1、shader简介、渲染管线
vs对于shader的插件:http://blog.shuiguzi.com/shaderlabvs-release-page.html

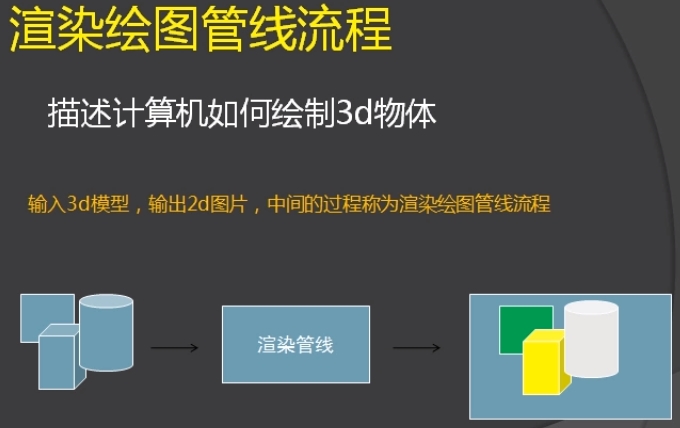
计算机有一块重要的组成部分,就是“显卡”,大家玩游戏的话,肯定是会配置一块好的显卡,
因为3D游戏绘制过程的计算大部分都是由显卡来完成的,而实际上CPU工作的负荷相对是比较低的,
那么显卡到底做了什么呢,它是接受CPU传递给它的一个3D模型,那么显卡会通过一个固定的处理流程之后,
最终会返回给CPU一个2D的图形,中间显卡处理的过程,我们叫它“渲染管线流程”
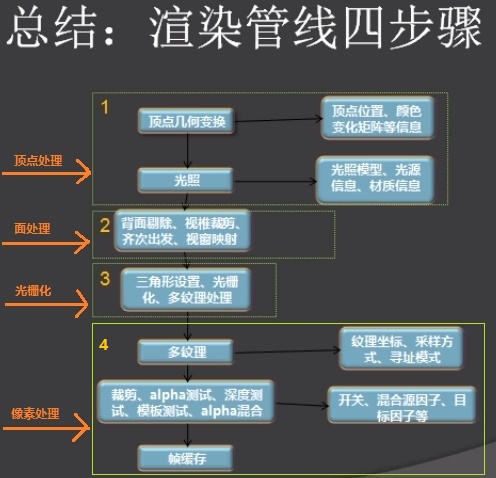
渲染管线流程细分
1、顶点处理
2、面处理
3、光栅化
4、像素处理
一、顶点处理
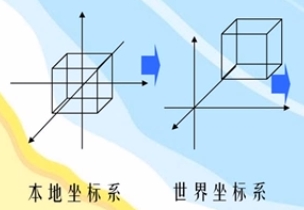
(1)定点变换
将每个物体的位置转换为世界坐标

我们知道一个FBX文件是由maya或者3Dmax这些软件制作而成的,它其实是一个二进制文件,而这个二进制文件实际上存储的是模型的坐标点
如果我们把一个fbx的模型拉近看一下,就能看到此模型上有很多的点和线

这个fbx文件存储的就是这些点的坐标(x,y,z)以及存储每个点跟哪个点相连的信息,有了这些坐标之后,再通过线段的连接,3个点就会成为一个面,
很多个这样的面,最终就会组成为一个模型
在fbx存储的都是相对于自己的一个坐标,我们要把它自己的一个坐标转换成一个全局的坐标,也就是以世界作为参考的一个点!
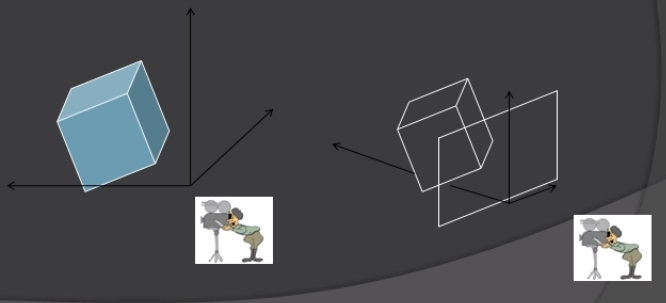
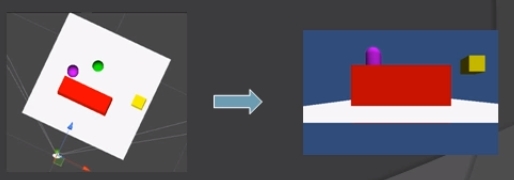
(2)观察坐标系-投影坐标系
将每个物体从世界坐标投影到观察者的投影平面上(也就是说把3D的坐标转换成2D的坐标)
每个物体的世界坐标相当于Scene场景视图,观察者的投影平面相当于Game视图

