Android导航抽屉-Navigation Drawer
Google今年七月份的时候更新了他们的Google+应用,采用了新的导航方式并抛弃了navigationdrawer。一时之间,又引发了一系列关于NavigationDrawer利弊的讨论,不过对于开发者而言我们只需要管好自己需要实现或者学习的功能的即可,2012年Youtube、Facebook、Path等应用纷纷使用了Navigationdrawer这样的导航方式,去年Google为了整治越来越混的Android,设计出了抽屉导航,开始正题还是关心下如何使用吧:
页面布局
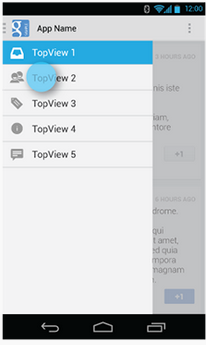
看布局之前看下布局吧,网上常见的一张图片如下,Android官方文档上的一个图片,文章最后会给出链接:


布局文件代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.naviganationdrawer.MainActivity" > <android.support.v4.widget.DrawerLayout
android:id="@+id/mDrawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" > <FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
<!-- 导航抽屉 --> <ListView
android:id="@+id/left_drawer"
android:layout_width="120dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/holo_red_light"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp" />
</android.support.v4.widget.DrawerLayout> </RelativeLayout>
DrawerLayout 作为界面根控件,在DrawerLayout里面第一个View为当前界面主内容;第二个和第三个View为抽屉菜单内容。如果当前界面只需要一个抽屉菜单,则第三个View可以省略。
显示的主要内容的View必须要是第一个必须为DrawerLayout的第一个子View, 原因在于 XML 布局文件中的View顺序为Android系统中的 z-ordering顺序,而抽屉必须出现在内容之上。
右侧图片的显示是个ImageView,贴下代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" > <ImageView
android:id="@+id/content_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/> </FrameLayout>
代码实现
onCreate中的代码实现:
mPlanetTitles=new String[]{"财经","科技"};
mDrawerList = (ListView) findViewById(R.id.left_drawer);
mDrawerList.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, mPlanetTitles));
mDrawerLayout=(DrawerLayout) findViewById(R.id.mDrawerLayout);
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
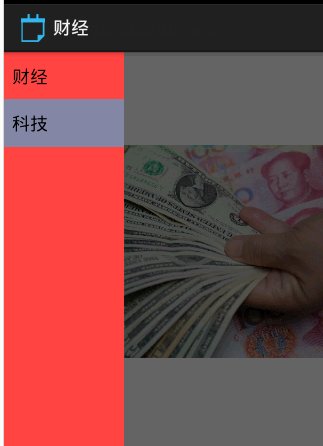
页面左侧是ListView,里面的是当用户选择菜单List中的条目时,系统会调用 OnItemClickListener的 onItemClick()函数,点击事件:
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
selectItem(position);
}
}
选中的事件:
private void selectItem(int position) {
Fragment fragment = new FragmentContent(mImageList[position]);
getSupportFragmentManager().beginTransaction().replace(R.id.content_frame, fragment)
.commit();
mDrawerList.setItemChecked(position, true);
setTitle(mPlanetTitles[position]);
mDrawerLayout.closeDrawer(mDrawerList);
}
设置标题:
@Override
public void setTitle(CharSequence title) {
mTitle = title;
getActionBar().setTitle(mTitle);
}
右侧显示图片的FragementContent中的代码:
public class FragmentContent extends Fragment {
private int resourceId;
public FragmentContent(int i) {
// TODO Auto-generated constructor stub
resourceId=i;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
}
private View view;
private ImageView mImageView;
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
// TODO Auto-generated method stub
view= inflater.inflate(R.layout.fragmentcontent, null);
mImageView = (ImageView)view.findViewById(R.id.content_image);
mImageView.setImageResource(resourceId);
return view;
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
}
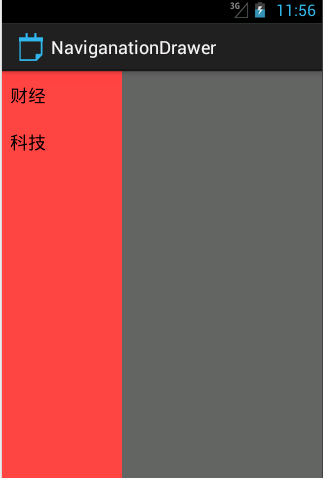
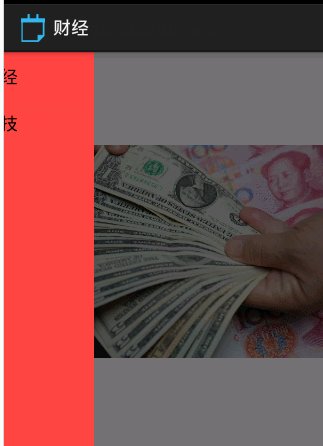
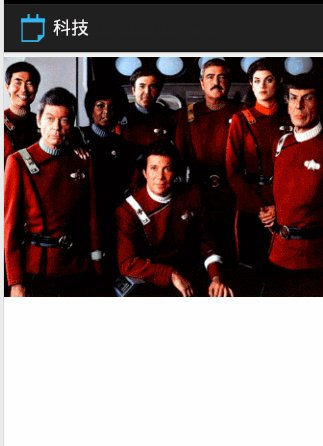
最后看下效果吧:

参考资料:
http://developer.android.com/design/patterns/navigation-drawer.html
http://developer.android.com/training/implementing-navigation/nav-drawer.html
Android导航抽屉-Navigation Drawer的更多相关文章
- 安卓导航抽屉 Navigation Drawer 实现沉浸通知栏
在使用 Navigation Drawer Activity 模版的时候,遇到了通知栏无法完全沉浸的问题,尝试搜索一些现有的解决方法,但是或多或少都会存在一些问题,通过反复尝试找到找到了一种比较靠谱的 ...
