【前端vue开发】Hbuilder配置Avalon、AngularJS、Vue指令提示
偶尔也会研究一下前端内容,因为Hbuilder是基于eclipse开发的,所以用起来倍感亲切啊,而且在我尝试使用的几款前端开发工具中,Hbuilder的表现也是相当出色地,可以访问Huilder官网下载体验一下。
言归正传,当前前端的开发中,MVVM框架非常流行,比较典型的如:AngularJS、VueJS等,这部分框架基本都有一个指令的概念,在工具中配置相关的提示,可以极大地方便的我们的开发,下面就来介绍一下如何在Hbuilder中进行配置。
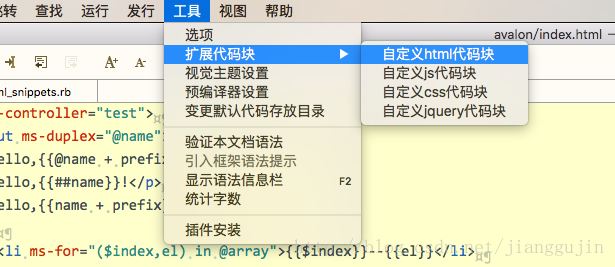
依次点击:工具 -> 扩展代码块 -> 自定义html代码块
打开后源文件代码如下:
require 'ruble'
=begin
HBuilder可使用ruby脚本来扩展代码块和增强操作命令。这是极客的神奇玩具。
本文档用于用户自定义HTML扩展命令,并非HBuilder预置命令的文档,预置的代码块不可改。查阅预置代码块,请在弹出预置代码块界面时点右下角的编辑按钮,比如div代码块。
本文档修改完毕,保存即可生效。
玩的愉快,别玩坏! 脚本开源地址 https://github.com/dcloudio/HBuilderRubyBundle
可以把你的配置共享到这里,也可以在这里获取其他网友的版本 注:如果1.9版本之前的用户修改过HTML代码块,请点右键打开本文档所在目录,找之前的snippets.rb.bak文件,把修改过的内容放置进来。
=end with_defaults :scope => 'text.html text' do |bundle| #=====HTML标签代码块================================================================================
#如下是一个示例代码块,可以复制后再添加新代码块
snippet 'div_class' do |cmd| #div_class是显示名称,代码助手提示列表显示时可见
cmd.trigger = 'divc' #divc是激活字符,即按下divc后会触发该代码块
cmd.expansion = "<div class=\"$1\">
$0
</div>" #expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。$1是第一个停留光标,$0是最后回车时停留的光标。
#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。
#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义
cmd.needApplyReContentAssist = true #这句话的意思是输出后同时激活代码助手,即在$1的位置直接拉出样式列表
end #div_class代码块结束 snippet 'ng-pluralize' do |cmd|
cmd.trigger = 'ngp'
cmd.expansion = "<ng-pluralize>$1</ng-pluralize>"
end end with_defaults :scope => 'text.html entity.other.attribute-name.html' do |bundle| #=====HTML属性代码块====================================================
#如下是一个示例代码块,可以复制后再添加新代码块
snippet 'ng-' do |s| #ng-是显示名称,代码助手提示列表显示时可见
s.trigger = 'ng-' #ng-是激活字符,即按下ng-后会触发该代码块
s.expansion='ng-${1:app/bind/bind-html/bind-template/blur/change/checked/class/class-even/class-odd/click/cloak/controller/copy/csp/cut/dblclick/disabled/focus/hide/href/if/include/init/keydown/keypress/keyup/list/model/mousedown/mouseenter/mouseleave/mousemove/mouseover/mouseup/ng-non-bindable/open/options/paste/readonly/repeat-start/repeat-end/selected/show/src/srcset/style/submit/swipe-left/swipe-right/switch/switch-default/switch-when/view}="$2"'
#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。
#$1是第一个停留光标,$0是最后回车时停留的光标。
#使用{}包围的内容,是提示值域。
#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。
#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义
s.locationType='HTML_ATTRIBUTE'
end #ng代码块结束 end with_defaults :scope => 'text.html - source', :input => :none, :output => :insert_as_snippet do |bundle| #=====无显示名称的快捷命令=======================
=begin
如下示例均为系统已经预置的命令,无需重复制作
示例1 Ctrl+Enter输出<br />
command t(:quick_br) do |cmd|
cmd.key_binding = 'M2+ENTER'
cmd.output = :insert_as_snippet
cmd.input = :none
cmd.invoke { "<br />" }
end
示例2 Ctrl+9为选中文字添加包围标签
command t(:wrap_selection_in_tag_pair) do |cmd|
cmd.key_binding = "CONTROL+9"
cmd.input = :selection
cmd.invoke do |context|
selection = ENV['TM_SELECTED_TEXT'] || ''
if selection.length > 0
"<${1:p}>#{selection.gsub('/', '\/')}</${1:p}>"
else
"<${1:p}>$0</${1:p}>"
end
end
end
=end
#可复制一段命令,在下面开始制作新命令 end
在这段配置中,已经配置了AngularJS的指令提示。
