原型工具介绍———墨刀以及Axure RP比较
原型工具——墨刀以及Axure的比较
1759233
目录
一.了解背景... 1
二.下面分开介绍一下这两款工具... 1
2.1 Axure RP. 1
2.2墨刀... 6
三.比较... 8
四.总结心得... 8
五.参考文献... 9
一.了解背景
墨刀:首先是国产的,是北京一家公司设计的。墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。它同时也是协作平台,项目成员可以协作编辑、审阅 [1] ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
Axure RP:Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建各种图和一些规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
二.下面分开介绍一下这两款工具:
2.1 Axure RP:
1.进入之后先进行注册,注册之后,一些功能才能正常使用。
2.注册过后,进入到一个空白的界面,之后我们主要在这个界面进行操作;
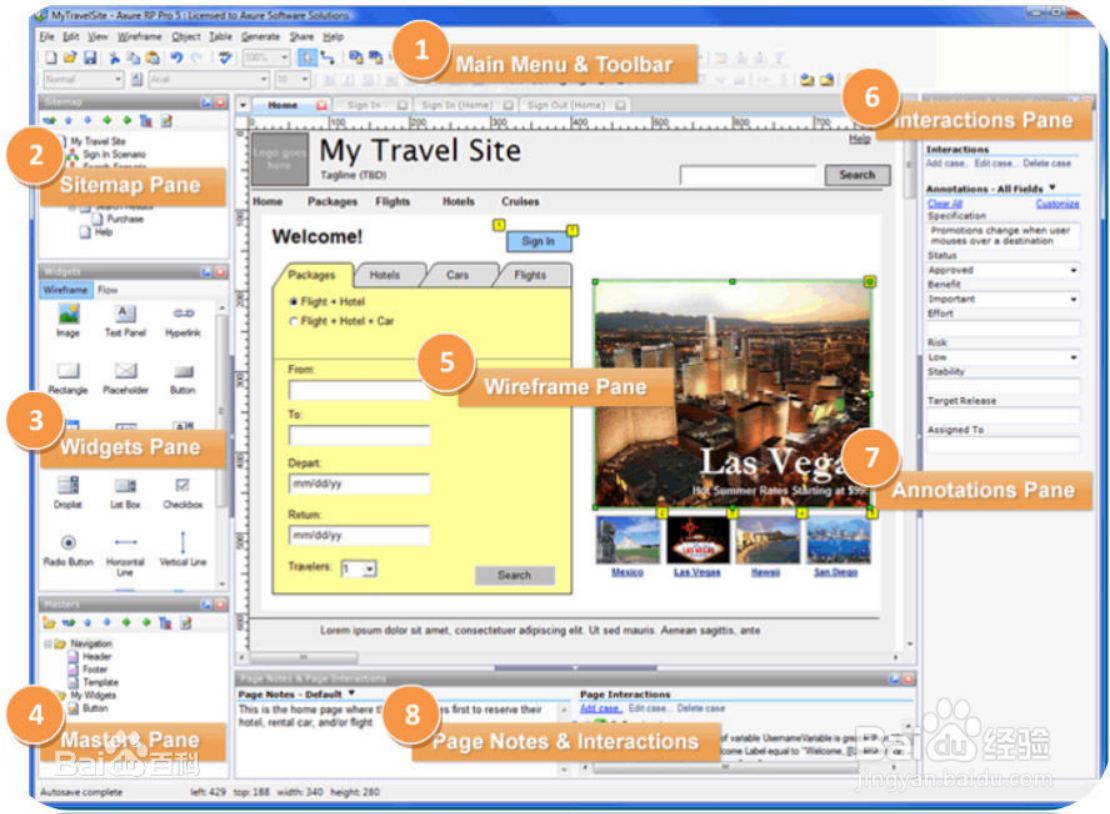
3.接下来介绍axure界面中常用的几个部件:

(1)主菜单和工具条;
(3)各种组建在的地方
(5)操作面板;
(6)交互设置面板;
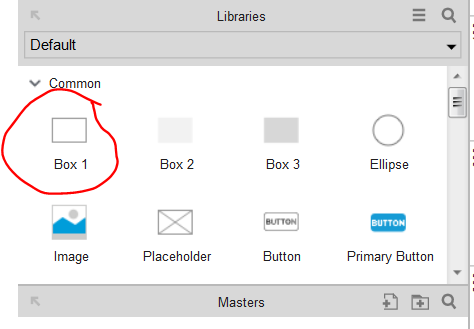
4.介绍一下主要的控件:

