ehcache 页面整体缓存和局部缓存
页面缓存是否有必要?。
这样说吧,几乎所有的网站的首页都是访问率最高的,而首页上的数据来源又是非常广泛的,大多数来自不同的对象,而且有可能来自不同的db ,所以给首页做缓存是很必要的。那么主页的缓存策略应该怎样设计呢?我认为应该是某个固定时间之内不变的,比如说2分钟更新一次。那么这个缓存应该做在什么地方呢?让我们来看一下,当前我们的的应用的结构一般是是page-filter-action-service-dao-db ,这个过程中的- 的地方都是可以做缓存的地方,根据页面缓存的特征,应该把页面缓存做到尽量靠近客户的地方,就是在page 和filter 之间,这样的优点就是第一个用户请求之后,页面被缓存,第二个用户再来请求的时候,走到filter 这个请求就结束了,无需再走后面的action-service-dao-db 。带来的好处是服务器压力的减低和客户段页面响应速度的加快。了解了这些之后我们开始介绍重点。
ehcache页面缓存的特点:缓存中的元素是被压缩过的,如果客户浏览器支持压缩的话,filter 会直接返回压缩过的流,这样节省了带宽,把解压的工作交给了客户浏览器,如果客户的浏览器不支持gzip ,那么filter 会把缓存的元素拿出来解压后再返回给客户浏览器(大多数爬虫是不支持gzip 的,所以filter 也会解压后再返回流),这样做的优点是节省带宽,缺点就是增加了客户浏览器的负担
1 .SimplePageCachingFilter
它ehcache-web模块下页面缓存Filter的一个简单实现,适用于可以压缩的Http响应(response),如HTML、XML、JSON等。它会使用通过CacheManager的静态方法create创建的单例CacheManager,这样如果之前已经存在CacheManager的实例了的话,这里就会直接拿来用,而不会再创建了。所以这里一般默认情况下会取类根路径下的ehcache.xml文件来创建CacheManager,但如果我们的项目中整合了Ehcache和Spring,且在Spring配置文件中指定的Ehcache的配置文件不是默认位置的话,Spring将使用指定的配置文件优先初始化CacheManager,这样SimplePageCachingFilter中要使用CacheManager时就不会再初始化了,而是直接使用Spring初始化的。页面缓存使用的key是通过SimplePageCachingFilter的calculateKey()方法获取的。其内部逻辑是获取请求时的URI及后面的查询字符串作为key进行返回,如“/user/index.jsp?name=abc”,这使得它的应用范围非常广。它不依赖于主机名和端口号,这将使得它同样适用于有多个域或多个端口请求同样内容的情况。如果有需要,我们可以对calculateKey方法进行重写,从而实现我们自己的计算key的逻辑。这个是很有必要的,因为在项目中很多页面都使用AJAX,为保证JS请求的数据不被浏览器缓存,每次请求可能都会是不同的数参数。如果使用 SimplePageCachingFilter,那么每次生成的key都不一样,缓存就没有意义了。这种情况下,我们就会覆写 calculateKey()方法。
2 .SimpleCachingHeadersPageCachingFilter 提供HTTP缓存头信息,这个不介绍了用的很少。
3 .SimplePageFragmentCachingFilter
SimplePageCachingFilter适用于缓存整个页面的情况,如果只需要缓存某一个片段,如使用jsp:include包含的部分,这个时候就需要用SimplePageFragmentCachingFilter。
第一部分是页面整体缓存
第一步:首先配置ehcache.xml指定我们的SimplePageCachingFilter缓存 ,这里指定页面缓存的生命周期是60秒,还有timeToIdleSeconds的时间爱你是120秒,这里要注意下不要设置太长时间

<!-- 页面全部缓存 -->
<cache name="SimplePageCachingFilter"
maxElementsInMemory="10"
maxElementsOnDisk="10"
eternal="false"
overflowToDisk="false"
timeToIdleSeconds="120"
timeToLiveSeconds="60"
memoryStoreEvictionPolicy="LFU">
</cache>