with_defaults :scope => 'text.html entity.other.attribute-name.html' do |bundle| #=====HTML属性代码块====================================================
#如下是一个示例代码块,可以复制后再添加新代码块
snippet 'ng-' do |s| #ng-是显示名称,代码助手提示列表显示时可见
s.trigger = 'ng-' #ng-是激活字符,即按下ng-后会触发该代码块
s.expansion='ng-${1:app/bind/bind-html/bind-template/blur/change/checked/class/class-even/class-odd/click/cloak/controller/copy/csp/cut/dblclick/disabled/focus/hide/href/if/include/init/keydown/keypress/keyup/list/model/mousedown/mouseenter/mouseleave/mousemove/mouseover/mouseup/ng-non-bindable/open/options/paste/readonly/repeat-start/repeat-end/selected/show/src/srcset/style/submit/swipe-left/swipe-right/switch/switch-default/switch-when/view}="$2"'
#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。
#$1是第一个停留光标,$0是最后回车时停留的光标。
#使用{}包围的内容,是提示值域。
#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。
#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义
s.locationType='HTML_ATTRIBUTE'
end #ng代码块结束 end
指令本质上就是HTML标签的属性,所以我们需要做的就是在这段配置里面添加我们自己需要的指令提示。添加后,该段配置如下:
with_defaults :scope => 'text.html entity.other.attribute-name.html' do |bundle| #=====HTML属性代码块====================================================
#如下是一个示例代码块,可以复制后再添加新代码块
snippet 'ng-' do |s| #ng-是显示名称,代码助手提示列表显示时可见
s.trigger = 'ng-' #ng-是激活字符,即按下ng-后会触发该代码块
s.expansion='ng-${1:app/bind/bind-html/bind-template/blur/change/checked/class/class-even/class-odd/click/cloak/controller/copy/csp/cut/dblclick/disabled/focus/hide/href/if/include/init/keydown/keypress/keyup/list/model/mousedown/mouseenter/mouseleave/mousemove/mouseover/mouseup/ng-non-bindable/open/options/paste/readonly/repeat-start/repeat-end/selected/show/src/srcset/style/submit/swipe-left/swipe-right/switch/switch-default/switch-when/view}="$2"'
#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。
#$1是第一个停留光标,$0是最后回车时停留的光标。
#使用{}包围的内容,是提示值域。
#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。
#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义
s.locationType='HTML_ATTRIBUTE'
end #ng代码块结束 snippet 'ms-' do |s| #ms-avalon代码提示
s.trigger = 'ms-'
s.expansion='ms-${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'
s.locationType='HTML_ATTRIBUTE'
end #ms代码块结束 snippet ':' do |s| #:-avalon2.1.15后使用:xxxx短指令代码提示
s.trigger = ':'
s.expansion=':${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'
s.locationType='HTML_ATTRIBUTE'
end #:代码块结束 snippet 'v-' do |s| #v-vue代码提示
s.trigger = 'v-'
s.expansion='v-${1:text/html/show/if/else/else-if/for/on/bind/model/pre/cloak/once}="$2"'
s.locationType='HTML_ATTRIBUTE'
end #v代码块结束 end
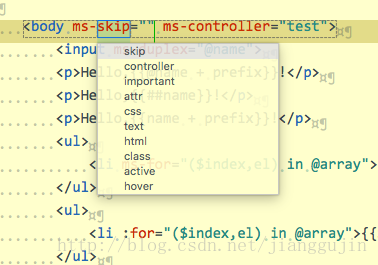
配置修改完成后,直接保存,虽然文件上提示保存后即可生效,但是我在实际使用中发现并未生效,不要急,我们只需要重启一下Hbuilder就可以了。重启后,我们在来使用这些指令,只要输入触发的字符串就会出现提示了。
修改之后的文件内容如下,如果你修改的不成功,直接用下面内容替换整个页面内容:
require 'ruble'
=begin
HBuilder可使用ruby脚本来扩展代码块和增强操作命令。这是极客的神奇玩具。
本文档用于用户自定义HTML扩展命令,并非HBuilder预置命令的文档,预置的代码块不可改。查阅预置代码块,请在弹出预置代码块界面时点右下角的编辑按钮,比如div代码块。
本文档修改完毕,保存即可生效。
玩的愉快,别玩坏! 脚本开源地址 https://github.com/dcloudio/HBuilderRubyBundle
可以把你的配置共享到这里,也可以在这里获取其他网友的版本 注:如果1.9版本之前的用户修改过HTML代码块,请点右键打开本文档所在目录,找之前的snippets.rb.bak文件,把修改过的内容放置进来。
=end with_defaults :scope => 'text.html text' do |bundle| #==HTML标签代码==
