CSS网页制作常用标签
做了一个简单的网页,从布局到加内容,遇到了很多小问题。很多标签和属性都不会用或者忘记了。所以以此记录一下。
一、如何将边框四角变圆?(或做一个圆形)
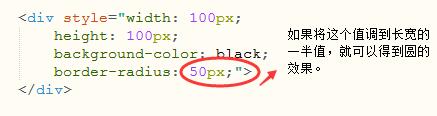
顾名思义,如果要更改边框的角需要用到边框(border)的属性。


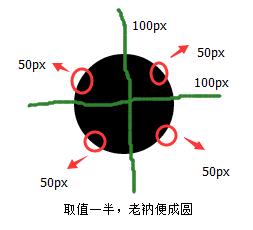
利用radius属性进行更改,后面的值越大,角的圆度越大。
 →
→
画的很辛苦。点个赞吧!!
二、段落文字下划线(and整段)
1、鼠标悬浮下划线
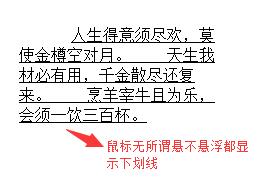
通常我们写鼠标悬浮下划线的时候都会使用:border-bottom:1px solid black;这样的方式。但是对于一整段并分上下行的用此方法就会出现问题。
这个时候我们可以使用属性标签:text-decoration: underline;
underline:下划线
#jjj:hover{
text-decoration: underline;
}
 →
→
2、段落永久下划线
#jjj:visited{
text-decoration: underline;
}
 →
→
也可以使用link的方式:
#jjj:link{
text-decoration: none;
}
效果是一样的。
三、CSS延迟效果(transition)
这个效果是鼠标悬浮慢慢的或快快的变成其他效果。非常使用,也很好看。
#jjj:hover{
background-color: black;
transition: 1s;
}

四、英文字母全部大写
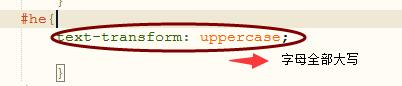
使用标签属性:text-transform: uppercase;


五、调整透明度
对于一些需要调整透明度的,opacity用起来还是挺方便的。
#jjj{
width: 200px;
height: 200px;
background-color: yellowgreen;
opacity: 0.6;
}


CSS网页制作常用标签的更多相关文章
- HTML|CSS之HTML常用标签
知识内容: 1.标签 2.head内标签 3.body内常用标签 注:本人使用的HTML为HTML5 一.标签 1.标签格式 标签的语法: <标签名 属性1=“属性值1” 属性2=“属性值2”… ...
- WP主题制作常用标签代码
WordPress模板结构 style.css : CSS文件index.php : 主页模板archive.php : Archive/Category模板404.php : Not Found 错 ...
- 项目实践2:项目中的CSS网页布局(常用)
好家伙, 整个网页做下来,最主要的,自然是css的网页布局(菜鸟好用啊) 我需要一个大概这样的布局: 然后上代码: <!DOCTYPE html> <html> <hea ...
- 网页制作常用的CSS知识
在制作网页中,我们会用到很多CSS的知识,在这里我简单的总结了一些. div 划分区块 ul,li 无序列表(配合划分区块) ol,li 有序列表 a 超链接标签 p 段落标签 h 标题标签 i ...
- html和css的一些常用标签使用
HTML(HyperText Mark-up Language)超文本标签语言 <!DOCTYPE html> <!--声明这是一个html文档--> <html> ...
- DIV+CSS网页布局常用的一些基础知识
CSS命名规范 一.文件命名规范 全局样式:global.css:框架布局:layout.css:字体样式:font.css:链接样式:link.css:打印样式:print.css: 二.常用类/I ...
- DIV+CSS网页布局常用的一些基础知识整理
CSS命名规范 一.文件命名规范 全局样式:global.css: 框架布局:layout.css: 字体样式:font.css: 链接样式:link.css: 打印样式:print.css: 二.常 ...
- 平常写css网页制作时最实用的九条CSS技巧
一.使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则请参看<css基本语法>. 二.明确定义单位,除非值为0 忘记定义尺寸的单位是CSS新手普遍的 ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
随机推荐
- Web Application Penetration Testing Local File Inclusion (LFI) Testing Techniques
Web Application Penetration Testing Local File Inclusion (LFI) Testing Techniques Jan 04, 2017, Vers ...
- html和css
html css 和js说明 1.什么是html? HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后 ...
- 发送ajax请求时页面被刷新
浏览器默认会认为 button 的属性是submit.type='submit',会发生提交表单的默认行为,为button添加type="button"即可.
- Codeforces Round #384 (Div. 2) C. Vladik and fractions(构造题)
传送门 Description Vladik and Chloe decided to determine who of them is better at math. Vladik claimed ...
- 构造函数忘记new? 看这里看这里
方法一:自调用构造函数 function Person(name){ if( !(this instanceof Person)){//一定要放在开头.检查this是否为构造函数的一个实例 retur ...
- kailli linux download
https://www.offensive-security.com/kali-linux-arm-images/ Courses Certifications Online Labs Penetra ...
- 个人作业——week1
1.问题 (1)与软件学院相比,计算机科学更偏向理论研究,本系开设软件工程课程的意图是否是为了平衡理论与应用的比重? (2)Bug的定义根据开发者与使用者的分析角度不同,有着很大的区别,如何使开发者能 ...
- 关于MySQL存储过程中遇到的一个错误
执行结果: 查询:)) comment '操作变量' begin set var='MySQL%Orcle%DeLL%IBM'; select replace(var,'%'... 共 行受到影响 执 ...
- 第二章 --- 关于Javascript 设计模式 之 策略模式
这一章节里面,我们会主要的针对JavaScript中的策略模式进行理解和学习 一.定义 策略模式: 定义一系列的算法,把他们封装起来,并且是他们可以相互替换. (这样的大的定义纲领,真的不好理解,特别 ...
- 如何保存gnome的linux的 会话?相当于windows下的休眠?
在关机前, 你进行的所有操作, 的集合, 就叫做你跟 linux系统 机器间的 一次 会话, 一个session. linux 可以 在关机时保存 这些session, 保存这些打开的窗口 和程序. ...