第二步 : 在web.xml中添加页面缓存过滤器PageCachingFilter。
注意: 如果我们在ehcache.xml中命名的页面缓存名字为SimplePageCachingFilter时,我们再web.xml中的页面缓存过滤器的cacheName是可以不用定义的,因为它是默认的;如果不是SimplePageCachingFilter,这是我就必须指定cacheName了。
还有一点url-pattern的指定应该是/pageCacheController/testPageCache.do,而不是/testPageCache.do这个。

<!--ehcache 页面缓存过滤器 -->
<filter>
<filter-name>PageCachingFilter</filter-name>
<filter-class>net.sf.ehcache.constructs.web.filter.SimplePageCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>SimplePageCachingFilter</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>PageCachingFilter</filter-name>
<url-pattern>/pageCacheController/testPageCache.do</url-pattern>
</filter-mapping>

第三步 : 编写controller测试类

@Controller
@RequestMapping("pageCacheController")
public class PageCacheController { private final static Logger log = Logger.getLogger(PageCacheController.class); @RequestMapping("testPageCache")
public ModelAndView testPageCache(){
ModelMap model = new ModelMap();
Date date = new Date();
model.addAttribute("date", date.toLocaleString() );
log.info("我来访问controller了");
return new ModelAndView("testPageCache",model);
}
}