5.界面设计:
在一侧的libraries中直接拖动需要的组件放在右侧操作面板中即可。(若是制作手机应用界面,经常先设置一个矩形框,并根据手机分辨率进行设置界面大小)
首先,我们可以按照一般手机分辨率设置一个矩形框:设置大小为640*960

接下来,我们拖动一个Button,并对它进行一些设置:
点击之后,右侧的属性面板有三个可以选择的标签:

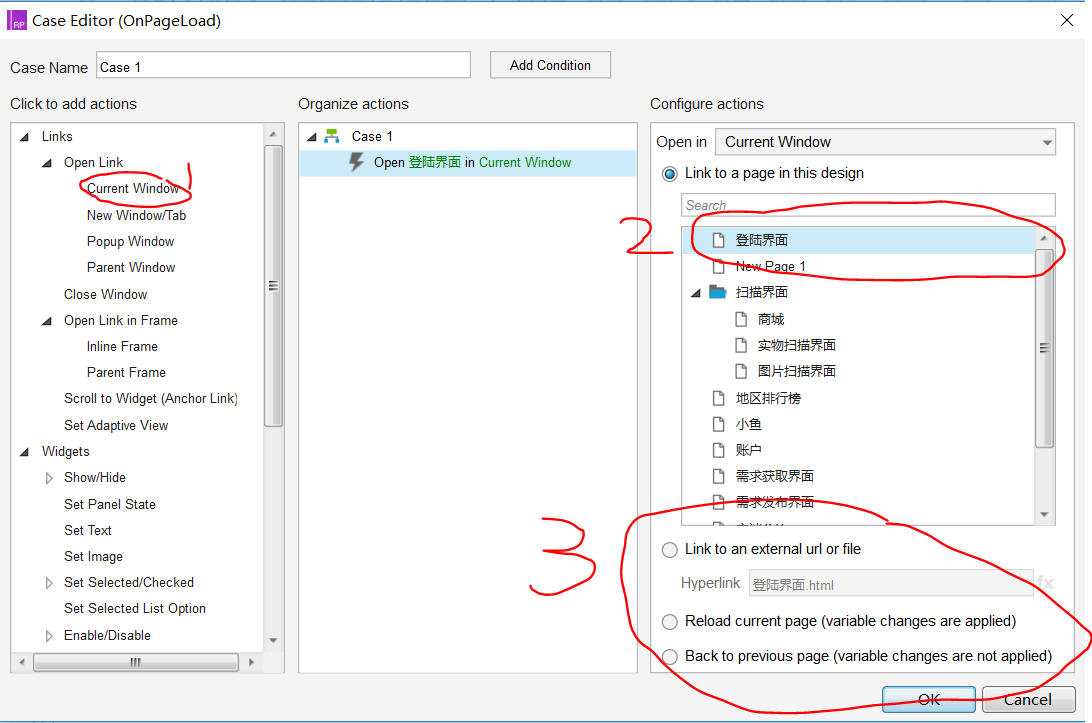
我们在这里简单的演示一下点击事件的设置:
点击AddCase之后,我们进入到这个界面,按照数字的顺序进行操作,1是点击过后打开页面的类型;2是可以跳转的当前界面;3就是一些设置,比如说可以跳转回上一层等。
这样一个简单的点击事件设计就结束了。
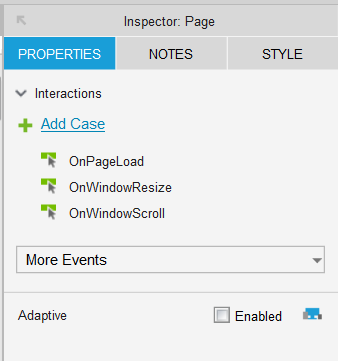
6.交互事件:
点击一个控件之后,在一侧的inspector page一栏中,有如下样式:
点击AddCase可以为这个控件添加各样的事件;
如下所示:

7.通过axureSHARE,实现团队合作:
Axure RP特点之一就是可以进行高效的团队合作,实现进度和代码的管理,下面简单介绍一下如何实现:
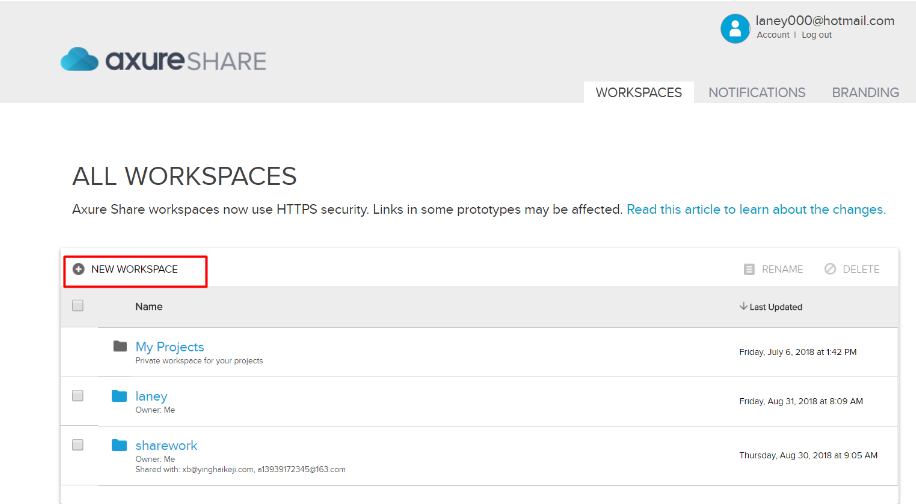
首先在网站上注册账号,登陆之后,按照提示创建项目,如下:

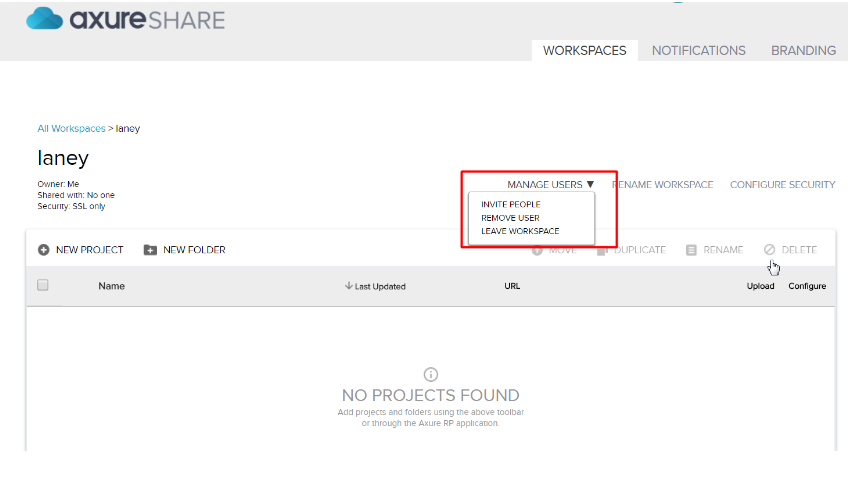
在这个页面,可以邀请团队成员进入(好像QQ邮箱注册的接收不到邀请但是可以发出邀请)

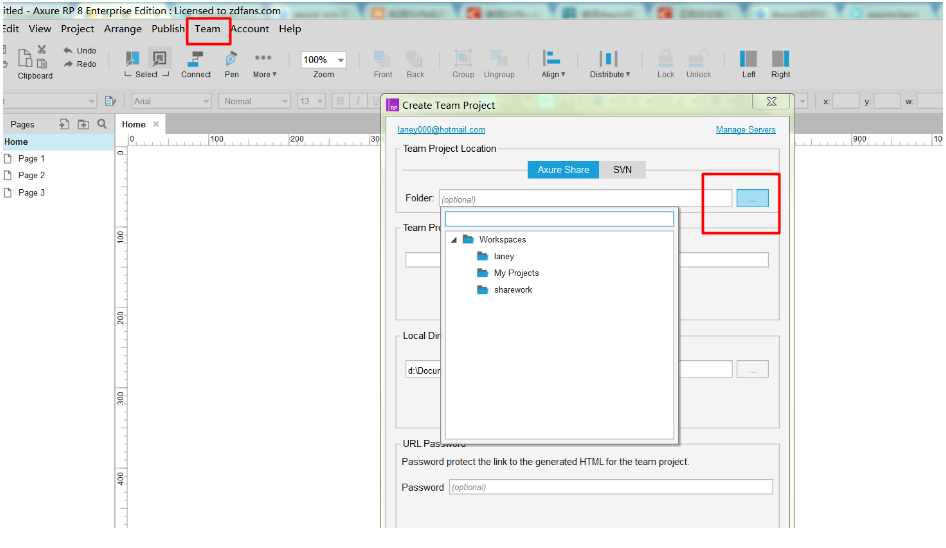
在Axure RP中在Team中可以创建团队项目;

