webpack快速入门——集中拷贝静态资源
工作中会有一些已经存在但在项目中没有引用的图片资源或者其他静态资源(比如设计图、开发文档),
这些静态资源有可能是文档,也有可能是一些额外的图片。项目组长会要求你打包时保留这些静态资源,
直接打包到制定文件夹。其实打包这些资源只需要用到copy-webpack-plugin。
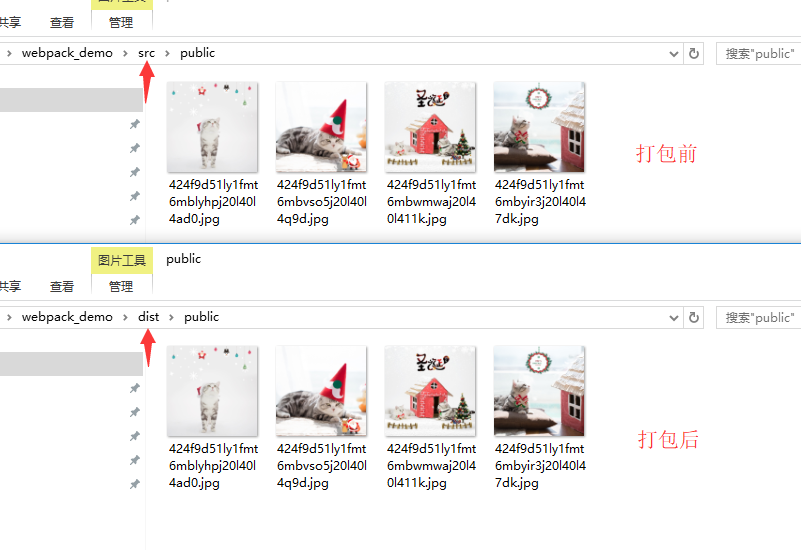
1.首先新建文件夹public,然后在网上随便找几张图片,保存在文件夹内

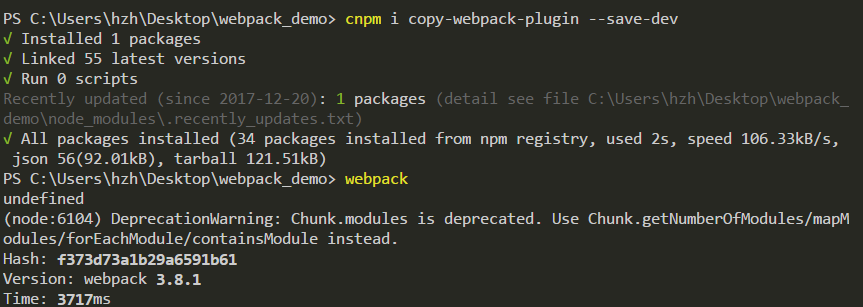
2.安装插件
cnpm i copy-webpack-plugin --save-dev

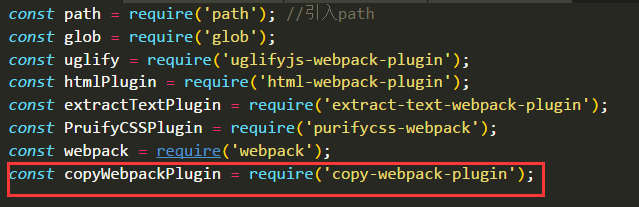
3.引入插件
const copyWebpackPlugin = require('copy-webpack-plugin');

