与数据库连接的页面增删改查 的easyui实现(主要是前端实现)
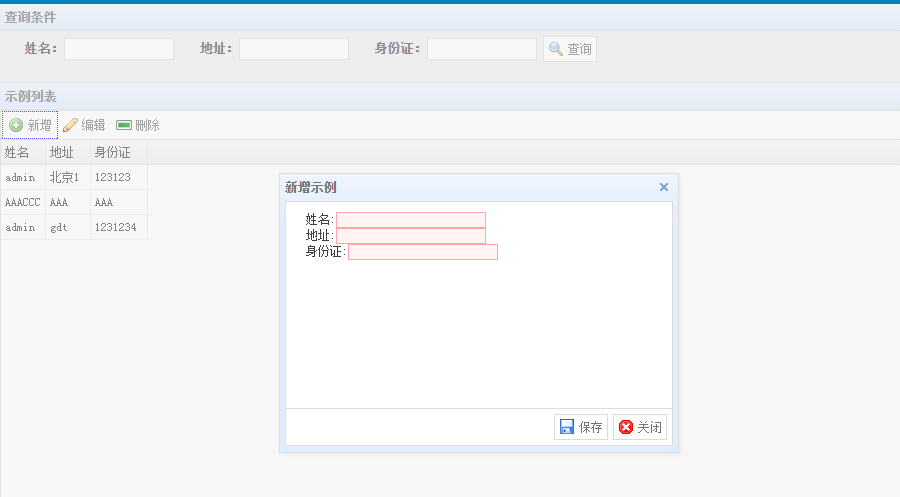
一.首先看一下最终实现的效果,上图

二.思路,主要是分两个文件实现,一个是页面显示文件:代码如下:
<html>
<head>
<title>示例管理</title> #parse("ui:include")
<script
src="${path}/com/gdt/project/dsm/demo/demoModel/demoModel_script.vm"></script>
<link type="text/css" rel="stylesheet" href="$path/ui/resource/common/css/global.css" />
<style>
body {
padding: 0;
margin: 0
}
</style>
</head>
<body>
<div class="easyui-layout" style="width: 100%; height: 100%;">
<div data-options="region:'north'" class="query-panel" title="查询条件" style="height: 80px;">
<form id="demoModelForm_Query" method="post">
<label>姓名:</label><input class="easyui-textbox" style="width: 110px" name="name">
<label>地址:</label><input class="easyui-textbox" style="width: 110px" name="address">
<label>身份证:</label><input class="easyui-textbox"style="width: 110px" name="cardNo">
<input type="hidden" name="rule" value="name*eq@address*eq@cardNo*eq">
<a href="javascript:void(0);" class="easyui-linkbutton" iconCls="icon-search"
onclick='javascript:$("#grid_demoModel").datagrid("load",jQuery("#demoModelForm_Query").serializeObject());'>查询</a>
</form>
</div>
<div data-options="region:'center',title:'示例列表'">
<table id="grid_demoModel"></table>
<div id="dialog_demoModel" class="easyui-dialog"
style="width: 400px; height: 280px; padding: 10px 20px;"
closed="true">
<form id="demoModelForm_Manager">
姓名:<input name="name" class="easyui-validatebox textbox"
style="width: 150px" data-options="required:true "><br>
地址:<input name="address" class="easyui-validatebox textbox"
style="width: 150px" data-options="required:true "><br>
身份证:<input id="uniquecardNo" name="cardNo"
class="easyui-validatebox textbox" style="width: 150px"
data-options="required:true">
</form>
</div>
</div>
</div>
</body>
</html>
另一个是页面与后台交互的实现代码文件:
#parse("ui:path")
jQuery(document).ready(function(){
client.initView();
});
var client = {
grid:null,
updateEntity:false,
initView:function(){
var me = this;
var toolbar = me.createToolbar();
var grid = me.initGrid({toolbar:toolbar,url:'${path}/com/gdt/project/dsm/demo/demoModel/page.do'});
},
initGrid:function(param){
this.grid = jQuery("#grid_demoModel").datagrid({
url:param.url,
pagination:true,
singleSelect:true,
fit:true,
fitColumns:true,
toolbar:param.toolbar,
columns:[[
{field:'name',title:'姓名' }, {field:'address',title:'地址' }, {field:'cardNo',title:'身份证' } ]]
});
return this.grid;
},
openInsertDialog:function(){
var me = this;
me.updateEntity = false;
jQuery("#uniquecardNo").attr("readonly",false);
me.clearForm();
me.setDialog({name:'#dialog_demoModel',button:me.executeButton(),title:'新增示例'});
},
openMergerDialog:function(){
var me = this;
var row = jQuery("#grid_demoModel").datagrid("getSelected");
if (row) {
me.updateEntity = true;
jQuery("#uniquecardNo").attr("readonly",true);
me.setDialog({name:'#dialog_demoModel',button:me.executeButton(),title:'修改示例'});
me.clearForm();
jQuery("#demoModelForm_Manager").form("load", row);
}
},
openRemoveConfirm:function(){
var row = jQuery("#grid_demoModel").datagrid("getSelected");
