Winform中实现自定义屏保效果(附代码下载)
场景
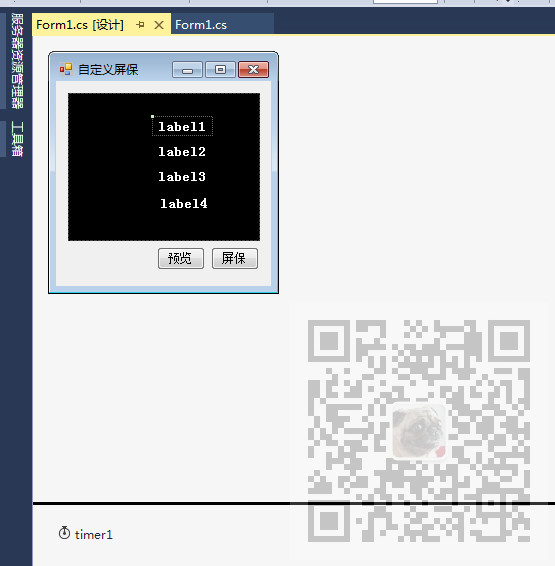
效果

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
新建form窗体,窗体中设计布局如下,一个Panel中拖拽四个label,然后添加两个Button,再添加一个Timer控件。

在窗体的Load事件中将Label进行隐藏
private void Form1_Load(object sender, EventArgs e)
{
LabelVisible(false);//隐藏要移动的文本
}
public void LabelVisible(bool n)
{
label1.Visible = n;//隐藏或显示该控件
label2.Visible = n;
label3.Visible = n;
label4.Visible = n;
}
在预览按钮的点击事件中,对预览进行初始化。
private void button1_Click(object sender, EventArgs e)
{
preview();//对预览进行初始化
}
public void preview()
{
this.FormBorderStyle = FormBorderStyle.Sizable;//使窗体有边框
this.WindowState = FormWindowState.Normal;//使窗体恢复默认大小
this.BackColor = Color.Gainsboro;//设设置窗体的背景颜色
panel1.Visible = true;//显示该控件
multimedia(panel1);//设置窗体中各控件的样式
timer1.Start();//启动计时器
}
会首先执行设置窗体中各控件的样式的方法
public void multimedia(Control panel)
{
LabelVisible(true);//显示要移动的文本
if (panel.Name == "form1")//如果父级窗体是当前窗体
{
isbool = false;//隐藏
fontSize = ;//设置字体大小
}
else
{
isbool = true;//显示
fontSize = ;//设置字体大小
}
label1.Text = "霸道的程序猿";//设置文本
label1.Parent = panel;//设置父级控件
label1.Font = new Font("宋体", fontSize, FontStyle.Bold);//设置字体样式
label2.Parent = panel;//设置父级控件
label2.Text = "氓" + "\n" + "流" + "\n" + "道" + "\n" + "霸";//设置纵向文本
label2.Font = new Font("宋体", fontSize, FontStyle.Bold);//设置字体样式
label3.Text = "猿序程的道霸";//设置文本
label3.Parent = panel;//设置父级控件
label3.Font = new Font("宋体", fontSize, FontStyle.Bold);//设置字体样式
label4.Text = "氓" + "\n" + "流" + "\n" + "道" + "\n" + "霸"; ;//设置纵向文本
label4.Parent = panel;//设置父级控件
label4.Font = new Font("宋体", fontSize, FontStyle.Bold);//设置字体样式
panel.Visible = isbool;//隐藏或显示
button1.Visible = isbool;//隐藏或显示
button2.Visible = isbool;//隐藏或显示
label1.Top = panel.Height / ;//设置当前控件的显示位置
label3.Top = (panel.Height / ) * ;//设置当前控件的显示位置
label3.Left = - label2.Width;//设置当前控件的显示位置
label4.Left = (panel.Width / ) * ;//设置当前控件的显示位置
label4.Top = - label2.Height;//设置当前控件的显示位置
label2.Left = panel.Width / ;//设置当前控件的显示位置
FrmContainer = panel;//记录父级控件
}
然后会启动计时器,在计时器执行的具体方法中
private void timer1_Tick(object sender, EventArgs e)
{
//文字从右到左滚动
label1.Left = label1.Left - ;//向左移动
if ((label1.Left + label1.Width) < )//当超出左边界时
label1.Left = FrmContainer.Width;//在右边出现
//文字从下到上滚动
label2.Top = label2.Top - ;//向上移动
if ((label2.Top + label2.Height) < )//当超出上边界时
label2.Top = FrmContainer.Height;//在下边出现
//文字从左到右滚动
if (label3.Left > FrmContainer.Width)//如果超出右边界
label3.Left = - label2.Width;//在左边出现
else
label3.Left = label3.Left + ;//向右移动
//文字从上到下滚动
if (label4.Top > FrmContainer.Height)//如果超出下边界
label4.Top = - label4.Height;//在上边出现
else
label4.Top = label4.Top + ;//向下移动
//如果在屏保情况下,鼠标移动
if ((mouse.X != Control.MousePosition.X || mouse.Y != Control.MousePosition.Y) && panel1.Visible == false)
preview();//恢复预览状态
}
在屏保按钮的点击事件中,就是将窗体的边框去掉,然后将窗体最大化。
private void button2_Click(object sender, EventArgs e)
{
this.FormBorderStyle = FormBorderStyle.None;//窗体无边框
this.WindowState = FormWindowState.Maximized;//窗体最大化
this.BackColor = Color.Black;//设置窗体背景为黑色
multimedia(this);//设置窗体中各控件的样式
timer1.Start();//启动计时器
button1.Visible = false;//隐藏
button2.Visible = false;//隐藏
panel1.Visible = false;//隐藏
mouse = Control.MousePosition;//获取鼠标的屏幕坐标
}
代码下载
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12028250
Winform中实现自定义屏保效果(附代码下载)的更多相关文章
- Winform中使用Timer实现滚动字幕效果(附代码下载)
场景 效果 注: 博客主页: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 新建一个Fo ...
