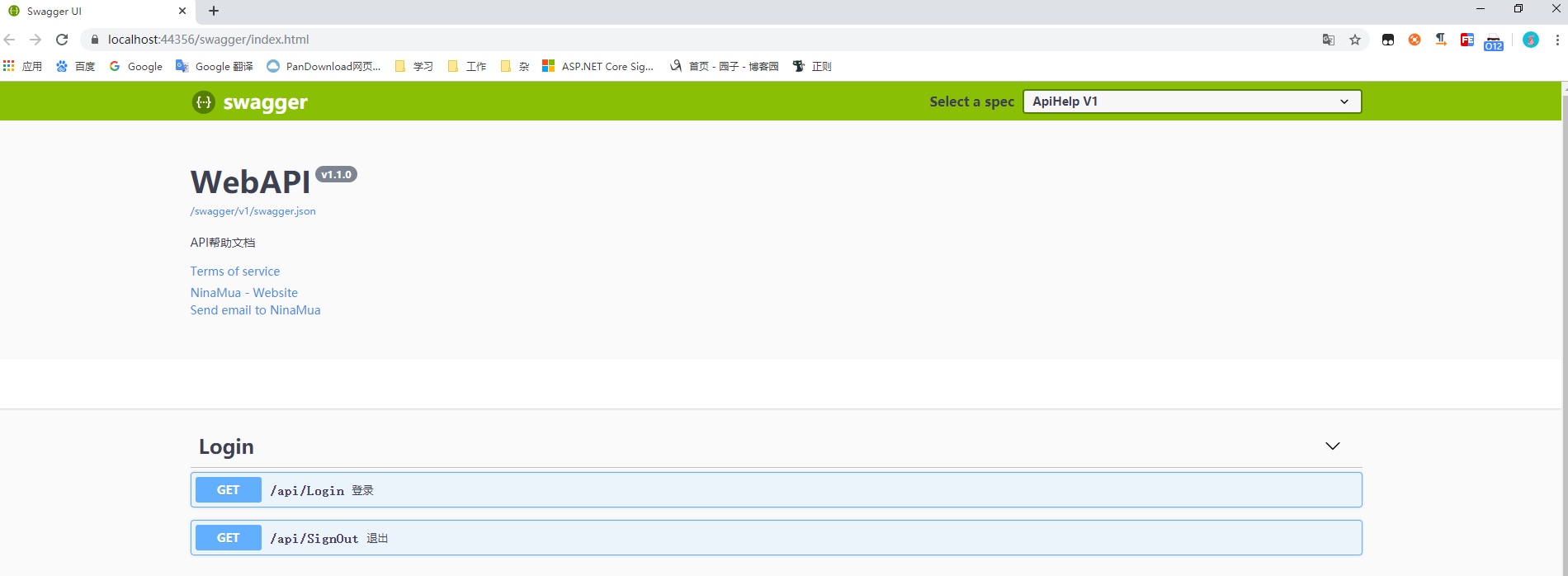
跑下程序可以看到默认页已经变成swagger了~
7.接口说明
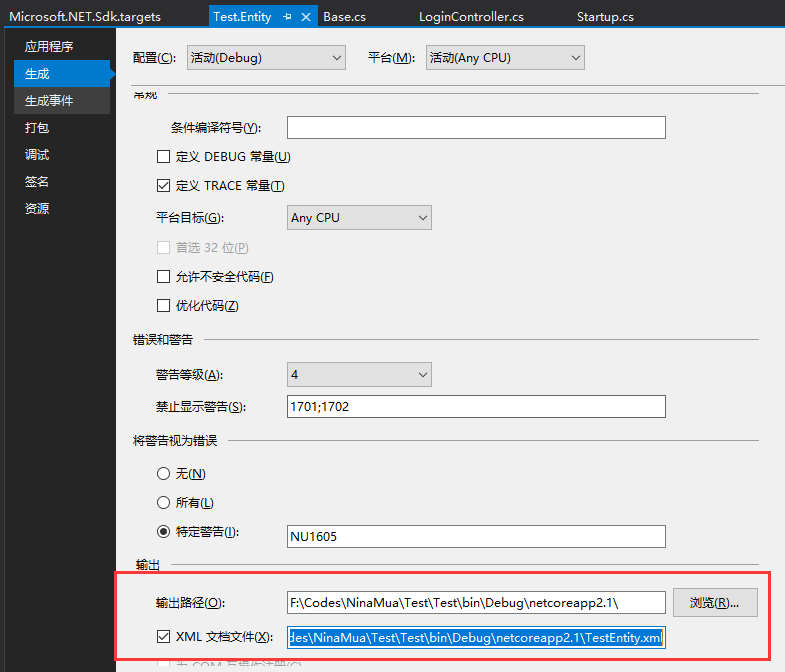
点击项目属性,生成XML文档

同样的存放实体类的类库也生成XML文档

注意~两个XML文档需在同一bin路径下
给控制器添加说明
/*用标红的方式给控制器添加注解*/
/// <summary>
/// 登录
/// </summary>
/// <returns></returns>
[Route("Login")]
[HttpGet]
public ResponseMessage Login()
{
return new ResponseMessage
{
Code = 0,
Message = "123",
Data ="我是结果"
};
}
/// <summary>
/// 通用返回信息类
/// </summary>
public class ResponseMessage
{
/// <summary>
/// 操作结果Code
/// </summary>
public int Code { get; set; }
/// <summary>
/// 返回信息
/// </summary>
public string Message { get; set; }
/// <summary>
/// 返回数据集合
/// </summary>
public object Data { get; set; } }
返回类
然后要去修改Startup类中的ConfigureServices方法
public void ConfigureServices(IServiceCollection services)
