在react中配置less
因为配置less需要修改react的配置文件,所以要把项目配置文件抽离
$ yarn eject
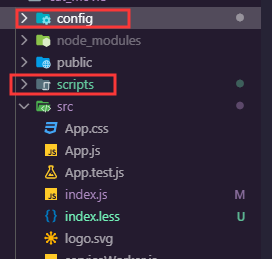
会多出config和script文件夹

接下来安装less
yarn add less less-loader 或者 npm install less less-loader
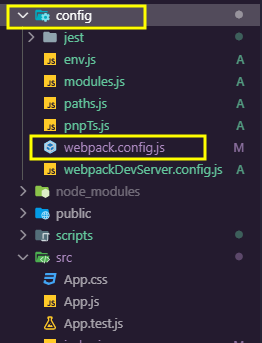
安装完成后打开config文件夹,找到webpack.config.js文件

这里一共有三项需要修改
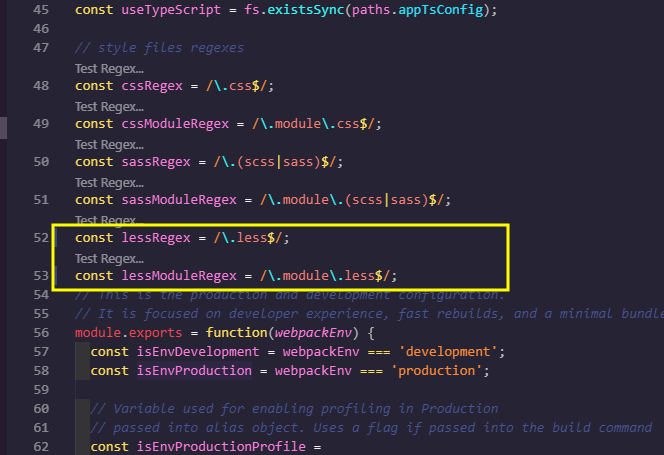
1.修改style files regexes(样式文件正则),找到 注释style files regexes,在这部分最后添加如下两行代码:

const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
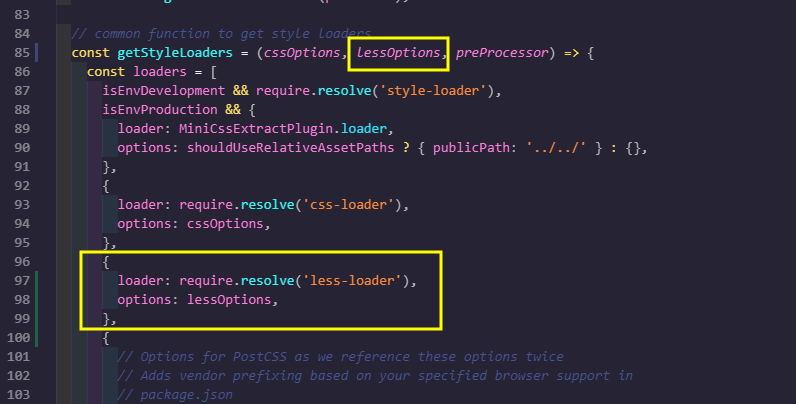
2.修改 getStyleLoaders 函数,添加代码

lessOptions
{
loader: require.resolve('less-loader'),
options: lessOptions,
}
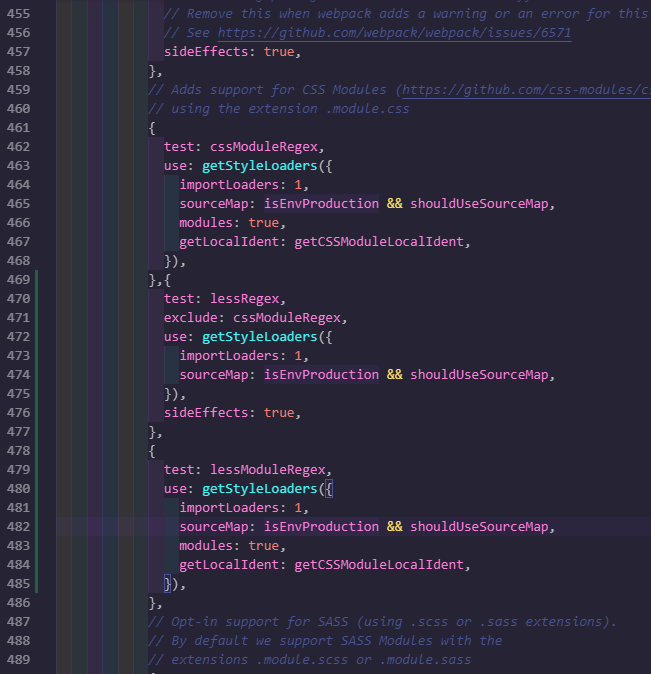
3.模仿代码中提供的sassRegex代码,添加如下代码

