javascript中call()、apply()、bind()的用法理解
一、bind的用法

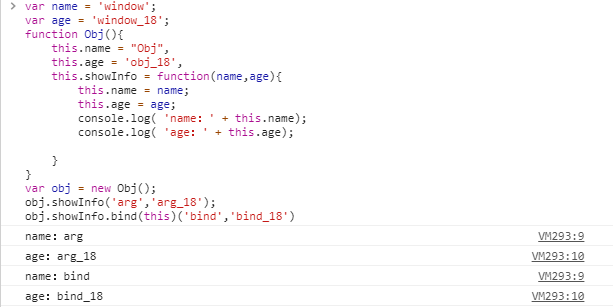
第一个:obj.showInfo('arg','arg_18');中传的2个参数通过showInfo方法改变的是obj下中的name和age
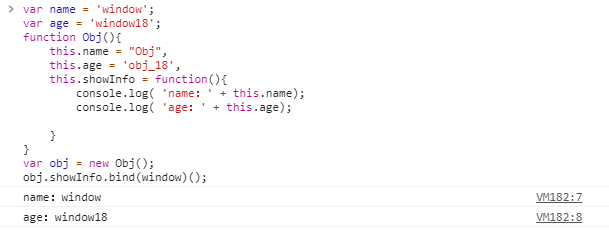
第二个:obj.showInfo.bind(this)('bind','bind_18');中bind要传的name和age是通过一个一个传的形式,然后通过showInfo方法改变的是window下的name和age
注:bind 返回的是一个新的函数,你必须调用它才会被执行


二、apply的用法

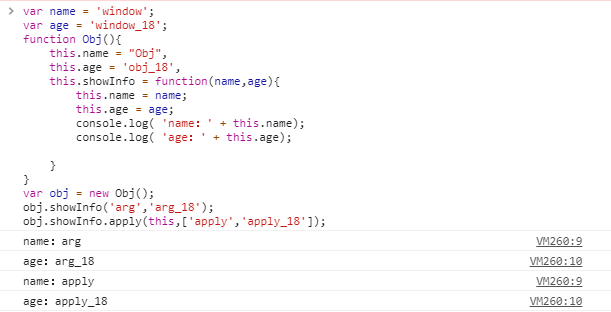
第一个:obj.showInfo('arg','arg_18');中传的2个参数通过showInfo方法改变的是obj下中的name和age
第二个:obj.showInfo.apply(this,['apply','apply_18']);中apply要传的name和age是通过数组的形式,然后通过showInfo方法改变的是window下的name和age
二、call的用法

