微信小程序 HelloWorld
本篇文章由:http://xinpure.com/micro-applet-helloworld/
微信官方文档及工具已经开放!!! https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644084689 - 2016.09.24
前言
9 月 21 日晚, 微信宣布: 微信小程序开始内测。
瞬间爆炸!!!
面对仅有 200 名的内测资格, 网络上各种求资源求文档求工具。。。
一时间大家都建起了各种 微信群、QQ群,一起在探讨 微信小程序
人多力量大!!!
Demo、文档、破解版的工具随之而来。。。
破解工具及破解教程:
https://github.com/gavinkwoe/weapp-ide-crack
API 文档:
http://wxopen.notedown.cn/api/
实践
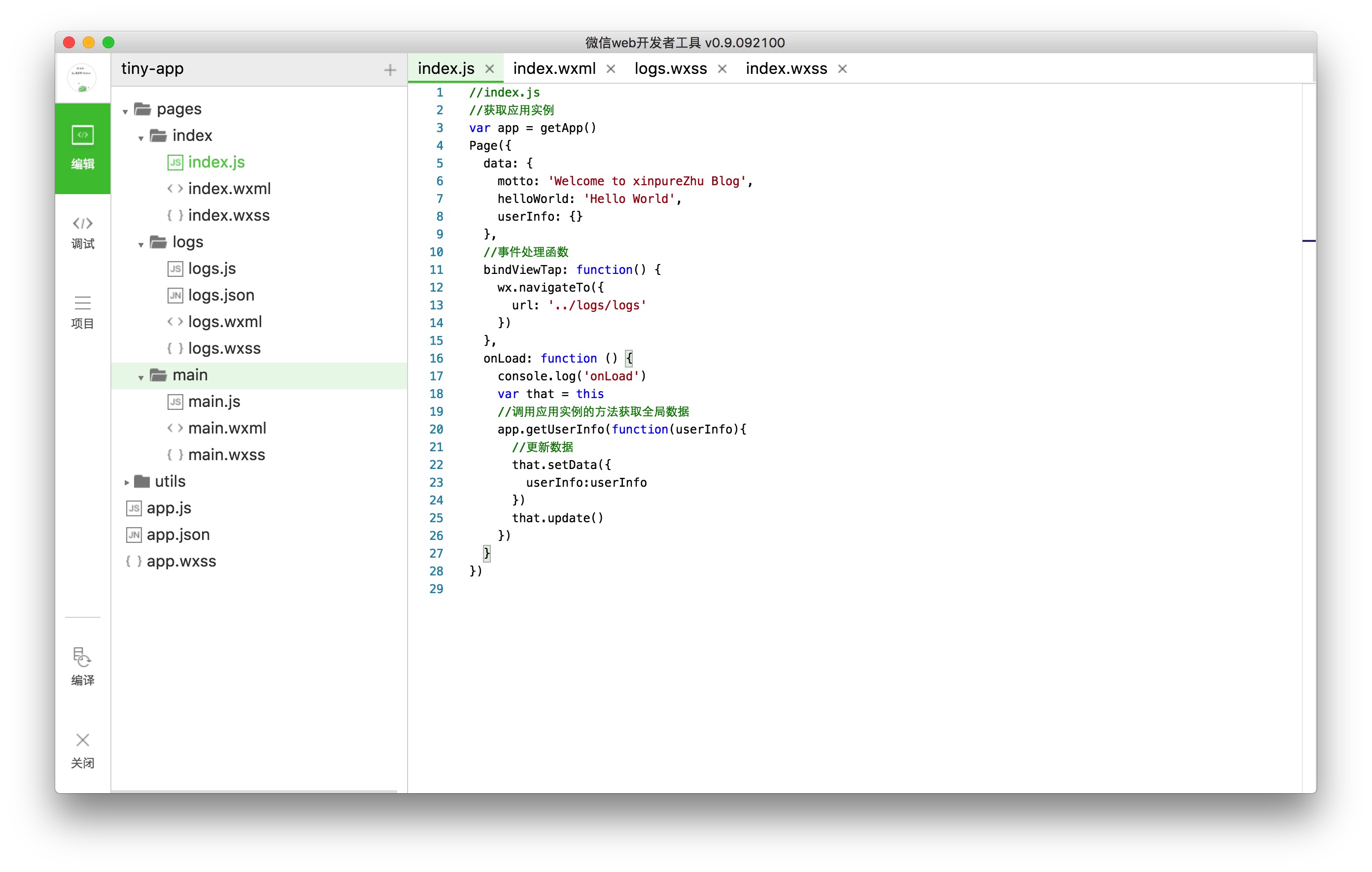
微信 Web 开发者工具界面:

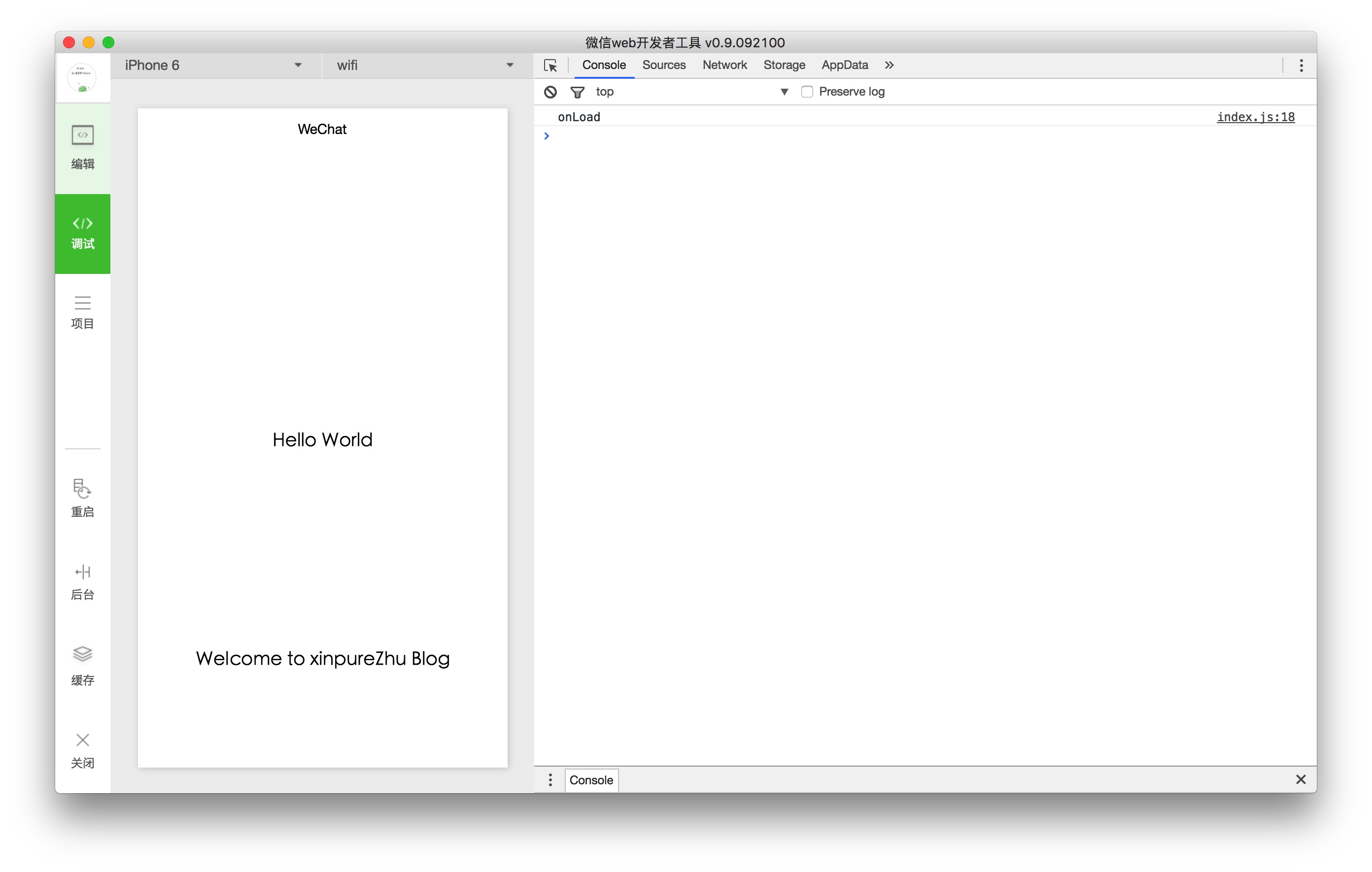
预览界面:

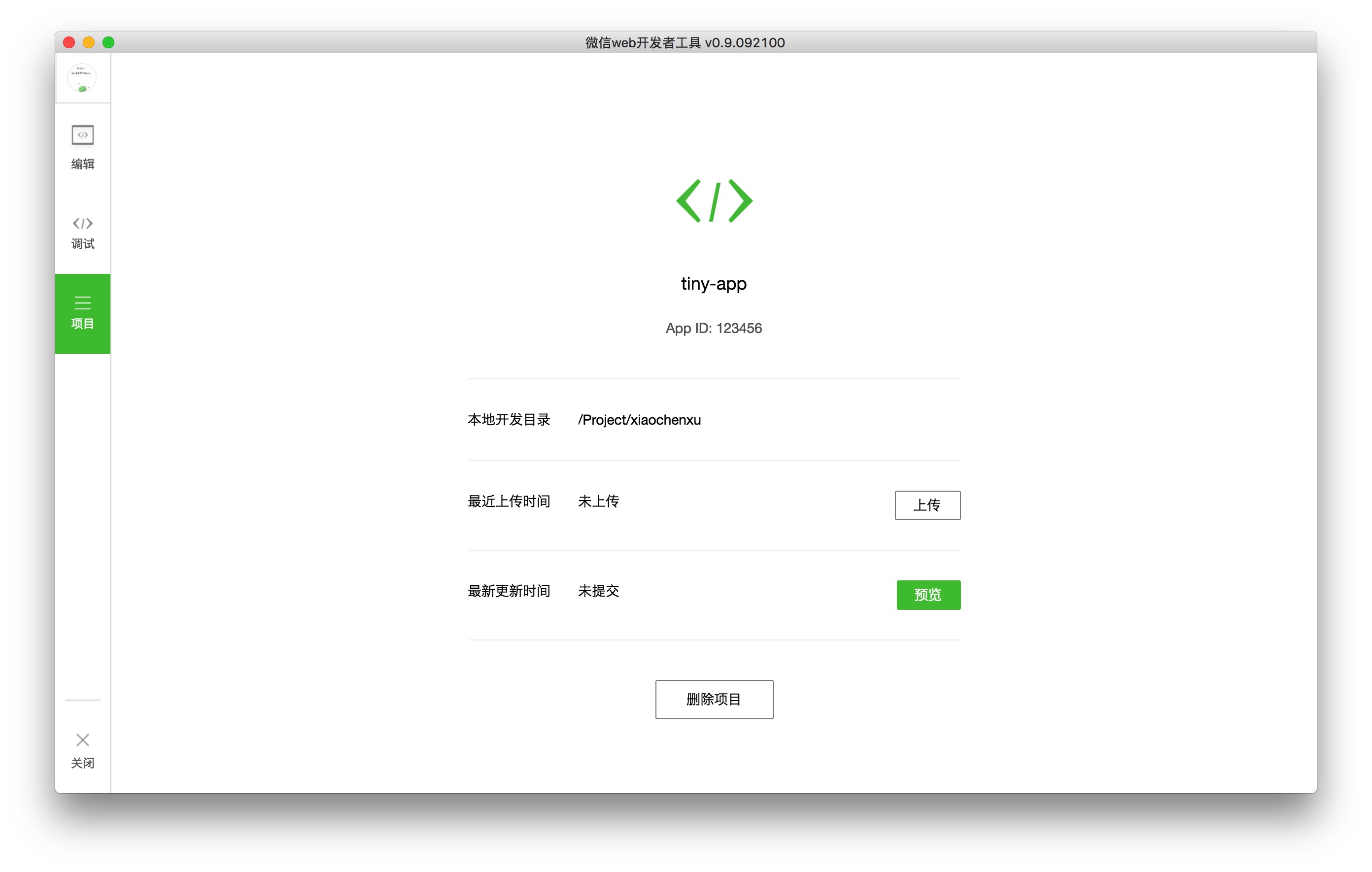
项目信息:

当然,因为是破解版,appid 是随便填写的
最后
现在只是简单的体验了一下,感受了一下,微信小程序 的Hello World
微信小程序 HelloWorld的更多相关文章
- 用微信小程序做H5游戏尝试
微信小程序发布后,公司虽然没有拿到第一批内测资格,但作为微信亲密合作伙伴,一定要第一时间去尝试啦.现在微信小程序刚发布还在测试阶段,可以说是1.0版本,所以框架和结构内容都还不多,相关的文档跟微信AP ...
