一步一步学习IdentityServer4 (4) 处理特殊需求之-登录等待页面
用IdentityServer3的时候登录如果采用Post方式大家会发现有中间有一个等待Submit空白页面,界面不友好,现在我想把这个修改自定义的页面Loading
在Identityserver3 修改源码中的 FormPostResponse.html 会发现还有一个FormPostResponse.js
/*
* Copyright (c) Dominick Baier, Brock Allen. All rights reserved.
* see license
*/ (function () {
document.forms[].submit();
})();
可以在页面做处理
<form method="post" action="{redirect_uri}">
{fields}
</form>
<script src="{rootUrl}/assets/app.FormPostResponse.js"></script>
那么在Identityserver4中怎么修改呢?
不难发现源码中没有相关页面和JS,那么这个东西在哪里呢?
其实在源码中的AuthorizeResult类中
private string _FormPostHtml = "<div class='sk-three-bounce'><div class='sk-child sk-bounce1'></div><div class='sk-child sk-bounce2'></div><div class='sk-child sk-bounce3'></div></div><form method='post' action='{uri}'>{body}</form><script>(function(){document.forms[0].submit();})();</script>";
private string GetFormPostHtml()
{
var html = _FormPostHtml;
html = html.Replace("{uri}", Response.Request.RedirectUri);
html = html.Replace("{body}", Response.ToNameValueCollection().ToFormPost());
return html;
}
这里添加上自己的代码
修改后的代码:
private string stylecss = @"<!DOCTYPE html>
<html>
<head>
<title>LYM-IDR4</title>
<meta http-equiv='Page-Enter' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' />
<meta http-equiv='Page-Exit' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' />
<meta name='viewport' content='width=device-width, initial-scale=1.0' />
<link href='/css/loginloading.css' rel='stylesheet'>
</head>
<body>"; private const string _FormPostHtml = "<div class='sk-three-bounce'><div class='sk-child sk-bounce1'></div><div class='sk-child sk-bounce2'></div><div class='sk-child sk-bounce3'></div></div><form method='post' action='{uri}'>{body}</form><script>(function(){document.forms[0].submit();})();</script>"; private string GetFormPostHtml()
{
var html = _FormPostHtml; html = html.Replace("{uri}", Response.Request.RedirectUri);
html = html.Replace("{body}", Response.ToNameValueCollection().ToFormPost()); return stylecss + html+"</body></html>";
}
这里会有坑了,发现不管是写内联样式还是外链样式都没有效果,那是因为
private void AddSecurityHeaders(HttpContext context)
{
var formOrigin = Response.Request.RedirectUri.GetOrigin();
var csp = $"default-src 'self'; frame-ancestors {formOrigin}; form-action {formOrigin}; script-src 'sha256-VuNUSJ59bpCpw62HM2JG/hCyGiqoPN3NqGvNXQPU+rY='; "; if (!context.Response.Headers.ContainsKey("Content-Security-Policy"))
{
context.Response.Headers.Add("Content-Security-Policy", csp);