8.利用中继器进行简单案例设计:
利用中继器实现一个你的读书列表,给出各个步骤的简单说明和截图。(提示:中继器可以转载图片,在中继器项放入一个Image元件,在数据集的相应字段点右键,选择“import image”。)
截图与功能说明:
这是在数据集的地方添加 自己选择的照片;

这里是Preview的时候的效果;

特别注意:在设置Onclick事件中,设置图片要选择 Setimage将default也就是默认的时候设置为数据集 “item.Photo”
2.2墨刀:
墨刀可以在网页上直接使用,这也是十分方便的一个方面,下面主要讲一下它的使用。
首先登录之后,在右上角可以创建应用;
应用创建之后,可以选择不同的类型,比如ipad,iphone等;
进入之后,主要是讲解一下这个界面:
这个图中表明了各部分功能以及样式,经常用到的就是左侧的控件区以及右侧的一个页面和元素列表。

接下来主要是一些编辑的方式。
1.像Axure一样,可以直接把控件拖拽到编辑区域进行编辑,在右侧会显示这些组件的排列,可以双击这个组件对颜色和内容等进行编辑;
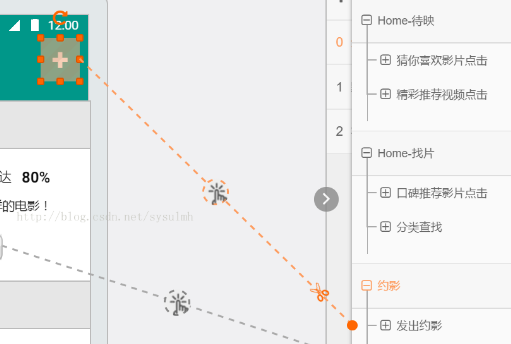
2.关于界面跳转,这款工具比Axure的使用更加方便。它不再需要设计交互事件等,只需要点击组件,再拉一条线到你想要的跳转界面就可以实现,十分便捷有没有!(如下)

