android实现gif图与文字混排
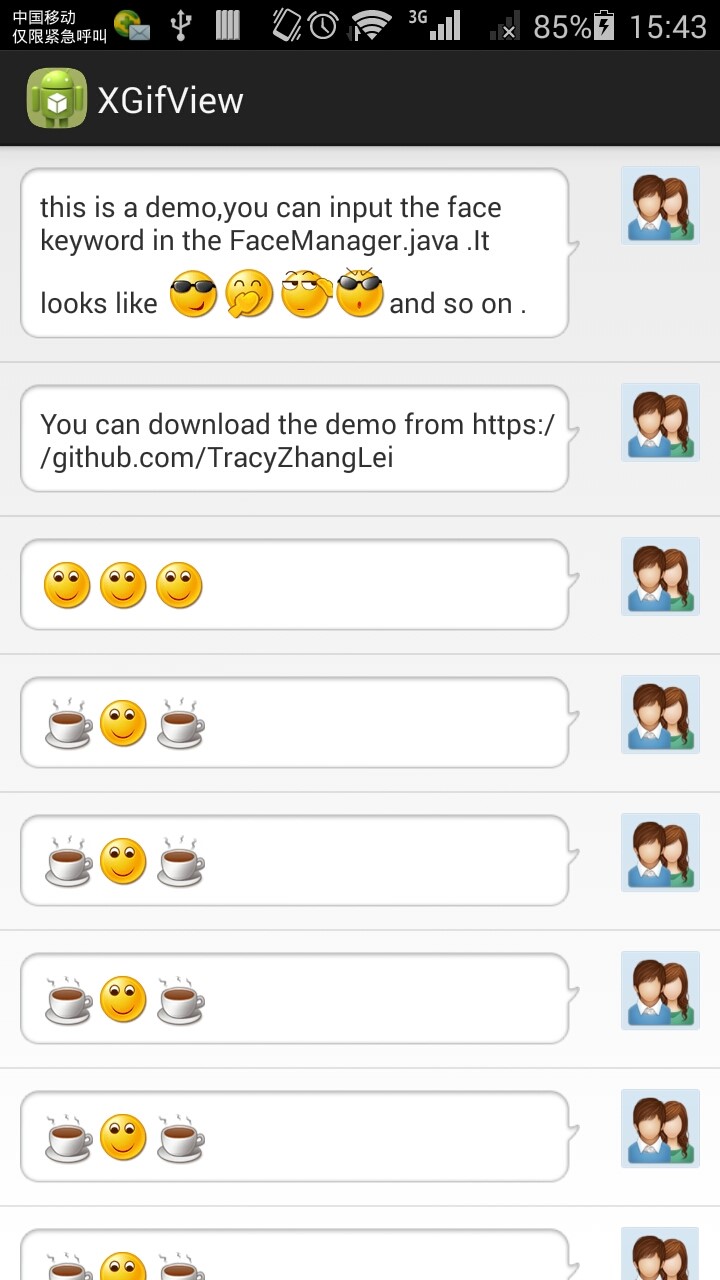
我们在进行qq聊天的时候发送表情,但这些表情都是并不是静态的,更多的是动态图,gif图,那么如何在android客户端显示动态gif图呢。
在github上找到了这样一种方法,Github地址https://github.com/TracyZhangLei/android-gif-demo

由于我是截图,所以看不到动态效果,大家可以自己下载看一下。
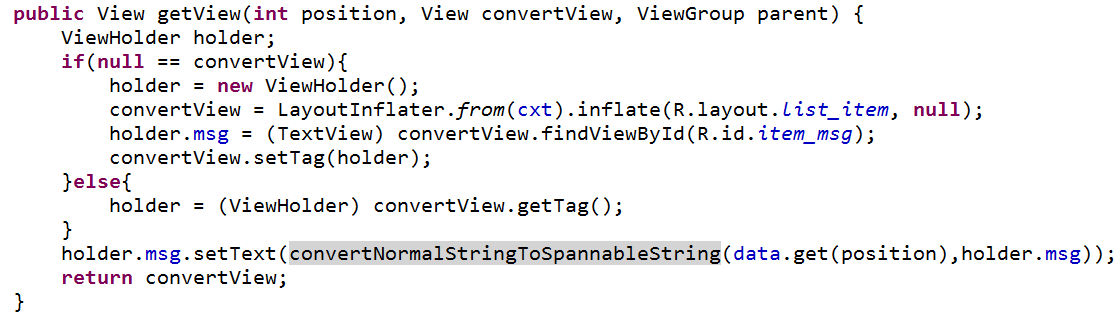
我们首先来看一下该开源项目的代码。该开源项目主要是通过自定义一个Adapter-------chatAdapter,在ChatAdapter每一条的setText属性中使用了自定义的方法convertNormalStringToSpannableString

convertNormalStringToSpannableString方法的返回值是SpannableString
我们首先来了解一下什么是SpannableString
TextView通常用来显示普通文本,但是有时候需要对其中某些文本进行样式、事件方面的设置。Android系统通过SpannableString类来对指定文本进行相关处理,也就是说我们想要实现文字加动态表情的实现就要通过SpannableString这个类来实现。
- private SpannableString convertNormalStringToSpannableString(String message , final TextView tv) {
- SpannableString value = SpannableString.valueOf(message);
- Matcher localMatcher = EMOTION_URL.matcher(value);
- while (localMatcher.find()) {
- String str2 = localMatcher.group(0);
- int k = localMatcher.start();
- int m = localMatcher.end();
- if (m - k < 8) {
- int face = fm.getFaceId(str2);
- if(-1!=face){//wrapping with weakReference
- WeakReference<AnimatedImageSpan> localImageSpanRef = new WeakReference<AnimatedImageSpan>(new AnimatedImageSpan(new AnimatedGifDrawable(cxt.getResources().openRawResource(face), new AnimatedGifDrawable.UpdateListener() {
- @Override
- public void update() {//update the textview
- tv.postInvalidate();
- }
- })));
- value.setSpan(localImageSpanRef.get(), k, m, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
- }
- }
- }
- return value;
- }
首先将我们传入的message转化成SpannableString类,然后看一下传入的值是否符合我们一开始写好的正则表达式EMOTION_URL
- private Pattern EMOTION_URL = Pattern.compile("\\[(\\S+?)\\]");
如果符合的话 我们取group(0)
附:group是针对()来说的,group(0)就是指的整个串,group(1)指的是第一个括号里的东西,group(2)指的第二个括号里的东西。
子表达式和起始位置和结束位置的差小于8,也就是符合我们的要求。调用FaceManager中的getFaceId方法
- public int getFaceId(String faceStr){
- if(mFaceMap.containsKey(faceStr)){
- return mFaceMap.get(faceStr);
- }
- return -1;
- }
找到我们用Map进行存储的表情
如果表情存在的话利用一个弱引用(WeakReference)把自定义的AnimatedImageSpan进行处理,使AnimatedImageSpan不那么的消耗内存,在UpdateListener中利用postInvalidate刷新界面。最后把SpannableString的setSpan方法,三个参数分别是要放进去的span ,起始位置,结束位置,flag标志。
