JQuery制作网页—— 第四章JavaScript对象及初识面向对象
1、对象:在JavaScript中,所有事物都是对象,如字符串、数值、数组、函数等。
|
JavaScript中的基本数据类型: number(数值类型) string(字符串类型) boolean(布尔类型) null(空类型) undefined(未定义类型) object:一种复杂的数据类型,该类型实例化的对象是一组数据和功能的集合; |
|
对象是包含相关属性和方法的集合体 属性 方法 |
|
●什么是面向对象: ★面向对象仅仅是一个概念或者编程思想 ★通过一种叫做原型的方式来实现面向对象编程 |
2、创建对象:对象分类:自定义对象、内置对象;
|
●自定义对象: |
|
★基于Object对象的方式创建对象,通过 . 添加属性和方法 语法:var 对象名称=new Object(); //创建了一个对象 对象名称.属性名="属性值"; //给对象添加属性 对象名称.方法名=function(){ //给对象添加方法 JavaScript语句 } Eg: var flower=new Object(); flower.name="长春花"; flower.genera="夹竹桃科长春花属"; flower.area="非洲、亚热带、热带以及中国大陆的华东、西南、中南等地"; flower.uses="观赏或用药等"; flower.showName=function(){ alert(this.name); } flower.showName(); |
|
★使用字面量赋值方式创建对象 语法:var 对象名={ 属性名1:属性值1, 属性名2:属性值2, 方法名:function(){ JavaScript语句 } } 注:属性名和属性值之间用冒号,多个属性之间用逗号隔开; Eg: var flower={ name:"长春花", genera:"夹竹桃科长春花属", area:"非洲、亚热带、热带以及中国大陆的华东、西南、中南等地", uses:"观赏或用药等", showName:function(){ alert(this.name); } } flower.showName(); |
|
●内置对象: 常见的内置对象 String(字符串)对象:length属性、indexOf( )方法、replace( )方法; Date(日期)对象:get×××:获取年、月、日、时、分、秒等等,set×××:设置年、月、日、时、分、秒等等; Array(数组)对象:length属性,sort( )、concat( )、join( )方法; Boolean(逻辑)对象:true或者false,toString( )方法; Math(算数)对象:round( )、max( )、min( )方法 ……; RegExp对象:RegExp是正则表达式的缩写; |
|
附加: 1. 简单对象的创建 使用对象字面量的方式{} 2.用function(函数)来模拟class (无参构造函数) 3.使用工厂方式来创建(Object关键字) 4.使用原型对象的方式 prototype关键字 5.混合模式(原型和构造函数) 6.动态原型的方式(可以看作是混合模式的一种特例) |
3、构造函数:
|
●无论是基于Object创建对象,还是使用字面量赋值的方式创建对象,都有一个非常明显的缺点,那就是使用同一个接口需要创建很多对象,这样会产生大量的重复代码。但是构造函数的出现解决了这一问题。 ●构造函数用来创建特定类型的对象,像Object和Array这样的原生构造函数,在运行时会自动出现在执行环境中,此外,也可以创建自定义的构造函数。 |
|
| ●构造函数用来创建特定类型的对象,像Object和Array这样的原生构造函数,在运行时会自动出现在执行环境中,此外,也可以创建自定义的构造函数。 | |
|
●声明构造函数语法:构造函数名称以大写字母开头区分方法 Eg: //带参构造函数 ●调用: var person1 = new Person1("朗晓明", "38", "中国内地男演员、歌手", "中国北京海淀区");
person1.intro1(); var flower2=new Flower("牡丹","芍药科 芍药属","中国","观赏、食用或药用"); |
|
|
●constructor属性: ★constructor属性指向Flower; alert(flower1.constructor==Flower); //true alert(flower2.constructor==Flower); //true alert(flower3.constructor==Flower); //true |