- JPA中实现双向多对多的关联关系(附代码下载)
场景 JPA入门简介与搭建HelloWorld(附代码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103473937 ...
- 分布式消息总线,基于.NET Socket Tcp的发布-订阅框架之离线支持,附代码下载
一.分布式消息总线以及基于Socket的实现 在前面的分享一个分布式消息总线,基于.NET Socket Tcp的发布-订阅框架,附代码下载一文之中给大家分享和介绍了一个极其简单也非常容易上的基于.N ...
- SpringCloud-使用熔断器防止服务雪崩-Ribbon和Feign方式(附代码下载)
场景 SpringCloud-服务注册与实现-Eureka创建服务注册中心(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- SpringCloud-创建服务消费者-Feign方式(附代码下载)
场景 SpringCloud-服务注册与实现-Eureka创建服务注册中心(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- 07.深入浅出 Spring Boot - 数据访问之Mybatis(附代码下载)
MyBatis 在Spring Boot应用非常广,非常强大的一个半自动的ORM框架. 代码下载:https://github.com/Jackson0714/study-spring-boot.gi ...
- Dubbo与SpringBoot整合流程(从实例入手,附代码下载)
场景 Dubbo环境搭建-管理控制台dubbo-admin实现服务监控: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10362 ...
- 从实例一步一步入门学习SpringCloud的Eureka、Ribbon、Feign、熔断器、Zuul的简单使用(附代码下载)
场景 SpringCloud -创建统一的依赖管理: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102530574 Sprin ...
- Winform中实现仿XP系统的任务栏菜单效果(附代码下载)
场景 效果 注: 博客主页: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 新建一个Fo ...
随机推荐
- 04_seaborn基本使用
1.seaborn设置整体风格 seaborn提供5中主题风格: darkgrid whitegrid dark white ticks 主要通过set()和set_style()两个函数对整体风格进 ...
- Rust中的RefCell和内部可变性
RefCell Rust在编译阶段会进行严格的借用规则检查,规则如下: 在任意给定时间,要么只能有一个可变引用,要么只能有多个不可变引用. 引用必须总是有效. 即在编译阶段,当有一个不可变值时,不能可 ...
- 更强、更稳、更高效:解读 etcd 技术升级的三驾马车
点击下载<不一样的 双11 技术:阿里巴巴经济体云原生实践> 本文节选自<不一样的 双11 技术:阿里巴巴经济体云原生实践>一书,点击上方图片即可下载! 作者 | 陈星宇(宇慕 ...
- 【Android - 自定义View】之自定义颜色渐变的Tab导航栏
首先来介绍一下这个自定义View: (1)这个自定义View的名称叫做 GradientTab ,继承自View类: (2)这个自定义View实现了颜色渐变的Tab导航栏(仿微信主菜单),用户在左右滑 ...
- 5、Docker 核心原理-资源隔离和限制
Docker 资源隔离 Docker 是利用linux的LXC技术,内核的Kernel namespace Namespace: PID - 通过PID的namespace隔离,可以嵌套 NET - ...
- e = e || window.event的区别及用法
本文链接:https://blog.csdn.net/qq_41348029/article/details/81288481 e = e || window.event 在做事件处理时,用于区分IE ...
- 工作中的开发过程(Javaweb路线,写给刚刚实习或者马上就要工作的朋友)
工作中的开发过程(Javaweb路线,写给刚刚实习或者马上就要工作的朋友) 当我还没开始工作的时候,我是对实际项目开发流程充满未知和向往的,当时很希望能够有一个过来人,给我介绍一下实际工作起来是什么样 ...
- 源码分析 RocketMQ DLedger 多副本存储实现
目录 1.DLedger 存储相关类图 1.1 DLedgerStore 1.2 DLedgerMemoryStore 1.3 DLedgerMmapFileStore 2.DLedger 存储 对标 ...
- fastDfs-理解安装,一篇就够了
觉得可以,点关注 contos7 fastdfs-5.11 fastdfs-nginx-module-1.20 libfastcommon-1.0.40 nginx-1.12.0 在百度网盘可以找到对 ...
- Spring MVC上传文件原理和resolveLazily说明
问题:使用Spring MVC上传大文件,发现从页面提交,到进入后台controller,时间很长.怀疑是文件上传完成后,才进入.由于在HTTP首部自定义了“Token”字段用于权限校验,Token的 ...