} if (!context.Response.Headers.ContainsKey("X-Content-Security-Policy"))
{
context.Response.Headers.Add("X-Content-Security-Policy", csp);
} var referrer_policy = "no-referrer";
if (!context.Response.Headers.ContainsKey("Referrer-Policy"))
{
context.Response.Headers.Add("Referrer-Policy", referrer_policy);
}
}
中的
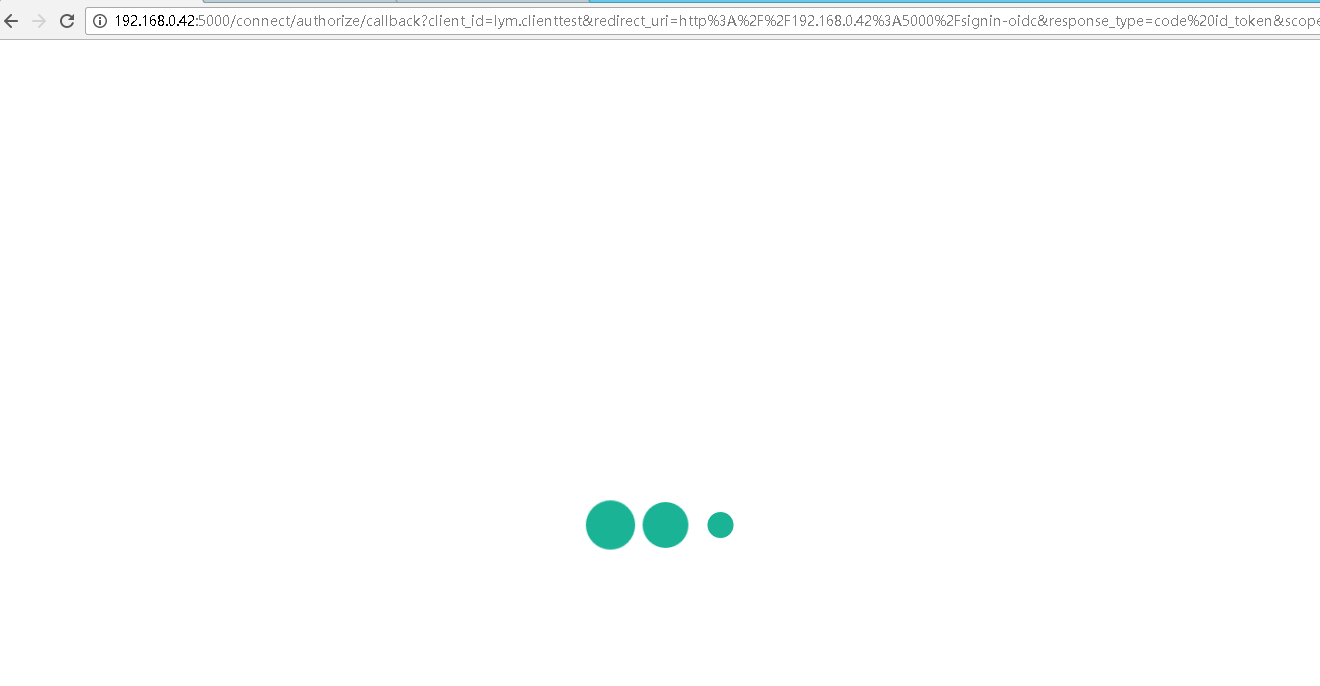
default-src 'self' 源码中是 none,如果是样式需要内联支持 所以这里我改成了self , 下面来登录进入等待页面查看:

效果已经出来了,OK
改成这样写
private const string _stylecss = "<!DOCTYPE html><html><head><title>LYM-IDR4</title><meta http-equiv='Page-Enter' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' /><meta http-equiv='Page-Exit' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' /><meta name='viewport' content='width=device-width, initial-scale=1.0' /> <link href='/css/loginloading.css' rel='stylesheet'></head><body>";
private const string _FormPostHtml = "<div class='sk-three-bounce'><div class='sk-child sk-bounce1'></div><div class='sk-child sk-bounce2'></div><div class='sk-child sk-bounce3'></div></div><form method='post' action='{uri}'>{body}</form><script>(function(){document.forms[0].submit();})();</script>";
private string GetFormPostHtml()
{
var html = _FormPostHtml;
html = html.Replace("{uri}", Response.Request.RedirectUri);
html = html.Replace("{body}", Response.ToNameValueCollection().ToFormPost());
return _stylecss + html+"</body></html>";
}
private void AddSecurityHeaders(HttpContext context)
{
var formOrigin = Response.Request.RedirectUri.GetOrigin();
var csp = $"default-src 'self'; frame-ancestors {formOrigin}; form-action {formOrigin}; script-src 'sha256-VuNUSJ59bpCpw62HM2JG/hCyGiqoPN3NqGvNXQPU+rY='; ";
if (!context.Response.Headers.ContainsKey("Content-Security-Policy"))
{
context.Response.Headers.Add("Content-Security-Policy", csp);
}
if (!context.Response.Headers.ContainsKey("X-Content-Security-Policy"))
{
context.Response.Headers.Add("X-Content-Security-Policy", csp);
}
var referrer_policy = "no-referrer";
if (!context.Response.Headers.ContainsKey("Referrer-Policy"))
{
context.Response.Headers.Add("Referrer-Policy", referrer_policy);
}
}
一步一步学习IdentityServer4 (4) 处理特殊需求之-登录等待页面的更多相关文章
- 一步一步学习IdentityServer4 (1) 概要配置说明
//结合EFCore生成IdentityServer4数据库 // 项目工程文件最后添加 <ItemGroup><DotNetCliToolReference Include=&qu ...
- 一步一步学习IdentityServer4 (3)自定登录界面并实现业务登录操作
IdentityServer4 相对 IdentityServer3 在界面上要简单一些,拷贝demo基本就能搞定,做样式修改就行了 之前的文章已经有登录Idr4服务端操作了,新建了一个自己的站点 L ...
