element 动态合并表格
前言
element 官方的例子太简单了,不满足实际的需求
数据肯定是动态的,合并的行数,列数都是动态的,该如何知道每一行的合并数呢
需求
动态合并表格,数据来源于数据库
正文
一开始,我的数据源是单独的数组,表格数据合并了几个数据,
我根据各个数组的长度,来决定每一行的合并数
结果:有些数据是正常的,但有些又合并出错了。计算的方式不对

尝试二
dataPretreatment() 用这个方法 计算出每一行的行数
dataPretreatment(){ //表格数据列合并预处理,生成一个与行数相同的数组记录每一行设置的合并数
// 如果是第一条记录(索引为0),向数组中加入1,并设置索引位置;
// 如果不是第一条记录,则判断它与前一条记录是否相等,如果相等,
// 则向mergingRows中添入元素0,并将前一位元素+1,表示合并行数+1,
// 以此往复,得到所有行的合并数,0即表示该行不显示。
for(let i = 0; i < this.tableData.length; i ++){ // tabledata 表格数据源
if(i === 0){
this.mergingRows.push(1)
this.mergingPos = 0
}else {
if(this.tableData[i].name === this.tableData[i - 1].name) { //哪些数据是要合并的 合并的条件是什么
this.mergingRows[this.mergingPos] +=1
this.mergingRows.push(0)
}else {
this.mergingRows.push(1)
this.mergingPos = i
}
}
}
},
用这个方法 mergeColumn()绑定到官方提供的span-method 方法上面

mergeColumn({row, column, rowIndex, columnIndex}){
if (columnIndex === 0) { //第一列
const _row = this.mergingRows[rowIndex];
const _col = _row>0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
// if(columnIndex === 1){ //第二列 每一行的条件可以不一样 这样就是动态多样合并表格啦
// const _row = this.mergingRows[rowIndex];
// const _col = _row>0 ? 1 : 0;
// return {
// rowspan: _row,
// colspan: _col
// }
// }
},
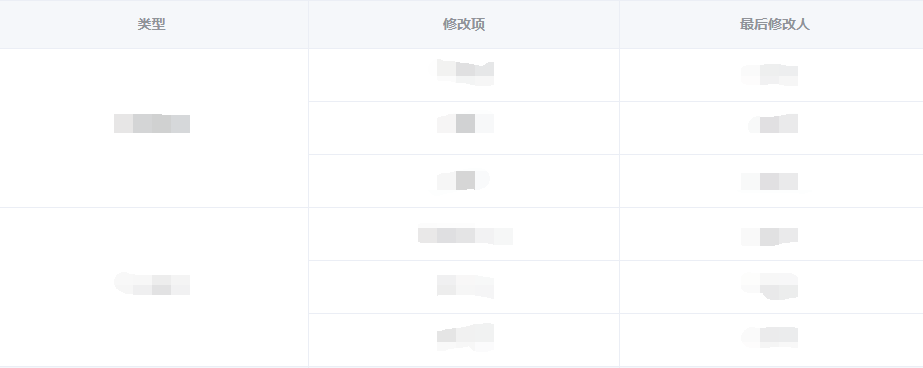
展示结果