{ services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); #region 配置Swagger
services.AddSwaggerGen(c =>
{
#region 顶部基础信息 c.SwaggerDoc("v1", new Info
{
Version = "v1.1.0",
Title = "WebAPI",
Description = "API帮助文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "NinaMua", Email = "791016081@qq.com", Url = "http://www.cnblogs.com/NinaMua" }
});
#endregion #region 添加读取注释服务
//添加对控制器的标签(描述)通过对SwaggerDocTag添加备注
//c.DocumentFilter<SwaggerDocTag>();
var basePath = AppDomain.CurrentDomain.BaseDirectory; var apiXmlPath = Path.Combine(basePath, "TestApi.xml");
if (System.IO.File.Exists(apiXmlPath))
c.IncludeXmlComments(apiXmlPath, true);//控制器层注释(true表示显示控制器注释) var entityXmlPath = Path.Combine(basePath, "TestEntity.xml");
if (System.IO.File.Exists(entityXmlPath))
c.IncludeXmlComments(entityXmlPath);//实体类注释
#endregion });
#endregion }
ConfigureServices
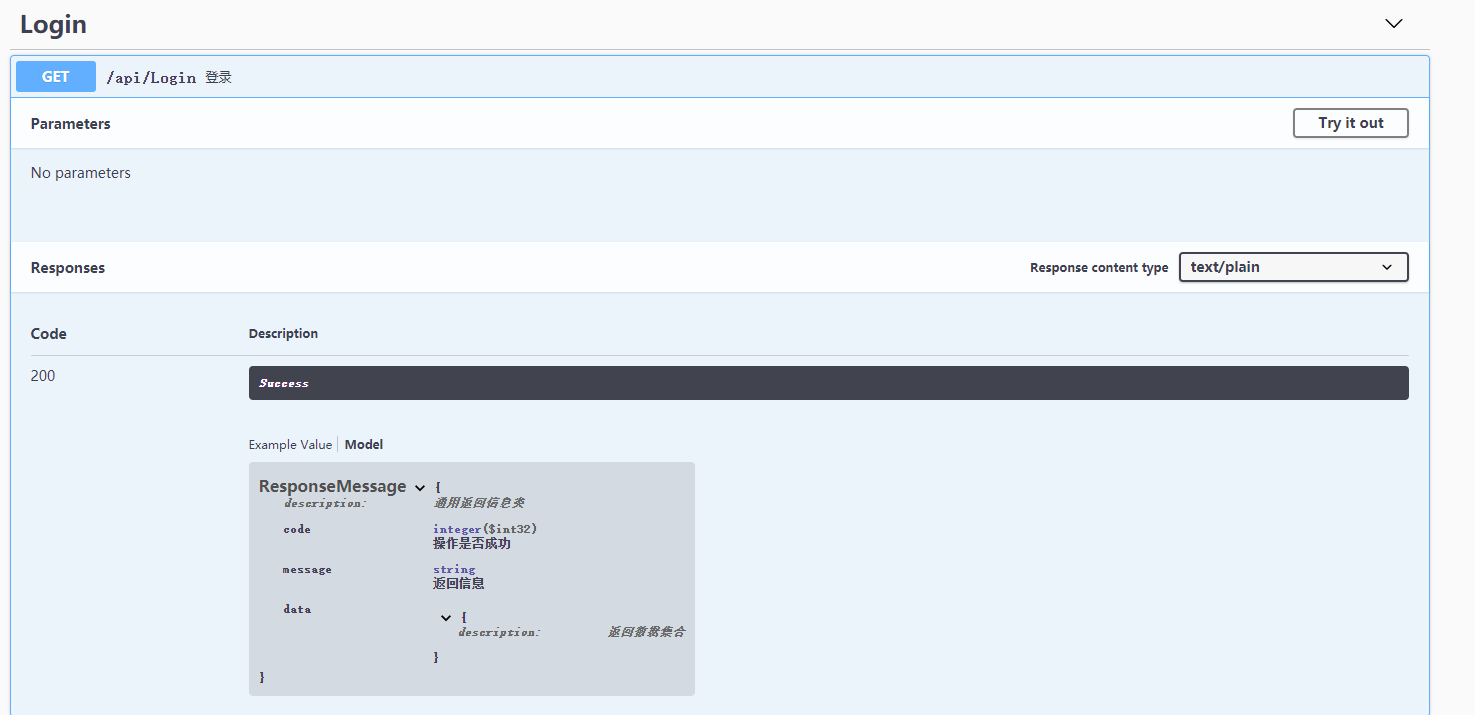
跑下程序看看


8 接口权限
需在中间件中添加权限的东西~
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); #region 配置Swagger
services.AddSwaggerGen(c =>
{
#region 顶部基础信息 c.SwaggerDoc("v1", new Info
{
Version = "v1.1.0",
Title = "WebAPI",
Description = "API帮助文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "NinaMua", Email = "791016081@qq.com", Url = "http://www.cnblogs.com/NinaMua" }
});
#endregion #region 权限验证信息 //添加一个必须的全局安全信息,和AddSecurityDefinition方法指定的方案名称要一致
var security = new Dictionary<string, IEnumerable<string>> { { "Bearer", new string[] { } } };
c.AddSecurityRequirement(security); c.AddSecurityDefinition("Bearer", new ApiKeyScheme
{
Description = "格式|Bearer {token}",
Name = "Authorization",//jwt默认的参数名称
In = "header",//jwt默认在请求头中存放Authorization信息
