beat冲刺(4/7)
目录
摘要
- 队名:小白吃
- 组长博客:hjj
- 作业博客:beta冲刺(4/7)
团队部分
- 后敬甲(组长)
- 过去两天完成了哪些任务
- 整理博客
- ppt模板
- 接下来的计划
- 做好机动、写好博客
- 考虑最终展示的内容
- 还剩下哪些任务
- 最终展示准备
- 有哪些困难
- 考试增多,时间紧张
- 有哪些收获和疑问
- 收获:文档书写
- 疑问:没了
- 过去两天完成了哪些任务
- 黄靖茹
- 过去两天完成了哪些任务
- 数据周报显示出了问题
- 接下来的计划
- html js数据是怎么传输的搞清楚
- 改之前的代码
- 还剩下哪些任务
- 猜你喜欢网页编写
- 学生端订单设置
- 有哪些困难
- 对接起来好麻烦,计算机玄学根本明明一毛一样的代码为什么在我的电脑上就显示不出来
- 有哪些收获和疑问
- 收获:大把大把的头发
- 疑问:为什么一样的代码在自己电脑上就显示不出来!哭了
- 过去两天完成了哪些任务
- 葛亮
- 过去两天完成了哪些任务
- 我的界面优化
- 接下来的计划
- 完善学生端
- 还剩下哪些任务
- 商家端的完成
- 学生端界面美画
- 有哪些困难
- 融入新的小程序开发过程中
- 有哪些收获和疑问
- 收获:前端技术
- 疑问:暂无
- 过去两天完成了哪些任务
- 黄泽
- 过去两天完成了哪些任务
- 完成了学生端基本所有功能
- 接下来的计划
- 添加注册
- 还剩下哪些任务
- 商家端的完善
- 商家端基本功能
- 有哪些困难
- 东西太多感觉做不完
- 后续制作需要更多的小程序技术,能力不足
- 有哪些收获和疑问
- 收获:编写js与wxml代码的技术越来越娴熟了
- 疑问:暂无
- 过去两天完成了哪些任务
- 蔡文斌
- 过去两天完成了哪些任务
- 完成模板与数据库的对接,显示数据库的相关内容
- 接下来的计划
- 界面调整
- 改进推荐算法(针对新提出的要求)
- 还剩下哪些任务
- 还是饮食周报的模块
- 推荐算法的完善
- 有哪些困难
- 存在数据库的数据格式类型与想要的信息不一样,需要对其进行转化筛选
- 刚开始对于网页的编写不熟悉,导致花费了一些无用功
- 有哪些收获和疑问
- 收获:对python语言越来越熟悉,熟悉了写网页时前端与后端的对接
- 疑问:之前在用python写excel时,直接写入好像是不行的,需要先copy生成一个副本,然后对副本进行操作
- 过去两天完成了哪些任务
- 卢泽明
- 过去两天完成了哪些任务
- 过去两天写了学生端的几个接口
- 拍摄了非自选的店铺
- 帮助数据分析一起干活
- 接下来的计划
- 建立商家端的数据库
- 和前端对接商家端的接口
- 还剩下哪些任务
- 商家端的全部接口与数据库,学生端部分接口
- 有哪些困难
- 刚刚入手php,写起来比较坎坷
- 有哪些收获和疑问
- 收获:学会了php写接口的基本写法
- 疑问:接口部分调用数据库的写法还不熟练
- 过去两天完成了哪些任务
- 刘浩
- 过去两天完成了哪些任务
- 完成学生端
- 接下来的计划
- 完成商家端
- 还剩下哪些任务
- 模块对接
- 有哪些困难
- 时间紧张,考试增多
- 学生端需要加快速度
- 有哪些收获和疑问
- 收获:加深了对前端语法的理解
- 疑问:无
- 过去两天完成了哪些任务
- 张杰
- 过去两天完成了哪些任务
- 拍玫瑰园证件照
- 帮前端改wxcss进行中
- 接下来的计划
- 改css代码
- 拍摄菜品及招牌
- 还剩下哪些任务
- 实战画界面
- 有哪些困难
- 功能与美观并存是一件极其复杂的事情
- 改代码好复杂啊啊啊啊啊啊啊
- 有哪些收获和疑问
- 收获:改前端和画原型都很难
- 疑问:有没有一键抠图的工具?
