43_2.VUE学习之--不使用组件computed计算属性超简单的实现美团购物车原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!-- .sync 当数据改变时,会自动把子组件里的值赋值到父组件goods里,当goods的值改变时,totalPrice又会重新计算-->
<table border="1" width="90%">
<tr>
<th>商品名称</th><th>商品价格</th><th>商品数量</th><th>合计</th>
</tr>
<tr v-for="(v,k) in goods">
<td>{{v.title}}</td>
<td><input type="text" v-model="v.price"></td>
<td>
<input type="text" v-model="v.num">
</td>
<td>{{v.price*v.num}}</td>
</tr>
</table>
总计:{{totalPrice}}元
</div>
<script type="text/x-template" id="hdNews">
</script>
<script>
new Vue({
el: '#hdcms',
components: {hdNews},
//页面加载完后,加自动执行
computed:{
totalPrice(){
var sum=0;
this.goods.forEach((v)=>{
sum+=v.num*v.price;
})
return sum;
}
},
data: {
goods:[
{title:'iphone7Plus',price:100,num:1},
{title:'后盾人会员',price:200,num:1},
]
}
});
</script>
</body>
</html>
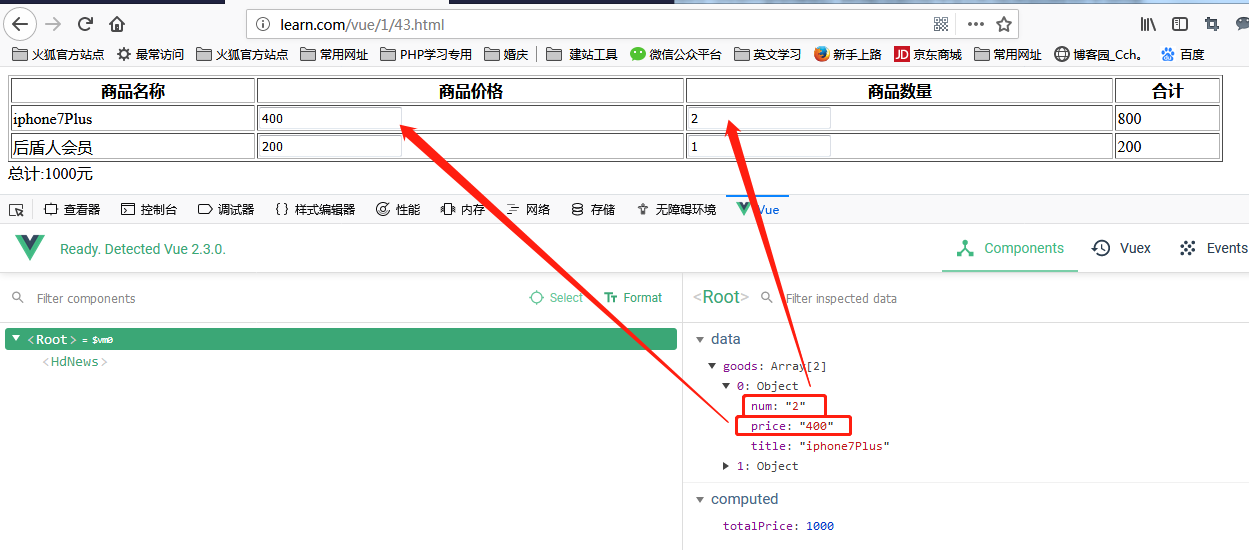
效果:

43_2.VUE学习之--不使用组件computed计算属性超简单的实现美团购物车原理的更多相关文章
- 43.VUE学习之--组件之使用.sync修饰符与computed计算属性超简单的实现美团购物车原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 043——VUE中组件之使用.sync修饰符与computed计算属性实现购物车原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue学习笔记【31】——Vue路由(computed计算属性的使用)
computed计算属性的使用 默认只有getter的计算属性: <div id="app"> <input type="text" ...
- 小白学习vue第三天,从入门到精通(computed计算属性)
computed计算属性 <body> <div id="app"> <div>{{myName}}</div> </div& ...
- vue学习笔记(六)— 关于Vuex可以这样简单理解
关于Vuex可以这样简单理解 作者:狐狸家的鱼 本文链接:关于Vuex GitHub:sueRimn 概念理解 和大多数文章都一样,从概念解释到引出问题再举例解决问题. 官网中,Vuex是状态管理模式 ...
- vue computed计算属性 watch监听
计算属性 computed:{ 变量:function(){ return 计算好的值 } } 这时候计算好的值 就付给了你的变量 在实例中可以this.使用 注意 声明的变量的data中不可以重复声 ...
- Vue之computed计算属性
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
- 深入理解 Vue Computed 计算属性
Computed 计算属性是 Vue 中常用的一个功能,我们今天来说一下他的执行过长 拿官网简单的例子来看一下: <div id="example"> <p> ...
- Vue(七):computed计算属性
简介 计算属性关键词: computed. 计算属性在处理一些复杂逻辑时是很有用的. 实例1 可以看下以下反转字符串的例子: <div id="app"> {{ mes ...
随机推荐
- Entity Framework中IQueryable, IEnumerable, IList的区别[转]
使用工具追踪EF生成的SQL 使用Entity Framework等ORM框架的时候,SQL对于使用者来说是透明的,往往很多人也不关心ORM所生成的SQL,然而系统出现性能问题的时候就必须关注生成的S ...
- PHP运行机制
PHP运行机制: 访问html文件:访问的域名à解析成IP地址(hosts文件,dns)à找到服务器àapache拿到html文件à返回给浏览器à浏览器解析html内容 访问php文件:apache拿 ...
- [LeetCode]17. Letter Combinations of a Phone Number电话号码的字母组合
Given a string containing digits from 2-9 inclusive, return all possible letter combinations that th ...
- maven课程 项目管理利器-maven 3-7 maven依赖范围 2星
本节主要讲了maven的依赖范围: 在pom.xml dependency标签的scope中.eclipse中有编译的路径,maven中有编译,运行,测试的路径. 1 scope为test,为测试 ...
- RequestMapping的使用
1.RequestMapping的作用就是 配置url 2.实现功能: 可以在不同的url访问同一个方法.
- 微信小程序电商实战-商品列表流式布局
今天给大家分享一下微信小程序中商品列表的流式布局方式,根据文章内容操作就可以看到效果哦~~~ 流式布局概念 流式布局也叫百分比布局 把元素的宽,高,margin,padding不再用固定数值,改用百分 ...
- PHP与redis的操作
String 类型操作 string是redis最基本的类型,而且string类型是二进制安全的.意思是redis的string可以包含任何数据.比如jpg图片或者序列化的对象 $redis-&g ...
- Android 使用xml实现边框阴影,背景渐变效果(附有RGB颜色查询对照表)
上图是显示效果,下面是代码实现: 个人理解就是使用layer-list实现两层view的叠加,其中top,left,bottom,left控制阴影 <?xml version="1.0 ...
- SpringCloud的学习记录(7)
这一章节讲zuul的使用. 在我们生成的Demo项目上右键点击New->Module->spring Initializr, 然后next, 填写Group和Artifact等信息, 这里 ...
- django choice字段模板展示
class UserInfo(AbstractUserInfo): """ 用户表 """ gender_choice = ( (1,&qu ...