Type = "apiKey"
}); #endregion #region 添加读取注释服务
//添加对控制器的标签(描述)通过对SwaggerDocTag添加备注
//c.DocumentFilter<SwaggerDocTag>();
var basePath = AppDomain.CurrentDomain.BaseDirectory; var apiXmlPath = Path.Combine(basePath, "TestApi.xml");
if (System.IO.File.Exists(apiXmlPath))
c.IncludeXmlComments(apiXmlPath, true);//控制器层注释(true表示显示控制器注释) var entityXmlPath = Path.Combine(basePath, "TestEntity.xml");
if (System.IO.File.Exists(entityXmlPath))
c.IncludeXmlComments(entityXmlPath);//实体类注释
#endregion });
#endregion }
ConfigureServices
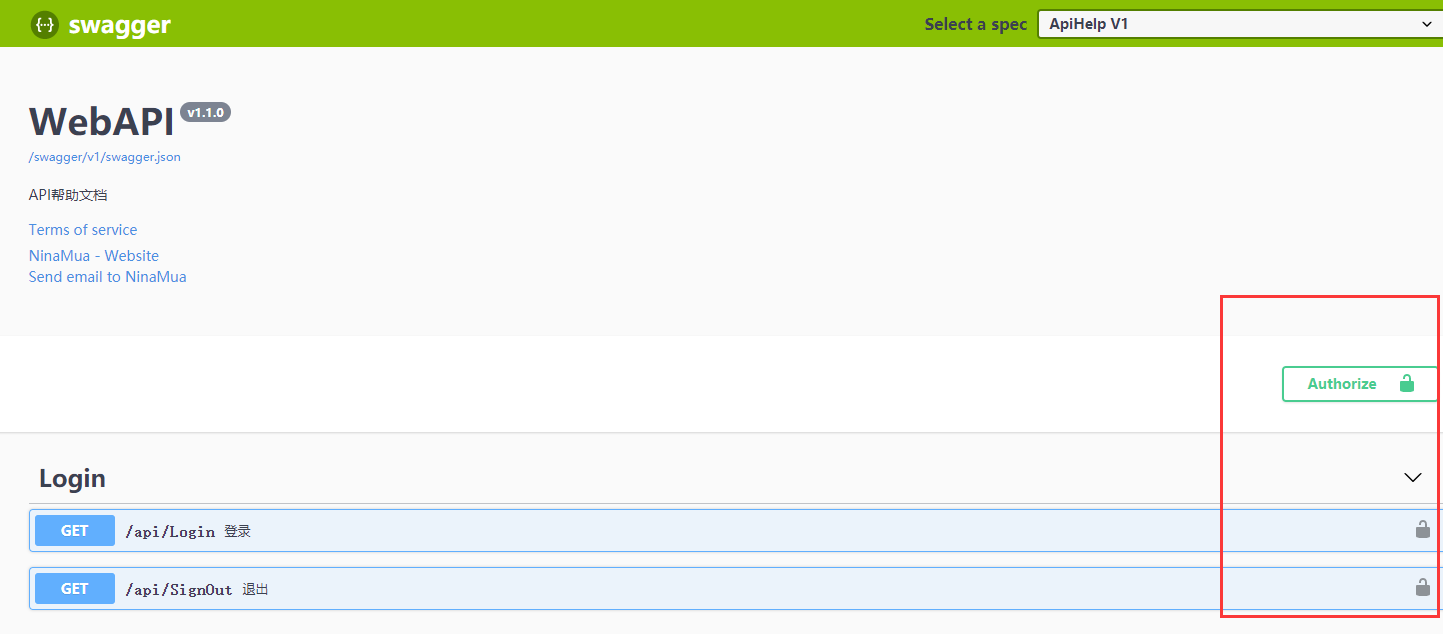
修改完之后运行程序,发现在接口后多了一个小锁

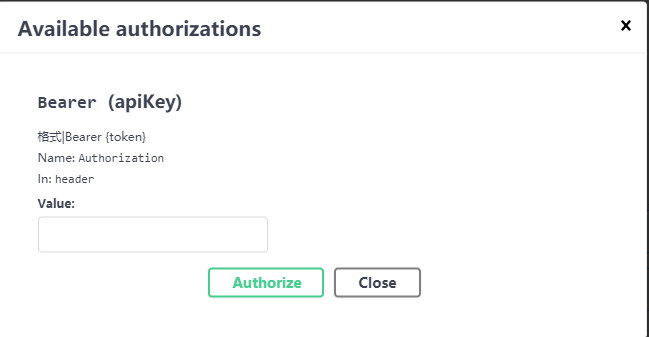
点击那个锁弹出界面如下

先就这样把~~权限之后在搞把~
.net core 2.1 Swagger 配置的更多相关文章
- .net core web api swagger 配置笔记
参考网址: --配置步骤见如下链接https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swa ...