●instanceof操作符:使用instanceof操作符检测对象类型;(下面全部返回true) alert(flower1 instanceof Object); alert(flower1 instanceof Flower); alert(flower2 instanceof Object); alert(flower2 instanceof Flower); alert(flower3 instanceof Object); alert(flower3 instanceof Flower); |
|
调用构函数的4个步骤 创建一个新对象 将构造函数的作用域赋给新对象(this就指向了这个新对象) 执行构造函数中的代码 返回新对象 |
|
4、 原型对象:
|
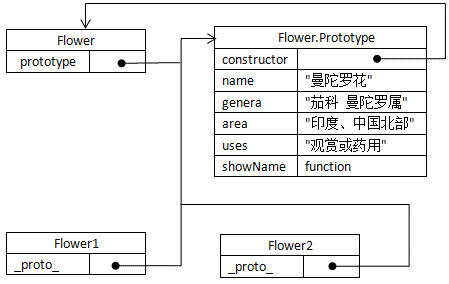
●在JavaScript中创建的每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象的的用途是包含可以由特定类型的所有实例共享的属性和方法。 ●prototype就是通过调用构造函数而创建的那个对象实例的原型对象,使用原型对象的好处就是可以让所有对象实例共享它所有的属性和方法,也就是说不必再构造函数中定义对象实例的信息,可以直接将这些信息直接添加到原型对象中。 |
|
|
Eg:(下面的代码输出两次曼陀罗花 ) function Flower(){ } |
 |
5、 原型链:
|
●在JavaScript中,每个构造函数都有一个原型对象, 原型对象都包含一个指向构造函数的指针(constructor), 实例都包含一个指向原型对象的内部指针(_proto_) ●要弄清楚原型链就要先弄清楚 function 类型,在javascript中没有类的概念,都是函数,所以它是一门函数式的编程语言。 类有一个很重要的特性,就是它可以根据它的构造函数来创建以它为模板的对象。 ●在javascript中,函数就有2个功能: 第一、 作为一般函数调用; 第二、 作为它原型对象的构造函数 也就new(); |
|
|
●一个原型对象是另一个原型对象的实例 ●相关的原型对象层层递进,就构成了实例与原型的链条,就是原型链 |
|
|
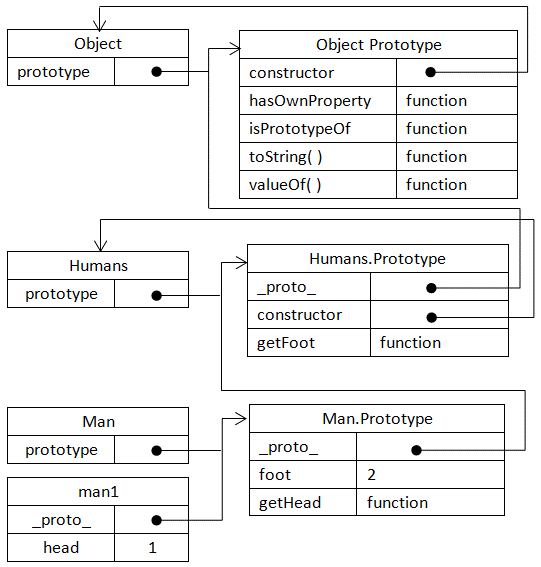
Eg: function Humans(){
|
总结:调用man1.getFoot( ) 经历的三个步骤 1、搜索实例 2、搜索Man.prototype 3、搜索Humans.prototype |
●构造函数和原型之间的关系: |
●完整的原型链:
|
6、 继承:
|
●原型链虽然很强大,可以用它来实现继承,但是也存在两个问题。 1. 最重要的是来自包含引用类型值的原型,由于包含引用类型值的原型属性会被所有实例共享,在通过原型来实现继承时,原型实际上变成另一个类型的实例,因此原先的实例属性也就变成了现在的原型属性。 2. 第二个问题是在创建子类型的实例时,不能向父类型的构造函数中传递参数,其实是没有办法在不影响所有对象实例的情况下,给父类型的构造函数传递参数。 ●基于这两个原因,实际开发中很少单独使用原型链。因此,开发人员在解决原型中包含引用类型值所带来的问题时,使用了一种叫做借用构造函数(constructor stealing)的技术。 |
|
●借用构造函数:借用构造函数这种技术的基本思想很简单,就是在子类型构造函数的内部调用父类型构造函数,即在子类型构造函数的内部通过apply()或call()方法调用父类型的构造函数,页可以在将来新创建的对象上执行构造函数。 ★apply语法: apply([thisObj[,argArray]]); //应用某一个对象的一个方法,用另一个对象替换当前对象。 ★call语法: call([thisObj[,arg1[,arg2[, [,argN]]]]]); //调用一个对象的一个方法,以另一个对象替换当前对象。 ◆由apply()和call()的语法解释可以看出,它们的用途相同,都是在特定的作用域中调用函数,但是它们接受的参数不同: ▲apply()接收两个参数,一个是函数运用的作用域(this),另一个是参数数组。 ▲call()方法第一个参数和apply()方法相同,但传递给函数的参数必须列举出来。 ◆借用构造函数还有一个很大的优势,即可以在子类型构造函数中向父类型构造函数传递参数。 |
|
Eg: function Humans(name){
|
7、组合继承:
|
●如果是仅仅借用构造函数的技术,也将无法避免构造函数模式存在的(方法都在构造函数中定义)问题,因此函数的复用就无从谈起。而且在父类型的原型中定义的方法,对子类而言也是不可见的,结果所有类型都只能使用构造函数模式。基于这些问题,组合继承很好的解决了这些。 |
|
