thymeleaf总结
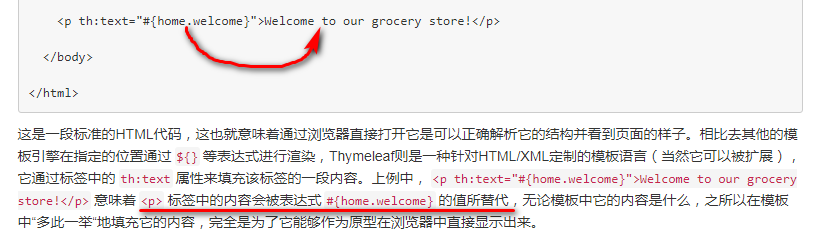
thymeleaf 基本功能是将 th:xxx的内容替换html标签的内容
原标签的内容会被替换掉,原内容只是前端用来显示demo的
和freemarker, velocity的重要区别是,它们的自定义内容是在html标签内, 而th是在html标签的属性上

th:if th:unless条件成立时,标签内容才会显示

js中使用thymeleaf, 需要使用th:inline
<script th:inline="javascript">
/*<![CDATA[*/
var __config__ = {
'userName': [[${user?.xxName}]]
}
/*]]>*/
</script>
为防止后端NPE, 对象后面加问号 ${xxx?.xxxAttr}
调用工具类的静态方法:?
内置变量:?
参考:
https://spring.io/guides/gs/serving-web-content/
https://www.tianmaying.com/tutorial/using-thymeleaf
foreach的使用 https://www.cnblogs.com/ityouknow/p/5833560.html
thymeleaf总结的更多相关文章
- spring boot(四):thymeleaf使用详解
在上篇文章springboot(二):web综合开发中简单介绍了一下thymeleaf,这篇文章将更加全面详细的介绍thymeleaf的使用.thymeleaf 是新一代的模板引擎,在spring4. ...
- Thymeleaf
1.在html顶部添加 <html xmlns:th="http://www.thymeleaf.org"> 2.url表达式 @{...} <link rel= ...
- Thymeleaf 模板的使用
Thymeleaf是现代化服务器端的Java模板引擎,不同与JSP和FreeMarker,Thymeleaf的语法更加接近HTML,并且也有不错的扩展性.详细资料可以浏览官网.本文主要介绍Thymel ...
- vert.x学习(三),Web开发之Thymeleaf模板的使用
在vert.x中使用Thymeleaf模板,需要引入vertx-web-templ-thymeleaf依赖.pom.xml文件如下 <?xml version="1.0" e ...
- 页面上使用 Thymeleaf 的内联js不当造成了 java.lang.StackOverflowError: null 问题
由于在页面上内联js使用不当,从而在从 Controller 跳转到页面时发生了以下错误: java.lang.StackOverflowError: null at org.thymeleaf.ut ...
- Thymeleaf 与 Javascript
在 javascript 代码中使用 Thymeleaf 模板引擎: <script th:inline="javascript"> $("#content& ...
- Thymeleaf+SpringMVC,如何从模板中获取数据
Thymeleaf+SpringMVC,如何从模板中获取数据 在一个典型的SpringMVC应用中,带@Controller注解的类负责准备数据模型Map的数据和选择一个视图进行渲染.这个模型Map对 ...
- Thymeleaf+Spring整合
前言 这个教程介绍了Thymeleaf与Spring框架的集成,特别是SpringMvc框架. 注意Thymeleaf支持同Spring框架的3.和4.版本的集成,但是这两个版本的支持是封装在thym ...
- thymeleaf常用标签
1. th:checked ,th:selected标签<input type="radio" value="M" name="gender&q ...
- thymeleaf的常见用法
1,th:属性名="",就可以直接修改控件的属性,比如 <input th:type="button" th:name="xinxin" ...
随机推荐
- JavaScript 书籍推荐(转)
作者:宋学彦链接:https://www.zhihu.com/question/19713563/answer/23068003来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- C++用指针变量作为函数的参数接受数组的值的问题的总结
实参和形参的四种结合方式 实参 形参 实例 数组名 数组名 1.1 数组名 指针变量 1.2 指针变量 数组名 1.3 指针变量 指针变量 1.4 本文以输入10个整数,然后对其进行排序,然后输出的程 ...
- Tensorflow手写数字识别训练(梯度下降法)
# coding: utf-8 import tensorflow as tffrom tensorflow.examples.tutorials.mnist import input_data #p ...
- 高性能MySQL笔记-第4章Optimizing Schema and Data Types
1.Good schema design is pretty universal, but of course MySQL has special implementation details to ...
- Java-马士兵设计模式学习笔记-工厂模式-简单工厂
一.概述 1.目标:要控制任意类型交通工具的生产模式 2.目标有两层意思(1)任意类型 (2)生产模式,所以对应的,要这两个层面上抽象(Movable,VehicleFactory),利用接口,实现多 ...
- GTK编程
一.简介 GTK(GIMP Toolkit)是一套跨多种平台的图形工具包,按LGPL许可协议发布的.虽然最初是为GIMP写的,但早已发展为一个功能强大.设计灵活的通用图形库.特别是被GNOME选中使得 ...
- Posters TopCoder - 1684
传送门 分析 首先我们不难想到1e4^5的暴力枚举,但显然这是不行的,于是我们考虑对于每一张海报肯定有一种最优情况使得它至少有一条边要么靠着板子的边要么靠着之前的某一张海报的边,这样我们便可以将复杂度 ...
- SDUT 3400 数据结构实验之排序三:bucket sort
数据结构实验之排序三:bucket sort Time Limit: 150MS Memory Limit: 65536KB Submit Statistic Problem Description ...
- grep多条件和sed合并两行
grep多条件,最简单的方式是使用正则表达式: egrep "条件1|条件2" sed合并两行,将 1 2 3 4 合并成: 1 2 3 4 sed '$!N;s/\n/\t/ ...
- GitHub Pages搭建博客HelloWorld版
1.原理 GitHub作为博客相关文件的托管方,你把按照jekyll规定的目录及文件上传至github库中,通过约定的库名称即可访问到经过jekyll渲染后的博客页面. 2.搭建过程 2.1.注册Gi ...