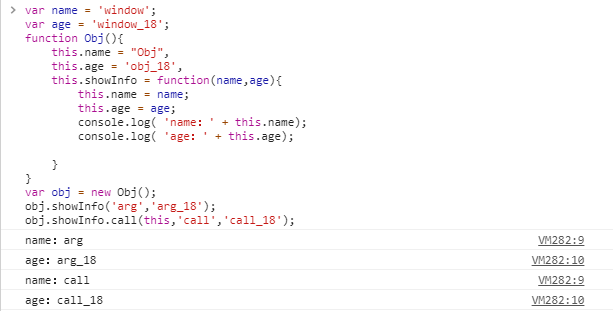
第一个:obj.showInfo('arg','arg_18');中传的2个参数通过showInfo方法改变的是obj下中的name和age
第二个:obj.showInfo.call(this,'call','call_18');中call要传的name和age是通过一个一个传的形式,然后通过showInfo方法改变的是window下的name和age
javascript中call()、apply()、bind()的用法理解的更多相关文章
- javascript中call,apply,bind的用法对比分析
这篇文章主要给大家对比分析了javascript中call,apply,bind三个函数的用法,非常的详细,这里推荐给小伙伴们. 关于call,apply,bind这三个函数的用法,是学习java ...
- JavaScript中call,apply,bind方法的总结。
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- JavaScript中call,apply,bind方法的总结
原文链接:http://www.cnblogs.com/pssp/p/5215621.html why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之 ...
- JavaScript中call,apply,bind方法的区别
call,apply,bind方法一般用来指定this的环境. var a = { user:"hahaha", fn:function(){ console.log(this.u ...
- JavaScript中call,apply,bind方法
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- javascript中call,apply,bind的使用
不同点: 1.call():传参方式跟bind一样(都是以逗号隔开的传参方式),但是跟apply(以数组的形式传参)不一样, 2.bind(): 此方法应用后的情形跟call和apply不一样.该方法 ...
- JavaScript学习(2)call&apply&bind&eval用法
javascript学习(2)call&apply&bind&eval用法 在javascript中存在这样几种特别有用的函数,能方便我们实现各种奇技淫巧.其中,call.bi ...
- javascript中this的四种用法
javascript中this的四种用法 投稿:hebedich 字体:[增加 减小] 类型:转载 时间:2015-05-11我要评论 在javascript当中每一个function都是一个对象,所 ...
- JavaScript中字符串分割函数split用法实例
这篇文章主要介绍了JavaScript中字符串分割函数split用法,实例分析了javascript中split函数操作字符串的技巧,非常具有实用价值,需要的朋友可以参考下 本文实例讲述了JavaSc ...
随机推荐
- spring----IOC注解方式以及AOP
技术分析之Spring框架的IOC功能之注解的方式 Spring框架的IOC之注解方式的快速入门 1. 步骤一:导入注解开发所有需要的jar包 * 引入IOC容器必须的6个jar包 * 多引入一个:S ...
- mysql修改查询出来的时间格式
var d = new Date(rss.createtime); let youWant = d.getFullYear() + ) + '-' + d.getDate() + ' ' + d.ge ...
- 基本算法思想之穷举法(C++语言描述)
穷举算法(Exhaustive Attack method)是最简单的一种算法,其依赖于计算机的强大计算能力来穷尽每一种可能性,从而达到求解问题的目的.穷举算法效率不高,但是适应于一些没有规律可循的场 ...
- 【spring boot logback】日志颜色渲染,使用logback-spring.xml自定义的配置文件后,日志没有颜色了
接着spring boot日志logback解析之后,发现使用logback-spring.xml自定义的配置文件后,日志没有颜色了 怎么办? 官网处理日志链接:https://logback.qos ...
- 如何设置 Windows 默认命令行窗口大小和缓冲区大小
关键字: 命令行不能全屏 命令行最大化只有一半屏幕 命令行 字体 背景 颜色 解决方案:http://unmi.cc/save-windows-command-size/ 简要说明: win+r,输入 ...
- hdu1073
#include<iostream> using namespace std; #define N 5050 char a[N],b[N],tmp[N]; void Read(char p ...
- JpetStore目录文件关系分析
http://www.cnblogs.com/sunsonbaby/archive/2004/09/11/42245.html 从功能方向 至上向下分析 com.ibatis.jpetstore.s ...
- python sys.sdout.write 和print 区别
sys.sdout.write 标准输入相当于“%value%”,输出内容没有空格,而print输出带有空格,举个例子 用sys.sdout.write: import sys for i in ra ...
- Claris’ Contest # 2 Day 2 Problem C. Dash Speed(分治+可持久化并查集+树剖)
题面 题解 \(std\)爆栈了→_→ 我们先考虑一个简化的问题,如果只有加边的情况下如何动态维护直径 合并两棵树时,设\(a,b\)为\(A\)的直径的两个端点,\(c,d\)为\(B\)的直径的两 ...
- Windows日志为什么要把它转成Syslog呢?
有的朋友会问,好好的Windows日志为什么要把它转成Syslog呢?呵呵,当Windows服务器比较少的时候,我们是不需要这样做的.但试想如果你管理着成千上百台的Windows机器,你会一台一台的登 ...