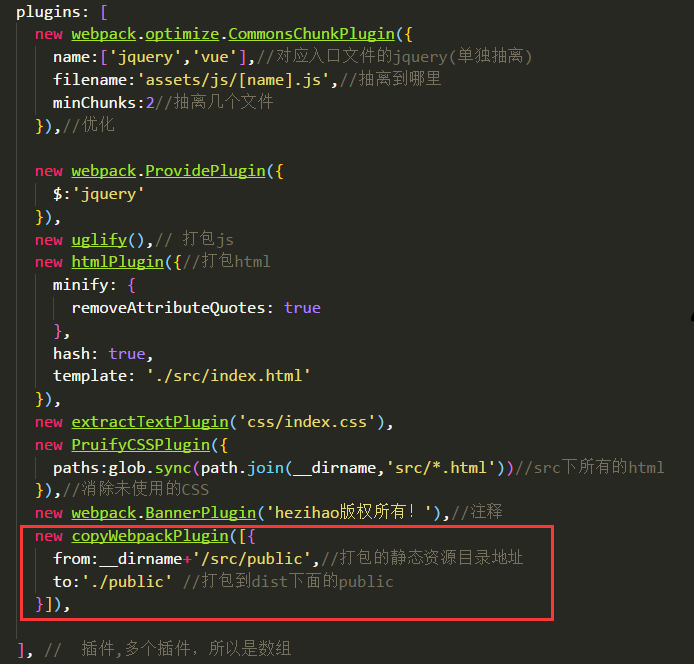
4.配置插件
new copyWebpackPlugin([{
from:__dirname+'/src/public',//打包的静态资源目录地址
to:'./public' //打包到dist下面的public
}]),

5.输入webpack 进行打包:效果图如下:


前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
webpack快速入门——集中拷贝静态资源的更多相关文章
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev 2.配置好后执行 webpack-dev-server,这时候会报错 出现错误,只需要在pagejson里配置 ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——配置JS压缩,打包
1 .首先在webpack.config.js中引入 const uglify = require('uglifyjs-webpack-plugin'); 2.然后在plugins配置里 plugin ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
随机推荐
- jQuery 操作 html5 data-* 属性
Html 部分: <a class="nav-item" href="javascript: void(0)" data-id="{{$item ...
- [转载红鱼儿]Delphi XE7 update1进步太大了
写以下的文字是怀着无比兴奋的心情写的,急于同朋友们分享XE7的进步! 1.更新的bug列表并不全 通过bug修正列表及发布的消息,可以看到up1修正了很多bug,正如我所说,有些bug并没有写到发布的 ...
- jquery统计显示或隐藏的元素个数
统计显示的checkbox的数量: 统计隐藏的checkbox数量:
- 2018.09.18 atcoder Many Formulas(搜索)
传送门 感觉自己搜索能力退化了,这种弱智搜索写了整整5min,这样下去比赛会凉的. 看来得多练练题了. 代码: #include<bits/stdc++.h> #define ll lon ...
- day15(mysql之零碎知识)
数据完整性 实体完整性 实体: 表中一行(一行记录)代替一个实体 实体完整性的作用: 标识每一行数据不重复. 约束类型: 主键约束, 唯一约束,自动增长列. 主键约束: 标识该列唯一,非空. 注: ...
- Beta版本使用说明
一.产品介绍 我们做的是一个基于安卓的手机app,通过连接图书馆的数据库,实现查询图书馆的书目信息的功能. 二.软件运行 我们只做了安卓版本,需要在安卓环境下运行. 三.软件结构 本软件主要包括客户端 ...
- MRP备忘
mrp自动发放计划 物料:采购员 计划员 自动发放时间栏 提前期 mrp:product profile PO:profile自动生成请求 Auto-Release Planned Orders In ...
- JavaScript中Ajax的使用
AJAX全称为“Asynchronous javascript and XML”(异步javascript和XML),是指一种创建交互式网页应用的网页开发技术.通过在后台与服务器进行少量数据交换,AJ ...
- asp.net—工厂模式
一.什么是工厂模式 定义:定义一个创建对象的接口,让其子类自己决定实例化哪一个工厂类. 二.怎么使用工厂模式 首先模拟一个场景:有一个汽车工厂, 可以日本车.美国车.中国车... 这个场景怎么用工厂 ...
- 在循环中使用鼠标悬停时表示当前悬停选中,传入this关键字即可
在前端循环中使用鼠标悬停事件 <div class="message-widget contact-widget"> <!-- Message --> {% ...