if (row) {
jQuery.messager.confirm('系统提示', '是否删除?', function (r) {
if (r) {
var rtn = server.deleteObject(row);
if(rtn.STATU == '801'){
client.reload();
}
}
});
}
},
executeButton:function(){
var me = this;
return [{
text:'保存',
iconCls:'icon-save',
handler:function(){
var obj = jQuery("#demoModelForm_Manager").serializeObject();
if(obj.cardNo){
var codecardNo = server.uniqueCode({cardNo:obj.cardNo,rule:'cardNo*eq'});
$('#uniquecardNo').tooltip("hide");
if(codecardNo&&!me.updateEntity){
$('#uniquecardNo').tooltip({
position: 'right',
content: '<span style="color:#000000">该编码已被占用.</span>',
onShow: function(){
$(this).tooltip('tip').css({
borderColor: 'red'
});
}
}).tooltip("show");
return;
}
}
var validate = jQuery("#demoModelForm_Manager").form('enableValidation').form('validate');
if(validate){
if(me.updateEntity){
var row = jQuery("#grid_demoModel").datagrid("getSelected");
obj['id'] = row.id;
}
var rtn = server.saveOrUpdate(obj);
if(rtn.STATU == '801'){
me.reload();
}
me.dialogControl({dialog:'#dialog_demoModel',control:'close'});
}
}
},{
text:'关闭',
iconCls:'icon-cancel',
handler:function(){
me.dialogControl({dialog:'#dialog_demoModel',control:'close'});
}
}];
},
reload:function(){
var me = this;
me.grid.datagrid("load");
},
setDialog:function(param){
jQuery(param.name).dialog({
modal:true,
buttons:param.button
}).dialog('open').dialog('setTitle', param.title);
},
createToolbar:function(){
var btns = server.btns();
var toolbar = [];
jQuery.each(btns,function(i,n){
with(n){
toolbar.push({text:btnName,iconCls:icon,handler:function(){eval(fun);}});
}
});
return toolbar;
},
clearForm:function(){
jQuery("#demoModelForm_Manager").form('clear');
},
dialogControl:function(param){
jQuery(param.dialog).dialog(param.control);
}
};
var server = {
btns:function(){
var btns = [
{btnId:'1',btnName:'新增',icon:'icon-add',enabled:'Y',fun:'client.openInsertDialog();'},
{btnId:'2',btnName:'编辑',icon:'icon-edit',enabled:'Y',fun:'client.openMergerDialog();'},
{btnId:'3',btnName:'删除',icon:'icon-remove',enabled:'Y',fun:'client.openRemoveConfirm();'}];
return btns;
},
saveOrUpdate:function(param){
var rtn = null;
jQuery.ajax({
type: "POST",
data: param,
cache:false,
async:false,
url: "${path}/com/gdt/project/dsm/demo/demoModel/sou.do",
success: function(msg){
rtn = msg;
}
});
return rtn;
},
deleteObject:function(param){
var rtn = null;
jQuery.ajax({
type: "POST",
cache:false,
async:false,
data: param,
url: "${path}/com/gdt/project/dsm/demo/demoModel/delete.do",
success: function(msg){
rtn = msg;
}
});
return rtn;
},
uniqueCode:function(param){
var rtn = false;
jQuery.ajax({
type: "POST",
cache:false,
async:false,
data: param,
url: "${path}/com/gdt/project/dsm/demo/demoModel/findAll.do",
success: function(msg){
rtn = false;
if(msg.ReturnObjs.length>0){
rtn = true;
}
}
});
return rtn;
}
};
三.根据上述的ajax中的URL在controller、service、model中编写相应的处理代码
与数据库连接的页面增删改查 的easyui实现(主要是前端实现)的更多相关文章
- 权限管理系统之LayUI实现页面增删改查和弹出层交互
由于对LayUI框架不太熟悉,昨天抽空看了下LayUI的文档,今天在网上找了使用LayUI进行增删改查相关内容,自己照葫芦画了个瓢,画瓢部分不是很难,主要是下午遇到了一个弹出层的问题耗时比较久. 同一 ...