- 过去两天完成了哪些任务
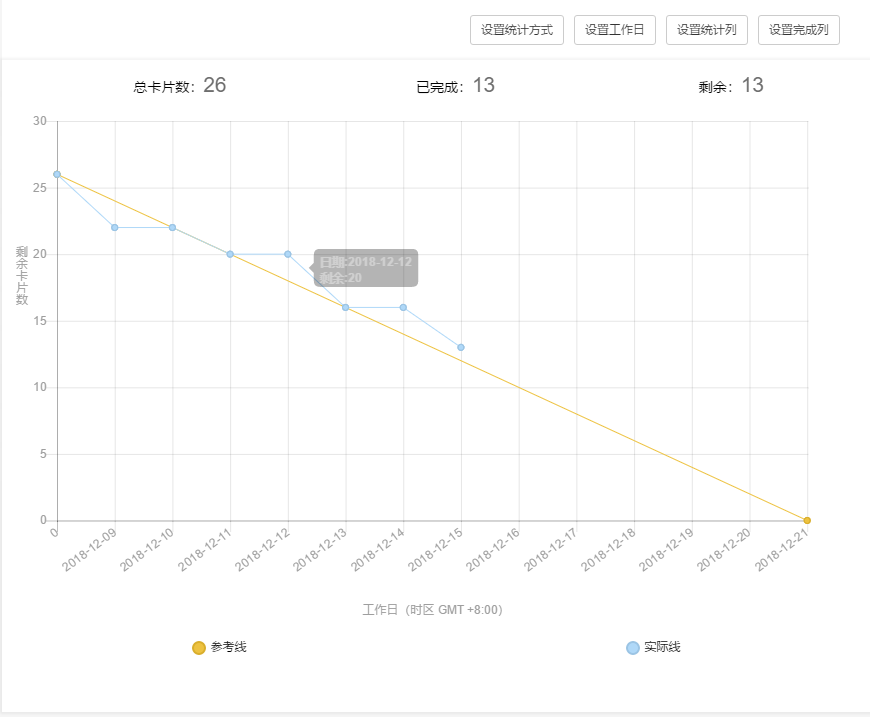
团队燃尽图

- 团队github签入记录
- 暂未更新
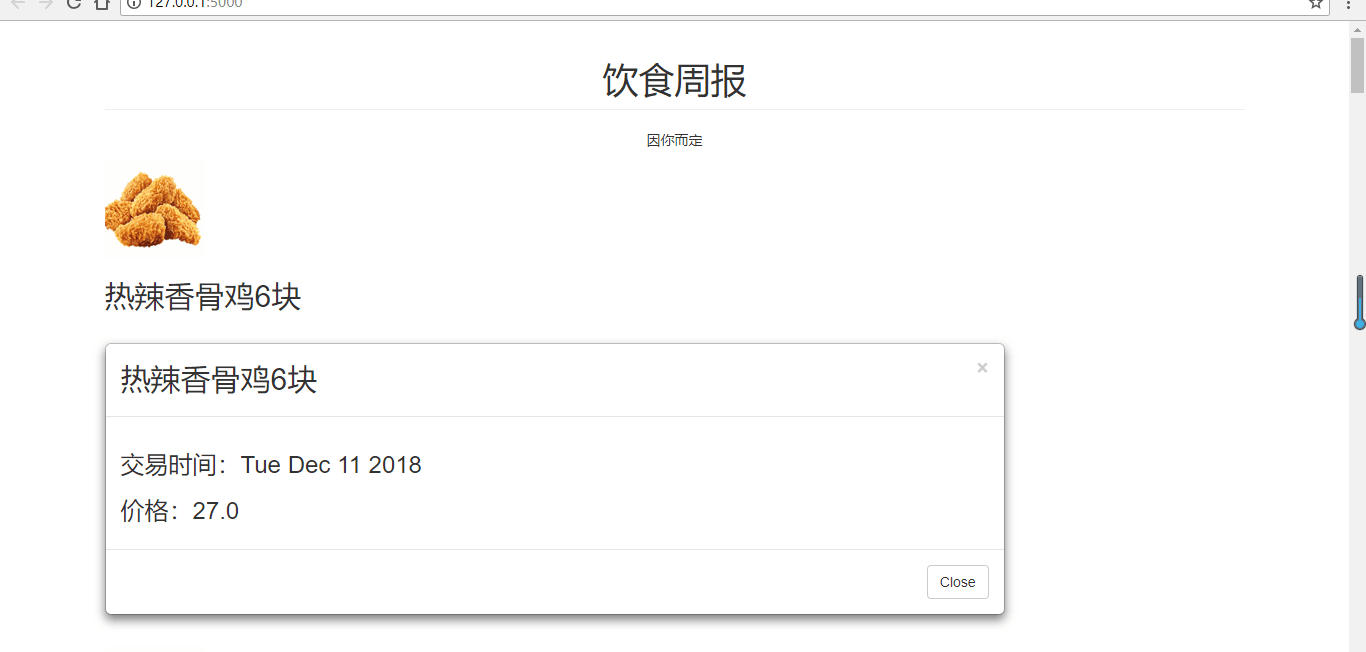
- 组内最新成果
- 数据周报小样

- 数据周报小样
- 站立会议合照
- 团队工作照(朱跃安同学请假,刘浩同学在拍照)

- 团队工作照(朱跃安同学请假,刘浩同学在拍照)
会议耗时记录
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 8 |
| 2 | 10 |
| 3 | 9 |
| 4 | 8 |
| 5 | |
| 6 | |
| 7 | |
| 8 | |
| 9 | |
| 10 |
个人部分
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| ?Estimate | ?估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 0 | 0 |
| ?Analysis | ?需求分析 (包括学习新技术) | 20 | 30 |
| ?Design Spec | ?生成设计文档 | 0 | 0 |
| ?Design Review | ?设计复审 | 0 | 0 |
| ?Coding Standard | ?代码规范(为目前的开发制定合适的规范) | 0 | 0 |
| ?Design | ?具体设计 | 30 | 30 |
| ?Coding | ?具体编码 | 0 | 0 |
| ?Code Review | ?代码复审 | 0 | 0 |
