React Native iOS 离线包
平时使用React Native 时候, js代码和图片资源运行在一个Debug Server上(需要cd 到RN目录,然后终端执行 npm start 命令开启本地服务 )。每次更新代码之后只需要使用command+R键刷新就可以看到代码的更改,这种方式对于调试来说是非常方便的。
但是当我们需要发布App到App Store的时候就需要打包,使用离线的js代码和图片。这就需要把JavaScript和图片等资源打包成离线资源包,然后添加到Xcode项目中,最后一起打包发布到App Strore中。
打包离线资源需要使用命令react-native bundle 。
React Native的 react-native bundle命令是用来进行打包的命令,react-native bundle的详细命令选项https://github.com/facebook/react-native/blob/master/local-cli/bundle/bundleCommandLineArgs.js。
基础知识:
其中我们常使用的一些命令选项如下:
--entry-file ,ios或者android入口的js名称,比如index.js (有的项目根据具体的业务,命名根据业务命名,理论上可以随便命名)
--platform ,平台名称(ios或者android)
--dev ,设置为false的时候将会对JavaScript代码进行优化处理。
--bundle-output, 生成的jsbundle文件的名称,比如
./ios/bundle/index.ios.jsbundle (我们可以提前在当前目录下创建ios/bundle系列文件夹。当然这个是根据需要随意创建的)--assets-dest 图片以及其他资源存放的目录,比如
./ios/bundle (道理同上)
打包命令如下:
react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle
补充:
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。请参考
所以,为了方便使用,也可以把打包命令写到npm script中:
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"bundle-ios":"node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle"
},

然后运行命令直接打包:
npm run bundle-ios
实战记录:
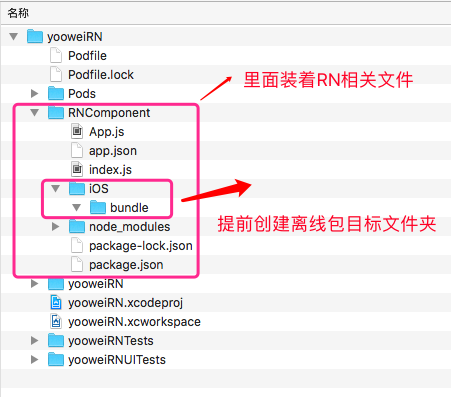
1、接着上次在已有OC项目中引入RN的demo里面进行试验。项目结构如下:

cd 到RN 目录下
$ cd /Users/galahad/Desktop/ziliao/OC项目集成RN演练/yooweiRN/RNComponent
$ react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle
Loading dependency graph, done.
Loading dependency graph...bundle: Writing bundle output to: ./iOS/bundle/index.jsbundle
bundle: Done writing bundle output
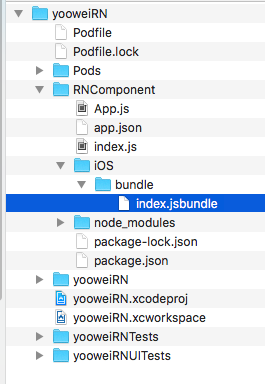
我们发现已经生成了相关的离线包,如图:

2、我们先删掉相关的 index.jsbundle 离线包,然后用npm 脚本进项安装试试:
$ cd /Users/galahad/Desktop/ziliao/OC项目集成RN演练/yooweiRN/RNComponent
$ npm run bundle-ios
> yooweiRN@0.0.1 bundle-ios /Users/galahad/Desktop/ziliao/OC项目集成RN演练/yooweiRN/RNComponent
> node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./iOS/bundle/index.jsbundle --assets-dest ./ios/bundle
Loading dependency graph, done.
Loading dependency graph...bundle: Writing bundle output to: ./iOS/bundle/index.jsbundle
bundle: Done writing bundle output
我们发现,同样生成了我们想要的离线包
3、添加到OC项目中
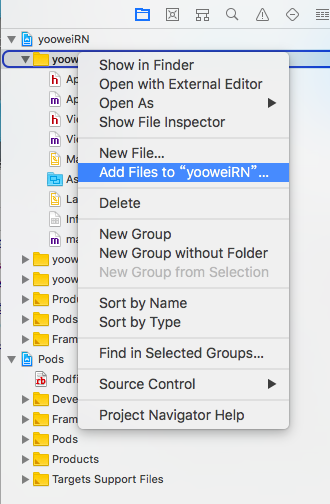
用xcode 打开项目,Add Files to "yooweiRN"

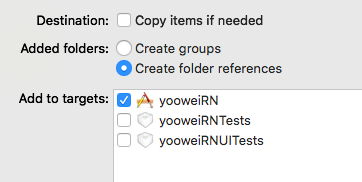
选择 iOS 文件夹,在option中选择Create folder references ,注意不用选择copy 的那个(省的又copy了一份,多余且不好管理),也可以根据实际情况进行调整。

然后目录结构:

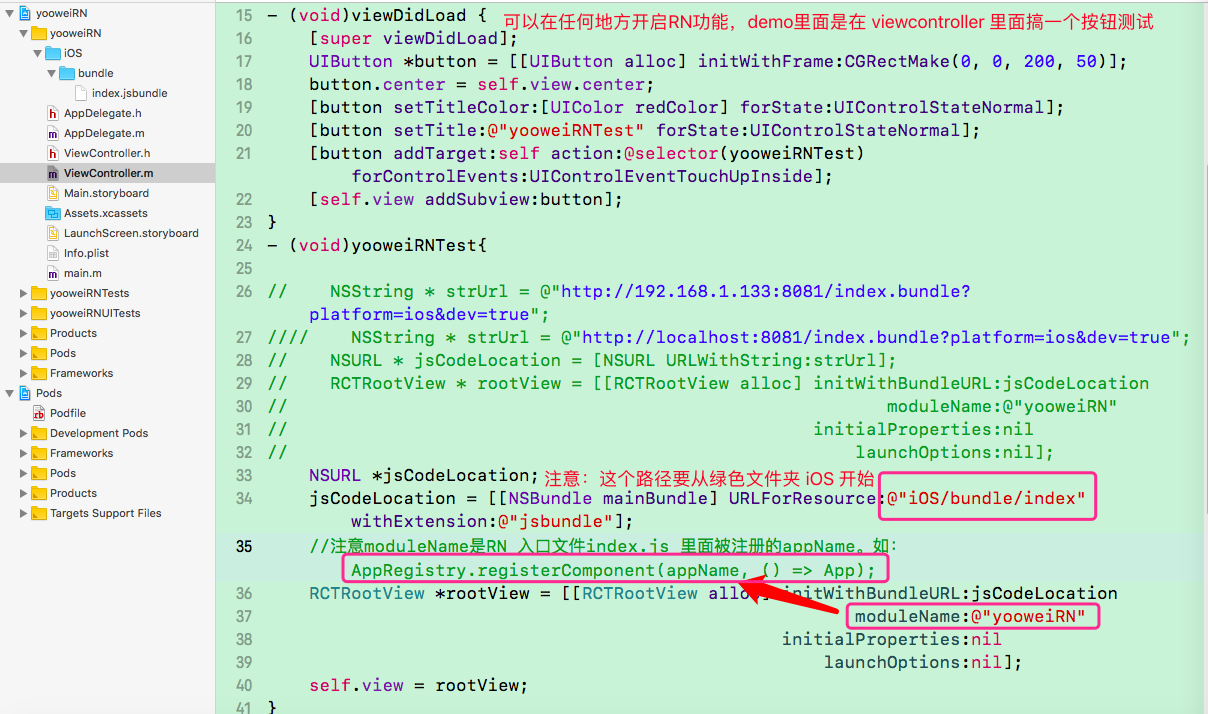
4、修改引用RN代码

NSURL *jsCodeLocation;
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"iOS/bundle/index" withExtension:@"jsbundle"];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"yooweiRN"
initialProperties:nil
launchOptions:nil];
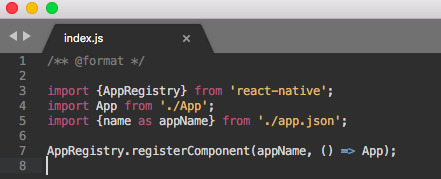
//注意moduleName是RN 入口文件index.js 里面被注册的appName。如: AppRegistry.registerComponent(appName, () => App);

具体appName是什么,看下引用文件里面是什么就可以了。
5、运行项目
离线包里的.jsbundle文件是经过优化处理的,因此运行效率也会比Debug的时候更高一些。

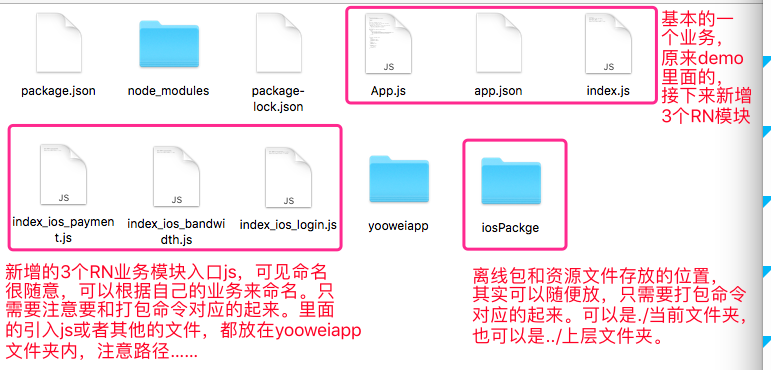
新增一些RN模块:(修改了存放离线包的文件夹名称)

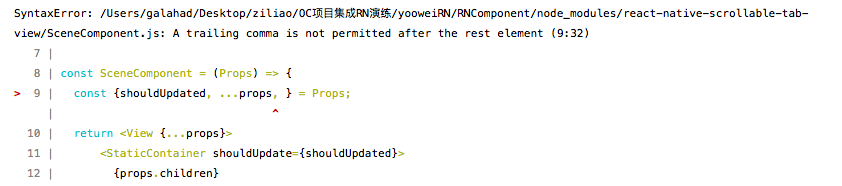
中途发现如下错误:
1、如下图,估计是语法有变化,现在找到对应的文件,将“逗号”去掉。

