Django会话,用户和注册之session
鉴于cookie的不安全,django自带的session框架会帮我们搞定这些问题
你可以用session 框架来存取每个访问者任意数据, 这些数据在服务器端存储,并对cookie的收发进行了抽象。 Cookies只存储数据的哈希会话ID,而不是数据本身,从而避免了大部分的常见cookie问题。我们来看下session如何使用
打开 Sessions功能
Sessions 功能是通过一个中间件和一个模型(model)来实现的。 要打开sessions功能,需要以下几步操作:
1 编辑 MIDDLEWARE_CLASSES 配置,确保 MIDDLEWARE_CLASSES 中包含 'django.contrib.sessions.middleware.SessionMiddleware'。
确认 INSTALLED_APPS 中有 'django.contrib.sessions'
2如果项目是用 startproject 来创建的,配置文件中都已经安装了这些东西,除非你自己删除,正常情况下,你无需任何设置就可以使用session功能。
如果不需要session功能,你可以删除 MIDDLEWARE_CLASSES 设置中的 SessionMiddleware 和 INSTALLED_APPS 设置中的 'django.contrib.sessions'
使用session:
SessionMiddleware 激活后,每个传给视图(view)函数的第一个参数``HttpRequest`` 对象都有一个 session 属性(request.session),这是一个字典型的对象。 你可以象用普通字典一样来用它。我们首先来看下seesion的内置函数用法:
request.session["k1"] 如果不存在则会报错
request.session.get["k1"],如果不存在则会报错,为了防止出错可以request.session.get('k1',none)
request.session['k1'] = 123 设置session值
request.session.setdefault('k1',123) 存在则不设置
del request.session['k1'] 删除
request.session.clear() 删除
所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
用户session的随机字符串
request.session.session_key
将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
删除当前用户的所有Session数据
request.session.delete("session_key")
request.session.set_expiry(value)
默认的过期时间是两周,如果自己设置了过期时间,这样自己设定的优先级就会高于默认的
如果value是个整数,session会在些秒数后失效。
如果value是个datatime或timedelta,session就会在这个时间后失效。
如果value是0,用户关闭浏览器session就会失效。
如果value是None,session会依赖全局session失效策略。
配置setting.py
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
实例:
我们来看一个session的测试例子。
在下面的这个测试函数中,首先判断session中是否有count这个值,如果没有则设置初始值为1,如果存在则自动加1并在网页上呈现出counter的值
def test_with_session(request):
if 'count' in request.session:
request.session['count']+=1
return HttpResponse('new count=%s' % request.session['count'])
else:
request.session['count']=1
return HttpResponse('not count set in session. Setting to 1')
初次访问的时候,显示not count set in session。 Setting to 1

继续访问,count被设置为2

每次刷新count值都在自动增加

于此同时,我们来查看下浏览器上的cookie值。我们只找到了一个sessionid,确没有找到count值。而只找到一个sessionid值。前面我们在介绍session的时候提到过。Cookies只存储数据的哈希会话ID,而不是数据本身。这个sessionid就是哈希会话ID。通过这个sessionid我们就可以找到后端对应的count值。

那么这个sessionid是保存在哪里的呢。这个值也保存在后端的数据库中也就是db.sqlite3这个数据库文件中。我们有两种方法可以访问。
第一种:
在views.py中直接获取session数据库的数据,这里的pk值就是我们在浏览器中获取到的pk值。通过这个我们来找到
from django.contrib.sessions.models import Session
def get_session(request):
session=Session.objects.get(pk='gk613ezlc3chfimzg4fu9ofdqrbki3b7')
print session.session_data
print session.get_decoded()
print sess.expire_date
return HttpResponse()
得到如下的结果:
MDJkYjUwYzE0YmRmZDMzZTg4MGU0Yjg1MWIzYjA3ZTdiNjc5ZTI1Mjp7InVzZXJuYW1lIjoiemhmIiwiY291bnQiOjQsIl9hdXRoX3VzZXJfaGFzaCI6ImE5Y2IxZmM1MjlmYjU2Zjg1MWY5MWY3YjE0MGYwYmRhNzU2YjE2NzkiLCJfYXV0aF91c2VyX2lkIjoiMSIsIl9hdXRoX3VzZXJfYmFja2VuZCI6ImRqYW5nby5jb250cmliLmF1dGguYmFja2VuZHMuTW9kZWxCYWNrZW5kIn0=
{u'count':4}
2018-02-03 06:45:29.158000+00:00
get_decoded() 来读取实际的session数据。 这是必需的,因为字典存储为一种特定的编码格式
expire_date是session失效的日期。
第二种方式:
直接查询db.sqlite3数据库
首先要在命令行中使用sqlite3命令,必须先下载如下的文件。这个在sqlite3的官网中可以去下载。并将存储这些文件的路径加入到path属性中去