上面这个是testPageCache.jsp页面
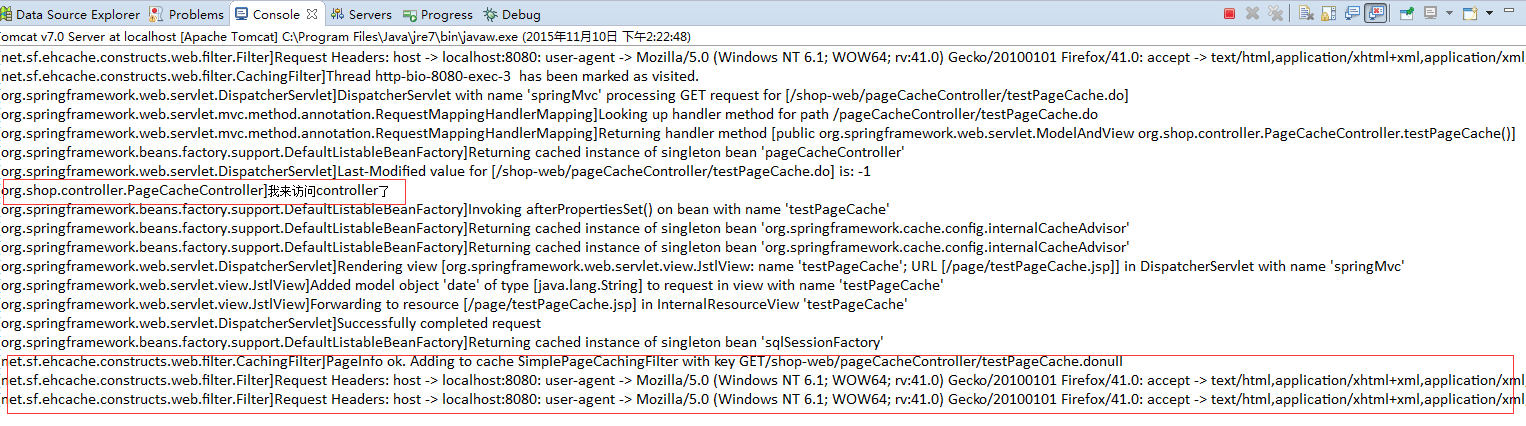
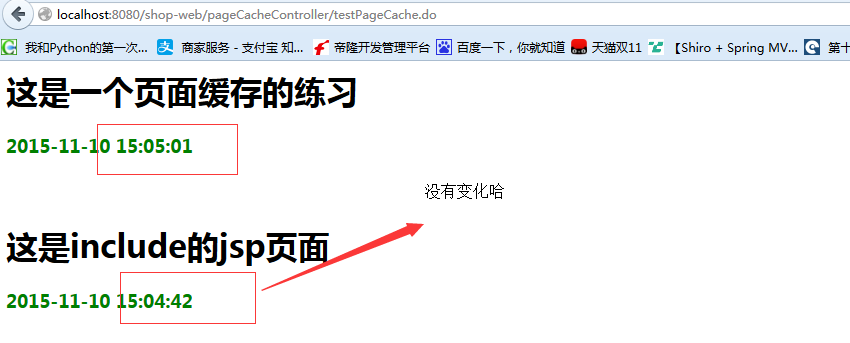
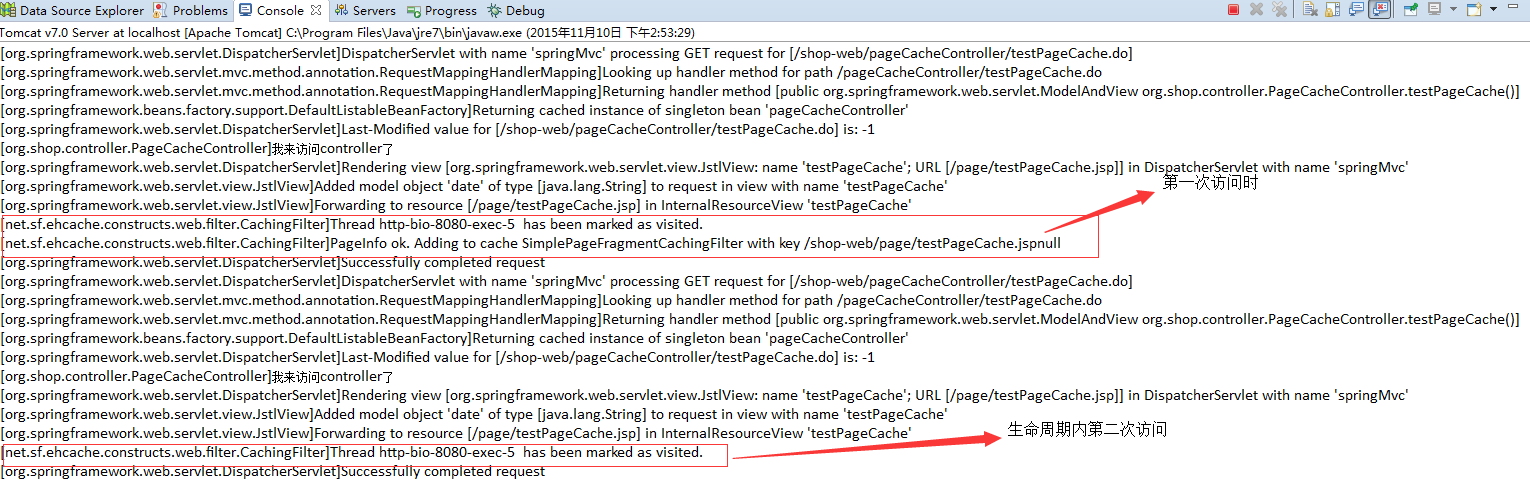
第四步 : 访问/pageCacheController/testPageCache.do观察页面时间并查看控制台输出,在该缓存的生命周期内,即60秒之间刷新页面,页面上的时间是不会变化的,当过了缓存的生命周期在访问,时间立马改变。下面看看图。


在60秒内刷新页面观看控制台。发现“我来访问controller了”没有打印出来,也就是说在缓存生命周期内我们第二次访问时,只经过了page-filter-action-service-dao-db 中的page-filter其余的部分都没有访问。如果你亲自做过的话你会对控制台打印的信息会产生兴趣的,我这里给指出一个重要的Cache-control-> max-age=0,这个你们可以研究研究,我就不说了。

到这里页面整体缓存的简单例子就完成了,当然实际项目中肯定比这复杂,但是道理是一样的。只要你明白其中的原理,那么一切OK!
第二部分是页面局部缓存
道理跟上面的一样我就简单说了
配置ehcache.xml

<!-- 页面局部缓存 -->
<cache name="SimplePageFragmentCachingFilter"
maxElementsInMemory="10"
maxElementsOnDisk="10"
eternal="false"
overflowToDisk="false"
timeToIdleSeconds="120"
timeToLiveSeconds="60"
memoryStoreEvictionPolicy="LFU">
</cache>