| ?Test | ?测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| ?Test Repor | ?测试报告 | 0 | 0 |
| ?Size Measurement | ?计算工作量 | 20 | 30 |
| ?Postmortem & Process Improvement Plan | ?事后总结, 并提出过程改进计划 | 30 | 45 |
| 合计 | 160 | 225 |
beat冲刺(4/7)的更多相关文章
- Beat冲刺报告---Day0
Beta阶段报告---Day0 1.需要改进完善的功能 我们上一阶段开发由于开发时间匆忙,对于爬虫耗时的优化没有考虑.优化的空间我在Alpha阶段的总结报告里说过,具体看下图. 这张图显示出爱 ...
- beat冲刺(7/7)
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:beta冲刺(7/7) 后敬甲(组长) 过去两天完成了哪些任务 ppt制作 视频拍摄 接下来的计划 准备答辩 还剩下哪些 ...
- beat冲刺(6/7)
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:beta冲刺(6/7) 团队部分 后敬甲(组长) 过去两天完成了哪些任务 ppt制作 视频拍摄 接下来的计划 准备答辩 ...
- beat冲刺(5/7)
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:beta冲刺(5/7) 团队部分 后敬甲(组长) 过去两天完成了哪些任务 ppt制作中 数据集标注 接下来的计划 制作p ...