二、面处理
(1)面的组装
就是每个点对应相连接成面之后,面与面之间再组装成模型
(2)面的剔除
就是摄像机看不到的模型,那么显卡就没有必要去渲染它们了,所以这个模型的所有面都会被剔除掉,它不会参与计算,能够优化显示性能
(3)面的截取
摄像机、包括我们人所看到的范围实际上都是一个椎体,人的眼睛为出发点,是一个顶点,眼睛会有一个角度,视角能看到一个最远的地方
因为人能看到的区域是一个椎体,所以3D引擎里面拿了一个摄像机的椎体视角范围来模拟人看到的范围
有可能某些模型的面比人看到的范围还大,那么就会在边缘处就会做一些裁剪,这就是面的截取

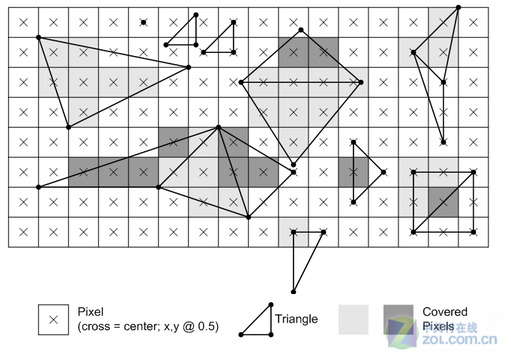
三、光栅化
将以向量为基本的面转换成一个个点阵形式的像素集合
模型相当于是一个矢量(既有大小又有方向的量)的内容,模型上由某一个点到某一个点之间,它是一个距离,
但是实际上,用户在设备上最终输出的都是以像素点来输出的,会把一个平面拆分成一个一个的像素点,每一个像素点在后面会做单独的处理,
如果一个像素点区域被两个模型所占,如果一个模型为黄色,一个为红色,那么最终这个像素只能以一种颜色进行输出,
光栅化就会做这样的处理,让一个像素点上只会出现一种颜色

Pixel:像素 Triangle:三角形 Covered Pixels:覆盖的像素
四、像素处理
将以向量为基本的面转换成一个个点阵形式的像素集合
对每个像素区域进行着色
对像素贴上贴图
最终形成2D画面

