设计规范VS设计创造力,谁更胜一筹?
设计规范和设计创造力哪个更重要?这是一个颇具争议性的话题。如果是3年前问我这个问题我会毫不犹豫的选择设计创造力,毫无疑问,一个好的设计创造力真的是可以让人像打了鸡血一样疯狂。
原来在上大学的时候,我就觉得自己是一个放荡不羁爱自由的人,心气也高,自己要设计出来的东西真的是要“标新立异”,秒杀全场才肯罢休。可是让我极度郁闷的是,我原本很得意的作品在毕业那天却被打上了及格的标签。
毕业后我进入到一个互联网公司,成为了一名产品经理,我还是秉持着我的“设计创造力”论说,希望有一天我们公司能为我的设计而感到骄傲。没想到,这竟然是一条不归路,我不但没有成为公司的骄傲,还没有设计出一个惊艳的产品。
那时候我真的天真的以为“设计创造力”真的是完爆“设计规范”。
经过两年的洗礼,我突然茅塞顿开,明白了一个道理,设计规范才是流行的趋势。

Alt:设计规范界面
这里我不得不提一下阿里巴巴的AI智能机器人员工鲁班。这个家伙不吃不喝不做别的,唯一做的就是根据程序员写的代码,按照设计规范的要求整合资源完成淘宝首页的banner。要知道,在双十一期间如果是按照访问人数的量级来制定banner,那设计师依照每个用户的口味来设计banner忙到晕厥、吐血、谢顶都完不成这个任务。但是鲁班却一个人设计出了 1.7 亿个banner。1.7亿个!大家可以自行想象一下。
我相信,大家进去看到那个banner一定会惊奇地发现,原来这个是机器人设计的呀,我还真看不出来!这一个例子真的印证了那一句话,设计规范是增加了设计过程的效率,能够在相对固定的模式里产出更多有价值的东西。
抓住了设计规范,就是让你产品成功落地的完美保障。
“less is more”看似是一句充满哲理的话,实际上也是对于在目前社会设计规范优于设计创造力一个佐证。
现在的公司大多都是流水作业,员工之间的配合去打造一个现象级产品,但是俗话说的好“众口难调”,每个人都是骨骼惊奇,创意满分,但是大家把各自的创意集合起来真的有点四不像了。
有一种第一秒看上去好牛逼,第二秒就会说“站那么高真的不会摔死吗?”
就像我明明想设计一个纯电商的产品,你却强行给我增加了相亲的板块。这种格格不入就是来自于没有标准的约束。
所以,设计规范的重要性就体现出来了。让流水线工作的员工有个固定的标准格式在这上面发生创意萌发,能够整合大家创意集合的地方塑造产品,以此保证所设计的东西拥有完整性与连续性。
如果A公司设计出来的产品被消费者认为是B公司设计的,那想想也是蛮尴尬的了。
设计规范是经过市场检验的,是控制设计风险的有效举措。
其实“山寨”的东西一点都不“廉价”,对于一些初创的小公司,他们站在巨人的肩膀上去开拓市场,效仿前辈的“产品”,帮助自己走过成长的初期,这是无可厚非的。
所谓的“爆品”都是经过市场的考验,固定下来的一些成熟的模式。打比方说:一个本子经过设计制作出来做成红色和绿色的,通过A-B test以及市场销售数据的反馈都是红色优于绿色的,那在公司初期的话,我们没有必要冒风险去设计黑色本子投入市场。
在这种情况下如果坚持推出黑色本子我只能说,这种赌徒式心理的创业真的是对员工负责任的表现么?明明红色的本子就是可以规避风险,按照成熟的模式轻而易举制造出“爆品”。
实际上“山寨是最大的创新”,其实“山寨”就是等于“模范”,人类通过“模仿说”学会了耐以生存的本领。
设计规范并非降低标准,设计规范是万物的基础,设计创造力是锦上添花,是1后面的无限个0。

Alt:品牌设计规范
一个好的设计规范,完全可以成为行业的母版,而这种母版并非行业标准的降低,而是一条16通道的高速路,大家可以快速进入到设计的状态,找到自己最佳的定位,形成自己最优的产品方案。
所以,设计规范是万物的基础,只有扎扎实实的把地基打牢固了,才能建成高楼大厦,而设计创造力就像是锦上添花,为这栋大楼装修的精美,从而增加了这个产品的议价权。
说了那么多,我总结下我的观点:
- 设计规范是经过行业确认,形成一套成熟母版的,在素材库中选取的素材,可以随意组合但不破坏设计产品的完整性和用户体验的连续性;
- 设计规范是设计创造力的基础,可以降低制造成本,提升产出效率,方便快捷地选出一套不会出错的方案,输出完整的产品雏形;
- 经过多次设计规范的反复印刻,设计规范可以使你的设计让用户快速记住,帮助你增加产品的议价权。
设计规范和设计创造力并无矛盾之处,设计规范确保了设计的一致性,提高了设计的高效性,并没有限制设计师在深层次上的设计自由和想法。所以,形成自己的企业的设计规范是一件很赞的事情哦。
虽然如此,构建设计规范并不是特别容易的事,我们是否有可能有一套系统,它能够定制设计规范并且管理好这些规范呢?笔者找到了摹客设计系统。
作为国内唯一独家的设计系统,Mockplus DS(Design System)到底强在哪?