配置web.xml,这里需要注意几点,我们include的jsp页面在filter中要指定<dispatcher>INCLUDE</dispatcher>,如果没有指定任何< dispatcher >元素,默认值是REQUEST就不会拦截了。我这里有新增加了一个页面作为include的页面

<!--ehcache 页面局部缓存 -->
<filter>
<filter-name>PageFragmentCachingFilter</filter-name>
<filter-class>net.sf.ehcache.constructs.web.filter.SimplePageFragmentCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>SimplePageFragmentCachingFilter</param-value>
</init-param>
</filter>
<!-- This is a filter chain. They are executed in the order below.Do not change the order. -->
<filter-mapping>
<filter-name>PageFragmentCachingFilter</filter-name>
<url-pattern>/page/testPageFragmentCache.jsp</url-pattern>
<dispatcher>INCLUDE</dispatcher>
</filter-mapping>

testPageFragmentCache.jsp页面,为了方便我还是调用了上边的controller方法来观察时间。如果你是按照我的做法一步一步做的话,要测试局部缓存时,需要把页面整体缓存的filter注释掉,实际中不需要,只是我为了偷懒用了相同访问地址

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>测试</title>
</head>
<body>
<h1>这是include的jsp页面</h1>
<font style="color:green;font-weight:bold;font-size: 18px">${date}</font><br><br>
</body>
</html>

