ASP.NET 关于GridView 表格重复列合并
这几天做一个项目有用到表格显示数据的地方,客户要求重复的数据列需要合并,就总结了一下GridView 和 Repeater 关于重复数据合并的方法。

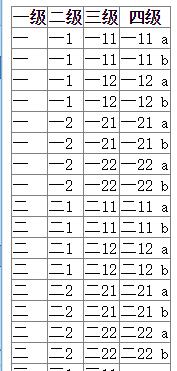
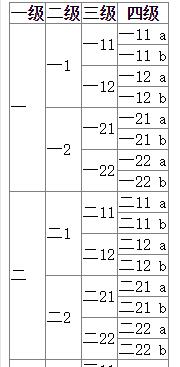
效果图如下 :

GridView :
前台代码 :
- <div>
- <asp:GridView ID="gvIncome" runat="server" AutoGenerateColumns="False">
- <Columns>
- <asp:TemplateField HeaderText="一级">
- <ItemTemplate>
- <asp:Label ID="Label0" runat="server" Text='<%#Eval("aname") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="二级">
- <ItemTemplate>
- <asp:Label ID="Label1" runat="server" Text='<%#Eval("bname") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="三级">
- <ItemTemplate>
- <asp:Label ID="Label2" runat="server" Text='<%#Eval("cname") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="四级">
- <ItemTemplate>
- <asp:Label ID="Label3" runat="server" Text='<%#Eval("dname") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- </Columns>
- </asp:GridView>
- </div>
GridView 前台代码
后台代码 :
- public void DataBind()
- {
- string sql = "select a.aname,b.bname,c.cname ,d.dname from aa as a right join bb as b on a.aid=b.aid right join cc as c on b.bid=c.bid left join dd as d on d.cid=c.cid order by a.aid";
- SqlDataAdapter sda = new SqlDataAdapter(sql, cn);
- DataSet ds = new DataSet();
- sda.Fill(ds);
- gvIncome.DataSource = ds;
- gvIncome.DataBind();
- //MergeRows(gvIncome.HeaderRow, gvIncome.Rows.Count);
- int colnum = gvIncome.Columns.Count; // 获取GridView中获取列数
- MergeRows(gvIncome, , "Label"); // GridView 要整合的列数 需要改变的Lable控件
- }
- public static void MergeRows(GridView gvw, int colnum, string controlNameo)
- {
- for (int col = ; col < colnum; col++) // 遍历每一列
- {
- string controlName = controlNameo + col.ToString(); // 获取当前列需要改变的Lable控件ID
- for (int rowIndex = gvw.Rows.Count - ; rowIndex >= ; rowIndex--) //GridView中获取行数 并遍历每一行
- {
- GridViewRow row = gvw.Rows[rowIndex]; // 获取当前行
- GridViewRow previousRow = gvw.Rows[rowIndex + ]; // 获取当前行 的上一行
- Label row_lbl = row.Cells[col].FindControl(controlName) as Label; //// 获取当前列当前行 的 Lable 控件ID 的文本
- Label previousRow_lbl = previousRow.Cells[col].FindControl(controlName) as Label; //// 获取当前列当前行 的上一行 的 Lable控件ID 的文本
- if (row_lbl != null && previousRow_lbl != null) // 如果当前行 和 上一行 要改动的 Lable 的ID 的文本不为空
- {
- if (row_lbl.Text == previousRow_lbl.Text) // 如果当前行 和 上一行 要改动的 Lable 的ID 的文本不为空 且相同
- {
- // 当前行的当前单元格(单元格跨越的行数。 默认值为 0 ) 与下一行的当前单元格的跨越行数相等且小于一 则 返回2 否则让上一行行的当前单元格的跨越行数+1
- row.Cells[col].RowSpan = previousRow.Cells[col].RowSpan < ? : previousRow.Cells[col].RowSpan + ;
- //并让上一行的当前单元格不显示
- previousRow.Cells[col].Visible = false;
- }
- }
- }
- }
- }
GridView 后台代码