使用命令行进入
D:\django_test2>sqlite3 db.sqlite3
SQLite version 3.21.0 2017-10-24 18:55:49
Enter ".help" for usage hints.
查看里面的表,django_session就是存储对应的session表
sqlite> .table
auth_group django_content_type
auth_group_permissions django_migrations
auth_permission django_session
auth_user site_prj_author
auth_user_groups site_prj_book
auth_user_user_permissions site_prj_book_authors
django_admin_log site_prj_publisher
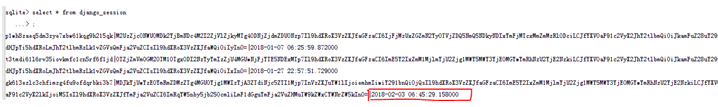
使用命令select * from django_session查看数据。最下面的这个就是我们对应的session值

第一个实例介绍了session的基本用法,下面我们来看第二个实例,一个简单的登录网站:
首先在views.py中定义如下函数
class UserForm(forms.Form):
username = forms.CharField()
登录函数
def login(request):
if request.method == "POST":
uf = UserForm(request.POST)
if uf.is_valid():
username = uf.cleaned_data['username']
request.session['username'] = username
return HttpResponseRedirect('/index/')
else:
uf = UserForm()
return render(request,'login.html',{'uf':uf}) 登录之后的跳转页
def index(request):
username = request.session.get('username')
print username
return render(request,'index.html',{'username':username})
注销
def logout(request):
del request.session['username'] #删除session
return HttpResponse('logout ok!')
login.html:
<form method = 'post'>
{% csrf_token %}
{{uf.as_p}}
<input type="submit" value = "ok"/>
</form>
Index.html:
<div>
<h1>welcome {{username}}</h1>
<a href="/logout">logout</a>
</div>
我们来看登录:

输入用户名zhf1后跳转到index界面

此时我们来查看下session表中的值.调用get_session来查看。增加了一个username值
YjM4NzNkMmQzZjhmZDIxNDA4MGRhOTYzMWZjNDQwYTdlMmYxYzYxNTp7ImNvdW50Ijo1LCJ1c2VybmFtZSI6InpoZjEiLCJfYXV0aF91c2VyX2hhc2giOiJhOWNiMWZjNTI5ZmI1NmY4NTFmOTFmN2IxNDBmMGJkYTc1NmIxNjc5IiwiX2F1dGhfdXNlcl9pZCI6IjEiLCJfYXV0aF91c2VyX2JhY2tlbmQiOiJkamFuZ28uY29udHJpYi5hdXRoLmJhY2tlbmRzLk1vZGVsQmFja2VuZCJ9
{u'count': 5, u'username': u'zhf1'}
在index.html中点击logout

此时我们再来查询session的值。此时username已经不存在
MjA2ZmFiNmY2NTk1NzdlODU3YmVjZTdhMTBiMGEwMjNjNWZiZjhjNjp7ImNvdW50Ijo1LCJfYXV0aF91c2VyX2hhc2giOiJhOWNiMWZjNTI5ZmI1NmY4NTFmOTFmN2IxNDBmMGJkYTc1NmIxNjc5IiwiX2F1dGhfdXNlcl9iYWNrZW5kIjoiZGphbmdvLmNvbnRyaWIuYXV0aC5iYWNrZW5kcy5Nb2RlbEJhY2tlbmQiLCJfYXV0aF91c2VyX2lkIjoiMSJ9
{u'count': 5}
再次访问index页面,会看到welcome None

