datatables分页
一万条以下
- var dataTables = $('#dataTables').DataTable();

一万条以上
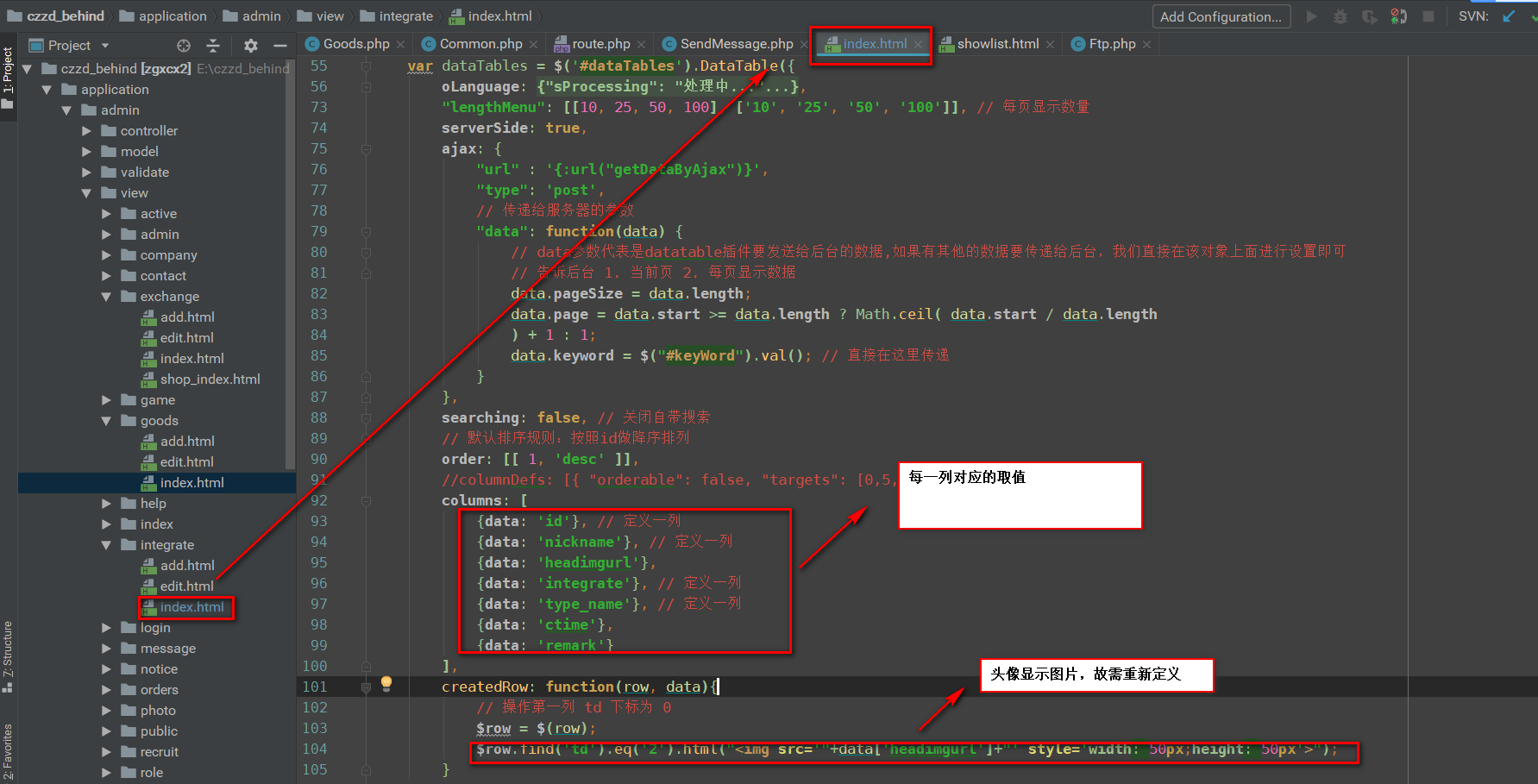
- var dataTables = $('#dataTables').DataTable({
- oLanguage: {
- "sProcessing": "处理中...",
- "sLengthMenu": "显示 _MENU_ 项结果",
- "sZeroRecords": "没有匹配结果",
- "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
- "sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
- "sInfoFiltered": "(由 _MAX_ 项结果过滤)",
- "sInfoPostFix": "",
- "sSearch": "搜索:",
- "sUrl": "",
- "oPaginate": {
- "sFirst": "首页",
- "sPrevious": "上页",
- "sNext": "下页",
- "sLast": "末页"
- }
- },
- "lengthMenu": [[, , , ], ['', '', '', '']], // 每页显示数量
- serverSide: true,
- ajax: {
- "url" : '{:url("getDataByAjax")}',
- "type": 'post',
- // 传递给服务器的参数
- "data": function(data) {
- // data参数代表是datatable插件要发送给后台的数据,如果有其他的数据要传递给后台,我们直接在该对象上面进行设置即可
- // 告诉后台 1. 当前页 2. 每页显示数据
- data.pageSize = data.length;
- data.page = data.start >= data.length ? Math.ceil( data.start / data.length
- ) + : ;
- data.keyword = $("#keyWord").val(); // 直接在这里传递
- }
- },
- searching: false, // 关闭自带搜索
- // 默认排序规则:按照id做降序排列
- order: [[ , 'desc' ]],
- //columnDefs: [{ "orderable": false, "targets": [0,5,4,9] }],
- columns: [
- {data: 'id'}, // 定义一列
- {data: 'nickname'}, // 定义一列
- {data: 'headimgurl'},
- {data: 'integrate'}, // 定义一列
- {data: 'type_name'}, // 定义一列
- {data: 'ctime'},
- {data: 'remark'}
- ],
- createdRow: function(row, data){
- // console.log( row ); tr
- // 操作第一列 td 下标为 0
- $row = $(row);
- $row.find('td').eq('').html("<img src='"+data['headimgurl']+"' style='width: 50px;height: 50px'>");
- }
- });

datatables分页的更多相关文章
- 浅谈Django的Q查询以及AngularJS的Datatables分页插件
使用Q查询,首先要导入Q模块: from django.db.models import Q 可以组合使用&,|操作符用于多个Q的对象,产生一个新的Q对象,Q对象也可以用~操作符放在前面表示否 ...
