js作用域相关笔记
1.js引擎、编译器、作用域。
引擎:负责JS全过程的编译和执行;
编译器:负责语法分析和代码生成;
作用域:负责收集并维护声明组成的查询,以及当前执行代码对这些变量的访问权限(简言之,作用域就是用于编译和执行的一套规则)。
三者的关系:编辑器要编译的时候会询问作用域,引擎要执行代码的时候也会询问作用域。
2.LHS和RHS查询都是从当前执行作用域开始,若没找到所需标识符,以此向上级作用域查找,直到顶层作用域,若仍未找到,会抛出ReferenceError异常(TypeError这个异常,是操作非法引起的)。
3.严格模式("use strict")不允许自动或隐式创建全局变量。
即:用了严格模式,如果没有定义某个变量会抛出ReffrenceError的异常,但如果非严格模式,则不会报错,因为编译器会给它隐式创建一个全局变量。
4.函数表达是可以避免定义变量名为undefined时引发的异常,同时可以避免污染全局作用域。(函数表达式可粗略理解为:作为参数的函数)
(function foo(){
console.log("haha");
})();//最后这个括号表示立即执行表达式。
////////函数表达式传参/////////
var a = 2;
(function foo(global){
console.log(global.a);//2
})(window)
5.编译过程中,函数和变量可以提升,且函数提升优先变量提升(如果命名相同的话),所以代码执行顺序不一定是我们写代码的顺序;
例1:
a = 2;
var a;
console.log( a );//2
////////////////////////
例2:
console.log( a );//引发ReffrenceError
var a = 2;
原因:编译器编译时分两步走,第一步定义声明,第二步赋值声明(这步会滞留,直到进行到执行阶段)
所以上述代码执行顺序:
例1:
var a;
a = 2;
console.log(2);
例2:
var a;
console.log(a);//定义了,但未赋值,故输出undefined.
a = 2;
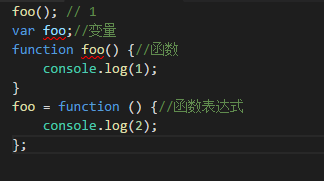
所谓提升,就是在编译的时候把写在后面的代码优先声明了。比如可以在声明的某个函数/变量之前就调用它而不报错,下面这个代码自己敲敲、体会体会

js作用域相关笔记的更多相关文章
- JS作用域相关知识(#精)
在学习<你不知道的JS>一书中,特将作用域相关知识在此分享一下: #说到作用域,就不得不提到LHS查询和RHS查询: 1)如果查询目的是对变量进行赋值,则使用LHS查询 2)如果查询目的是 ...
- js作用域相关知识总结
以前总是搞不清楚js里面的作用域.块级作用域.预解析,做题总做错,今天彻底搞明白了,来记录梳理一下~ 块级作用域 在其他语言中,任何一对花括号中的语句都属于一个块儿,在这之中定义的所有变量在代码块外都 ...
- js作用域问题
<script type="text/javascript"> alert(i);//Uncaught ReferenceError: i is not defined ...
- JS SDK 随手笔记
JS SDK 随手笔记 窗口模块 Frame/Multi Frame 对话框 页面间的通讯 生命周期 窗口层叠 窗口模块 窗口模块是是AppCan移动应用界面最基本的单位.窗口是每个界面布局的基础,他 ...
- js便签笔记(12)——浏览TOM大叔博客的学习笔记 part2
1. 前言 昨天写了<js便签笔记(11)——浏览TOM大叔博客的学习笔记 part1>,简单记录了几个问题.part1的重点还是在于最后那个循环创建函数的问题,也就是多个子函数公用一个闭 ...
- Javascript作用域学习笔记(三)
看完<你不知道的javascript>上,对作用域的新的理解(2018-9-25更) 一.学习笔记: 1.javascript中的作用域和作用域链 + 每个函数在被调用时都会创建一个 ...
- js作用域及对象以及一些常用技巧
回顾 流程控制(语句) 分支 if () { }if () { } else { }if () { } else if () { } else if () { ...
- 两万字Vue.js基础学习笔记(二)
Vue.js学习笔记(二) 4.模块化开发 ES6模块化的导入和导出 我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了 首先,我们需要在HTM ...
- JS作用域面试题总结
关于JS作用域问题,是面试的时候面试官乐此不疲的面试题,有时候确实是令人抓狂,今天看到一个讲解这个问题的视频,明白了那些所谓的“原理”顿时有种豁然开朗的感觉~~~ 1.js作用域(全局变量,局部变量) ...
随机推荐
- python中的控制流
ifpython条件语句是通过一条或多条语句的执行结果(True或false)来决定执行的代码块 if语句用于控制程序的执行,基本形式为:if 判断条件:执行语句....elif判断语句:执行语句.. ...
- Noip前的大抱佛脚----数据结构
目录 数据结构 知识点及其应用 线段树 神奇标记 标记不下放 并查集 维护二分图 维护后继位置 堆 可并堆的可持久化 dsu on tree 方式&原理 适用范围 单调队列 尺取合法区间 模板 ...
- python基础学习1-反射
#!/usr/bin/env python # -*- coding:utf-8 -*- getattr(),hasattr(),delattr(),setattr() #反射:基于字符串的形式去对象 ...
- 关于Memcached 你了解多少?
好久没有写博客了,自从年后到现在要么就是加班 要么还是在加班 基本都是到夜里1点多 通宵的干,事情太多,项目太急 .难得今天闲暇一段时间来,看看书,写一写博客,没事就再重新的研究一下关于Memcac ...
- msil 笔记
public class TestImpl : ITest { // Properties public string Address { get { return "abc"; ...
- 初识IT行业,人生苦短,我学python
第一次写,我也不知道该怎么写.只有慢慢的去体会大神们的见解与看法. Python是一个较强的脚本语言,而Java是强类型的编程语言.为了更好的入门,我没有去选择强类型语言的Java,而选择使用Pyth ...
- halcon算子之tuple_gen_const,用于生成特定长度的元组并且初始化其元素
原文地址:http://blog.sina.com.cn/s/blog_d38f8be50102wczk.html 函数原型: tuple_gen_const(: : Length, Const : ...
- 【LeetCode算法题库】Day5:Roman to Integer & Longest Common Prefix & 3Sum
[Q13] Roman numerals are represented by seven different symbols: I, V, X, L, C, D and M. Symbol Valu ...
- mysql读写分离配置(整理)
mysql读写分离配置 环境:centos7.2 mysql5.7 场景描述: 数据库Master主服务器:192.168.206.100 数据库Slave从服务器:192.168.206.200 M ...
- centos7以上安装python3,一条命令搞定。
直接复制下面的命令就搞定 yum install python34 python34-pip python34-setuptools 使用方法: python3 ---.py pip3 install ...