#如下是一个示例代码块,可以复制后再添加新代码块
snippet 'div_class' do |cmd| #div_class是显示名称,代码助手提示列表显示时可见
cmd.trigger = 'divc' #divc是激活字符,即按下divc后会触发该代码块
cmd.expansion = "<div class=\"$1\">$0</div>"
#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。$1是第一个停留光标,$0是最后回车时停留的光标。
#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。
#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义
cmd.needApplyReContentAssist = true #这句话的意思是输出后同时激活代码助手,即在$1的位置直接拉出样式列表
end #div_class代码块结束 snippet 'ng-pluralize' do |cmd|
cmd.trigger = 'ngp'
cmd.expansion = "<ng-pluralize>$1</ng-pluralize>"
end end with_defaults :scope => 'text.html entity.other.attribute-name.html' do |bundle| #==HTML属性代码==
#如下是一个示例代码块,可以复制后再添加新代码块
snippet 'ng-' do |s| #ng-是显示名称,代码助手提示列表显示时可见
s.trigger = 'ng-' #ng-是激活字符,即按下ng-后会触发该代码块
s.expansion='ng-${1:app/bind/bind-html/bind-template/blur/change/checked/class/class-even/class-odd/click/cloak/controller/copy/csp/cut/dblclick/disabled/focus/hide/href/if/include/init/keydown/keypress/keyup/list/model/mousedown/mouseenter/mouseleave/mousemove/mouseover/mouseup/ng-non-bindable/open/options/paste/readonly/repeat-start/repeat-end/selected/show/src/srcset/style/submit/swipe-left/swipe-right/switch/switch-default/switch-when/view}="$2"'
#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。
#$1是第一个停留光标,$0是最后回车时停留的光标。
#使用{}包围的内容,是提示值域。
#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。
#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义
s.locationType='HTML_ATTRIBUTE'
end #ng代码块结束 snippet 'ms-' do |s| #ms-avalon代码提示
s.trigger = 'ms-'
s.expansion='ms-${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'
s.locationType='HTML_ATTRIBUTE'
end #ms代码块结束 snippet ':' do |s| #:-avalon2.1.15后使用:xxxx短指令代码提示
s.trigger = ':'
s.expansion=':${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'
s.locationType='HTML_ATTRIBUTE'
end #:代码块结束 snippet 'v-' do |s| #v-vue代码提示
s.trigger = 'v-'
s.expansion='v-${1:text/html/show/if/else/else-if/for/on/bind/model/pre/cloak/once}="$2"'
s.locationType='HTML_ATTRIBUTE'
end #v代码块结束 end with_defaults :scope => 'text.html - source', :input => :none, :output => :insert_as_snippet do |bundle| #==无显示名称的快捷命令==
=begin
如下示例均为系统已经预置的命令,无需重复制作
示例1 Ctrl+Enter输出<br />
command t(:quick_br) do |cmd|
cmd.key_binding = 'M2+ENTER'
cmd.output = :insert_as_snippet
cmd.input = :none
cmd.invoke { "<br />" }
end
示例2 Ctrl+9为选中文字添加包围标签
command t(:wrap_selection_in_tag_pair) do |cmd|
cmd.key_binding = "CONTROL+9"
cmd.input = :selection
cmd.invoke do |context|
selection = ENV['TM_SELECTED_TEXT'] || ''
if selection.length > 0
"<${1:p}>#{selection.gsub('/', '\/')}</${1:p}>"
else
"<${1:p}>$0</${1:p}>"
end
end
end
=end
#可复制一段命令,在下面开始制作新命令 end
亲测有效,如还有不懂QQ咨询我:844271163
【前端vue开发】Hbuilder配置Avalon、AngularJS、Vue指令提示的更多相关文章
- 【转】Hbuilder配置Avalon、Vue指令提示
转载自CSDN http://blog.csdn.net/jianggujin/article/details/71419828 我本人是一名Java后端开发,偶尔也会研究一下前端内容,因为Hbuil ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- weex和vue开发环境配置详解(配置系统变量等等)
本文详细讲解如何搭建weex和vue开发环境 安装java 现在java安装包,网上的安装包都是国外的,很难下载下来 就用这个链接下载,亲测无毒,http://www.wmzhe.com/soft-3 ...
