项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用
1、 Jquery ztree使用展示菜单数据
2、 基础设置需求分析
3、 搭建项目框架环境--ssh(复习)
4、 SpringData-JPA持久层入门案例(重点)
5、 Easyui menubutton菜单按钮使用
6、 Easyui messager消息框使用

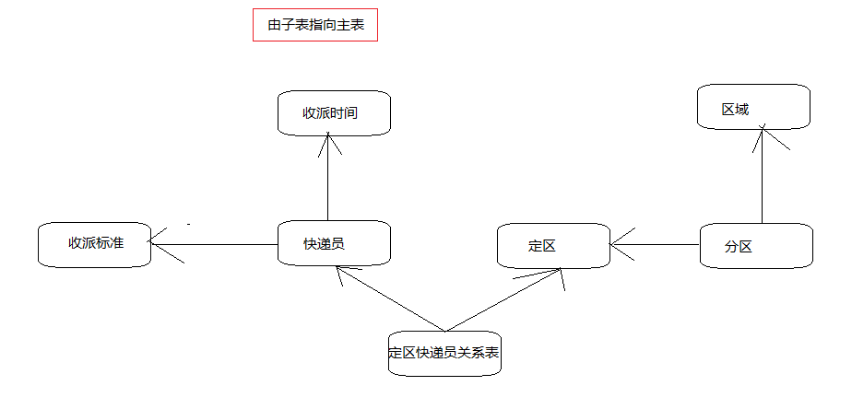
收派标准-快递员:一对多
收派时间-快递员:一对多
快递员-定区:多对多
一个快递员可以负责多个定区。一个定区可以被多个快递员负责。
区域-分区:一对多
一个区域可以包含多个分区。一个分区只能归属一个区域。
定区-分区:一对多
一个定区可以包含多个分区,一个分区只能属于一个定区。
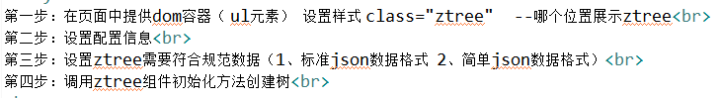
1 使用ztree展示菜单数据(接上节课)

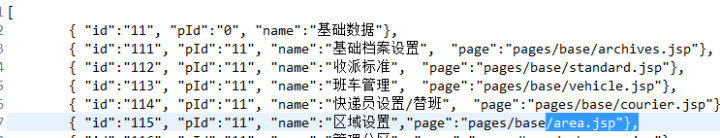
1、 Js代码中设置开启简单数据模式
var settings = {
data: {
simpleData: {
enable: true, //启动简单数据模式:使用简单数据格式
idKey: "id", //id:节点数据标识
pIdKey: "pId", //pId:指定父节点
rootPId: 0 //根节点
}
}
}
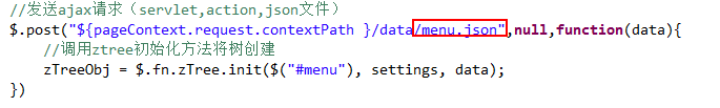
2、 发送请求 请求json文件返回菜单数据,展示数据