关于flag:
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE, 这是在 setSpan 时需要指定的 flag,它是用来标识在 Span 范围内的文本前后输入新的字符时是否把它们也应用这个效果。分别有 Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)、 Spanned.SPAN_INCLUSIVE_EXCLUSIVE(前面包括,后面不包括)、 Spanned.SPAN_EXCLUSIVE_INCLUSIVE(前面不包括,后面包括)、 Spanned.SPAN_INCLUSIVE_INCLUSIVE(前后都包括)。
最后将SpannableString返回,实现动态图文混排。
关于自定义的AnimatedImageSpan如下:
- public class AnimatedImageSpan extends DynamicDrawableSpan {
- private Drawable mDrawable;
- public AnimatedImageSpan(Drawable d) {
- super();
- mDrawable = d;
- // Use handler for 'ticks' to proceed to next frame
- final Handler mHandler = new Handler();
- mHandler.post(new Runnable() {
- public void run() {
- ((AnimatedGifDrawable)mDrawable).nextFrame();
- // Set next with a delay depending on the duration for this frame
- mHandler.postDelayed(this, ((AnimatedGifDrawable)mDrawable).getFrameDuration());
- }
- });
- }
- @Override
- public Drawable getDrawable() {
- return ((AnimatedGifDrawable)mDrawable).getDrawable();
- }
- @Override
- public int getSize(Paint paint, CharSequence text, int start, int end, Paint.FontMetricsInt fm) {
- Drawable d = getDrawable();
- Rect rect = d.getBounds();
- if (fm != null) {
- fm.ascent = -rect.bottom;
- fm.descent = 0;
- fm.top = fm.ascent;
- fm.bottom = 0;
- }
- return rect.right;
- }
- @Override
- public void draw(Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom, Paint paint) {
- Drawable b = getDrawable();
- canvas.save();
- int transY = bottom - b.getBounds().bottom;
- if (mVerticalAlignment == ALIGN_BASELINE) {
- transY -= paint.getFontMetricsInt().descent;
- }
- canvas.translate(x, transY);
- b.draw(canvas);
- canvas.restore();
- }
- }
如果大家有疑问,欢迎加入QQ群: (452379712),与杰瑞教育高级工程师在线互动
(452379712),与杰瑞教育高级工程师在线互动
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
android实现gif图与文字混排的更多相关文章
- Android 自绘TextView解决提前换行问题,支持图文混排
先看下效果图: 上面是MTextView,下面是默认的TextView. 一.原因 用最简单的全英文句子为例,如果有一个很长的单词,这一行剩余的空间显示不下了,那么规则就是不打断单词,而是把整个单词丢 ...
