java基础68 JavaScript城市联动框(网页知识)
1、城市联动框
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>城市联动框</title>
</head>
<script type="text/javascript">
function showCity(){
//维护一个二维数组存储省份对应的城市
var citys=[[],["广州","深圳","佛山","中山","珠海","东莞"],["武汉","黄石","襄阳","孝感"],["南宁","桂林","贵港","柳州"]];
//获取省对应的节点
var proviceNode=document.getElementById("provice");
//获取省份选中的选项(城市)
var selectIndex=proviceNode.selectedIndex;
var cityDatas=citys[selectIndex];
var cityNode=document.getElementById("city");
//清空city框的所有option (注:这一步和下面“设置options的个数”作用效果相同)
/*var chridren=cityNode.childNodes;
for(var i=0;i<chridren.length;){
cityNode.removeChild(chridren[i]);
}*/
//设置options的个数。作用:当选择省份时,保证二维数组中只有对应的一个下标里的值
cityNode.options.length=1;
//遍历出选择的省份所对应的所有城市
for(var index=0;index<cityDatas.length;index++){
var option=document.createElement("option");
option.innerHTML=cityDatas[index];
cityNode.appendChild(option);
}
}
</script>
<body>
省份:<select id="provice" onChange="showCity()">
<option>省份</option>
<option>广东</option>
<option>湖北</option>
<option>广西</option>
</select>
城市:<select id="city"><option>城市</option></select>
</body>
</html>
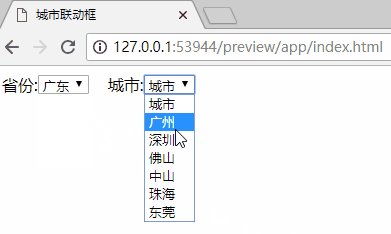
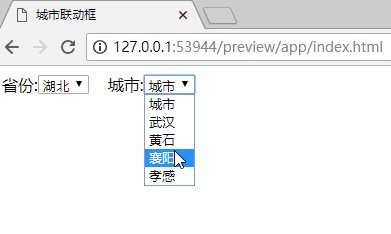
效果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9529035.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
java基础68 JavaScript城市联动框(网页知识)的更多相关文章
- java基础58 JavaScript的几种格式和变量的声明方式(网页知识)
1.JavaScript的几种格式 1.1.JavaScript的特点 1.跨平台性 2.安全性.(javaScript代码不能直接访问电脑硬盘上的信息) 1.2.Java与javaScript ...
- java基础66 JavaScript中的事件、localtion对象、screen对象(网页知识)
1.JavaScript中的事件注册 1.1.事件的注册方式 方式1:直接在html元素上注册 <body onLoad="ready()"></body > ...
- java基础69 JavaScript产生伪验证码(网页知识)
1.伪验证码 <!doctype html> //软件版本:DW2018版 <html> <head> <meta charset="utf-8&q ...
- java基础64 JavaScript中的Arrays数组对象和prototype原型属性(网页知识)
1.Arrays数组对象的创建方式 方式一: var 变量名=new Array(); //创建一个长度为0的数组. 方式二: var 变量名=new Array(长度); //创建一个指定长度的数组 ...
- java基础62 JavaScript中的函数(网页知识)
1.JavaScript中,函数的格式 function 函数名(形参列表){ 函数体; } 2.JavaScript中,函数需要注意的细节 1.在javaScript中,函数定义形参时,是不能使用v ...
- java基础67 JavaScript通过关系找节点、添加附件(网页知识)
1.通过关系找节点(父子关系,兄弟关系) 1.1.常用方法 parentNode:获取当前元素的父节点. childNodes:获取当前元素的所有下一级子元素 firstChild:获取当 ...
- java基础65 JavaScript中的Window对象(网页知识)
1.javaScript组成部分 1.EMCAScript(基本语法) 2.BOM(Browser Object Model):浏览器对象模型 浏览器对象模型中的浏览器的各 ...
- java基础63 JavaScript中的Number、Math、String、Date对象(网页知识)
本文知识点(目录): 1.Number对象 2.Math对象 3.String对象 4.Date对象 (日历例子) 1.Number对象 1.1.Number对象的创建方式 方式1: ...
- java基础61 JavaScript循环语句之while、do...while、for及for...in循环(网页知识)
本文知识点(目录): 1.while循环语句 2.do...while循环语句 3.for循环语句 4.for...in循环语句 5.附录1(with语句) 6.附录2( ...
随机推荐
- 解题:HEOI 2015 最短不公共子串
题面 制杖四合一,HEOI以前居然出这种**题,看来HE还是联考比较好= = 首先对第二个串建SAM 第一个简单,以每个位置为起点在SAM上走,失配时更新答案 第二个先在第二个串上预处理$firs[i ...
- maven使用内嵌tomcat7
在web项目的pom.xml中添加如下: <build> <plugins> <plugin> <groupId>org.apache.tomcat.m ...
- Redis学习基础二
回顾:上一基础中已了解 ( 什么是redis .redis 的三大特点.安装,和数据配置) 接下来浅尝Redis的数据类型,时间煮雨...... 一.Redis数据类型 redis支持五中数据类型(s ...
- interface思考练习一
参考了这篇文章,博主超级优秀,看他的最好,我只是写了点自己看他的博文学到的东西.CSDNzdwzzu2006 接口这东西认真学是在第一次构建工程的时候,很晕菜,原来学SE时不扎实,导致东西都不会用,看 ...
- noip2017考前整理(未完)
快考试了,把我以前写过的题回顾一下.Noip2007 树网的核:floyd,推出性质,暴力.Noip2008 笨小猴:模拟Noip2008 火柴棒等式:枚举Noip2008 传纸条:棋盘dpNoip2 ...
- php 中 envoy 的使用方法
相关文档:中文文档.英文文档 envoy 是什么? envoy 是一个支持 blade 语法的 ssh 远程命令执行的工具.具体来说就是,通过配置 ssh 的账号.密码.key 这些,然后可以使用 e ...
- R读取excel文件
2017.09.05 我一个下午的成果啊啊啊啊,看看失败 不禁感叹一声,失败的路真是多啊!!!! 一.安装xlsx包 下面具体讲一讲怎么弄的(太笨了,所以学得慢,需要一步一步的来) 用R读取excel ...
- python set() 集合的添加删除、交集、并集、差集、交叉补集、集合的方法介绍以及使用案例
可变不可变: 1.可变:列表.字典.例如列表类型是可变的,我修改了列表中的元素的值,但是列表本身在内存中的地址是没有变化的,所以列表的元素是可以被改变的 >>> name=[&quo ...
- Python【网络编程】内置模块urllib
from urllib import request,parseurl = 'http://www.nnzhp.cn'req = request.urlopen(url) #打开一个url,发get请 ...
- 我的编码习惯 - Controller规范
原文出处: 晓风轻 请先阅读我这2篇文章 程序员你为什么这么累? 和 我的编码习惯 - 接口定义. 第一篇文章中,我贴了2段代码,第一个是原生态的,第2段是我指定了接口定义规范,使用AOP技术之后最终 ...
