遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误
解决方式一:更改VS Code编辑器的vetur配置
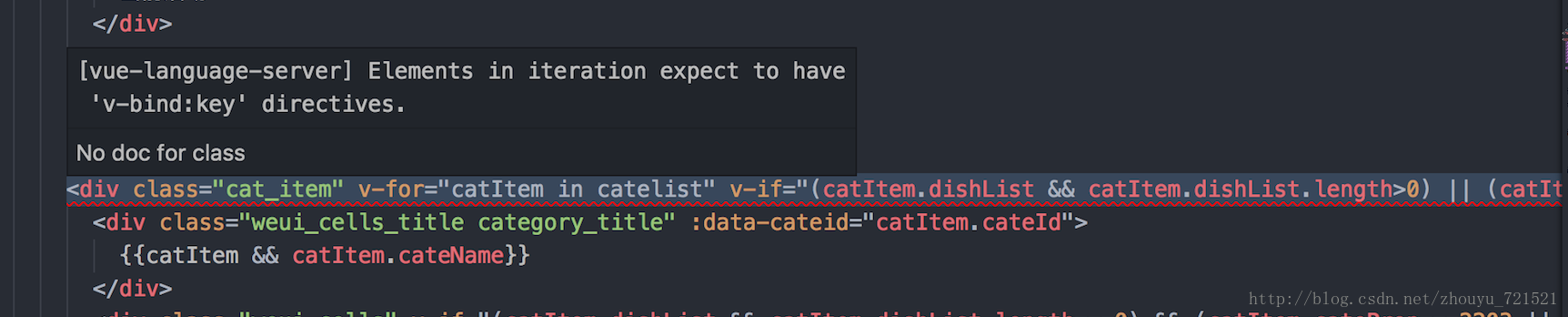
错误提示:
[vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.
Renders the element or template block multiple times based on the source data
使用VS Code 出现如下问题,如图
Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须的。
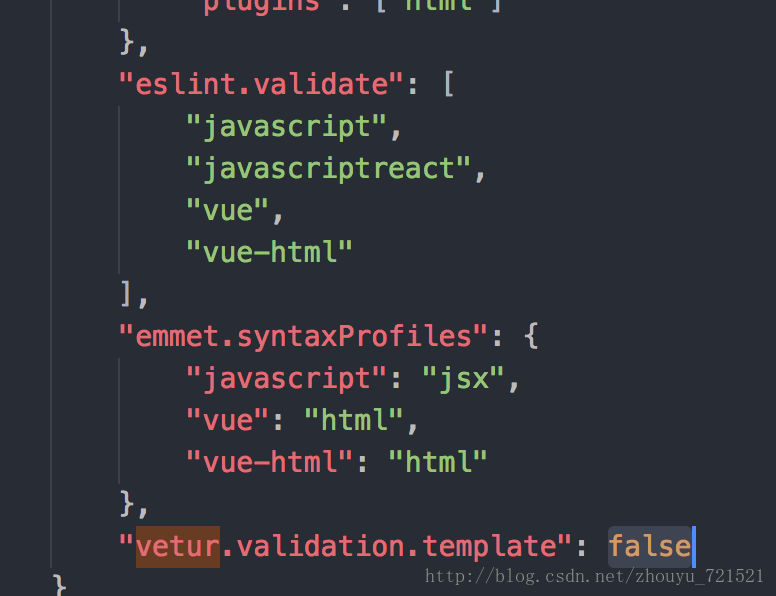
更改vetur配置 vscode->首选项->设置->搜索(vetur)
改成:false
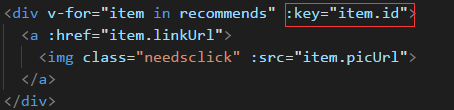
解决方式二:设置对应的key
在学习vue过程中遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误,查阅资料得知Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须设置的。

注意上面key值不要用对象或是数组作为key,用string或number作为key,否则报错:[Vue warn] Avoid using non-primitive value as key, use string/number value instead.
key
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。这个类似 Vue 1.x 的 track-by="$index" 。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。理想的 key 值是每项都有的且唯一的 id。这个特殊的属性相当于 Vue 1.x 的 track-by ,但它的工作方式类似于一个属性,所以你需要用 v-bind 来绑定动态值 (在这里使用简写):
<div v-for="item in items" :key="item.id"> |
建议尽可能在使用 v-for 时提供 key,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
因为它是 Vue 识别节点的一个通用机制,key 并不与 v-for 特别关联,key 还具有其他用途,我们将在后面的指南中看到其他用途。
遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误的更多相关文章
- vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have 'v-bind:key' direct ...