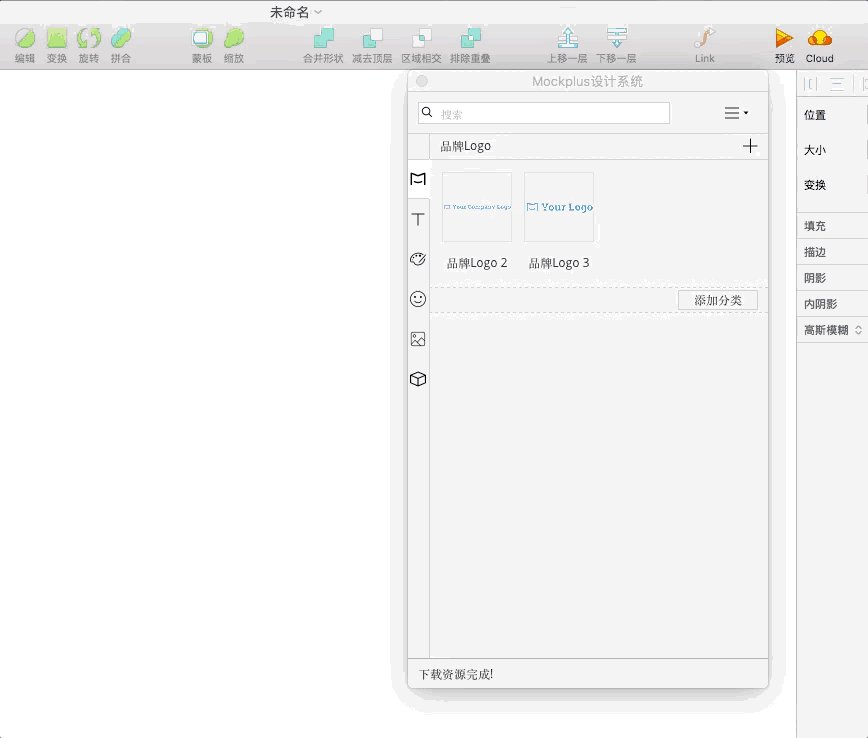
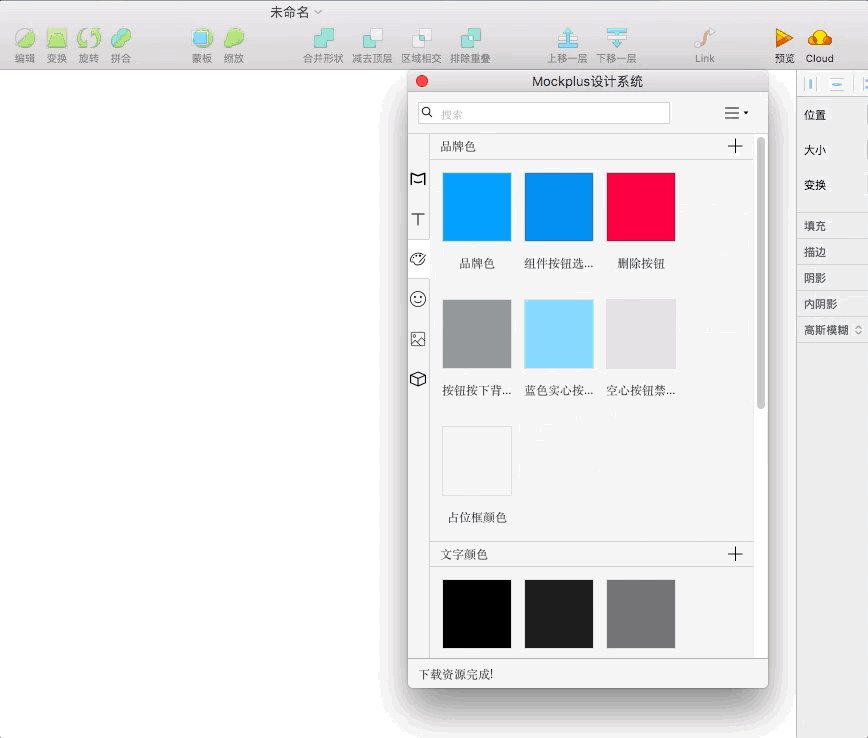
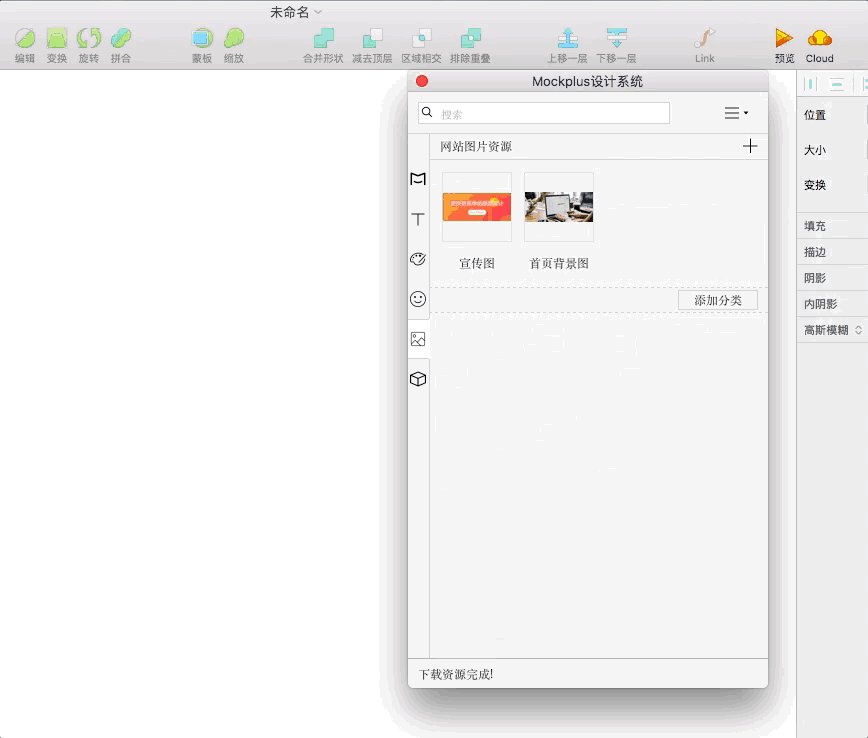
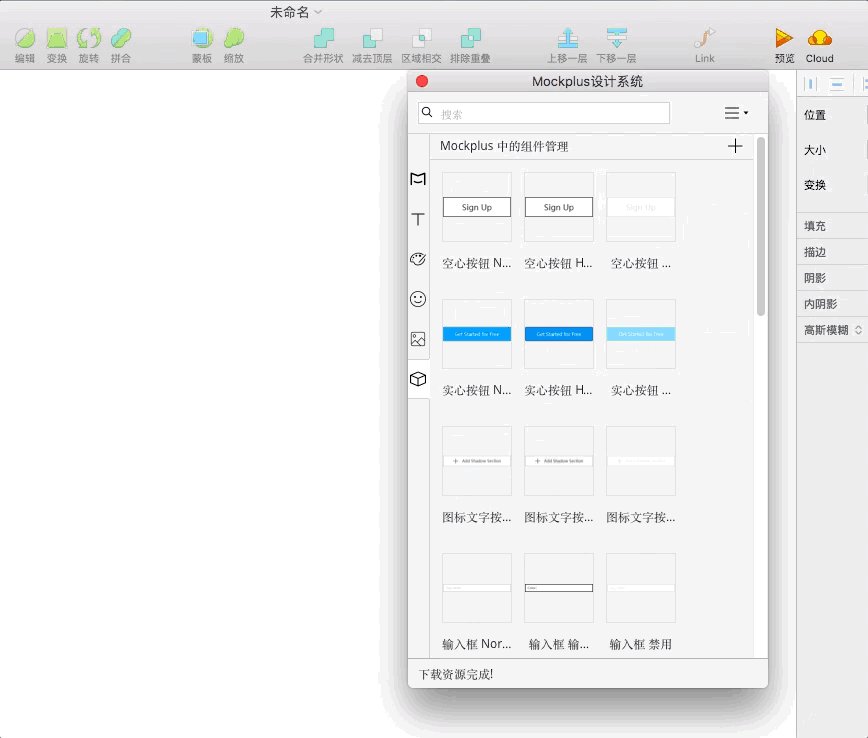
1)轻松运用和管理你的设计资源
用户可在云端管理所有设计资源,包括颜色、Logo、图标、文字、组件、度量元素、阴影等;还可以可以建立多个库、分类和子分类来进行管理。

Alt:mockplus设计规范功能
2)快捷设计和应用
用户可在Mockplus和Sketch软件中,将设计元素上传到设计系统形成规范;并且可将库中的设计资源快速应用到Mockplus和Sketch的中,自动同步与更新。
MockplusDS提供的Sketch插件包含了的6个设计模块:Logo,颜色,字体,组件,图片以及图标模块。安装插件之后,设计师可在Sketch和Mockplus桌面端直接添加和运用各种类型的设计规范和资源,提升设计效率。