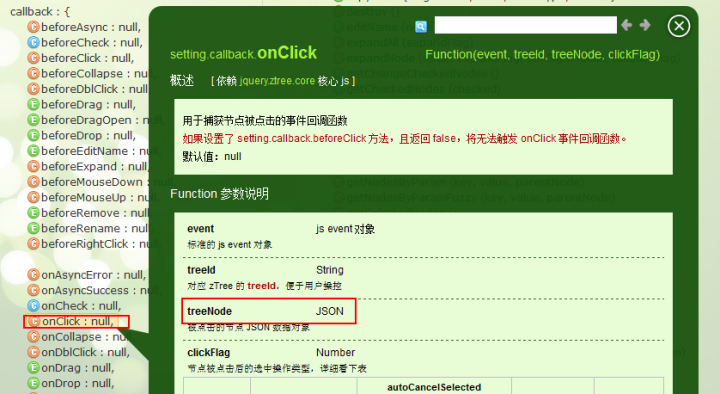
----接下来如果点击菜单某个选项择弹出页面 所以需要去Ztree中找API

拼接跳转路径
callback: {
onClick: function(event, treeId, treeNode){
//treeNodeJSON 被点击的节点 JSON 数据对象
// alert(treeNode);
//将json对象输出在浏览器控制台
console.info(treeNode);
var r = $("#myTabs").tabs("exists",treeNode.name);
if(r){
//选中
$("#myTabs").tabs("select",treeNode.name);
}else{
//在中心区域 tabs选项卡面板中添加面板
$("#myTabs").tabs("add",{
title:treeNode.name,
closable:true,
这个属性需要记住 在点击左侧树形菜单之后 在中部的tabs选项卡中跳转 路径需要加入 Content属性 并引入 <iframe src=>
content:'<iframe src="../'+treeNode.page+'" width="100%" height="100%" frameborder="0"></iframe>'
});
}
} //ztree节点数据单击事件
}
注:还需要判断 子节点是不可点的
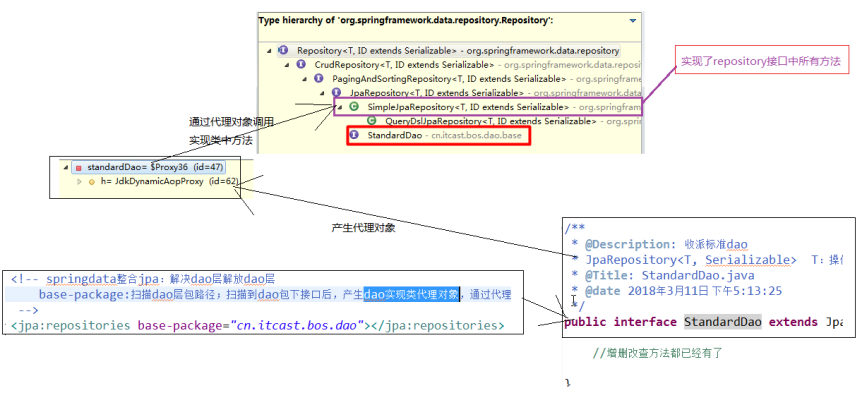
Springdata-jpa实现原理:

方式二:在自定义的方法上使用@Query注解,自己编写JPQL,或者sql语句。

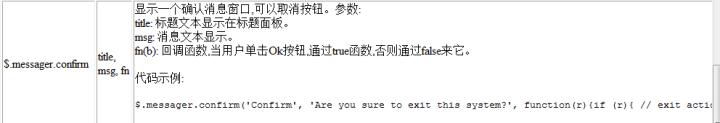
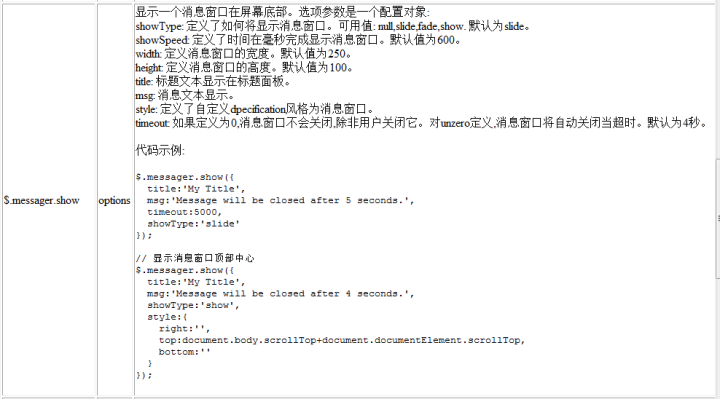
1 easyui messager提示框