- 微信小程序 教程及示例
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有,转载请联系作者获得授权.微信小程序正式公测, ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
- 微信小程序资料集合
一:官方地址集合: 1:官方工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476434678461 2: ...
- 小程序新能力-个人开发者尝鲜微信小程序
个人开发者的福利 微信小程序,刚听到这个新名词的时候,我就兴冲冲的去找入口,看看自己能不能搞个微信小程序的HelloWorld,毕竟能在微信上把自己写的一些小工具跑起来还是满炫酷的. 没想,网上一查, ...
- 微信小程序入门学习
前(che)言(dan): 近几天,微信小程序的内测引起了众多开发人员的热议,很多人都认为这将会成为一大热门,那么好吧,虽然我是一个小白,但这是个新玩意,花点时间稍稍钻研一下也是无妨的,谁让我没有女朋 ...
- 如何开发微信小程序学习
文件中 project.config.json是开发者工具为我们自动生成的一个开发者工具的配置文件,主要是保存了一些我们对开发者工具的个性化配置. 一个微信小程序应用至少要有两个文件 一个是app.j ...
- 微信小程序入门(二)
5.安装微信开发者工具 小程序入口文档 点"小程序开发"-->>"工具-->>再点左边的"下载",进行开发者工具的下载 6.小 ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
随机推荐
- 关于mysql的wait_timeout参数 设置不生效的问题
关于wait_timeout 有一次去online set wait_timeout 的时候发现改了不生效,如下: mysql> show variables like 'wait_timeou ...
- VMware虚拟机的三种联网方法及原理
VMware虚拟机的三种联网方法及原理 博客分类: 操作系统 虚拟机Vmware互联网网络应用网络协议 一.Brigde——桥接 :默认使用VMnet0 1.原理: Bridge 桥"就 ...
- unity 3D游戏场景转换
//////////////////2015/07/07//////// /////////////////by xbw/////////////// ///////////////环境 unity ...
- 数据库实例: STOREBOOK > 用户 > 编辑 用户: PUBLIC
ylbtech-Oracle:数据库实例: STOREBOOK > 用户 > 编辑 用户: PUBLIC 编辑 用户: PUBLIC 1. 一般信息返回顶部 1.1, 1.2, 2 ...
- 第九章 Redis过期策略
注:本文主要参考自<Redis设计与实现> 1.设置过期时间 expire key time(以秒为单位)--这是最常用的方式 setex(String key, int seconds, ...
- 访问者模式讨论篇:java的动态绑定与双分派
java的动态绑定 所谓的动态绑定就是指程执行期间(而不是在编译期间)判断所引用对象的实际类型,根据其实际的类型调用其相应的方法.java继承体系中的覆盖就是动态绑定的,看一下如下的代码: class ...
- UNIX域套接字——UNIX domain socket(DGRAM)
#define UNIX_PATH_MAX 108 #include <sys/types.h> #include <sys/socket.h> #include <sy ...
- RequireJS 参考文章
入门: http://www.cnblogs.com/snandy/archive/2012/05/22/2513652.html http://www.cnblogs.com/snandy/arch ...
- iOS开发-数据选择UIPickerView
UIPickerView开发一般选择区域或者分级数据的时候会使用到,类似于前端中用到树状结构,不过PC上一般都是从上到下的分级,使用UIPickView是从左到右实现,可以动态的设置UIPickVie ...
- MD5 SHA1 哈希 签名 碰撞 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