1、shader简介、渲染管线的更多相关文章
- Unity3D shader简介
Unity3D shader简介 可以肯定的说Unity3D使得很多开发者开发游戏更容易.毫无疑问,shader(着色器)编码,仍有很长的路要走.shader是一个专门运行在GPU的程序,经常被神秘包 ...
- 【Unity Shader】渲染管线
流程概述 应用程序阶段 应用程序阶段,使用高级编程语言(C.C++.JAVA 等)进行开发,主要和CPU.内存打交道,诸如碰撞检测.场景图建立.空间八叉树更新.视锥裁剪等经典算法都在此阶段执行.在该阶 ...
- UnityShader之固定管线Fixed Function Shader【Shader资料3】
Fixed function shader简介: 属于固定渲染管线 Shader, 基本用于高级Shader在老显卡无法显示时的情况.使用的是ShaderLab语言,语法与微软的FX files 或 ...
- 【Unity Shaders】学习笔记——渲染管线
[Unity Shaders]学习笔记——Shader和渲染管线 转载请注明出处:http://www.cnblogs.com/-867259206/p/5595924.html 写作本系列文章时使用 ...
- Unity3D Shader 学习笔记(一):初识Shader
第一节:图形处理器简史 GPU发展简史 GPU英文全称Graphic Procssing Unit. T&L变换和光照流水线 可编程GPU GPU的优点和缺点 第二节:Unity Shader ...
- Esfog_UnityShader教程_前言
很多人在学习Unity的时候对Shader都是一知半解,作为刚入职半年的新人接触Shader的时间也并不长,正因为是新人才能体会到学习Shader时候所遇到的困难和迷茫,无奈于资料不好找,网上难得的几 ...
- opengl performance optimization
OpenGL 性能优化 作者: Yang Jian (jyang@cad.zju.edu.cn) 日期: 2009-05-04 本文从硬件体系结构.状态机.光照.纹理.顶点数组.LOD.Cull等方面 ...
- 3D Computer Grapihcs Using OpenGL - 06 Vertex and Fragment Shaders
从这里就接触到了可编程图形渲染管线. 下面介绍使用Vertex Shader (顶点着色器)和 Fragment Shader(像素着色器)的方法. 我们的目标是使用这两个着色器给三角形填充绿色. 添 ...
- OpenGL入门1.2:渲染管线简介,画三角形
每一个小步骤的源码都放在了Github 的内容为插入注释,可以先跳过 图形渲染管线简介 在OpenGL的世界里,任何事物是处于3D空间中的,而屏幕和窗口显示的却是2D,所以OpenGL干的事情基本就是 ...
随机推荐
- POJ-2155 Matrix---二维树状数组+区域更新单点查询
题目链接: https://vjudge.net/problem/POJ-2155 题目大意: 给一个n*n的01矩阵,然后有两种操作(m次)C x1 y1 x2 y2是把这个小矩形内所有数字异或一遍 ...
- 过河问题(POJ1700)
题目链接:http://poj.org/problem?id=1700 解题报告: 1.贪心算法,每次过两个速度最慢的人,抵消那个较慢的人的时间. #include <stdio.h> # ...
- 一、初始Object-C
一.OC概述 特点: 1没有包得概念 2关键字以@开头 3.拓展名 .m 二.第一个OC类 1,分为2个文件..m和.h文件 2. .m文件用来实现类 .h用来定义声明类 .h文件中得写法 //@i ...
- 旧文备份:AVR读写EEPROM分析
由于AVR的EEPROM写周期比较长(一般为毫秒级),因此在编程使用过程中要特别注意.对于读EEPROM没什么好说的,读一个字节的数据要耗费4个时钟周期,可以忍受,写就比较麻烦了,虽然放在EEPROM ...
- linux下 利用 rz 命令上传文件
1. 如何安装? 1)编译安装 root 账号登陆后,依次执行以下命令: # cd /tmp # wget http://www.ohse.de/uwe/releases/lrzsz-0.12.20 ...
- Q&A - 如何获取ip地址所在地
获取其IP地址后,传入以下URL,并请求该URL,该请求会响应一个JSON格式的数据包,该IP地址的所在地均在这个数据包内 http://int.dpool.sina.com.cn/iplooku ...
- MySql开启GTID和多线程复制功能
1.修改参数 master: gtid_mode = ON --开启gtid这个必须打开 enforce-gtid-consistency = ON ...
- RPC框架基础概念理解以及使用初体验
RPC:Remote Procedure Call(远程服务调用) RPC是做什么的 通过RPC框架机器A某个进程可以通过网络调用机器B上的进程方法,就像在本地上调用一样. RPC可以基于HTTP或者 ...
- httpd虚拟主机、站点访问控制、基于用户的访问控制、持久链接等应用配置实例
httpd配置内容 httpd2.2 配置文件: /etc/httpd/conf/httpd.conf /etc/httpd/conf.d/*.conf 服务脚本: /etc/rc.d/init.d/ ...
- 【转载】C语言itoa()函数和atoi()函数详解(整数转字符C实现)
本文转自: C语言itoa()函数和atoi()函数详解(整数转字符C实现) 介绍 C语言提供了几个标准库函数,可以将任意类型(整型.长整型.浮点型等)的数字转换为字符串. int/float to ...