- [修正] Firemonkey 中英文混排折行,省略字符,首字避开标点
问题:FMX 在移动平台的文字显示并非由该平台的原生 API 来显示,而是由 FMX.TextLayout.GPU 来处理,也许是官方没留意到中文字符的问题,造成在中英文混排折行时,有些问题. 修正: ...
- 使用android SpannableStringBuilder实现图文混排
项目开发中需要实现这种效果 多余两行,两行最后是省略号,省略号后面是下拉更多 之前用过的是Html.fromHtml去处理图文混排的,仅仅是文字后图片或者文字颜色字体什么的, 但是这里需要在最后文字的 ...
- 使用android SpannableStringBuilder实现图文混排,看到许多其他
项目开发需要达到这种效果 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZmFuY3lsb3ZlamF2YQ==/font/5a6L5L2T/fontsiz ...
- Android自动解析html带图片,实现图文混排
在android中,如何将html代码转换为text,然后显示在textview中呢,有一个简单直接的方法: textView.setText(Html.fromHtml(content)); 然而用 ...
- Android TextView中图文混排设置行间距导致高度不一致问题解决
最近项目中需要实现一个评论带表情的功能,刚开始一切顺利,非常easy,突然有一天发现文字跟表情混排的时候,TextView中图文高度不一致,excuse...什么鬼,之前明明测试过图文混排,不存在这个 ...
- Android中Textview显示Html,图文混排,支持图片点击放大
本文首发于网易云社区 对于呈现Html文本来说,Android提供的Webview控件可以得到很好的效果,但使用Webview控件的弊端是效率相对比较低,对于呈现简单的html文本的话,杀鸡不必使用牛 ...
- Android 图文混排 通过webview实现并实现点击图片
在一个开源项目看到是用的webview 实现的 1. 这是在asset中的一个模板html <html> <head> <title>News Detail< ...
- Android 图片混排富文本编辑器控件
概述 一个Android 图片混排富文本编辑器控件(仿兴趣部落) 详细 代码下载:http://www.demodashi.com/demo/12032.html 一.一个Android 图片混排富文 ...
随机推荐
- [漏洞复现]CVE-2018-4887 Flash 0day
1.漏洞概述 2018年2月1号,Adobe官方发布安全通报(APSA18-01),声明Adobe Flash 28.0.0.137及其之前的版本,存在高危漏洞(CVE-2018-4878). 攻击者 ...
- [POI2015]Pustynia
[POI2015]Pustynia 题目大意: 给定一个长度为\(n(n\le10^5)\)的正整数序列\(a\),每个数都在\(1\)到\(10^9\)范围内,告诉你其中\(s\)个数,并给出\(m ...
- Linux 下安装软件包的方法
Linux应用软件的安装包有三种: 1) tar包,如software-1.2.3-1.tar.gz.它是使用UNIX系统的打包工具tar打包的. 2) rpm包,如software-1.2.3-1. ...
- 【POJ】1840:Eqs【哈希表】
Eqs Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 18299 Accepted: 8933 Description ...
- VC 调用 Python
//file:py.h BOOL InitPython(); BOOL ClosePython(); ======================== //file:py.cpp #include & ...
- brainfuck 解释器
#include <cstdio>#include <cmath>#include <cstring>#include <ctime>#include ...
- Codeforces Round #281 (Div. 2) C. Vasya and Basketball 暴力水题
C. Vasya and Basketball time limit per test 2 seconds memory limit per test 256 megabytes input stan ...
- mysql+mycat分片环境部署
说明: 1.操作系统:64位CentOS Linux release 7.2.1511 (Core) 2.jdk版本:1.8.0_121 3.mysql版本: 5.7.17 4.两台mysql服务器: ...
- adb root : adbd cannot run as root in production builds
在有些android手机上使用adb root希望获取root权限时出现如下提示信息:adbd cannot run as root in production builds.此时提升root权限的方 ...
- Marshal.SizeOf和sizeof的区别
sizeof在非Unsafe环境下只能用于预定义的一系列类型,如Int,Short等等.而在Unsafe环境下,sizeof可以被用于值类型,但是值类型中不可以有引用类型,否则C#编译器会报错: er ...