- 在ASP.NET MVC4中实现同页面增删改查,无弹出框02,增删改查界面设计
在上一篇"在ASP.NET MVC4中实现同页面增删改查,无弹出框01,Repository的搭建"中,已经搭建好了Repository层,本篇就剩下增删改查的界面了......今 ...
- 在ASP.NET MVC4中实现同页面增删改查,无弹出框01,Repository的搭建
通常,在同一个页面上实现增删改查,会通过弹出框实现异步的添加和修改,这很好.但有些时候,是不希望在页面上弹出框的,我们可能会想到Knockoutjs,它能以MVVM模式实现同一个页面上的增删改查,再辅 ...
- 2.大约QT数据库操作,简单的数据库连接操作,增删改查数据库,QSqlTableModel和QTableView,事务性操作,大约QItemDelegate 代理
Linux下的qt安装,命令时:sudoapt-get install qt-sdk 安装mysql数据库,安装方法參考博客:http://blog.csdn.net/tototuzuoquan ...
- 一套完整的前台页面增删改查以及js(easyui)
增加页面: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnc ...
- salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的标签相对简单,如果需要深入了解VF相关知识以及标签, 可以通过以下链接查看或下载 ...
- 【转载】salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建 VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的 ...
- easyui+nodejs+sqlserver增删改查实现
用到的模块或者技术: Express: http://www.expressjs.com.cn/4x/api.html#express Easyui: http://www.jeasyui.com/d ...
- 微软Connect教程系列--自动生成增删改查页面工具介绍(二)
本章课程描述了vs2015的三个特点,其中主要将描述在vs2015下面,使用命令自动生成增删改查界面,具体如下: 1.web.config文件不在存在,用config.json替代,以适应支撑vs的插 ...
随机推荐
- Jacobi 矩阵
求微分其实就是线性化,导数其实就是线性空间之间的线性变换,Jaocibian矩阵本质上就是导数. 比如,映射在处的导数就是在处的切空间到在处的切空间之间的线性映射.切空间都是矢量空间,都有基底,所以这 ...
- zabbix超级乱码解决问题
个人而言,网上那些方法并不顶什么用,研究了一番总结出了自己的一个方法. 像这种,出现了严重乱码,也不是像网上说的那样把楷体复制过去就好.事实证明我复制过去好多次了,然而并没有什么用. 下面是我自己总结 ...
- Hibernate使用固定值关联表
假设表A与表B需要进行一对一关联,表A的a1字段等于表B的a1字段,同时表B中的b2字段需要为某一固定值,可采取如下方式配置: public class A { private String a; @ ...
- 第七章 二叉搜索树(c)平衡与等价
- python2.7中可以使用到的一些模块地址
1.reportlab:由很多部分组成且允许用户使用多种方法创建输出,地址: 下载ReportLab https://pypi.python.org/simple/reportlab/ http:// ...
- 使用百度网盘配置私有Git服务
GitHub上免费的版本只能开源代码库,有时候需要配置些私有的服务,不方便公开.现在免费的网盘的容量越来越大,可以用来做存储的服务,如果只使用网盘存储合并代码很不方便,所以使用网盘+git 配置私有仓 ...
- python之文件操作read
#open函数,该函数用于文件处理,文件操作一共就有三种方法,打开文件#关闭文件, #先来说下打开文件,打开文件的模式有下面几种# 1.r,只读模式 f = open('test.log','r',e ...
- oracle JDeveloper学习
1>oracle JDeveloper官方地址,官方的学习资源包括视频和教材,很全面,很多不知道从和入手. 2>oracle JDeveloper 12C 教程,一步步学习jdev,可以此 ...
- linux下iptables防火墙设置
各位linux的爱好者或者工作跟linux相关的程序员,我们在工作中经常遇到应用服务器端口已经启动, 在网络正常的情况下,访问不到应用程序,这个跟防火墙设置有关 操作步骤 1.检查有没有启动防火墙 s ...
- Java一个文件上传工具类
/** * 文件上传 * * @author cary * @since 2012-12-19 下午2:22:12 */ public class FileUploader { static fina ...
