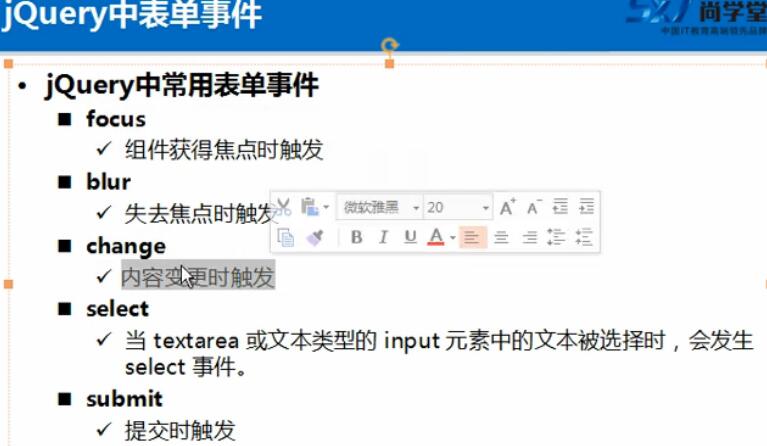
jQuery学习- 表单事件

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单事件</title>
<style>
.me{
position: absolute;
left: %;
top: %;
margin-left: -200px;
margin-top: -;
width: 400px;
height: 100px;
background-color: #ccc;
overflow: auto;
padding: 10px; }
input[type='text'], select{width: 200px;}
#tips{color: red;}
.focusin{
background-color: lightgreen;
font-weight: bold; }
</style>
<script src="js/jquery.js"></script>
<script type="text/javascript">
//页面加载完成简写形式
$(function(){
//输入框获得焦点 改变其背景色和字体
$("input[name='name']").on("focus",function(){ $(this).addClass("focusin");
}); //失去焦点时候 还原背景色和字体-删除添加的CSS类
$("input[name='name']").on("blur",function(){ $(this).removeClass("focusin");
}); //文本改变时显示在页面上
$("input[name='name']").on("change",function(){ $("#tips").text("姓名:"+$(this).val());
}); //性别选择改变时显示在页面上
$("select[name='sex']").on("change",function(){ $("#tips").text("性别:"+$(this).val());
}); //表单提交前检查
$("form").on("submit",function(){
var name = $("input[name='name']").val();
var sex = $("select[name='sex']").val();
if(name!=""&&sex!="请选择")
{
return true;
}
else
{
alert("表单验证不通过!");
return false;
} }); })
</script>
</head>
<body>
<div class="me">
表单测试事件
<div id="tips">这里显示提示信息</div>
<form action="#" method="post">
姓名:<input type="text" name="name" /><br>
性别:<select name="sex">
<option selected="selected">请选择</option>
<option>男</option>
<option>女</option>
</select>
<input type="submit" value="提交表单" />
</form> </div> </body>
</html>
jQuery学习- 表单事件的更多相关文章
- Jquery学习(表单-Button)-----jQuery1.4.2
<html> <head> <base href="<%=basePath%>"> <title>My JSP 'jqu ...
- jQuery基础(鼠标事件,表单事件,键盘事件,自定义事件 篇)
1.jQuery鼠标事件之click与dbclick事件 方法一:$ele.click()(不带参数) <div id="test">点击触发<div&g ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- Day050--jQuery表单事件 轮播图 插件库 ajax
表单控件的事件 change()表单元素发生改变时触发事件 select()文本元素发生改变时触发事件 submit()表单元素发生改变时触发事件 .focus() 获取焦点 .blur() 释放焦点 ...
- sbadmin表单事件
Form表单 自定义表单 <from action="" method="'><!--- 这里可以用表单组件快速生成表单元素哦 ...
- jQuery-3.事件篇---表单事件
jQuery表单事件之blur与focus事件 在之前2.8与2.9节我们学过了表单处理事件focusin事件与focusout事件,同样用于处理表单焦点的事件还有blur与focus事件 它们之间的 ...
- 第一百六十八节,jQuery,表单选择器
jQuery,表单选择器 学习要点: 1.常规选择器 2.表单选择器 3.表单过滤器 表单作为 HTML 中一种特殊的元素,操作方法较为多样性和特殊性,开发者不但可以 使用之前的常规选择器或过滤器,也 ...
- $().each 和表单事件的坑
在用each循环时 1.想结束循环 return false 2.想跳过某循环 return 3.想跳出function 不行,请切换成其他循环如 for 使用form表单事件 1.必须要有submi ...
随机推荐
- robotFramework--ride 问题:Data source does not exist.
第一次安装robotFramework,运行时提示Data source does not exist.最后发现是在Arguments这一栏误输入了. 导致的,去掉.后就可以正常运行了.
- springmvc 拦截器的使用小结
/** * * * * 拦截器的作用: * 每个请求到达Controller之前,或者每个响应到达view之前,都可以进行拦截. * 1.全局日志(谁提交了请求,要做什么事) * 2.权限管理(每个请 ...
- TreeMap:是基于红黑树的Map接口的实现
> TreeMap:是基于红黑树的Map接口的实现. 红黑树:平衡二叉树 取出时,可以有三种方式:前序遍历,中序遍历,后序遍历 >排序: A 自然排序 --TreeMap无参构造 Tre ...
- Mongo.exe 无法定位程序输入点terminate于动态链接库 *.dll的解决办法
Win7 或者Winserver 上安装新版的Mongo后,总是提示如上问题,可使用如下方法解决: 一是系统更新到SP1,并安装了KB2999226这个更新包(重要): 二是安装安装 Visual C ...
- 【译文】InnoDB 的不同的SQL如何加锁
http://dev.mysql.com/doc/refman/5.6/en/innodb-locks-set.html 前置:检索如果用不到索引,会扫描全表,并根据策略加锁.所以,这就是我们合理建立 ...
- bootstrap datetimepicker 在 angular 项目中的运用
datetimepocker 是一个日期时间选择器,bootstrap datetimepicker 是 bootstrap 日期时间表单组件.访问 bootstrap-datetimepicker ...
- 超链接<a>标签用法
1.a标签点击事件 1>1a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题,而且 ...
- P3935 Calculating
题目描述 若xx分解质因数结果为\(x=p_1^{k_1}p_2^{k_2}\cdots p_n^{k_n}\),令\(f(x)=(k_1+1)(k_2+1)\cdots (k_n+1)\),求\(\ ...
- BigDecimalUtil 工具类
一.为什么要用BigDecimal? 涉及到加减乘除,用int,double 会出现数据丢失,这个时候就要用BigDecimal. 注意:在new BigDecimal(Double.toString ...
- 第二部分 OpenStack安装与配置
第二部分 OpenStack安装与配置 一.引言 本章内容讲解如何在3台物理机上搭建最小化云平台,这3台机器分为称为Server1.Server2和Client1,之后的各章也是如此.Server ...
