Ajax数据解析格式
Ajax数据解析格式
一、前言
在服务器端 AJAX 是一门与语言无关的技术。在业务逻辑层使用何种服务器端语言都可以。
从服务器端接收数据的时候,那些数据必须以浏览器能够理解的格式来发送。服务器端的编程语言只能以 XML、JSON、HTML 这3 种格式返回数据。而Ajax就需要解析服务器端返回的数据并展现在页面上。
二、解析XML
优点:XML 是一种通用的数据格式,不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记,利用 DOM 可以完全掌控文档。
缺点:如果文档来自于服务器,就必须得保证文档含有正确的首部信息。若文档类型不正确,那么 responseXML 的值将是空的,当浏览器接收到长的 XML 文件后, DOM 解析可能会很复杂
三、解析JSON
JSON简介
JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
JSON的规则很简单:对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。

JSON 用冒号(而不是等号)来赋值。每一条赋值语句用逗号分开。整个对象用大括号封装起来。可用大括号分级嵌套数据。
对象描述中存储的数据可以是字符串,数字或者布尔值。对象描述也可存储函数,那就是对象的方法。
解析JSON
JSON 只是一种文本字符串。它被存储在 responseText 属性中
为了读取存储在 responseText 属性中的 JSON 数据,需要根据 JavaScript 的 eval 语句。函数 eval 会把一个字符串当作它的参数。然后这个字符串会被当作 JavaScript 代码来执行。因为 JSON 的字符串就是由 JavaScript 代码构成的,所以它本身是可执行的
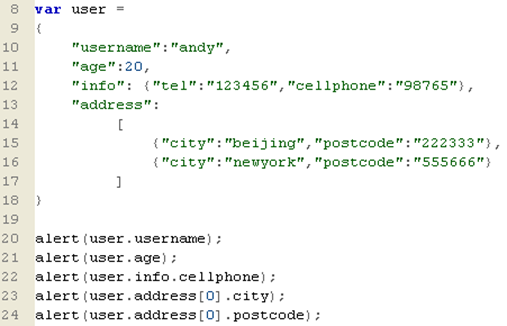
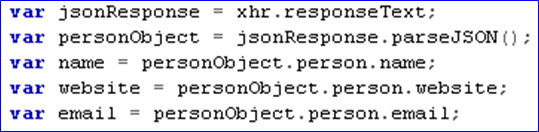
代码实例:

JSON提供了json.js包,下载http://www.json.org/json.js后,使用parseJSON()方法将字符串解析成 JS 对象

JSON小结
优点:作为一种数据传输格式,JSON 与 XML 很相似,但是它更加灵巧。JSON 不需要从服务器端发送含有特定内容类型的首部信息。
缺点:语法过于严谨、代码不易读、eval 函数存在风险
四、解析HTML
HTML 由一些普通文本组成。如果服务器通过 XMLHttpRequest 发送 HTML, 文本将存储在 responseText 属性中。
不必从 responseText 属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
插入 HTML 代码最简单的方法是更新这个元素的 innerHTML 属性。
优点:从服务器端发送的 HTML 代码在浏览器端不需要用 JavaScript 进行解析,其次HTML 的可读性好、HTML 代码块与 innerHTML 属性搭配,效率高。
缺点:若需要通过 AJAX 更新一篇文档的多个部分,HTML 不合适、innerHTML 并非 DOM 标准。
五、对比小结
若应用程序不需要与其他应用程序共享数据的时候, 使用 HTML 片段来返回数据时最简单的
如果数据需要重用, JSON 文件是个不错的选择, 其在性能和文件大小方面有优势
当远程应用程序未知时, XML 文档是首选, 因为 XML 是 web 服务领域的 “世界语”
Ajax数据解析格式的更多相关文章
- Ajax数据返回格式问题解决
Ajax数据返回格式问题解决 服务端返回的数据格式为: response.setContentType("text/xml;charset=utf-8"); 设置发送到客户端的响应 ...
- Ajax-06 Ajax数据交换格式
1.数据交换格式 服务端返回的数据,在本质上都是字符串,只是原生Ajax 或jQuery Ajax将这些字符串转换为容易理解的各种常用格式. a. Text 文本字符串 b. XML JavaScr ...
- Ajax ——数据解析
Ajax应用中数据解析是非常重要的一件事情.一般服务器返回数据有三种格式:txt , xml, json 1.解析txt 当服务器返回的数据为字符串,则这种Ajax数据 ...
- ajax数据请求3(数组json格式)
ajax数据请求3(数组json格式) <!doctype html> <html> <head> <meta charset="utf-8&quo ...
- servlet与ajax数据交换(json格式)
JSON数据格式: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. 它基于的一个子集. JSON采用完全独 ...
- html中通过js获取接口JSON格式数据解析以及跨域问题
前言:本人自学前端开发,一直想研究下js获取接口数据在html的实现,顺利地找到了获取数据的方法,但是有部分接口在调用中出现无法展示数据.经查,发现时跨域的问题,花费了一通时间,随笔记录下过程,以方便 ...
- XML(php中获取xml文件的方式/ajax获取xml格式的响应数据的方式)
1.XML 格式规范: ① 必须有一个根元素 ② 不可有空格.不可以数字或.开头.大小写敏感 ③ 不可交叉嵌套 ④ 属性双引号(浏览器自动修正成双引号了) ⑤ 特殊符号要使用实体 ⑥ 注释和HTML一 ...
- jQuery中使用Ajax获取JSON格式数据示例代码
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.JSONM文件中包含了关于“名称”和“值”的信息.有时候我们需要读取JSON格式的数据文件,在jQuery中 ...
- Django-choices字段值对应关系(性别)-MTV与MVC科普-Ajax发json格式与文件格式数据-contentType格式-Ajax搭配sweetalert实现删除确认弹窗-自定义分页器-批量插入-07
目录 models 字段补充 choices 参数/字段(用的很多) MTV与MVC模型 科普 Ajax 发送 GET.POST 请求的几种常见方式 用 Ajax 做一个小案例 准备工作 动手用 Aj ...
随机推荐
- TP框架基础 (二) ---空控制器和空操作
通过之前的学习我们知道了index.php是一个入口文件,如果没有这个入口文件的话,我们需要自己创建! [视图模板文件创建] 视图模板文件存放发位置在: 里面没有模板文件 如果我们想要访问Login控 ...
- PHP-- B/S结构
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件.这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简 ...
- 上车时机已到--.NETCore是适应时代发展的雄鹰利剑
上车时机已到--.NETCore是适应时代发展的雄鹰利剑 要起飞了 .NET Core 3.0-prevew7:https://dotnet.microsoft.com/download/dotnet ...
- java练习---10
package cn.zrjh; public class L { public int id; public String name; public int age; public String c ...
- 算法与数据结构基础 - 广度优先搜索(BFS)
BFS基础 广度优先搜索(Breadth First Search)用于按离始节点距离.由近到远渐次访问图的节点,可视化BFS 通常使用队列(queue)结构模拟BFS过程,关于queue见:算法与数 ...
- linuk挂载命令
1 Linuk挂在命令如下(将一个目录下面的东西挂在到另一个目录上面) mount -bind -o rw /data/vsftpd/原目录 /data/vsftpd/目标目录 2 查看所有的挂载 ...
- 11. Java常用类
1. Scanner类 1.1 基本语法 java.util.Scanner 是 Java5 的新特征,我们可以通过 Scanner 类来获取用户的输入. Scanner s = new Scanne ...
- 10w数组去重,排序,找最多出现次数(精华)
package cn.tedu.javaweb.test; import java.util.*; /* * @author XueWeiWei * @date 2019/6/11 8:19 */@S ...
- javaweb入门--web是什么
WEB基本概念 首先明白web是什么,人们常说的web其实就是英文中页面的意思,准确来说是Internet主机供给外界访问的资源. 站在用户视角,也就是说,通过你浏览器(客户端)的地址栏输入资源(你要 ...
- Asp.Net Core 发布到 Docker(Linux Centos 虚拟机,使用Dockerfile)
实践一下 Asp.Net Core (基于.net core 2.2)部署到Docker 一.准备工作: 1. 使用Virtualbox创建一个Centos系统的虚拟机,并安装docker和vim 2 ...