三.比较
Axure
RP十分的强大,但是也有缺点。比如说里面很多组件使用起来很繁琐,对于初学者上手比较慢。另外,Axure RP中的一些默认的图标使用起来真的不是很好看,所以很多人在使用的时候会导入一些外部的素材库。
对于墨刀,我觉得让我感受最深刻的是,不需要设计母板的模式布局。在创建的时候就选择了母板的类型,所以以后不会出现这类问题;
但是,对于一些交互方式,墨刀跳转页面时,主要是拉一条线过去,没有Axure那么灵活,所以在这个方面,Axure还是有它强大之处的。
在做一些强大的功能时,个人认为Axure还是比墨刀强大一些。
四.总结心得:
其实上学期学了一门移动开发的课程,在课上就主要学习了Axure RP的使用。过了快半年,有一些组件的使用有些忘了(这也体现出Axure中一些组件的使用有些复杂),这次作业让我有温故知新的感觉。另外,之前并没有听说过其他原型构建工具,通过这次作业,我了解到了类似的工具还有:xiaopiu,Sketch和摩客等,同时也着重了解和体验了一下墨刀这个工具。用完之后,就觉得也没有哪个好和哪个不好,针对不同的人和不同的情景,每一个设计工具都有他自己的优势。总结起来,收获还是有的,不仅温故知新,而且还学了新的简单好用的工具。
五.参考文献
(1)https://baike.baidu.com/item/%E5%A2%A8%E5%88%80/20111640?fr=aladdin
(2)https://baike.baidu.com/item/axure%20rp/9653646?fromtitle=axure&fromid=5056136&fr=aladdin
原型工具介绍———墨刀以及Axure RP比较的更多相关文章
- 墨刀 vs Axure RP
https://www.jianshu.com/p/b4b9c1f15304 墨刀https://modao.cc/ Axure RP https://www.axure.com/https://ww ...
- 原型工具之团队协作: Axure VS Mockplus
一款软件产品的诞生,必然会经历一个过程:需求分析.设计.开发.测试.上线.如此反复迭代.而设计阶段中,原型设计.制作.交流.审核.迭代,是软件设计和开发的重要保障. 简单的一段话,我们可以解读出很多隐 ...
- 6种原型设计工具大比对! Axure,Invision, 墨刀……哪款适合你?
每一年的毕业季都是找工作高峰时期,产品经理.UI设计师这些岗位都会接触到原型设计工具.选择原型设计工具最重要的一点:适合自己的才是最好的! 下文将对目前超火的原型工具进行大对比,快来看看那一款于你而言 ...
- 原型设计的工具-----Axure RP
原型设计的工具-----Axure RP 1.原型设计的工具 目前能用于原型设计的工具有很多,其中有七种比较好. (1) Axure RP (2) Mockplus (3) Jus ...
- Axure RP Pro 6.5 正式版发布,新功能介绍,
转:http://www.babesun.com/blog/page/5 2012-4-19,Axure公司发布了Axure RP Pro 6.5 正式版.网上高手发现了Axure支持多语言文件,以此 ...
- pop,墨刀,快现、justinmind 、Axure
原型设计软件 墨刀:https://modao.cc Justinmind: http://www.zhihu.com/question/26662368/answer/33586218 http:/ ...
- Axure RP 各个版本中文版 汉化包 破解版 下载地址及注册码
导读:Axure RP Pro是一个产品经理必备的交互原型设计工具,能够高效率制作产品原型,快速绘制线框图.流程图.网站架构图.示意图.HTML模版等.Axure RP已被一些大公司采用.Axure ...
- 快速原型设计工具-Axure RP的介绍及简单使用(生产初期向客户展示设计产品的原型-也就是展示产品)
啧啧~~ 给大家介绍一款超棒的原型设计工具--美国Axure Software Solution公司旗舰产品Axure RP 这款工具通俗的说呢,就是在项目整体需求考察后对整体设计一个简要性概括!设计 ...
- 网站app原型设计工具:axure,Mockups,墨刀
网站app原型设计工具:axure,Mockups,墨刀 Balsamiq Mockups 3 网站原型设计工具非常高效,非常简单,几分钟就能搞定比axure好用很多 墨刀 - 免费的移动应用原型与线 ...
随机推荐
- Python_Day1_人人都爱列表
列表由一系列按特定顺序排列的元素组成.你可以创建包含字母表中所有字母.数字0~9或 所有家庭成员姓名的列表;也可以将任何东西加入列表中,其中的元素之间可以没有任何关系. 鉴于列表通常包含多个元素,给列 ...
- python找质数对
python找质数对 编写python脚本,输入一个正整数,输出有几对质数的和等于这个正整数. 例如输入一个正整数10,可以找出有“3+7=10”.“5+5=10”两个质数对的和为10. 要实现这个功 ...
- zabbix3.4汉化
1.管理员用户登入zabbix页面,更改语言为Chinese(zh_CN),点击Update 2.解决zabbix页面中文乱码 2.1在windows的C:\Windows\Fonts找到字体文件si ...
- Spring Boot2(十五):Shiro记住我rememberMe、验证码Kaptcha
接着上次学习的<Spring Boot2(十二):手摸手教你搭建Shiro安全框架>,实现了Shiro的认证和授权.今天继续在这个基础上学习Shiro实现功能记住我rememberMe,以 ...
- c++容器简单总结(续)
操作 效果 vector<T> c 产生空的vector vector<T> c1(c2) 产生同类型的c1,并将复制c2的所有元素 vector<T> c(n) ...
- jQuery 小测试
1.在div元素中,包含了一个<span>元素,通过has选择器获取<div>元素中的<span>元素的语法是? 提示使用has() 答案: $(div:has(s ...
- .Net集合详解
前言 前面几篇文章讲了泛型.讲了数组,都有提到集合,这一节重点对集合进行详细解说.本文主要使用各种集合类型.以至于评估其性能,针对不同的场景选择不同的集合使用. 集合分类详解 一.列表 列表的创建 v ...
- OV SSL证书有哪些功能?网站安装OV SSL证书的好处
OV SSL证书英文名称为Organization Validation SSL Certificate,申请OV SSL证书需要审核申请者对域名是否拥有控制权,同时审核申请者是否为一个合法登记.真实 ...
- jQuery插件之路(二)——轮播
还记得以前刚接触前端的时候,浏览各大网站,很多都少不了的有个轮播的效果,那个时候自己是一个彻彻底底的小白,想着这些图片滚动起来还真是有意思,是什么让这些图片在一个方向上连续的滚动呢.后来慢慢的接触多了 ...
- Java小白进阶之值传递-引用传递
class ClassA{ int value;//成员变量 } public class TestClassA{ public static void main(String args[]){ in ...
