基于vue框架项目开发过程中遇到的问题总结(三)
这次遇到的一个问题困扰了我很久很久,大致就是vue路由的addRoutes方法的使用,每次在调用了这个之后router对象中并没有将路由添加进去,接下来,我一步一步的分析原因及解决方法(个人见解,仅供参考)
(1)先看看我的失败的代码

store.getters.addRouters我存在vuex中,但是实际是存于session中的,所以刷新后是不会丢失数据的

在app.vue的mounted输出this.$router对象,发现options.routes数组并没有将动态路由添加成功,这个问题困扰了很久,最后找到原因是执行了window.location.reload();使得页面重新加载了,解决办法是:在beforeEach里判断当前路由是否已经有动态路由了,如果没有则添加,并且拉取用户信息的处理不放在登录成功之后,这样就不会受reload的影响
(2)第二版代码


这样改了之后,理论上应该可以了,输出this.$router对象,发现options.routes数组还是没有将动态路由添加成功,
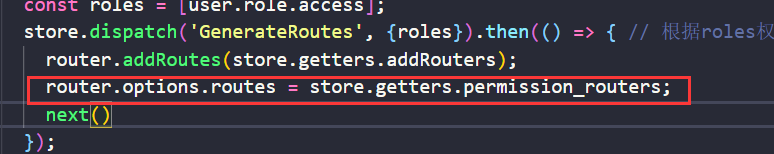
在网上找了解决方案,手动将需要添加的路由添加到options.routes数组(由于路由的所有信息我是在vuex存了的,所以直接全部赋值给了options.routes)

做到这一步,已经完成大部分了,options.routes数组有数据了,动态添加的路由可以正常跳转,页面也有内容,但是很快我又发现一个问题,动态添加的路由页面一刷新就凉凉了(空白),在地址栏输入其他动态添加的路由又是可以正常跳转的,这就很尴尬了。参考了https://github.com/PanJiaChen/vue-element-admin/blob/master/src/permission.js ,找到了解决方法
将next()换成next({ ...to, replace: true }),// hack方法 确保addRoutes已完成 ,set the replace: true so the navigation will not leave a history record
进行到这一步,基本上就已经可以了,这个问题网上有很多类似,但是他们登录跟我不一样,也没有window.location.reload();这一步,所以解决起来还是有不一样的地方
基于vue框架项目开发过程中遇到的问题总结(三)的更多相关文章
- 基于vue框架项目开发过程中遇到的问题总结(二)
1.mouseup事件丢失 查看了网上资料,造成mouseup事件丢失有两种原因: (1)触发了浏览器的drag事件 (2)由于鼠标离开了操作的区域,触发了mouseleave事件导致mouseup丢 ...
- 基于vue框架项目开发过程中遇到的问题总结(一)
(一)关于computed修改data里变量的值 问题:computed里是不能直接修改data里变量的值,否则在git commit 时会报错 解决:在computed里使用get和set来进行获取 ...
- 基于VUE框架 与 其他框架间的基本对比
基于VUE框架的基本描述 与 其他框架间的基本对比 2018-11-03 11:01:14 A B React React 和 Vue 有许多相似之处,它们都有: 使用 Virtual DOM 提供 ...
- Unity项目开发过程中常见的问题,你遇到过吗?
最近看到有朋友问一个unity游戏开发团队,需要掌握哪些知识之类的问题.事实上Unity引擎是一个很灵活的引擎,根据团队开发游戏类型的不同,对人员的要求也有差异,所以不能一概而论.但是,一些在Unit ...
- 项目开发过程中什么是开发环境、测试环境、生产环境、UAT环境、仿真环境?
项目开发过程中什么是开发环境.测试环境.生产环境.UAT环境.仿真环境? 最近在公司项目开发过程中总用到测试环境,生产环境和UAT环境等,然而我对环境什么的并不是很理解它的意思,一直处于开发阶段,出于 ...
- 实际项目开发过程中常用C语言函数的9大用法
C语言是当中最广泛的计算机编程语言,是所有计算机编程语言的祖先,其他计算机编程语言包括当前流行的Java语言,都是用C语言实现的,C语言是编程效率最高的计算机语言,既能完成上层应用开发,也能完成底层硬 ...
- 基于Flask框架搭建视频网站的学习日志(三)之原始web表单
基于Flask框架搭建视频网站的学习日志(三)1.原始Web 表单 本节主要用于体验一下前端后端直接数据的交互,样例不是太完善,下一节会加入Flash处理,稍微完善一下页面 (备注:建议先阅读廖雪峰老 ...
- 基于VUE开发项目
前言 最近由于公司需要,需要写一个相对来说比较大型的后台管理系统.为了保证管理系统操作体验较为舒适并且项目后期益于维护,最后决定基于VUE全家桶来开发一个高度组件化的单页SPA应用. 技术选型 vue ...
- 基于vue现有项目的服务器端渲染SSR改造
前面的话 不论是官网教程,还是官方DEMO,都是从0开始的服务端渲染配置.对于现有项目的服务器端渲染SSR改造,特别是基于vue cli生成的项目,没有特别提及.本文就小火柴的前端小站这个前台项目进行 ...
随机推荐
- 几种排序方式的java实现(02:希尔排序,归并排序,堆排序)
代码(部分为别人代码): 1.希尔排序(ShellSort) /* * 希尔排序:先取一个小于n的整数d1作为第一个增量, * 把文件的全部记录分成(n除以d1)个组.所有距离为d1的倍数的记录放在同 ...
- eclipse下不能编译.ftl文件,会报错的解决方法
先安装一个插件 右击ftl文件,选择open with 但是没有freeMarker这个选项,如果有直接打开,如果没有则需要下载相关插件. 要安装一个freemarker的插件,才可以编辑FTL文件, ...
- Python:内置split()方法
描述 Python split()通过指定分隔符对字符串进行切片,如果参数num 有指定值,则仅分隔 num 个子字符串 语法 split()方法语法: str.split(str="&qu ...
- git教程(远程仓库和管理分支)
在github上新建了一个仓库,然后相与本地的仓库联系起来 $ Git remote add origin https://github.com/liona329/learngit.git fatal ...
- junit4新框架hamcrest的assertThat
assertThat JUnit4.4引入了Hamcrest框架,Hamcest提供了一套匹配符Matcher,这些匹配符更接近自然语言,可读性高,更加灵活 /**equalTo匹配符断言被测的tes ...
- Reporting services
“数据库引擎服务”可以承载报表服务器数据库.Reporting Services 需要SQL Server 2008 数据库引擎的本地或远程实例来承载报表服务器数据库.如果同时安装数据库引擎实例和 R ...
- 修改LINUX ROOT密码
Connecting to 10.10.70.22:22... Connection established. To escape to local shell, press 'Ctrl+Alt+]' ...
- Comparatable接口和Comparator接口的使用与区别
这篇博文可以为你解决的问题如下: 什么是自然排序 Collections.sort()与Arrays.sort()的异同点 Comparatable接口和Comparator接口各自的排序依据(理论讲 ...
- ArcEngine中多边形内外环的处理(转)
ArcEngine中多边形内外环的处理 原创 2012年09月06日 22:49:11 标签: object / null / 数据库 3462 Polylgon对象是由一个或多个Ring对象的有序集 ...
- Codeforces 1077(F1+F2) DP 单调队列
题意:给你一个n个元素的数组,从中选取x个元素,并且要保证任意的m个位置中必须至少有一个元素被选中,问选中元素的和最大可以是多少? F1 n,m,x到200 F2 n,m,x到5000. 思路1:设d ...