2、//#import "RCTRootView.h"//这样引用的话,会报 Duplicate interface definition for class 'RCTRootView' 错误
3 、莫名其妙的出现下面的错误信息
React Native iOS 离线包的更多相关文章
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- React Native(ios)项目中logo,启动屏设置
由于logo和启动屏尺寸多,react native(ios)中没有命令可以自动生成各种的尺寸,所以可以使用以下办法:在ionic项目中生成(使用命令:ionic resources)后,再粘贴到re ...
- React Native IOS ---基础环境搭建(前端架构师)
React Native -IOS 开发环境搭建 web架构(基础) 安装依赖 * 必须安装的依赖有:Node.Watchman 和 React Native 命令行工具以及 Xcode. npm 镜 ...
- react native iOS真机调试-联网问题与js严格模式
rn:strict mode does not allow function declarations in a lexically nested statement https://blog.csd ...
- react native ios打包到真机
每当在模拟器上完成了开发,都想到真机上秀秀,正好前段时候买了一个mac,哈哈有机会了.前篇文章以android为例,这里就以ios为例,讲一下打包到iphone真机的流程. 一.前置 1.首先你得有一 ...
- React Native ios开发第一课
前言 本篇文章的作用在于帮助你快速上手使用React Native编写iOS应用.如果你现在还不太了解React Native是什么以及Facebook为什么要创建React Native,你可以先看 ...
- React Native IOS源码初探
原文链接 http://www.open-open.com/lib/view/open1465637638193.html 每个项目都有一个入口,然后进行初始化操作,React Native 也不例外 ...
- react native ios 上架
1.申请开发者账号,去苹果开发者中心申请 2.applicationloader 集申请证书.真机调试.发布于一身,避免繁琐的官网申请过程 http://www.applicationloader.n ...
- react native ios 开发,基础配置笔记。
一.获取硬件信息,使用react-native-device-info插件,配置说明: 1.首先需要安装组件:npm install react-native-device-info --save 2 ...
随机推荐
- CentOS部署Kubernetes1.13集群-1(使用kubeadm安装K8S)
参考:https://www.kubernetes.org.cn/4956.html 1.准备 说明:准备工作需要在集群所有的主机上执行 1.1系统配置 在安装之前,需要先做如下准备.三台CentOS ...
- Azure云 windows平台 搭建ftp服务器注意事项
1.iis设置防火墙支持端口(1-65535自定义端口,一般3-5个都行) 2.客户端连接使用被动链接模式 3.endpoint终结点添加20,21,以及你自定义的防火墙支持端口. 4.本地防火墙添加 ...
- c++——inline内联函数
1 inline内联函数 C++中的const常量可以替代宏常数定义,如: const int A = 3; #define A 3 C++中是否有解决方案替代宏代码片段呢?(替代宏代码片段就可以 ...
- 用ansible2.5在Centos7.2上部署OpenShift3.9(转)
1.环境: 主机名 ip 角色 master 10.2.1.198 master node1 10.2.1.174 no ...
- 美团热修复Robust-源码篇
上一篇主要分析了Robust的使用方法,这一篇就来总结一下Robust的源码分析. 我个人倾向于将Robust框架分为两个部分,自动插入代码和动态加载Patch. 一.Robust源码分析 目前我的分 ...
- PHP中查询一个日期是周几
PHP查询一个日期是周几 1.date('l'),获取的是英文的星期几.Sunday 到 Saturday date('l', strtotime('2019-4-6')); // Saturday ...
- 易语言中锐浪报表绿色发布指南(免COM组件DLL注册)
第一步 打开易语言开发环境(注要求易语言版本 v5.5及以上版本,如果版本太低,请更新到新版本),点击[工具]菜单,进入系统配置界面: 第二步 切换选择夹到[存根]项目,选中"使用用户自定义 ...
- 大数据入门:Hadoop安装、环境配置及检测
目录 1.导包Hadoop包 2.配置环境变量 3.把winutil包拷贝到Hadoop bin目录下 4.把Hadoop.dll放到system32下 5.检测Hadoop是否正常安装 5.1在ma ...
- Ubuntu18.04编译S3的Linux SDK(Zeta)
按照S3官方Wiki(http://www.sochip.com.cn/s3)的陈述,推荐使用Ubuntu16.04作为Host端系统,笔者是一名乐于并热衷于尝鲜的搬砖工,于是,尝试在最新的18.04 ...
- JavaScript总结(七)
JavaScript表单编程 表单是Web上与用户进行交互的主要界面.则我们需要掌握如何访问用户输入的表单数据,校验用户输入的正确性显得至关重要. ♞ 对Form元素进行脚本编写 ✍ 获取表单的应用 ...
