CSS3 选择器浏览器兼容性汇总 IE8
1、css选择器
css(包括css1、css2和css3)有哪些选择器?
http://www.w3school.com.cn/cssref/css_selectors.asp

2、CSS3选择器
因为CSS1和CSS2选择器浏览器兼容性很好,因此本文主要讲解CSS3选择器,CSS3选择器一共有21个,他们为:

3、CSS3选择器的兼容性
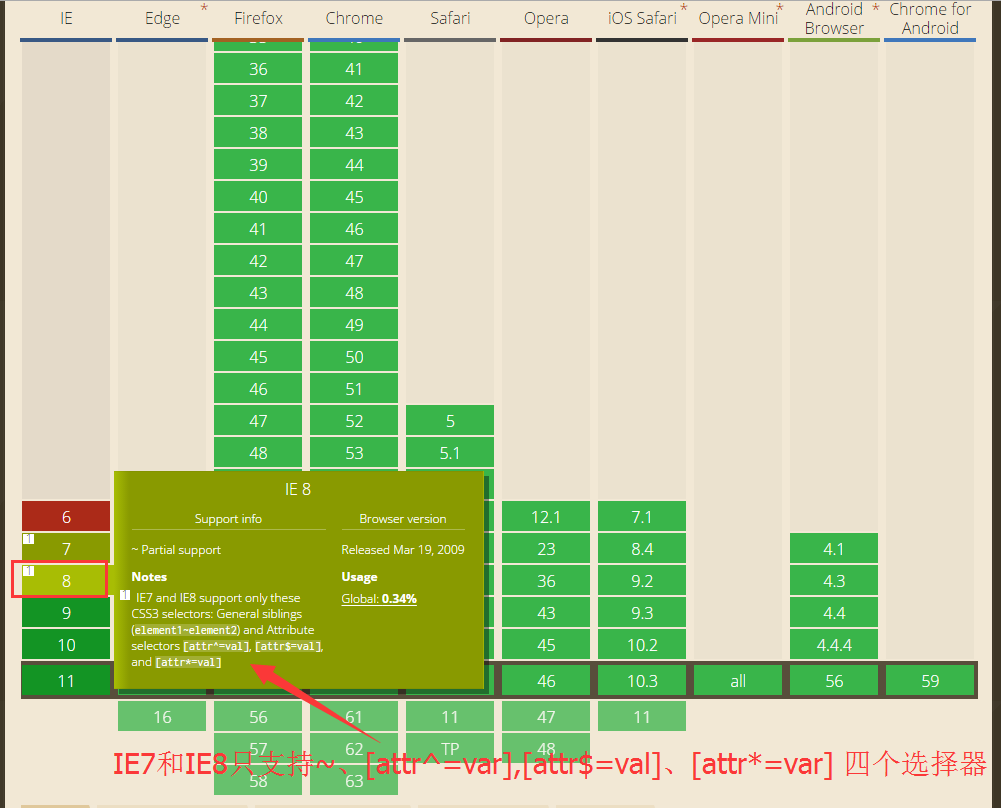
根据Can I Use:http://caniuse.com/#search=nth-of-type 可知:

结论:
(1)对于IE7和IE8浏览器来说,只支持element1~element2、[attr$=val]、[attr^=val]、[attr*=val] 四个选择器,因此对于需要兼容IE8浏览器时,慎用CSS3选择器。
(2):first-child是CSS2选择器
(3):before和:after是CSS2选择器
CSS3 选择器浏览器兼容性汇总 IE8的更多相关文章
- 浏览器兼容性汇总--JavaScript篇
目录 JavaScript中的兼容性汇总 1. HTML对象获取问题 2. const问题 3. event.x与event.y问题 4. wi ...
- HTML5、CSS3各浏览器兼容性
推荐一个网站 [点这里] 在这个网站中可以给你所有Web特性在各个不同浏览器以及相同浏览器的不同版本的兼容性. 还可以显示使用各个版本的浏览器的使用比例. 首页中显示所有的H5.CSS3等特性.点进去 ...
- 浏览器兼容性汇总--CSS篇
目录 CSS篇 1. cursor:hand VS cursor:pointer 2. innerText在IE中能正常工作,但在FireFox中却不行 3. ...
- CSS3 transition 浏览器兼容性
1.兼容性 根据canius(http://caniuse.com/#search=transition),transition 兼容性如下图所示: <!DOCTYPE html> < ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 解决IE8下CSS3选择器 :nth-child() 不兼容的问题
1.定义和用法 :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型. n 可以是数字.关键词或公式. <ul> <li>1</li> ...
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准.就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已 ...
- tab.js分享及浏览器兼容性问题汇总
在 样式布局分享-基于frozen.js的移动OA 文章中,用了到第三方组件 tab.js(带菜单的横屏滑动插件),其兼容性很差,进行优化后,已兼容全平台(且支持IE6+). tab.js GitHu ...
- Firefox、Chrome、IE9、IE8、IE7、IE6等浏览器HTTP_USER_AGENT汇总
Firefox.Chrome.IE9.IE8.IE7.IE6 浏览器HTTP_USER_AGENT汇总 结论: 浏览器 \ OS XP(IE6) XP(IE7) XP(IE8) Win7 x64(I ...
随机推荐
- MYSQL 源代码学习
http://ourmysql.com/ http://blog.chinaunix.net/uid-26896862-id-4009777.html
- ASP.NET中Cookie跨域的问题及解决代码
ASP.NET中Cookie跨域的问题及解决代码 http://www.liyumei.net.cn/post/share18.html Cookies揭秘 http://www.cnblogs.c ...
- 【微信小程序】微信小程序 文本过长,自动换行的问题
小程序开发过程出现的问题: 文本过长,以致于在view中显示不全,没有自动换行的问题 解决方法: 在wxss样式文件中添加样式 .font-break { word-break:break-all; ...
- Android图片加载框架最全解析(四),玩转Glide的回调与监听
大家好,今天我们继续学习Glide. 在上一篇文章当中,我带着大家一起深入探究了Glide的缓存机制,我们不光掌握了Glide缓存的使用方法,还通过源码分析对缓存的工作原理进行了了解.虽说上篇文章和本 ...
- 似然和对数似然Likelihood & LogLikelihood
One of the most fundamental concepts of modern statistics is that of likelihood. In each of the disc ...
- 第十三章 ThreadPoolExecutor源码解析
ThreadPoolExecutor使用方式.工作机理以及参数的详细介绍,请参照<第十二章 ThreadPoolExecutor使用与工作机理 > 1.源代码主要掌握两个部分 线程池的创建 ...
- tensorflow 之常见模块conv,bn...实现
使用tensorflow时,会发现tf.nn,tf.layers, tf.contrib模块有很多功能是重复的,尤其是卷积操作,在使用的时候,我们可以根据需要现在不同的模块.但有些时候可以一起混用. ...
- Android 如何修改默认输入法
前言 欢迎大家我分享和推荐好用的代码段~~ 声明 欢迎转载,但请保留文章原始出处: CSDN:http://www.csdn.net ...
- IDA远程调试so库JNI_Onload函数
JNI_OnLoad函数大概功能就是在程序加载so的时候,会执行JNI_OnLoad函数,做一系列的准备工作.很多时候,程序猿们会将一些重要信息放在此函数中,而不是通过某种事件来重复触发.包括说将反调 ...
- RAID5工作原理介绍
RAID 5是一种存储性能.数据安全和存储成本兼顾的存储解决方案.以四个硬盘组成的RAID 5为例,其数据存储方式如图4所示:图中,P0为D0,D1和D2的奇偶校验信息,P1为D3,D4,D5的奇偶校 ...