- v-for 在 VSCode 中出现 Elements in iteration expect to have 'v-bind:key' directives.
在 VSCode 中编辑代码时,在有 v-for 的语句下面有一条红色波浪线,鼠标放上去有提示 Elements in iteration expect to have 'v-bind:key' di ...
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
错误提示: [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.Renders the ...
- vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives
错误如下图所示: 错误提示: [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.Re ...
- Elements in iteration expect to have 'v-bind:key' directives.' 提示错误如何解决?
在学习vue过程中遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误,查阅资料得知Vue 2.2.0+的版本里, ...
- Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
一.错误如下 [eslint-plugin-vue][vue/require-v-for-key]Elements in iteration expect to have 'v-bind:key' d ...
- vue的开发中v-for报错 [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
用的VS Code 工具,安装了vetur插件,报错了如下 [eslint-plugin-vue] [vue/require-v-for-key] Elements in iteration expe ...
- [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
使用VScode开发vue中,v-for在Eslint的规则检查下出现报错:如下Elements in iteration expect to have ‘v-bind:key’ directives ...
随机推荐
- caffe 中 plot accuracy和loss, 并画出网络结构图
plot accuracy + loss 详情可见:http://www.2cto.com/kf/201612/575739.html 1. caffe保存训练输出到log 并绘制accuracy l ...
- button元素的id与onclick的函数名字相同 导致方法失效的问题
需求需要在原先页面添加一个按钮,触发一个function,如此简单的操作,却无意间发现了一个问题.(还是对html了解的太少) 先看下在菜鸟教程的示例(错误代码) <!DOCTYPE html& ...
- WebApi-JSON序列化循环引用
Overview 最近被序列化,循环引用的问题,让我浑身酸爽.遇到这种异常是在搭建WebApi的时候,当我返回Linq实例类集合的时候出现的. 下定决心要解决这个问题.循环引用引起的原因是: 比如说: ...
- 如何定义最佳 Cache-Control 策略
定义最佳 Cache-Control 策略 按照以上决策树为您的应用使用的特定资源或一组资源确定最佳缓存策略.在理想的情况下,您的目标应该是在客户端上缓存尽可能多的响应,缓存尽可能长的时间,并且为每个 ...
- [ 转载 ] Java基础10--关于Object类下所有方法的简单解析
关于Object类下所有方法的简单解析 类Object是类层次结构的根类,是每一个类的父类,所有的对象包括数组,String,Integer等包装类,所以了解Object是很有必要的,话不多说,我们直 ...
- grunt自动化
1.安装模块 npm install grunt -g npm install grunt-cli -g #! --save-dev 既会把模块安装到项目node_modules下,也会安装到依赖文件 ...
- 模型构建<2>:不平衡样本集的处理
分类预测建模都有一个基本的假设,即样本集中不同类别的样本个数基本相同,但是在实际任务中,经常会出现各类样本个数差别较大的情况,这样的样本集就是不平衡样本集,它对学习建模的性能会带来很大的影响,因此必须 ...
- [BZOJ4570][SCOI2016]妖怪(凸包)
两种做法,前一种会TLE. 第一种是高一数学题做法,设一个妖怪的atk和dnf分别为x和y,则它在(a,b)环境下的战斗力为x+y/a*b+y+x/a*b. 设t为b/a,则战斗力即$f(x,y,t) ...
- sgu 194 上下界网络流可行流判定+输出可行流
#include <cstdio> #include <cstring> #define min(a,b) ((a)<(b)?(a):(b)) #define oo 0x ...
- wxwidget wxpython 可视化开发工具
wxwidget官方建议的工具集合:http://wiki.wxwidgets.org/Tools 支持wxpython可视化开发工具 wxFormBuilder wxGlade wxDesigner ...