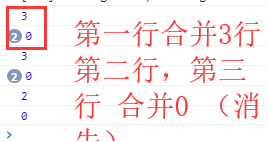
注意注意
1. 第一列 计算出要合并的行数

2.发现鼠标在表格移动 mergeColumn()这个方法一直在调用
Fannie式总结
一定要高清每一行的合并行数,按列来区分的
切记切记哦!不然表格合并出来的 跟你想象的不一样
element 动态合并表格的更多相关文章
- jquery动态合并表格行
利用<td rowspan = "num"/>;原理来实现,其中num为要合并的行数. <!DOCTYPE html> <html> <h ...
- javascript动态合并表格相同的单元格
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Conten ...
- JS动态生成表格后 合并单元格
JS动态生成表格后 合并单元格 最近做项目碰到表格中的单元格合并的问题,需求是这样的,首先发ajax请求 请求回来后的数据 动态生成表格数据,但是生成后如果编号或者(根据其他的内容)有相同时,要合并单 ...
- Bootstrap-table实现动态合并相同行(表格同名合并)
写在前面: 有时候表格的需求就是奇奇怪怪的,最近要做的表格需要实现当紧挨着的记录的某一列的行元素内容相同,就将其合并.要是不是相同的就不合并.如果表格数据的顺序不需要被改变,这个样子是可以很简单就完成 ...
- vue+element创建动态的form表单.以及动态生成表格的行和列
动态创建form表单,网上有插件 (form-create) 不过我不知道它怎么用,没有使用成功,如果你使用成功了,欢迎下方留言. 最后我使用了笨方法,针对各个表单写好通用的组件,然后根据type用v ...
- element ui的表格列设置fixed后做动态表格出现表格错乱
最近使用element-UI时,使用table做动态表格,当操作列使用fixed时,动态切换表格列设置设置时就会出现错乱,情况如下: 解决方法: 把el-table-column上的key设成一个随机 ...
- antd动态的表格合并(包含排序功能)
主要是两个步骤, 1.处理接口返回数据,给其添加两个属性,一个是合并行数(列数),一个是当前数据的序号 2.在columns结合antd官网的处理方法合并表格 3.尽可能得减少计算量 数据处理函数 / ...
- JQuery合并表格单元格
转:http://www.cnblogs.com/xuguoming/p/3412124.html JQuery合并表格单元格 一.需求 如果存在一个表格,想把其中某一列内容相同的部分合并单元格, ...
- js/jq动态创建表格的行与列
之前做了一个项目,需求是能动态创建表格行,动态创建表格的列,度了很多资料,都没有动态创建列的插件,所以自己动手写了一个 需求大概是(下图) 1.动态添加一行.2.动态添加一列,3.删除行.4.删除列, ...
随机推荐
- cocos2d-x 3.2,Label,Action,Listener,Menu Item等简单用法
转载自:http://blog.csdn.net/pleasecallmewhy/article/details/34931021 创建菜单(Menu Item) // 创建菜单 auto menuI ...
- Java名词术语---持续更新
在看技术文档的过程中,经常会出现新的java缩写术语,很多时候都不知道它们是什么,在这里记下,持续更新. ——————————————————————————————————————————————— ...
- shark恒破解笔记5-VB之rtcMsgBox
本次是来破解一个名为”系统提速精灵“的软件,方法是对rtcMsgBox下断点. 运行程序输入假码,会提示“注册码错“ 在oep上面可以看到大量vb引擎函数 明显的VB程序 载入OD对rtcMsgBo ...
- PHP current
1.函数的作用:返回数组的当前元素 2.函数的参数: @params array &$array 3.例子: <?php $arr = [null,'PK',false]; : ; ec ...
- PMBOK(第六版) PMP笔记——《十三》第十三章(项目干系人管理)
PMBOK(第六版) PMP笔记——<十三>第十三章(项目干系人管理) 第十三章 项目干系人管理: 了解干系人的需要和期望.解决实际发生的问题.管理利益冲突.促进干系人合理参与 项目决策和 ...
- java学习1-初始java程序
# 第一个简单示例 public class Hello { public static void main(String[] args) { System.out.println("Hel ...
- Git & Github 使用教程【1】入门篇
Github教程 1-1 版本管理工具简介 主要作用:备份文件.记录历史.回到过去.多端共享.独挡一面.团队协作 2-1 版本管理工具发展历史 3-1 Git下载和安装[略] 3-2 linux下安装 ...
- xshell rz commend not found
sudo apt-get install lrzsz 上传rz 下载sz
- mySQL的安装过程---二进制和源码安装
安装 mysql 源码包安装 优化基础源 [root@db03 ~]# vim /etc/yum.repos.d/CentOS-Base.repo 安装依赖包 [root@db03 ~]# yum i ...
- unity基础命令
获取所挂脚本元素的组件: rd = GetComponent<Rigidbody>(); 获取其他元素的组件: rd = GameObject.Find("Player" ...