- VUE开发--环境配置(一)(转)
无剑_君关注 0.312019.05.09 11:53:43字数 1,073阅读 19,627 https://www.jianshu.com/p/a494417def99?utm_so ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 零基础 Vue 开发环境搭建 打开运行Vue项目
[相关推荐]IntellIJ IDEA 配置 Vue 支持 打开Vue项目 所需文件 node.js环境(npm包管理器)(node-v8.11.3-x64.msi)(npmV5.6.0) cnpm ...
- 极客时间-vue开发实战学习(ant-design vue作者)
vue基础 属性 事件 插槽 指令(Directives) 生命周期 底层原理 vue生态 路由管理器vue Router 状态管理器vuex 同构Nuxt vue实战 实战项目-ant-desing ...
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
- vue开发环境配置
一.开发工具 Visual Studio Code 二.环境搭建 vue推荐开发环境: Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nod ...
随机推荐
- 【CF938G】Shortest Path Queries(线段树分治,并查集,线性基)
[CF938G]Shortest Path Queries(线段树分治,并查集,线性基) 题面 CF 洛谷 题解 吼题啊. 对于每个边,我们用一个\(map\)维护它出现的时间, 发现询问单点,边的出 ...
- Eclipse Oxygen(4.7.0)安装插件Eclipse Class Decompiler反编译JAR文件
引用自官方内容 Eclipse Class Decompiler是一款Eclipse插件,整合了多种反编译器,和Eclipse Class Viewer无缝集成,能够很方便的使用插件查看类库源码,进行 ...
- 「CodePlus 2017 11 月赛」大吉大利,晚上吃鸡!(dij+bitset)
从S出发跑dij,从T出发跑dij,顺便最短路计数. 令$F(x)$为$S$到$T$最短路经过$x$的方案数,显然这个是可以用$S$到$x$的方案数乘$T$到$x$的方案数来得到. 然后第一个条件就变 ...
- LGP4518[JSOI2018]绝地反击
题解: 只要确定了每艘飞船的就位位置,就可以用二分+网络流求得答案: 定义偏转角度$a$为离$x$正半轴逆时针最近的边的弧度,$a \in [0,\frac{2\pi}{n})$ 二分一个值,对于一个 ...
- ssh 执行命令并实时显示结果
ssh 执行命令并实时显示结果 import paramiko def main(): sshClient = paramiko.SSHClient() sshClient.set_missing_h ...
- Java入门:基础算法之从字符串中找到重复的字符
本程序演示从一个字符串中找出重复的字符,并显示重复字符的个数. import java.util.HashMap; import java.util.Map; import java.util.Set ...
- range循环
for i in range(10): #特殊写法,从0开始,步长为1,最大值小于10 print("loop",i) print("=========") f ...
- bzoj千题计划153:bzoj2431: [HAOI2009]逆序对数列
http://www.lydsy.com/JudgeOnline/problem.php?id=2431 dp[i][j] 表示i的排列,有j个逆序对的方案数 加入i+1,此时i+1是排列中最大的数, ...
- PHP远程连接mysql报错处理办法
在万网弄了个虚拟主机,想远程连mysql调试(本地4G如果开mysql内存不够!),一直报错: mysqlnd cannot connect to MySQL 4.1+ using the old i ...
- Android的音频解码原来是直接调用的本地C方法直接通过硬件解码
Android就是披着JAVA外衣的C啊~音频解码原来是直接调用的本地C方法直接通过硬件解码的,JAVA和C的字节数组存放模式不同(java是大端,C根据不同平台不同),不同格式需要转化以后才能用. ...