********************************************************
* 华丽的分割线 *
********************************************************
Repeater :
前台代码 :
- // table样式
- <style>
- table {
- border-collapse:collapse;
- }
- table tr td,th {
- border:1px solid black;
- }
- </style>
- //*****************
- <div>
- <table>
- <tr>
- <th>一级</th> <th>二级</th> <th>三级</th> <th>四级</th>
- </tr>
- <asp:Repeater ID="rptIncome" runat="server">
- <ItemTemplate>
- <tr>
- <td runat="server" id="td0"><%#Eval("aname") %></td>
- <td runat="server" id="td1"><%#Eval("bname") %></td>
- <td runat="server" id="td2"><%#Eval("cname") %></td>
- <td runat="server" id="td3"><%#Eval("dname") %></td>
- </tr>
- </ItemTemplate>
- </asp:Repeater>
- </table>
- </div>
Repeater 前台代码
后台代码 :
- public void DataBind()
- {
- string sql = "select a.aname,b.bname,c.cname ,d.dname from aa as a right join bb as b on a.aid=b.aid right join cc as c on b.bid=c.bid left join dd as d on d.cid=c.cid order by a.aid";
- SqlDataAdapter sda = new SqlDataAdapter(sql, cn);
- DataSet ds = new DataSet();
- sda.Fill(ds);
- rptIncome.DataSource = ds;
- rptIncome.DataBind();
- for (int i = ; i < ; i++) // 遍历每一列
- {
- string rpttd = "td";
- string tdIdName1 = rpttd + i.ToString();
- MergeCell(tdIdName1); // 把当前列的 td 的 ID文本作为方法的参数
- }
- }
- /// <summary>
- ///
- /// </summary>
- /// <param name="tdIdName1">当前列当前行的 td 的ID文本</param>
- private void MergeCell(string tdIdName1)
- {
- for (int i = rptIncome.Items.Count - ; i > ; i--) // rptIncome.Items.Count - 1 数据总行数(数据从0开始) 遍历当前列的每一行
- {
- MergeCellSet(tdIdName1, i);
- }
- }
- /// <summary>
- ///
- /// </summary>
- /// <param name="tdIdName1">当前列当前行的 td 的ID文本</param>
- /// <param name="i">当前行</param>
- private void MergeCellSet(string tdIdName1, int i)
- {
- HtmlTableCell cellPrev = rptIncome.Items[i - ].FindControl(tdIdName1) as HtmlTableCell; // 获取下一行当前列的 td 所在的单元格
- HtmlTableCell cell = rptIncome.Items[i].FindControl(tdIdName1) as HtmlTableCell; // 获取当前行当前列的 td 所在的单元格
- cell.RowSpan = (cell.RowSpan == -) ? : cell.RowSpan; // 获取当前行当前列单元格跨越的行数
- cellPrev.RowSpan = (cellPrev.RowSpan == -) ? : cellPrev.RowSpan; // 获取下一行当前列单元格跨越的行数
- if (cell.InnerText == cellPrev.InnerText)
- {
- // 让下一行的当前单元格的跨越行数 + 当前行的跨越行数
- cellPrev.RowSpan += cell.RowSpan;
- cell.Visible = false; // 隐藏当前行
- //关键代码,再判断执行第2列的合并单元格方法
- }
- }
Repeater 后台代码
ASP.NET 关于GridView 表格重复列合并的更多相关文章
- ASP.NET 为GridView添加序号列,且支持分页连续累计显示
为GridView添加序号列,且支持分页连续累计显示,废话不多说,直接上代码: <%@ Page Language="C#" AutoEventWireup="tr ...
- 使用模板技术处理ASP.NET中GridView额外序号列的问题
问题描述: 现在要在一张GridView表中添加一列来显示行号,要求是显示下一页的时候能够递增而不是从新编号.数据库中的没有相关序号列 如何在软件端实现呢? 通过测试,添加以下代码即可解决需求. &l ...