- 【原创+译文】官方文档中声明的如何创建抽屉导航栏(Navigation Drawer)
如需转载请注明出处:http://www.cnblogs.com/ghylzwsb/p/5831759.html 创建一个抽屉导航栏 抽屉式导航栏是显示在屏幕的左边缘,它是应用程序的主导航选项面板.它 ...
- [Android]Android Design之Navigation Drawer
概述 在以前ActionBar是Android 4.0的独有的,后来的ActionBarSherlock的独步武林,对了还有SlidingMenu,但是这个可以对4.0下的可以做很好的适配.自从Goo ...
- Android官方终于支持 Navigation Drawer(导航抽屉)模式
在2013 google IO当天,Android团的更新了Support库,新版本(V13)的Support库中新加入了几个比较重要的功能. 添加 DrawerLayout 控件,支持创建 Nav ...
- Android Navigation Drawer(导航抽屉)
Google I/O 2013 Android 更新了Support库,新版本的Support库中新加入了几个比较重要的功能. 添加 DrawerLayout 控件,支持创建 Navigation ...
- Navigation Drawer(导航抽屉)
目录(?)[-] 创建一个导航抽屉 创建抽屉布局 初始化抽屉列表 处理导航项选点击事件 监听导航抽屉打开和关闭事件 点击应用图标来打开和关闭导航抽屉 创建一个导航抽屉 导航抽屉是一个位于屏幕左侧边缘用 ...
- 【转】Navigation Drawer(导航抽屉)
创建一个导航抽屉 创建抽屉布局 初始化抽屉列表 处理导航项选点击事件 监听导航抽屉打开和关闭事件 点击应用图标来打开和关闭导航抽屉 创建一个导航抽屉 导航抽屉是一个位于屏幕左侧边缘用来显示应用程序 ...
- Android UI开发第三十二篇——Creating a Navigation Drawer
Navigation Drawer是从屏幕的左侧滑出,显示应用导航的视图.官方是这样定义的: The navigation drawer is a panel that displays the ap ...
- Creating a Navigation Drawer 创建一个导航侧边栏
The navigation drawer is a panel that displays the app’s main navigation options on the left edge of ...
随机推荐
- MXNet 中的几个数据集
from mxnet import gluon def transform(data, label): return data.astype('float32') / 255., label.asty ...
- 世界杯:用Python分析热门夺冠球队-(附源代码)
2018年,火热的世界杯即将拉开序幕.在比赛开始之前,我们不妨用 Python 来对参赛队伍的实力情况进行分析,并大胆的预测下本届世界杯的夺冠热门球队. 通过数据分析,可以发现很多有趣的结果,比如: ...
- 【2016NOIP十连测】【test4】【状压DP】【容斥原理】巨神兵
题目大意: 给一个n个点(n<=17),m条边的有向图(无自环.无重边),求其无环子图的方案数. 题解: 看到n<=17,显然是用状压dp. 用f[i]表示点集i的满足条件的方案数. 状态 ...
- hdu 4545 贪心 *
题意:小明和他的好朋友小西在玩一个新的游戏,由小西给出一个由小写字母构成的字符串,小明给出另一个比小西更长的字符串,也由小写字母组成,如果能通过魔法转 换使小明的串和小西的变成同一个,那么他们两个人都 ...
- SpringBoot+SpringSecurity+Thymeleaf认证失败返回错误信息踩坑记录
Spring boot +Spring Security + Thymeleaf认证失败返回错误信息踩坑记录 步入8102年,现在企业开发追求快速,Springboot以多种优秀特性引领潮流,在众多使 ...
- codevs 1063 合并果子 STL 优先队列
1063 合并果子 Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codevs.cn/problem/1063/ Description 在一 ...
- ASP.NET 构建高性能网站 架构设计
Web前端系统 为了达到不同应用的服务器共享.避免单点故障.集中管理.统一配置等目的,不以应用划分服 务器,而是将所有服务器做统一使用,每台服务器都可以对多个应用提供服务,当某些应用访问量升高时,通过 ...
- 理解PHP数组的序列化和反序列化
当我们想要将数组值存储到数据库时,就可以对数组进行序列化操作,然后将序列化后的值存储到数据库中.其实PHP序列化数组就是将复杂的数组数据类型转换为字符串,方便数组存库操作.对PHP数组进行序列化和反序 ...
- ZOJ 2112 Dynamic Rankings (动态第k大,树状数组套主席树)
Dynamic Rankings Time Limit: 10 Seconds Memory Limit: 32768 KB The Company Dynamic Rankings has ...
- AES advanced encryption standard 2
/* * FIPS-197 compliant AES implementation * * Copyright (C) 2006-2007 Christophe Devine * * Redistr ...
