可保图片不变形的object-fit
Object-fit
我们有时候浏览一些网站的时候,偶尔会遇到这种情况:

明显它喵的形变了,尤其是这种这么业余的失误,还是出现在一个专门做图片的网站上。
产生这种现象的原因是:图片写了固定的宽高,这个宽高形成了一个固定的比例,然而图片本身不可能总是按照你规定的比例上传上来,只要比例有一点不对,就会产生拉伸形变。
所以我们需要找到一个方式,来应对这种无法避免的情况,这个属性就是CSS中的object-fit属性。
object-fit用于规定可替换元素(最常见的如video,img,iframe)应该如何适应有其宽高所界定的“无形的框”。下面通过一个简单的示例来说明一下object-fit的妙用:

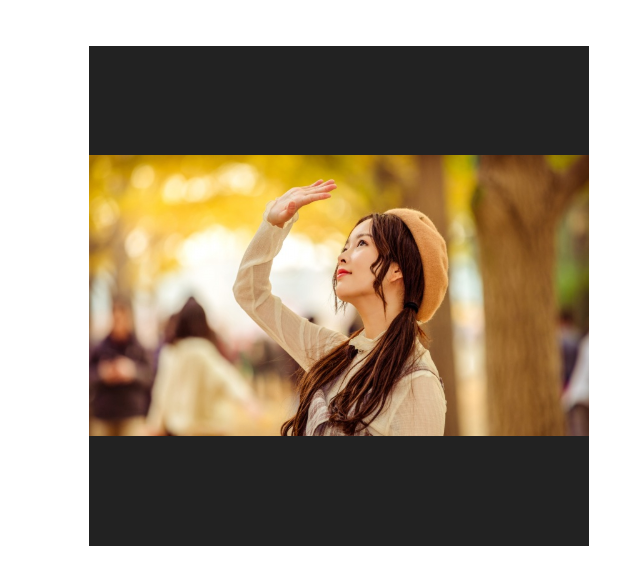
图片此时宽400px,高400px,背景为黑色,没加object-fit
当object-fit属性为contain时,表示图片将不形变地最大限度地完整显示在无形框内,且会居中显示。也就是说,图片的宽和高至少有一个会刚好碰到边界,效果如下:

object-fit: contain
第二个属性则是cover,它表示图片将在保持自身比例不变的前提下填充整个无形框,换言之,它会牺牲掉一部分边缘图片的内容,如果边缘的图片内容不太重要,可以考虑这个属性,即只保留中心内容:

object-fit:cover
第三个属性则是fill,这个属性就是个辣鸡,跟图片不加object-fit的显示效果一毛一样,不知道还留着这个属性干啥,其效果如下:

object-fit: fill
第四个属性是none,这个属性可就夸张了,它会按照图片的原始尺寸居中在无形框中显示,所以如果图片很大的话,显示的就会是图片中心的“冰山一角”,慎用!其效果如下:

object-fit: none
最后一个属性是scale-down,它是这样的: 如果图片很大,大过无形框,那么它就跟contain属性是一样的效果;如果图片很小,小于无形框,那么它就跟none属性是一样的效果,这个属性用的并不多。
当然你会想到background-size也有类似的属性可以设置,但有些场景就是不适合用background,比如需要一个图片搭配一行文字组成一个卡片,就是因为图片是占位的,所以它与span等标签组合才会如此方便,但是background就不合适,定位太麻烦了。
用的最多的是contain和cover属性。
可保图片不变形的object-fit的更多相关文章
- WPF图片拖拉变形、合成
使用WPF的装饰器(Adorner)实现图片拖拉变形,DrawingVisual高保真合成图片.效果如下: 源码:https://gitee.com/orchis/ImageFotoMix.git
- css 设置头像图片不变形
css 设置头像图片不变形 在样式中加 object-fit: cover 就可以了
- C# 制作屏保(图片位置随机变化)
最近无所事事,闲着无聊,在网上翻看资料时碰巧看到了屏保制作,根据大神的思路也理解到屏保也不是很难.因此根据我自己的理解,动手谢了一个屏保. 首先,打开VS2010创建一个Windows窗体应用程序,名 ...
- iOS UIImage UIImageView 展示图片 不变形 处理
展示图片 时候 固定 了 imageView 的大小 图片 也裁剪了 尽量保持比例 可是 还是失真 变形了 这张图 ui 要求展示的UIimageView 大小 是固定 的 ,传过来的 图片 是 ...
- css技术之用最高和最宽的限制“max-height和max-width”做图片同比例缩放,达到图片不变形目的,做出批量打印图片功能,页面打印“window.print()”
一.简介 他们是为流而生的,像width/height这种定死的砖头式布局,min-width/max-width就没有存在的意义 ,min-width/max-width一定是自适应布局或流体布局中 ...
- css3图片防止变形
1.object-fit 由于图片原始大小都不一样,强行设定大小值会导致拉伸,如果不设定大小则参差不齐. 之前我们大多数用的 大多数都是利用background-size: cover 来避免对图片造 ...
- iOS:图片拉伸不变形技巧
方法: 假设图片为60*24 CGFloat top = image.height*0.5-1; // 顶端盖高度 CGFloat bottom = top ; // 底端盖高度 CGFloat le ...
- 微信小程序图片宽100%显示并且不变形
<view class="meiti" style="background-color:red;"> <image src="htt ...
- 了解JS压缩图片,这一篇就够了
前言 公司的移动端业务需要在用户上传图片是由前端压缩图片大小,再上传到服务器,这样可以减少移动端上行流量,减少用户上传等待时长,优化用户体验. 插播一下,本文案例已整理成插件,已上传npm ,可通过 ...
随机推荐
- Mapper
public static T MapTo<T>(this object obj) { if (obj == null) return default(T); Mapper.CreateM ...
- Java 语言特点
引入<Java核心技术:Ⅰ> 1. 简单性 Java 语法是 C++ 语法的一个“ 纯净” 版本.这里没有头文件. 指针运算(甚至指 针语法).结构. 联合.操作符重载. 虚基类等.如果你 ...
- Centos 7.2天兔(Lepus 3.8)数据库监控系统部署
天兔(Lepus 3.8)数据库监控系统部署 转载自:https://blog.csdn.net/m0_38039437/article/details/79613260 一.安装LAMP基础环境 首 ...
- django渲染高阶
08.16自我总结 django渲染高阶 一.利用母版渲染 1.创建母版文件 如:stamper.html <!DOCTYPE html> <html lang="en&q ...
- Java描述设计模式(15):责任链模式
本文源码:GitHub·点这里 || GitEE·点这里 一.生活场景描述 1.请假审批流程 公司常见的请假审批流程:请假天数 当 day<=3 天,项目经理审批 当 3<day<= ...
- PHP array_product
1.函数的作用:计算数组元素的乘积 2.函数的参数: @params array 3.例子: <?php $input = [false,true]; print_r(array_product ...
- snkrs web端分析,canvas中的fingerpint
snkrs web端分析,canvas中的fingerpint 代码如下 (()=>{ const canvas = document.createElement("canvas&qu ...
- Luogu1119灾后重建
题目背景 BBB 地区在地震过后,所有村庄都造成了一定的损毁,而这场地震却没对公路造成什么影响.但是在村庄重建好之前,所有与未重建完成的村庄的公路均无法通车.换句话说,只有连接着两个重建完成的村庄的公 ...
- 为什么要学3D建模呢?你看中的肯定是这几点
游戏行业的大环境 互联网的形态一直以来都是2D模式的,但是随着3D技术的不断进步,在未来的5年时间里,将会有越来越多的互联网应用以3D的方式呈现给用户,包括网络视讯.电子阅读.虚拟社区.网络游戏.电子 ...
- 富文本编辑器(wangEditor)
近期在产品的开发工作中遇到要使用富文本编辑器的地方.于是对比了几款编辑器, 最后选择了wangEditor. 优点:轻量.简洁.界面美观.文档齐全. 缺点: 相较于百度ueditor等编辑器功能较 ...
