css实现等边六边形
在平时的页面布局中,我们也会经常碰到蜂窝煤类型的模块:

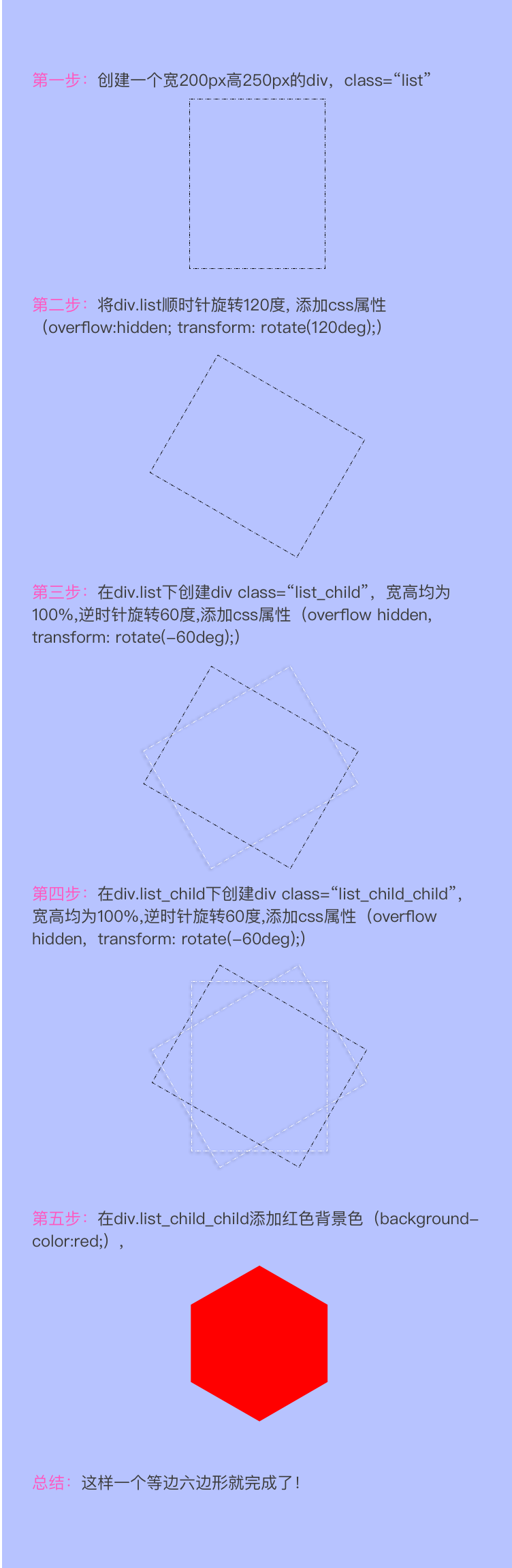
那么我们把他拆开,就是单个的六边形,如何用css去实现一个六边形呢?下面是我用绘图软件绘制的css实现六边形的步骤:

具体的html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.list{
width: 200px;
height: 250px;
overflow: hidden;
transform: rotate(120deg);
margin: 200px;
}
.list_child{
width: 100%;
height: 100%;
overflow: hidden;
transform: rotate(-60deg);
}
.list_child_child{
width: 100%;
height: 100%;
overflow: hidden;
transform: rotate(-60deg);
background-color: red;
}
</style>
</head>
<body>
<div class="list">
<div class="list_child">
<div class="list_child_child"></div>
</div>
</div>
</body>
</html>
css实现等边六边形的更多相关文章
- 大前端的自动化工厂(2)—— SB Family
原文链接:https://bbs.huaweicloud.com/blogs/53c0c3509b7a11e89fc57ca23e93a89f 我坦白我是标题党,SB只是SCSS-Bourbon的简写 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- css绘制六边形
CSS id选择器实现 正六边形 用css绘制六边形需要使用到三个容器,分别用于绘制六边形的三个部分,如下图所示: HTML代码: <div id="box1">< ...
- 纯CSS实现蜂窝六边形的个性相册
概述 纯CSS实现蜂窝六边形的个性相册 详细 代码下载:http://www.demodashi.com/demo/12804.html 此案例主要用到CSS3的 transform 和 transi ...
- web前端css实现六边形效果
css六边形边框 第一步.分解图形 拆分成一个长方形和两个正方形 三角形是正方形的一半 用伪元素实现一个正方形 旋转45度(transform:rotate(45deg)) 等腰直角三角形是特殊的等腰 ...
- 如何用 CSS 和 D3 创作一个无尽的六边形空间
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/NBvrWL 可交互视频 此视频是可 ...
- 使用css绘制六边形
用css绘制六边形需要使用到三个容器,分别用于绘制六边形的三个部分,如下图所示: 接下来,就是代码了: CSS: ;;border-top: 30px solid #6c6;border-left: ...
- css实现六边形图片(最简单易懂方法实现高逼格图片展示)
不说别的,先上效果: 用简单的div配合伪元素,即可‘画出’这幅六边形图片,原理是三个相同宽高的div,通过定位旋转拼合成一个六边形,再利用背景图层叠,形成视觉上的一张整图.下面咱们一步一步来实现. ...
随机推荐
- 使用 Github + Hexo 从 0 搭建一个博客
最近有几位同学在公众号后台留言问我的博客站是怎么建站的,思来想去,还是写一篇从 0 开始吧. 前置准备 我们先聊一下前置准备,可能很多同学一听说要自己搭一个博客系统,直接就望而却步.不得有台服务器么, ...
- 关于mimikatz lazagne免杀方法
其实现在的杀软还是玩的老一套,改改特征字符就能过了,最新的defender能用这个方法过 文章直接从笔记复制出来的,有需要的自己看情况用 git clone https://github.com/ge ...
- Java 实现一个 能够 进行简单的增删改查的 超市管理系统
1. 首先编写一个 Fruitltem 的商品类, 描述 商品的基本信息. 代码如下: 保证详细, 运行的起来, 有什么 问题也可以评论留言. /* * 自定义类, 描述商品信息 * * 商品的属性: ...
- [考试反思]0822NOIP模拟测试29:延续
想保持优秀很困难 但是想持续垫底却很简单 但是你不想垫底的话持续垫底也很容易... 分AB卷,A卷共15人. skyh,tdcp,kx155,B哥145... 我:35,倒数第一. 板子专题,爆零快乐 ...
- zookeeper集群搭建2.7
http://blog.csdn.net/uq_jin/article/details/51513307
- .NET手撸绘制TypeScript类图——上篇
.NET手撸绘制TypeScript类图--上篇 近年来随着交互界面的精细化,TypeScript越来越流行,前端的设计也越来复杂,而类图正是用简单的箭头和方块,反映对象与对象之间关系/依赖的好方式. ...
- web常用自动化库——selenium总结
概述 selenium是一个模拟控制浏览器操作的自动化库,它可以做到元素定位,鼠标事件,浏览器事件,js脚本执行等操作 与request不同的是,request是单独请求一个http,而seleniu ...
- 你知道如何优化Join语句吗?
join语句的两种算法,分别是:NLJ和BNL 测试数据: create table t1(id int primary key, a int, b int, index(a)); create ta ...
- python面向对象<三>
类属性.实例属性: class Tool(object): #属性(类属性)类对象(Tool) num = 0 #方法 def __init__(self,new_name): self.name = ...
- 201871010114-李岩松《面向对象程序设计(java)》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