- asp.net core 一个中小型项目实战的起手式——Swagger配置
交流群:863563315 一.Swagger是什么 Swagger 是一款RESTFUL接口的.基于YAML.JSON语言的文档在线自动生成.代码自动生成的工具. 二.如何在项目中加入Swagger ...
- 《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程仅适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 教程后 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- Asp.Net Core中使用Swagger,你不得不踩的坑
很久不来写blog了,换了新工作后很累,很忙.每天常态化加班到21点,偶尔还会到凌晨,加班很累,但这段时间,也确实学到了不少知识,今天这篇文章和大家分享一下:Asp.Net Core中使用Swagge ...
- 一、Swagger配置
一.Swagger配置 1.注解不显示 SwaggerConfig文件下 //c.IncludeXmlComments(GetXmlCommentsPath()): 内下面添加: c.Inclu ...
- ASP.NET Core WebApi使用Swagger生成api
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档
1. Swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件 ...
- Ocelot网关统一查看多个微服务asp.net core项目的swagger API接口
0.前言 整体架构目录:ASP.NET Core分布式项目实战-目录 一.准备 前提需要下载安装consul,项目需要懂添加swagger 统一在网关中配置多个微服务的swagger,需要用到服务注册 ...
随机推荐
- 《Java数据结构》链表结构(单向链表,双向链表)
单向链表(单链表)是链表的一种,其特点是链表的链接方向是单向的,对链表的访问要通过顺序读取从头部开始:链表是使用指针进行构造的列表:又称为结点列表,因为链表是由一个个结点组装起来的:其中每个结点都有指 ...
- 约数之和(POJ1845 Sumdiv)
最近应老延的要求再刷<算法进阶指南>(不得不说这本书不错)...这道题花费了较长时间~(当然也因为我太弱了)所以就写个比较易懂的题解啦~ 原题链接:POJ1845 翻译版题目(其实是AcW ...
- Redis集群与分布式介绍以及搭建Redis-Cluster
1 Redis集群 1.1 什么是集群 集群就是很多服务器组成的一个网络.指的是将多台服务器集中在一起,实现同一业务. 1.2 为什么要集群 一台服务器不能满足开发需要的时候,需要多台服务器来支持.这 ...
- Wiki语法大全
原文链接:wiki语法大全 编辑一个维客页面十分容易.只要点击页面上方的“编辑本页”或右侧的[编辑]链接即可修改该页,或点击“讨论本页”然后再点击“编辑页面”来讨论该页面.点击后您就会看到一个包含那 ...
- Spring cloud ——EurekaServer
Eureka作为服务注册与发现的组件,Eureka2.0已经闭源了,但是本教程还是以Eureka为核心进行展开. 1.三个模块 Spring Cloud Eureka是Spring Cloud Net ...
- HtEditor使用总结
最近在公司学习到ht编辑器的使用,关于使用方法上总结了一下,避免入坑.ht是做大屏数据可视化比较好的一款软件,不过多介绍,官网上有具体使用方法和展示样例,这里我整理一下我用的最多的功能. ##1.如何 ...
- 暴力破解( Hydra | Medusa)
暴力破解 By : Mirror王宇阳 笔者告知 : 暴力破解的结果是运气和速度的结晶,开始暴力破解前烧一炷香也是必要的! 引用张炳帅的一句话:"你的运气和管理员的安全意识成正比" ...
- Android: Unable to resolve dependency for ':app@debugUnitTest/compileClasspath':
我按照ExoPlayer的github指引添加 implementation 'com.google.android.exoplayer:exoplayer:2.X.X' 发现根本run不起来,并报错 ...
- 换了网线异常了,CRS无法正常启动,clssnmSendingThread: sending status msg to all nodes
换了网线异常了,CRS无法正常启动,clssnmSendingThread: sending status msg to all nodes同事换网线前我将节点2正常关闭了,换完网线告诉我,发现节点2 ...
- 精通awk系列(14):细说awk中的变量和变量赋值
回到: Linux系列文章 Shell系列文章 Awk系列文章 awk变量 awk的变量是动态变量,在使用时声明. 所以awk变量有3种状态: 未声明状态:称为untyped类型 引用过但未赋值状态: ...