- ABP之展现层(Datatables分页)
在前面的随笔中,已经介绍了ABP的增删改查的操作,但是对于查询的数据并没有进行分页,只是进行粗糙的展示,今天的随笔中将摸索进行分页展示.这里打算使用的分页插件是DataTables,这是一款比较强大的 ...
- 项目中DataTables分页插件的使用
在项目开发的过程中,一般都会对表格进行分页处理,大多是情况下会在项目中配置好后台分页插件,提高效率,减轻浏览器的压力.但是有时会遇到有些数据不能直接通过分页插件操作数据库进行分页数据查询,那就需要用到 ...
- jQuery DataTables 分页
HTML:================================================================== <div class="ibox-con ...
- dataTables分页实现两个前提
., 'desc' ]]}); .数据结构
- 结合daterangepicker实现Datatables表格带参数查询
http://dt.thxopen.com/example/user_share/send_extra_param.html#@一颗树 http://www.guoxk.com/node/jquery ...
- 黑马在线教育项目---15-16、datatables插件
黑马在线教育项目---15-16.datatables插件 一.总结 一句话总结: datatables插件也比较好用,引入好插件的js和css后,核心代码也就是插件的初始化,如果要修改配置可以百度 ...
- ABP框架实践基础篇之开发UI层
返回总目录<一步一步使用ABP框架搭建正式项目系列教程> 说明 其实最开始写的,就是这个ABP框架实践基础篇.在写这篇博客之前,又回头复习了一下ABP框架的理论,如果你还没学习,请查看AB ...
- bootstrap datatable项目封装
(function($) { $.fn.formJSON = function() { var serializeObj = {}; var array = t ...
随机推荐
- express 3.5 Err: request aborted
在处理app传过来的图片时遇到的,顾名思义,就是请求中断,图片在传输过程中遇到了网络不良问题,express 3.5 的中间件 bodyParser会在我们操作这些图片之前接收它们,接收过程中传输中断 ...
- Ubuntu16安装QQ
安装教程: 一:安装依赖库 在终端输入sudo apt-get install libgtk2.0-0:i386 另外,如果是64位系统还要安装ia32-libs 这里我们选择安装lib32ncurs ...
- centos7配置vsftpd服务器
参考网站:https://blog.csdn.net/lianghongge/article/details/78209445 ==================================== ...
- HTML5 Canvas ( 图形的透明度和遮盖 ) globalAlpha, globalCompositeOperation
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- leetcode127
class Solution { public int ladderLength(String beginWord, String endWord, List<String> wordLi ...
- jsp 回车代替tab 自动切换text焦点
方法一keyCode (IE11以后失效) <html> <head> <meta http-equiv="Content-Type" content ...
- jQuery上传插件uploadify 3.2.1
1.属性 名称 默认值 说明 swf [必须设置]swf的路径 uploader [必须设置]服务器端脚本文件路径 uploadLimit 999 最多上传文件数量 checkExisting ...
- YAML描述与Python的对应关系
YAML是"YAML Ain't a Markup Language"的首字母缩写,其语法简单,结构通过空格来展示,(列表)项目使用"-"来代表,(字典)键值对 ...
- 关于str.split(",")中间 什么时候该加\\转义
java 分割符,对于某些符号的分割符进行切割的时候需要加转义字符,我贴上例子 1. package test1; public class split { public static void ma ...
- C++17尝鲜:在 if 和 switch 语句中进行初始化
初始化语句 在C++17中,类似于 for 语句,在 if 和 switch 语句的判断条件之前也能加上初始化语句,语法形式如下: if (初始化语句; 条件) 语句 else 语句 switch ( ...