●组合继承:有时也叫做伪经典继承 ●将原型链和借用构造函数的技术组合到一块,发挥二者之长的一种继承模式 ●使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承 |
8、附加:
|
function a(){ this.name = 'a'; } 第一、它会创建1个函数对象 也就是a 本身 第二、它会创建1个原型对象@a(用@来表示) 第三、函数对象会有一个prototype指针,它指向了对应的原型对象,这里就指向了@a 第四、@a对象中有一个construtor指针,指向它的构造函数,这里就指向了a 这个prototype属性究竟有什么用呢? 其实prototype 属性表示当前函数能够控制的范围(或者说它指明了当前函数是谁的构造函数),这里a就是@a原型对象的构造函数,所以我们会看见有这种写法 function a(){ this.name = 'a'; } var a1 = new a(); 这就和其他常见语言相似了,new 就是调用原型对象(通过prototype指针)里面构造函数(constructor)创建一个新的对象实例。 那么修改了prototype指向对象里面的属性,也就影响了所有以它为模板创建的实例,我们可以这样来验证 function a(){ this.name = 'a'; } var a1 = new a(); a.prototype.age = 1; alert(a1.age); 结果:1 那为什么a1对象可以直接访问到age属性呢? a1对象里面并没有定义age属性, 因为所有实例里面都会有一个引用_proto_(在firfox,chrome下可以直接访问,ie不支持)指向了这个原型,这里就是指向了@a, function a(){ this.name = 'a'; } var a1 = new a(); alert(a1._proto_ == a.prototype) 结果:true 在访问属性的时候,会先在a1对象内部中寻找,如果没有,就会顺着_proto_指向的对象里面去寻找,这里会到@a中寻找,找到就返回值,没有找到就返回undefined,(顺藤摸瓜) 至此原型链的含义就出来了,由于原型对象也有一个_proto_指针,又指向了另一个原型,一个接一个,就形成了原型链。 Object.prototype是最顶层的原型,所以如果修改了Object.prototype的属性,那么就影响了所有的对象。 function a(){ this.name = 'a'; } function b(){ this.age = 1; } b.prototype = new a(); alert(new b().name); 我们显示的将b的原型指向了a的一个实例,然后,b的实例也可以访问a的属性了。这就是javascript的继承了, 为什么b.prototype 指向的是a的一个实例,而不是直接指向a.prototype ? b.prototype = new a.prototype; 如果像上面这么写,修改p.prototype中的属性,那么a的原型也会改变了,相当于是子类修改了父类,并且子类和父类的属性糅合在了一起,这显然是不合适的。 换句话说,b也成为了@a的构造函数,a,b成了平级的关系。 我们可以下一个定义: 函数a 继承函数b 也就是让函数a成为函数b原型的一个实例的构造函数,构造函数里面声明的属性是函数a自己的,原型实例里面的属性就是继承b的 var $ = jQuery = function(selector,context){ //不可能在自己的构造函数中又一次构造自己,所以返回了另外一个构造函数的实例 return new init(selector,context); } jQuery.fn = jQuery.prototype = { size:function(){ return this.length; } } function init (selector,context){ } init.prototype = jQuery.fn;; } 这是jquery的一段源码,我们在使用jquery的时候,并没有使用new关键字,那它是如何构造对象的呢? 用上面的知识,可以解释,jquery这里只是一个一般函数的调用,它返回了jquery原型的另外一个构造函数创建的对象,也就是new init() |
JQuery制作网页—— 第四章JavaScript对象及初识面向对象的更多相关文章
- 第五章 JavaScript对象及初识面向对象
第五章 JavaScript对象及初识面向对象 一.对象 在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. 在JavaScript对象分为内置对象和自定义对象,要处理一些 ...