右下角的欢迎框

项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用的更多相关文章
- 菜单和按钮-EasyUI Menu 菜单、EasyUI Linkbutton 链接按钮、EasyUI Menubutton 菜单按钮、EasyUI Splitbutton 分割按钮
EasyUI Menu 菜单 通过 $.fn.menu.defaults 重写默认的 defaults. 菜单(Menu)通常用于上下文菜单.它是创建其他菜单组件(比如:menubutton.spli ...
- 窗口-EasyUI Window 窗口、EasyUI Dialog 对话框、EasyUI Messager 消息框
EasyUI Window 窗口 扩展自 $.fn.panel.defaults.通过 $.fn.window.defaults 重写默认的 defaults. 窗口(window)是一个浮动的.可拖 ...
- Vue nodejs商城项目-搭建express框架环境
1.express-project 搭建express框架环境 安装express generator生成器 通过生成器自动创建项目 配置分析 安装 cnpm i -g express-generat ...
- 使用jQuery开发messager消息框插件
1.插件使用 首先引入jquery库,然后引入dialog.js.dialog.css.messager.js.messager.css,如下: <script type="text/ ...
- EasyUI - Messager消息框
全局设定: JavaScript代码: //设置按钮中的文字,默认是-ok/cancel ,可以任意设置文字,比如现在的-确认/取消 $.messager.defaults = { ok: '确认', ...
- EasyUI Messager 消息框
通过 $.messager.defaults 重写默认的 defaults. 消息框(messager)提供不同样式的消息框,包括警示(alert).确认(confirm).提示(prompt).进展 ...
- EasyUI 修改 Messager 消息框大小
需求是要修改确认消息窗口的大小. 简单的调用方法是这样的: $.messager.confirm('操作确认', '确定批量编辑文章?', function (r) { ... } 这个时候生成的弹窗 ...
- Android基础之用Eclipse搭建Android开发环境和创建第一个Android项目(Windows平台)
一.搭建Android开发环境 准备工作:下载Eclipse.JDK.Android SDK.ADT插件 下载地址:Eclipse:http://www.eclipse.org/downloads/ ...
- Spring Boot学习笔记---Spring Boot 基础及使用idea搭建项目
最近一段时间一直在学习Spring Boot,刚进的一家公司也正好有用到这个技术.虽然一直在学习,但是还没有好好的总结,今天周末先简单总结一下基础知识,等有时间再慢慢学习总结吧. Spring Boo ...
随机推荐
- Python 自定义模块的打包和发布
写了一个Python模块,要求打包发布,供同事们使用,好吧,查了一下,网上大部分教程没有一个能把话说明白,不过最后还是解决了,特此记录一下, 以免下次遇到同样问题,也帮助其他有缘人,哈哈. 首先看一下 ...
- samsung n143 brightness on linux mint
sudo vi /etc/default/grub Find the line which says GRUB_CMDLINE_LINUX="" enter acpi_backli ...
- vim有用的快捷键
多行前插入字符: ctrl + v (进入列模式,选上要插入的行) shift + i 输入要统一插入的字符 esc (虽然从外面看着是只有一行插入了,但是按下esc后就会发现之前选的都插入了 删除多 ...
- Data Structure Array: Find if there is a subarray with 0 sum
http://www.geeksforgeeks.org/find-if-there-is-a-subarray-with-0-sum/ #include <iostream> #incl ...
- 【leetcode刷题笔记】Implement strStr()
Implement strStr(). Returns a pointer to the first occurrence of needle in haystack, or null if need ...
- GetTickCount的几个案例
一,获得运行时间: var T1,T2 : double; begin T1 := GetTickCount; //需要做的事情 T2 := GetTickCount; ShowMessage( fl ...
- HTTPSQS(HTTP Simple Queue Service)消息队列
HTTPSQS(HTTP Simple Queue Service)是一款基于 HTTP GET/POST 协议的轻量级开源简单消息队列服务,使用 Tokyo Cabinet 的 B+Tree Key ...
- JavaScript常用函数以及语法
$("#dwid").val(checkedVal.join(',')); .字符串(String) trim() //去掉空格 1.声明 var myString ...
- ZSetOperations
有序集合,默认按照score升序排列,存储格式K(1)==V(n),V(1)=S(1)(K=key,V=value,S=score) 1.add(K,V,S):添加 2.count(K,Smin,Sm ...
- jQuery对象和DOM对象的相互转化实现代码
jQuery对象和DOM对象相互转化 jQuery对象和DOM对象 jQuery对象就是通过jQuery包装DOM对象后产生的对象.jQuery对象是jQuery独有的,其可以使用jQuery里的方法 ...