Django会话,用户和注册之session的更多相关文章
- Django实现用户登录注册
本文将会介绍小白如何完成一个用户登录注册系统 新建一个Django项目,名字为login_register,并且使用命令manage.py startapp.User(名字自己随便起) 最终djang ...
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
- django会话session
因为因特网HTTP协议的特性,每一次来自于用户浏览器的请求(request)都是无状态的.独立的.通俗地说,就是无法保存用户状态,后台服务器根本就不知道当前请求和以前及以后请求是否来自同一用户.对于静 ...
- COOKIE与SESSION、Django的用户认证、From表单
一.COOKIE 与 SESSION 1.简介 1.cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生. ...
- JavaWeb_(session和application)用户登录注册模板_进阶版
用户登录注册模板_基础版 传送门 用户登录注册模板进阶版 添加了获得获得当前登录用户信息及存储登录人数 用户登录后,在首页.注册页.登录页显示登录用户信息和存储登录人数信息 目录结构 <%@pa ...
- 会话跟踪技术 - Cookie 和 Session 快速上手 + 登陆注册案例
目录 1. 会话跟踪技术概述 2. Cookie 2.1 Cookie的概念和工作流程 2.2 Cookie的基本使用 2.3 Cookie的原理分析 2.4 Cookie的使用细节 2.4.1 Co ...
- 潭州课堂25班:Ph201805201 django 项目 第九课 图片验证码前台实现,判断用户是否注册功能实现 (课堂笔记)
u胎代码实现 : 针对每一个 app 写个 js 脚本, 先给 users 的 app 应用创建个 js:在指定目录下的 js 文件夹下,创建 users 文件夹,下创建 suth.js ,图片验证 ...
- Django中,ajax检测注册用户信息是否可用?
ajax检测注册用户信息主体思路 1.在settings.py中配置需要使用的信息 #对static文件进行配置 STATICFILES_DIRS=[ os.path.join(BASE_DIR,'s ...
- Django商城项目笔记No.9用户部分-注册接口签发JWTtoken
Django商城项目笔记No.9用户部分-注册接口签发JWTtoken 我们在验证完用户的身份后(检验用户名和密码),需要向用户签发JWT,在需要用到用户身份信息的时候,还需核验用户的JWT. 关于签 ...
随机推荐
- 服务监控Zabbix和Nagios的继任者
本文转载自:https://blog.csdn.net/moonpure/article/details/78633668 为了调研市场,从而做出更好的监控工具,David Gildeh 曾采访了超过 ...
- 杂项:VS调试技巧之附加进程
ylbtech-杂项:VS调试技巧之附加进程 1. 摘录返回顶部 1. 用过VS一段时间的程序员们相信都有过这种调试经历:每次按下F5进行断点调试时,都要等待好长时间:先让解决方式编译通过,然后启动V ...
- js查看对象内容
function show_obj(obj){ var temp,p1Str=""; for(temp in obj){ p1Str=p1Str+temp+":" ...
- app自动更新(android)
更新插件代码:https://github.com/shixy/UpdateApp 来源:http://aspoems.iteye.com/blog/1897300 检查更新的时候,通过指定的URL获 ...
- js防止重复点击
表单元素 disabled 没有之一. el.prop('disabled', true); ajax({}).done(function() { el.prop('disabled', false) ...
- 2016.7.27 VS搜索正则表达式,在UltraEdit中可选用Perl正则引擎,按C#语法搜索
表达式 语法 说明 任一字符 . 匹配除换行符外的任何一个字符. 最多 0 项或更多 * 匹配前面表达式的 0 个或更多搜索项. 最多一项或更多 + 匹配前面表达式的至少一个搜索项. 最少 0 项或更 ...
- 空中楼阁 ( House )最短路
题目描述: 话说Z4阴差阳错地来到了神秘岛.不久,他们发现,这是一个由n个小岛和一个中心岛组成的群岛,群岛之间有m座桥.令他们感到惊讶的是,这些桥并不是固定不变的,经较长时间的观察,发现它们会随时间作 ...
- samba Nginx
1.samba 2.nfs 3.crond 4.nginx ifconfig yum install net-tools -y ifconfig #查看所有已激活的网卡信息 ifconfig eth0 ...
- Android 4学习(2):概述 - AndroidManifes.xml
Android应用程序包含下面这几个部分: 程序的前后台: Activities Services 存储: Content Providers 消息传递: Intents Broadcast Rece ...
- javascript——屏蔽右键快捷菜单
JS: function menufalse(){ return false; } document.oncontextmenu = menufalse; //禁用快捷菜单 Jquery: $(&qu ...