- accp8.0转换教材第8章JavaScript对象及初识面向对象理解与练习
JavaScript数据类型,对象,构造函数,原型对象,初识原型链,对象继承 一.单词部分 ①object父类②constructor构造函数③instance实例④call调用 ⑤apply应用⑥c ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- 第四章 JavaScript对象及初始面向对象
创建对象: //方式一 var ower=new Object(); ower.name="长春花"; ower.genera="夹竹挑科 长春花属"; owe ...
- JQuery制作网页——第五章 初识 jQuery
1.jQuery简介: ● jQuery由美国人John Resig于2006年创建 ● jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装 ● 它的设计 ...
- JavaScript对象及初识面向对象
一.对象 1.1对象是什么 对象是包含相关属性和方法的集合体 1.2什么是面向对象 面向对象仅仅是一个概念或者编程思想 通过一种叫做原型的方式来实现面向对象编程 二.创建对象 2.1自定义对象 2.1 ...
- JQuery制作网页—— 第七章 jQuery中的事件与动画
1. jQuery中的事件: ●和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现 ●jQuery事件是对JavaScript事件的封装,常用事件 ...
- JQuery制作网页—— 第六章 jQuery选择器
1.jQuery选择器:jQuery选择器类似于CSS选择器,用来选取网页中的元素. Eg:$("h3").css("background",&qu ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
随机推荐
- HttpClient4.3.3 禁止自动重定向
HttpClient4.3中默认允许自动重定向,导致程序中不能跟踪跳转情况,其实只需要在RequestConfig中setRedirectsEnabled(false)即可(默认是true): pri ...
- 工作流常使用API
记录实际开发中常使用到的API CreateProcess 在工作流开始之前,创建一个新的工作流 Wf_engine.CreateProcess (itemtype in varchar2, - ...
- AOSP 源码下载
网上关于这块大部分教程都是无效的,因为墙的缘故,无法使用官方提供的下载链接,我这里使用了清华大学的镜像,是能够顺利将 AOSP 下载下来.如果你还没有安装 Ubuntu,请看<VirtualBo ...
- springboot/springmvc转换器
常用的转换器 String转Date转换器(用于接受日期参数自动转换成Date类型便于后台数据处理) /** * 全局handler前日期统一处理 * @author zhanghang * @dat ...
- java工程师要求
高级JAVA研发工程师 8000-15000元/月 职位信息 职位描述 岗位要求:1.五年以上软件研发经验,两年以上软件架构设计经验:2.精通weblogic.jboss tomcat.websphe ...
- 用户管理的设计--4.jquery的ajax实现登录名的校验
页面效果 鼠标失去焦点时,不需要刷新页面进行校验,判断登录名是否重复. 实现步骤 1.引入struts2-json-plugin-2.5.10.1插件包 2.页面使用jquery的ajax实现后台校验 ...
- session登录超时跳出iframe页至登录窗口
//当我们用权限框架控制登录超时跳至某一个页面时主页面都没什么问题:iframe会在当前窗口下再开一个会话很显然这不是我们想要达到的效果 在登录页中加入此判断即可 $(function(){ //if ...
- 西门子触摸屏利用VBScript脚本创建csv文件
功能描述:利用VBScript脚本创建csv/txt文件 有时需要将PLC或运动控制器Simotion中的数据写到SD卡或U盘上.一种实现方法是,如果使用的是精致面板(comfort panel),可 ...
- 332. Reconstruct Itinerary (leetcode)
1. build the graph and then dfs -- graph <String, List<String>>, (the value is sorted a ...
- .nettiers和SQLite搅合到一块之后遇到的问题
第一步 用SQLiteStudio生成一个新的数据库,sqlitetest,新建一张表test,建立一个主键字段ID,一个字符字段Name,建立完成,留待后用. 第二步 用VS2010建立一个sqli ...