4)强大的多格式功能支持
MockplusDS不仅提供多格式的图片上传功能如PNG, JPG, JPRG, GIF, SVG等,还提供了强大的Google和系统字体库选择,满足了设计师的多重选择和需求。
5)快速分享
团队中的成员均可互相分享设计资源,并可一键分享给同伴。另外可导出CSS、SCSS、LESS等应用到前端开发,还可以自动导出各类版式的设计规范图,实现了设计和开发团队之间的高效沟通和协作。
感兴趣的小伙伴可以戳链接:
设计系统直通车:https://ds.mockplus.cn/
设计规范视频教程:http://doc.mockplus.cn/?cat=116
不可否认,Mockplus团队新推出的这款设计系统是非常值得设计师尝试的。这一设计系统不仅只是对摹客公司来说代表着一个重要的里程碑,对众多设计公司,设计师和产品经理来讲也是一个极好的福利,这意味着设计师们可用更低的成本提升更高的效率。“不忘初心,方得始终”Mockplus自诞生以来就一直秉持这个理念,一切为了服务而存在,为百万设计师提供了最简单的设计解决方式,而开发设计系统正是延续了Mockplus更快更简单的设计理念;正如著名的设计师刘刚所说设计系统代表着设计和开发领域激动人心的转变,摹客走在了前面。
设计规范VS设计创造力,谁更胜一筹?的更多相关文章
- 安卓app设计规范整理和Android APP设计篇(转)
随着安卓智能手机不停的更新换代.安卓手机系统越来越完美,屏幕尺寸也越来越大啦!比如最近小米的miui 6的发布和魅族手机系统的更新等等. 以小米MIUI6的安卓手机来说,MIUI6进行了全新设计,坚持 ...
- UED团队规范设计参考及建议
公司产品线逐渐增多,变动频繁且并行开发,常常需要设计与开发能够快速的做出响应.同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容.通过模块化的解决方案,降低冗余的生产 ...