- ASP.NET中重复表格列合并的实现方法(转自脚本之家)
这几天做一个项目有用到表格显示数据的地方,客户要求重复的数据列需要合并,就总结了一下.NET控件GridView 和 Repeater 关于重复数据合并的方法. 这是合并之前的效果: 合并之后的效果图 ...
- GRIDVIEW多行多列合并单元格(合并列)
GitHub项目地址:https://github.com/mingceng/merge-gridviewcell 去年的时候,我写了两篇文章: GridView多行多列合并单元格(完整代码和例子) ...
- asp.net教程:GridView导出到Excel或Word文件
asp.net教程:GridView导出到Excel或Word文件</ br> 在项目中我们经常会遇到要求将一些数据导出成Excel或者Word表格的情况,比如中国移动(我是中国移动用户) ...
- Asp.net中GridView使用详解(引)
GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到Gr ...
- 关于开发C#中的asp.net中gridview控件的使用
原文网址:http://blog.sina.com.cn/s/blog_67f1b4b201017663.html 1.GridView无代码分页排序: 效果图: 1.AllowSorting设为Tr ...
- Asp.net中GridView详解《转》
ASP.NET服务器控件GridView 1 ASP.NET 服务器控件GridView使用 本教程不介绍服务器端控件的呈现,事件处理,状态等理论知识,只介绍服务器端控件的使用操作,如 ...
- Asp.net中GridView使用详解(很全,很经典 转来的)
Asp.net中GridView使用详解 效果图参考:http://hi.baidu.com/hello%5Fworld%5Fws/album/asp%2Enet中以gv开头的图片 l ...
随机推荐
- Backbone学习笔记 - Model篇
2 Model 在Backbone中,Model用于存储核心数据,可以将数据交互相关的逻辑代码放在这里.基本形式如下: var Human = Backbone.Model.extend({ init ...
- day74天中间件介绍
一. importlib settings 执行结果: 两个process_request process_response按照注册顺序的倒叙进行执行 PROCESS_VIEW Process_v ...
- 廖雪峰Python学习笔记——序列化
序列化 定义:程序运行时所有变量都存在内存中,把变量从内存中变成可存储或可传输的过程称为序列化pickling,在其他语言中称为serialization,marshalling,flattening ...
- nginx 场景业务汇总 (初)
本文链接:http://www.cnblogs.com/zhenghongxin/p/8891385.html 在下面的测试中,建议每次修改nginx配置文件后,都用此命令检查一下语法是否正确: [r ...
- 基于unoconv的在线office预览
这几天在搞在线文档预览,网上查了几种方案, 第一种:使用google的在线预览 -> 国内被Q,pass 第二种:使用第三方的,比如:永中dcs -> 要钱,pass 第三种:先转换为pd ...
- poj1456---贪心
题目大意: 有n个商品,每个商品有价值和一个最后期限,过了这个期限该商品就不能卖出去了 问你如何去卖,能得到最大的收益.(每个东西卖一天,不能同时卖两种东西) 思路: 贪心: 先按价值对商品排序,价值 ...
- 网站引入外部js
有时想看某个网站下一些数据,需要用到js做一个实时的筛选,却又苦于该网站没用jQuery导致想使用jQuery时,还无法下手,那么下面这段js或许可以帮助你.1.打开我们的chrome调试工具,切换到 ...
- VUE 项目刷新路由指向index.html
背景描述: VUE 项目经过 npm run bulid 生成静态文件上传到服务器后,当我们切换路由并刷新页面,nginx 服务器会报 502 或者 404 错误. 原因分析: 我猜测是因为在 VUE ...
- [Swift实际操作]七、常见概念-(7)日历Calendar和日期组件DateComponents
本文将为你演示日历和日期组件的使用.通过日历的日期部件,可以获得日期的各个部分. 首先引入需要用到的界面工具框架 import UIKit 初始化一个日期对象,其值为当前的日期. let dt = D ...
- h5移动端聊天室|仿微信界面聊天室|h5多人聊天室
今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是 ...
