简述vue props和非props的2个特性
props的2个特性
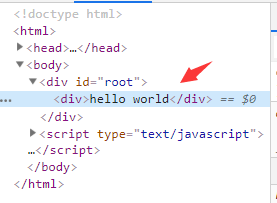
①:父组件通过属性的方式传值(比如下面截图中的content)给子组件,content不会显示在DOM节点中


②:父组件向子组件传递值(content),子组件通过props接收后,可在子组件中直接通过{{}}(插值表达式)或this.content获得content中的内容
Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="root">
<child content="hello world"></child>
</div> <script>
Vue.component('child', {
props: ['content'],
template: '<div>{{content}}</div>'
}) var vm = new Vue({
el: '#root'
})
</script>
</body> </html>
非props的2个特性
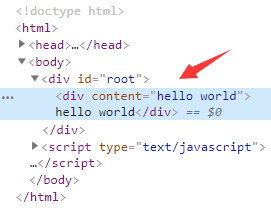
①:父组件向子组件传递值(content),子组件没有用props接收,content会显示在DOM节点中


②:父组件通过属性传递值(content),子组件没有通过props接收,此时会报错,提示content没有定义无法使用

Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="root">
<child content="hello world"></child>
</div> <script type="text/javascript">
Vue.component('child', {
// props: ['content'],
template: '<div>{{content}}</div>'
}) var vm = new Vue({
el: '#root'
})
</script>
</body> </html>
简述vue props和非props的2个特性的更多相关文章
- vue组件参数校验与非props特性
组件参数校验 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- 4-3 组件参数校验与非props特性
本文参考脚本之家,https://www.jb51.net/article/143466.htm 通过属性的形式,父组件对子组件进行参数的传递 //如下图: //父组件设置content属性,向属性中 ...
- 【js】 vue 2.5.1 源码学习(五) props directives规范化 props 合并策略
大体思路 (四) 上节回顾: A: 对于生命周期函数将父子组件的函数放到一个数组里面,特定时间点调用,保证父子组件函数都调用到. B: 对于directive,filters,components 等 ...
- 从vue源码看props
前言 平时写vue的时候知道props有很多种用法,今天我们来看看vue内部是怎么处理props中那么多的用法的. vue提供的props的用法 1. 数组形式 props: ['name', 'va ...
- vue中直接修改props中的值并未给出警告,为啥?
问:vue中直接修改props中的值并未给出警告,为啥? 答:如果props传入的值是引用类型,在子组件中改变其元素,不改变引用,那么不报错: 如果是基本类型,那么在修改时浏览器控制台会有报错信息. ...
- [Vue @Component] Pass Vue Render Functions as Props for Powerful Patterns
Render functions open up a world of customization and control by using pure JavaScript rather than V ...
- vue中响应式props办法
title: vue中响应式props办法 toc: false date: 2018-12-25 21:22:49 categories: Web tags: Vue 更新props数据时,使用th ...
- js 实现vue—引入子组件props传参
参考:https://www.cnblogs.com/xiaohuochai/p/7388866.html 效果 html <!DOCTYPE html> <html> < ...
- [Recompose] Refactor React Render Props to Streaming Props with RxJS and Recompose
This lesson takes the concept of render props and migrates it over to streaming props by keeping the ...
随机推荐
- springboot实践1
环境安装 安装jdk 推荐安装jkd1.8+,我使用的是mac,假设已经安装好homebrew,则jdk的安装指令是: brew install java 在 ~/zshrc ,添加两行 export ...
- 层级轮播图(animate)
层级轮播图(animate) css <style type="text/css"> * { margin: 0; padding: 0; } ul, ol { lis ...
- Java8 Stream新特性详解及实战
Java8 Stream新特性详解及实战 背景介绍 在阅读Spring Boot源代码时,发现Java 8的新特性已经被广泛使用,如果再不学习Java8的新特性并灵活应用,你可能真的要out了.为此, ...
- sql 小全
前些日子sql用到哪里写到哪里,乱七八糟,今天整理了一下,以作备份(虽然开通博客已经八个月了,但是今天还是第一次发表博文,好紧张啊~~) --2014.08.27号整理sql语句 1:进入数据库 us ...
- Python规范:提高可读性
PEP 8 规范 PEP 是 Python Enhancement Proposal 的缩写,翻译过来叫"Python 增强规范". 缩进规范 PEP 8 规范告诉我们,请选择四个 ...
- JS基础语法---函数练习part1---5个练习
练习1:求两个数字的和:获取任意的两个数字的和 function getSum(x, y) { return x + y; } console.log(getSum(10, 20)); 练习2:求1- ...
- HTML语法规范
HTML语法规范 语法规范概述 HTML标签是由尖括号包围的关键词,例如<html> HTML标签通常是成对出现的,例如<html> 和</html> ,我们成为双 ...
- msf中的情报搜集
msf中的情报搜集 被动的信息搜集 使用被动的.间接的信息搜索技巧,可以在目标不察觉的情况下挖掘目标的相关信息. 公开渠道情报搜集 对公开的和已知的信息进行检索筛选,获取到目标的情报集合,一系列的 ...
- GBT22239-2019等保2.0三级要求
1 第三级安全要求 1.1 安全通用要求 1.1.1 安全物理环境 1.1.1.1 物理位置选择 本项要求包括: a) 机房场地应选择在具有防震.防风和防雨等能力的建筑内: b) 机房场地应避免设在建 ...
- CarTool 使用,获取图片资源
程序:gitHub: 项目地址 使用方法: 1.拿到资源包 在itunes里找到喜欢的应用,然后下载,直接将app拖到桌面.得到一个一个ipa资源包,如图 2.将资源包改成zip格式 3.解压zip资 ...