- APP设计尺寸规范大全,APP界面设计新手教程【官方版】(转)
正值25学堂一周年之际,同时站长和APP设计同仁们在群里(APP界面设计 UI设计交流群,APP界面设计⑥群 APPUI设计③群58946771 APP设计资源⑤群 386032923欢迎大家加入交流 ...
- App界面交互设计规范
策划007-App界面交互设计规范 字数1805 阅读3544 评论20 喜欢154 交互设计规范 在上篇<策划006-APP界面设计风格>确定下来后,产品经理(兼交互设计)还不用着急将所 ...
- App界面交互设计规范(转)
在上篇<APP界面设计风格>确定下来后,产品经理(兼交互设计)还不用着急将所有的交互稿扔给设计师进行细致的界面设计.在细节设计启动前,拉上设计师和安卓前端开发.ios前端开发一起商议确定设 ...
- Sketch插件新利器——使用Mockplus DS制作设计规范
Sketch,作为一款专为图标和界面设计而打造的优质矢量绘图工具,也是设计师们制作和完善公司企业内部设计规范系统不可或缺的设计工具. 然而,逐个导出和上传Sketch编辑优化的设计系统资源费时而费力. ...
- MaxCompute 表(Table)设计规范
表的限制项 表(Table)设计规范 表设计主要目标 表设计的影响 表设计步骤 表数据存储规范 按数据分层规范数据生命周期 按数据的变更和历史规范数据的保存 数据导入通道与表设计 分区设计与逻辑存储的 ...
- ASIC设计-终极指南
ASIC设计-终极指南 ASIC Design – The Ultimate Guide ASIC设计-终极指南 ASICs代表特定于应用的集成电路,指的是针对特定应用而设计的半导体解决方案,与其他解 ...
- 浅谈一手MYSQL设计规范
前言: 最近牵头搞一个机场管理集团的项目,发现团队中的成员对于库表设计,有非常多的盲区.所以决定写一篇文章,总结一下最近工作的几年中,常用的一些数据库设计规范和思路. 目的 MySQL数据库与 Ora ...
随机推荐
- VS2015+Opencv半永久配置
电脑W7 64位+VS2015+opencv3.0 刚开始学习opeencv很麻烦,配置的问题都弄了好久,一旦重装又出现很多问题,在网上看了一个论坛说的永久配置,特意记录一下! 第一步:下载openc ...
- uva-193-图染色-枚举
题意:n个节点,可用描成黑色或者白色,黑节点和黑节点不能相连,问最多描出多少黑节点 #include <iostream> #include <stdio.h> #includ ...
- 1.mysql ERROR 1045 (28000): 错误解决办法
转自:https://www.cnblogs.com/jpwz/p/6061214.html ERROR 1045 (28000): Access denied for user 'ODBC'@'lo ...
- shiro 注解式前提
<aop:config proxy-target-class="true"></aop:config> <bean class="org.a ...
- 机器学习入门-K-means算法
无监督问题,我们手里没有标签 聚类:相似的东西聚在一起 难点:如何进行调参 K-means算法 需要制定k值,用来获得到底有几个簇,即几种类型 质心:均值,即向量各维取平均值 距离的度量: 欧式距离和 ...
- Java Socket通信实例
一.简单的客户端与服务器一对一连接: Socket通信的步骤: 1.创建ServerSocket和Socket 2.打开连接到Scket的输入/输出流 3.按照协议对Socket进行读/写操作 4.关 ...
- JAVA WEB开发中的会话跟踪
常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份. Http协议是一种无状态的协议,一旦数据交换完毕,客 ...
- Haskell语言学习笔记(36)Data.List.Zipper
ListZipper 模块 $ cabal install ListZipper Installed ListZipper-1.2.0.2 Prelude> :m +Data.List.Zipp ...
- 【354】Numpy 相关函数应用
numpy中的ndarray方法和属性 - bonelee - 博客园 numpy.ndarray — NumPy v1.15 Manual 属性: T:转置,同 transpose() flat:转 ...
- 吴裕雄 数据挖掘与分析案例实战(7)——岭回归与LASSO回归模型
# 导入第三方模块import pandas as pdimport numpy as npimport matplotlib.pyplot as pltfrom sklearn import mod ...