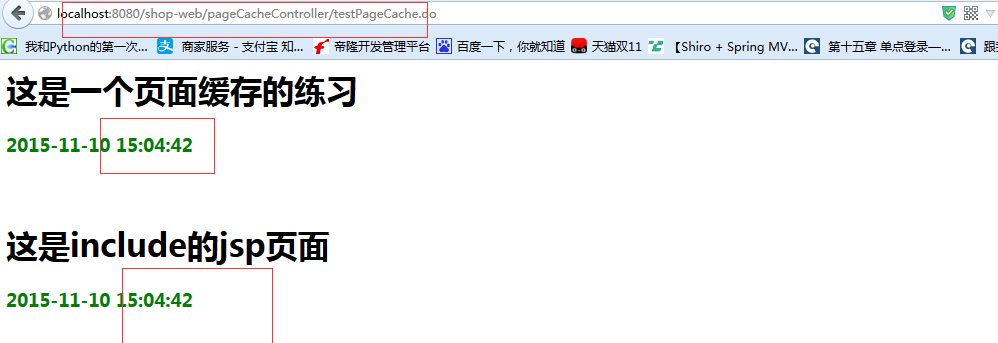
下面来看效果图

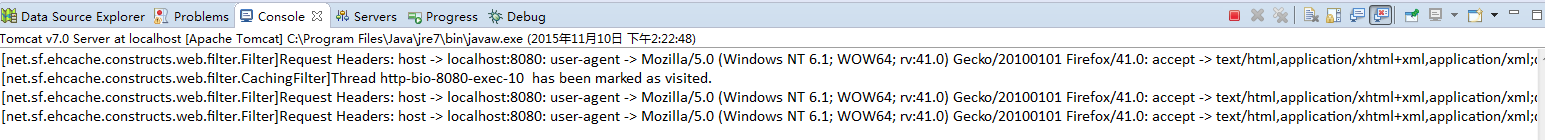
刷新页面,没有变化说明我们include的页面被缓存了

来看看控制台变化

ehcache 页面整体缓存和局部缓存的更多相关文章
- ehcache实现页面整体缓存和页面局部缓存
之前写过spring cache和ehcache的基本介绍和注解实现缓存管理,今天记录下web项目的页面缓存技术. 页面缓存是否有必要?. 这样说吧,几乎所有的网站的首页都是访问率最高的,而首页上的数 ...
- 1.ehcache实现页面整体缓存和页面局部缓存
转自:https://www.cnblogs.com/jianjianyang/p/4933016.html 好长时间没写博客了,真的是没时间啊.ps:其实就是懒!!接下来几篇要写下缓存,这里主要写下 ...
- ASP.NET缓存全解析3:页面局部缓存 转自网络原文作者李天平
有时缓存整个页面是不现实的,因为页的某些部分可能在每次请求时都需要变化.在这些情况下,只能缓存页的一部分.顾名思义,页面部分缓存是将页面部分内容保存在内存中以便响应用户请求,而页面其他部分内容则为动态 ...
- asp.net MVC3的局部缓存页面PartialCache.cshtml
MVC3及以上有了PartialCache.cshtml局部缓存的方式,具体实现: 新建一个PartialCache.cshtml的页面,在控制器上写上如下代码: [OutputCache(Durat ...
- spring ehcache 页面、对象缓存
一.Ehcache基本用法 CacheManager cacheManager = CacheManager.create(); // 或者 cacheManager = CacheManager.g ...
- 缓存插件 EHCache 页面缓存CachingFilter
Ehcache基本用法 CacheManager cacheManager = CacheManager.create(); // 或者 cacheManager = CacheManager.get ...
- 使用Varnish+ESI实现静态页面的局部缓存(思路篇)
使用Varnish+ESI实现静态页面的局部缓存(思路篇) 页面静态化是搭建高性能网站必用的招式之一,页面静态化可以有效提升系统响应速度,同时也有利于搜索引擎优化.但在页面静态化后,静态页面之间包含( ...
- ehcache、memcache、redis三大缓存比较
最近项目组有用到这三个缓存,去各自的官方看了下,觉得还真的各有千秋!今天特意归纳下各个缓存的优缺点,仅供参考! Ehcache 在Java项目广泛的使用.它是一个开源的.设计于提高在数据从RDBMS ...
- ehcache、memcache、redis三大缓存比较(转)
最近项目组有用到这三个缓存,去各自的官方看了下,觉得还真的各有千秋!今天特意归纳下各个缓存的优缺点,仅供参考! Ehcache 在Java项目广泛的使用.它是一个开源的.设计于提高在数据从RDBMS ...
随机推荐
- jstl $前 出现 空格 ,可能出现无法解析的 情况
<c:if test="${sessionScope.contactName == null || sessionScope.contactName==''}"> 能正 ...
- 8.13Oracle新建用户、角色,授权
oracle数据库的权限系统分为系统权限与对象权限.系统权限( database system privilege )可以让用户执行特定的命令集.例如,create table权限允许用户创建表,gr ...
- 硬件GPIO,UART,I2C,SPI电路图
- 2018.10.18 NOIP训练 ZUA球困难综合征(线段树)
传送门 考虑到模数等于7 * 13 * 17 * 19. 那么只需要维护四棵线段树求出每个数处理之后模7,13,17,197,13,17,197,13,17,19的值再用crtcrtcrt合并就行了. ...
- 2018.09.09 bzoj4403: 序列统计(Lucas定理)
传送门 感觉单调不降序列什么的不好做啊. 于是我们序列中下标为i的元素的值加上i,这样就构成了一个单调递增的序列. 问题就变成了: 求出构造长度分别为1 ~ n且每个元素的值在l+1 ~ r+n之间的 ...
- 第四章 代词(Les pronoms )
★人称代词 .主语人称代词 第一人称和第二人称属纯人称代词,只能代人不能代物;第三人称可代人,亦可代物.如: La Terre est ronde. Elle tourne autour du Sol ...
- Redis为什么是单线程
转自:https://www.zhihu.com/question/23162208 https://www.zhihu.com/question/55818031:加了一些个人的理解. Redis为 ...
- MySQL之SQL语句零碎总结
一.MySQL中有个ifnull函数,跟Oracle的nvl类似,用法如下: select* from Ta t where ifnull(pro, 0) < 100; 解释:当pro是null ...
- PrefixHeader.pch 在工程中的使用
1) 新建一个pch文件 2) 在 工程 Build Settings 中搜索 header 将Precompile Prefix Header 置为YES 2) 选中pch文件, 将右侧相对路径 ...
- 用Socket开发的一枚小型实时通信App
Socket 英文原意是插座. 在网络世界里, 当一台主机温柔而体贴的同时提供多个服务时, 每个服务被绑定在一个端口上, 而每个端口就好像一个小插座. 用户们连接对应的插座去获取相应的服务. 在Nod ...