- 12.Linux软件安装 (一步一步学习大数据系列之 Linux)
1.如何上传安装包到服务器 有三种方式: 1.1使用图形化工具,如: filezilla 如何使用FileZilla上传和下载文件 1.2使用 sftp 工具: 在 windows下使用CRT 软件 ...
- (转) 一步一步学习ASP.NET 5 (四)- ASP.NET MVC 6四大特性
转发:微软MVP 卢建晖 的文章,希望对大家有帮助.原文:http://blog.csdn.net/kinfey/article/details/44459625 编者语 : 昨晚写好的文章居然csd ...
- (转) 一步一步学习ASP.NET 5 (二)- 通过命令行和sublime创建项目
转发:微软MVP 卢建晖 的文章,希望对大家有帮助. 注:昨天转发之后很多朋友指出了vNext的命名问题,原文作者已经做出了修改,后面的标题都适用 asp.net 5这个名称. 编者语 : 昨天发了第 ...
- 一步一步学习SignalR进行实时通信_1_简单介绍
一步一步学习SignalR进行实时通信\_1_简单介绍 SignalR 一步一步学习SignalR进行实时通信_1_简单介绍 前言 SignalR介绍 支持的平台 相关说明 OWIN 结束语 参考文献 ...
- 一步一步学习SignalR进行实时通信_8_案例2
原文:一步一步学习SignalR进行实时通信_8_案例2 一步一步学习SignalR进行实时通信\_8_案例2 SignalR 一步一步学习SignalR进行实时通信_8_案例2 前言 配置Hub 建 ...
- 一步一步学习SignalR进行实时通信_9_托管在非Web应用程序
原文:一步一步学习SignalR进行实时通信_9_托管在非Web应用程序 一步一步学习SignalR进行实时通信\_9_托管在非Web应用程序 一步一步学习SignalR进行实时通信_9_托管在非We ...
- 一步一步学习SignalR进行实时通信_7_非代理
原文:一步一步学习SignalR进行实时通信_7_非代理 一步一步学习SignalR进行实时通信\_7_非代理 SignalR 一步一步学习SignalR进行实时通信_7_非代理 前言 代理与非代理 ...
随机推荐
- PHP变量的传值和引用
问题: 1.PHP变量的存储.取值方式如何? 2.变量赋值时,普通传值和引用传值分别是什么意思?有何区别? 3.unset被赋值的变量会对两种赋值后原值和新值的影响? 变量的存储.取值形式: 变量 ...
- matlab和C语言实现最小二乘法
参考:https://blog.csdn.net/zengxiantao1994/article/details/70210662 Matlab代码: N = ; x = [ ]; y = [ ]; ...
- 解决body设置height:100%无效问题
1. 解决html设置height:100%无效问题 通常我们需要让自己的网页内容能够更好的适配各种屏幕大小,会采用height:100%,但是我们发现问题出来了,height:100%无效,其实解决 ...
- mongo转换副本集
本文介绍如何把独立的mongo实例转换成包含3个成员的副本集.开发和测试使用独立实例,生产使用副本集.如何安装独立的mongo实例本文不再赘述. 如果在部署副本集时还没有安装mongo实例,可以查看部 ...
- alertdialog 设置最大高度
设置最大高度,有很多方法,我个人比较喜欢的是下面这种方式 ,这里的view即添加到 view.addOnLayoutChangeListener(new View.OnLayoutChangeList ...
- 20155301 2016-2017-2 《Java程序设计》第6周学习总结
20155301 2016-2017-2 <Java程序设计>第6周学习总结 教材学习内容总结 1.串流设计,在数据来源与目的地之间,简介两者的是串流对象,在来源于目的地都不知道的情况下, ...
- 对某道ctf的一点点记录
题目:http://ctf5.shiyanbar.com/web/pcat/index.php 是一道注入的题,主要利用了offset 和 group by with rollup的知识 1.offs ...
- rsync同步文件(多台机器同步代码...)
常用组合 rsync -av --delete-after --exclude-from="a.txt" x/x -e ssh x:/x/x a.txt 制定忽略的文件, ...
- μC/OS-Ⅱ在C8051F060上的移植及其应用
嵌入式操作系统是嵌入式应用的基础和核心.随着应用系统的不断复杂化和系统实时性需求的不断提高,对相应软件的逻辑结构.稳定性.实时性也提出了更高的要求,以传统的前后台编程模式编制软件将更加困难,而且容易出 ...
- ORA-00906 missing left parenthesis括号
Oracle 建表报错:ORA-00906 missing left parenthesis括号 建表语句:create table test(id char,name varchar(1),s ...