- beat冲刺(3/7)
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:beta冲刺(3/7) 团队部分 后敬甲(组长) 过去两天完成了哪些任务 整理博客 ppt模板 接下来的计划 做好机动. ...
- beat冲刺计划安排
1. 团队成员 组长:郭晓迪 组员:钟平辉 柳政宇 徐航 曾瑞 2. 主要计划安排如下: 3. 详细日程任务安排
- Beat 冲刺 (3/7)
队名:起床一起肝活队 组长博客:博客链接 作业博客:班级博客本次作业的链接 组员情况 组员1(队长):白晨曦 过去两天完成了哪些任务 描述: 1.界面的修改与完善 展示GitHub当日代码/文档签入记 ...
- Beta冲刺——第二天
beat冲刺:第二天 各个成员今日完成的任务 成员 冯晓.马思远 彭辉.王爽 吴琼.郝延婷 今日完成任务 ·管理员功能模块的代码规范与测试 ·网站的前端调整 ·代码规范 ·系统管理模块功能测试 ·博客 ...
- Beta冲刺——第四天
beat冲刺:第四天 各个成员今日完成的任务 成员 冯晓.马思远 彭辉.王爽 吴琼.郝延婷 今日完成任务 ·管理员功能模块的代码规范与测试 ·后台审稿系统代码规范 ·代码规范 ·系统审稿模块功能测试 ...
随机推荐
- rdlc报表随笔心得 ,基本结构和一些表达式。
Dataset Form RDLC 主要放数据集的文件夹 存放窗体的文件夹 存放各种报表的文件夹 第一部,创建报表结构 首先添加数据集项 添加完成之后我们会看到这个页面 之后我们在上面添加一些数据集 ...
- jQuery 事件函数传参异常identifier starts immediately after numeric literal
问题情境: var arr=[aabbcc,112233]; var html = ""; for(var i =0;i<arr.length;i++){ html += ' ...
- 关于MySQL存入的时间和取出时间不一致的解决
场景:代码运行在Linux-A上,new Date() 生成的时间比当前时间早13个小时,导致存入数据库内的时间也早13个小时,但前台读取展示出来的时间又是正常的.在数据库直接select now() ...
- CTF-i春秋网鼎杯第四场部分writeup
CTF-i春秋网鼎杯第四场部分writeup 因为我们组的比赛是在第四场,所以前两次都是群里扔过来几道题然后做,也不知道什么原因第三场的题目没人发,所以就没做,昨天打了第四场,简直是被虐着打. she ...
- gulp安装搭建前端项目自动化
下面是今天在配置gulp运行项目时遇到的问题几个问题及其完整的安装过程: 1.安装node.js .gulp是基于nodejs使用的 查看版本node -v 2.npm install gulp ...
- python基础学习1-字典的使用
id_db={1:"wh" ,2:"wx" ,3:{1:"a",2:"b",3:"c"} ,4:[& ...
- 【转载】Direct3D HLSL介绍(上)
原文路径:http://www.csharpwin.com/csharpspace/3087.shtml 写过Direct3D程序的朋友们可能还记得,在以往,大家常为如何表现更多真实的材质(如玻璃.金 ...
- AGC 018 F - Two Trees
F - Two Trees 链接 题意: 给定两棵都是N个节点的有根树,节点均从1~N标号.给每个标号定一个权值(类似一号点的权值是x,那么两棵树中1号点的权值都是x),使在两棵树满足以任意节点为根的 ...
- POJ-2299 Ultra-QuickSort (树状数组)
题目链接:Ultra-QuickSort 题意: 给出了一个序列,序列中有n个数,现在每次操作能交换相邻的两个数,要求操作几次可以将这个序列转换为一个从小到大排序的序列. 题解: 我的解法是先把所有的 ...
- UWP 五星评价(不跳转到龟速商店)
之前写过一篇文章 UWP 五星好评 代码如下 var pfn = Package.Current.Id.FamilyName; await Launcher.LaunchUriAsync(new ...