{
test: lessRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
}),
}
希望本篇博客对你有用
在react中配置less的更多相关文章
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
- React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules文 ...
- react中配置路由
一个路由就是一个通道,页面之间的跳转其实就是路由的切换,所以每个应用的路由配置是必须的,浅谈react中怎么配置路由 首先你要在src文件夹下新建一个router的文件下,在router文件下新建一个 ...
- create-react-app脚手架中配置sass
本文介绍如何在react中配置sass 首先将你的文件名称改成scss结尾的文件 然后安装依赖 cnpm install sass-loader node-sass --save-dev 找到node ...
- react中的路由配置踩坑记
react 路由配置中,如果根路由(/)匹配一个组件,另一个路由(/list)在进行匹配的时候也会匹配到根路由(/),即在 /list 页面展示的时候 / 页面总是展示在上方. 此时如果想进行严格匹配 ...
- 如何在通过脚手架create-react-app 创建的react项目中配置 less
首先感慨下 自己竟然有半年没登账户 ,干嘛去啦? 从刚接触vue 接手做两次版本之后 又让我这个小菜鸡 开始开发react项目,连react生命周期还没搞明白的时候 就开始进行第一版本的开发了,第一个 ...
- 解决跨域、同源策略-React中代理的配置
React中代理的配置 主要是解决同源策略的问题 何为同源策略? 因为我们React在3000端口,Vue在8080端口,而后台接口往往在5000,这种不同的端口之间就是一种跨域的问题了 axios发 ...
- Nginx中配置vue,react项目地址
如题 像以前在Nginx中配置域名解析的时候只需要在conf.d文件夹下添加对应的xx.conf文件(当然了你也可以在nginx.conf)下配置. 如果是以前的老项目只需要在配置文件中server内 ...
- webpack入门+react环境配置
小结放在前:这篇文章主要是为下一篇的react提前铺好路,webpack是一个前端资源模块化管理和打包工具,说白了就是方便我们管理自己的常用的一些代码,比如你开发中用到sass以及jade同时用到es ...
随机推荐
- python-Flask模版注入攻击SSTI(python沙盒逃逸)
一篇以python Flask 模版渲染为例子的SSTI注入教学~ 0x01 Flask使用和渲染 这里简化了flask使用和渲染的教程 只把在安全中我们需要关注的部分写出来 来一段最简单的FLASK ...
- 爬虫4:pdf页面+pdfminer模块+demo
本文介绍下pdf页面的爬取,需要借助pdfminer模块 demo一般流程: 1)设置url url = 'http://www.------' + '.PDF' 2)requests模块获取url ...
- Mobius 反演与杜教筛
积性函数 积性函数 指对于所有互质的整数 aaa 和 bbb 有性质 f(ab)=f(a)f(b)f(ab)=f(a)f(b)f(ab)=f(a)f(b) 的数论函数. 特别地,若所有的整数 aaa ...
- pytest1-Installation and Getting Started
pytest是python的一种单元测试框架(非自带,需要安装),与python自带的unitest测试框架相比,使用起来更加简洁.效率更高.总之,一句话,pytest优于unitest. 1.安装p ...
- java学习1-初始java程序
# 第一个简单示例 public class Hello { public static void main(String[] args) { System.out.println("Hel ...
- Intellij IDEA 常用的插件 建议全装
介绍几个常用的插件 Alibaba Java Coding Guidelines https://plugins.jetbrains.com/plugin/10046-alibaba-java-cod ...
- TwoHandleSlider/RangeSlider
项目需求:双滑块slider,可以实现选择一个范围 (一)添加两个slider,并把背景以及fill设置为透明,并去除RaycastTarget (二)在背景下添加个一个image,背景图为滑块划过后 ...
- django-模型之从数据库获取数据(二)
1.获取一条数据(字段值必须唯一) 2.条件查询filter 3.排除查询exclude 4.链式查询 5.查询后进行排序order_by 6.按字段查询values 7.插入数据create 8.数 ...
- Java对象"后事处理"那点事儿——垃圾回收(一)
1.Dead Or Alive 我们都知道对象死亡的时候需要进行垃圾回收来回收这些对象从而释放空间,那么什么样的对象算是死亡呢,有哪些方法可以找出内存中的死亡对象呢?一般来说,我们可以这样认为:如果内 ...
- IIS中如何设置域名
如何在IIS中设置域名: 1,想好我们想要配置的本地域名,我们以www.baidu.com为例. 2,打开系统盘,一般默认的系统盘为C盘,打开:C:\Windows\System32\drivers\ ...
