1、SpringBoot------表单校验
开发工具:STS
代码下载链接:https://github.com/theIndoorTrain/Springboot/tree/1ef5e597a6f866e73387c0238dbcdf46cfcf39b9
前言:
当我们提交表单时,如何对表单进行快速的过滤校验,Springboot给我们提供了注解方式的校验规则。
下面,我们来简单使用表单验证。
一、简单实例:
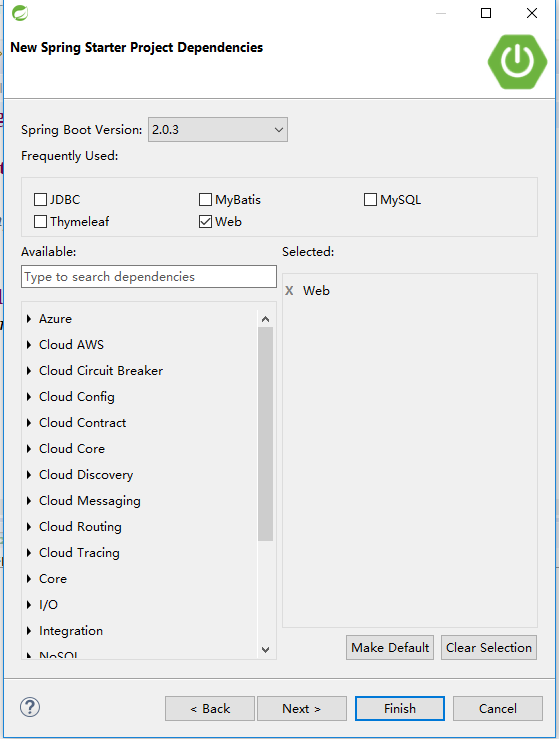
1.建立项目:

2.添加pojo实体User:
package com.xm.pojo;
import javax.validation.constraints.Min;
import org.hibernate.validator.constraints.NotBlank;
public class User {
@Min(value=10,message="id不可以小于10")
private int id;
@NotBlank(message="name不能为空")
private String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + "]";
}
}
User.java
3.添加controller:
package com.xm.controller; import java.util.List; import javax.validation.Valid; import org.springframework.validation.BindingResult;
import org.springframework.validation.FieldError;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; import com.xm.pojo.User; @RestController
public class UserController { @RequestMapping("/hello")
public String hello() {
return "hello spring boot!";
} @PostMapping("/user")
public String addUser(@Valid User user,BindingResult result) {
if(result.hasErrors()) { List<FieldError> fieldErrors = result.getFieldErrors();
for(FieldError error : fieldErrors) {
System.out.println(error.getDefaultMessage());
}
return fieldErrors.toString();
}
return user.toString();
} }
UserController.java
4.测试:


二、校验注解
|
@Min |
value=数字,代表验证属性最小值 |
|
@Max |
value=数字,代表验证属性最大值 |
| @NotBlank |
字符串不能为空,且不能为空串,长度为去掉字符串 首尾的长度 |
| @NotEmpty |
对象不能为空,且size>0 |
|
@NotNull |
对象不能为空, |
|
|
字符串为邮箱格式 |
2018-06-23
1、SpringBoot------表单校验的更多相关文章
- springboot 表单校验
实体: @Entity public class User implements Serializable { /** * 编号 */ @Id @GeneratedValue private Long ...
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
- AngularJS 1.2.x 学习笔记(表单校验篇)
https://my.oschina.net/cokolin/blog/526911 摘要: 本文首发于 blog.csdn.net/vipshop_ebs/article/details/39472 ...
- angularJs表单校验(超级详细!!!)
html代码 <!DOCTYPE html> <html ng-app="angularFormCheckModule"> <head> < ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- 关于jQuery表单校验的应用
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- php 表单校验函数库(判断email格式是否正确、http地址是否合法有效、手机号码是否合法)
/** * 表单校验函数库 */ /** * 判断email格式是否正确 * @param $email */ function is_email($email) { return strlen($e ...
- 关于jQuery表单校验
<style> .red{border: 1px solid red;} .wrong-tip{color: red;} </style> <form action=&q ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
随机推荐
- 【3dsMax安装失败,如何卸载、安装3dMax 2019?】
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- zepto.js常用操作
zepto.js是移动端的jquery,但是并没有提供所有与jquery类似的api.Zepto设计的目的是有一个5-10k的通用库.下载并快速执行.有一个熟悉通用的API,所以你能把你主要的精力放到 ...
- 转-Shell笔记——命令:Sort,uniq,join,cut,paste,split
转自:http://blog.csdn.net/wklken/article/details/6562098 Sort,uniq,join,cut,paste,split 命令—— Sort Sort ...
- Oracle安装后忘记用户名或密码+创建新登陆用户
新安装的Oracle11g,不料在使用的时候没记住安装时的用户名和密码. 不用担心,打开sqlplus. 按如下步骤,新建一个登陆用户: 第一步:以sys登陆 sys/密码 as sysdba 此 ...
- Jetty数据同步使用
1. Jetty简介 Jetty 是一个开源的servlet容器,它为基于Java的web容器,例如JSP和servlet提供运行环境.Jetty是使用Java语言编写的,它的API以一组JAR包的形 ...
- ubuntu下mysql安装(server、client、dev),开启、停止和重启,及常见错误
转自:ubuntu下mysql安装(server.client.dev),开启.停止和重启,及常见错误 1. 在ubuntu下安装server和client很简单: (1)安装server apt-g ...
- [转]asp.net core视图组件(ViewComponent)简单使用
本文转自:http://www.cnblogs.com/dralee/p/6170496.html 一.组成: 一个视图组件包括两个部分,派生自ViewComponent的类及其返回结果.类似控制器. ...
- js面向对象之属性
1.属性的设置和获取,方式有两种: .和[ ] .是取自身属性 [ ]可以是变量 var obj={}; obj.name="sonia"; obj['age']=22 ...
- MongoDB 搭建Node.js开发环境
理解Mongoose Elegant MongoDB object modeling for Node.js 安装Mongoose $ cnpm install --save mongoose ...
- log4net 基础
log4net:日志输出工具. 新建工程Log4NetDemo App.config配置如下: <?xml version="1.0" encoding="utf- ...
