word-break: break-all;、word-break: keep-all; 、word-wrap: break-word;和white-space:nowrap;都有什么作用
小颖最近心情不好,心情不好就容易做傻事,所以昨天就干了件傻事
 小颖昨天脑子一抽去拔罐了,拔完我就~~~~~~~~~~~~疼死宝宝了,昨晚一晚都没睡好,都不敢平躺,难受一晚上,早上到公司后困得啊,也是傻得没谁了。
小颖昨天脑子一抽去拔罐了,拔完我就~~~~~~~~~~~~疼死宝宝了,昨晚一晚都没睡好,都不敢平躺,难受一晚上,早上到公司后困得啊,也是傻得没谁了。
好啦言归正传,今天小颖给大家分享下,小颖理解的word-break: break-all;、word-break: keep-all; 、word-wrap: break-word;和white-space:nowrap;。下面就一起来看看代码吧!
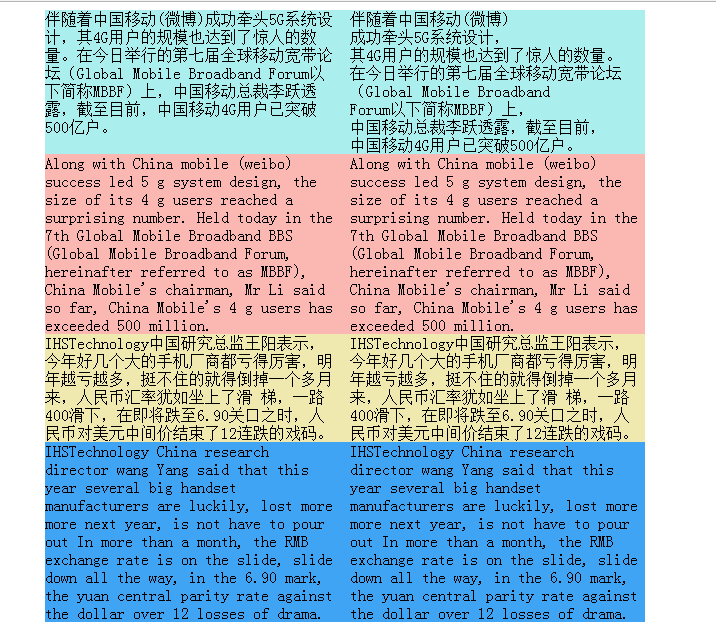
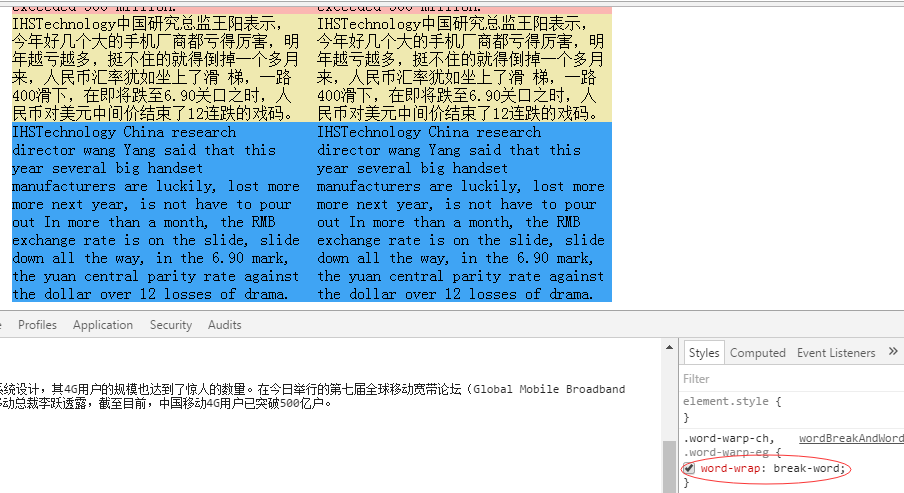
先看看页面效果图吧:

html代码:
<body>
<div class="main">
<div class="txt-one">
<div class="no-word-break-ch">
伴随着中国移动(微博)成功牵头5G系统设计,其4G用户的规模也达到了惊人的数量。在今日举行的第七届全球移动宽带论坛(Global Mobile Broadband
Forum以下简称MBBF)上,中国移动总裁李跃透露,截至目前,中国移动4G用户已突破500亿户。
</div>
<div class="word-break-ch">
伴随着中国移动(微博)成功牵头5G系统设计,其4G用户的规模也达到了惊人的数量。在今日举行的第七届全球移动宽带论坛(Global Mobile Broadband
Forum以下简称MBBF)上,中国移动总裁李跃透露,截至目前,中国移动4G用户已突破500亿户。
</div>
</div>
<div class="txt-two">
<div class="no-word-break-eg">
Along with China mobile (weibo) success led 5 g system design, the size of its 4 g users reached a surprising number. Held today in the 7th Global Mobile Broadband BBS (Global Mobile Broadband Forum, hereinafter referred to as MBBF), China Mobile's chairman,
Mr Li said so far, China Mobile's 4 g users has exceeded 500 million.
</div>
<div class="word-break-eg">
Along with China mobile (weibo) success led 5 g system design, the size of its 4 g users reached a surprising number. Held today in the 7th Global Mobile Broadband BBS (Global Mobile Broadband Forum, hereinafter referred to as MBBF), China Mobile's chairman,
Mr Li said so far, China Mobile's 4 g users has exceeded 500 million.
</div>
</div>
<div class="txt-three">
<div class="no-word-warp-ch">
IHSTechnology中国研究总监王阳表示,今年好几个大的手机厂商都亏得厉害,明年越亏越多,挺不住的就得倒掉一个多月来,人民币汇率犹如坐上了滑 梯,一路400滑下,在即将跌至6.90关口之时,人民币对美元中间价结束了12连跌的戏码。
</div>
<div class="word-warp-ch">
IHSTechnology中国研究总监王阳表示,今年好几个大的手机厂商都亏得厉害,明年越亏越多,挺不住的就得倒掉一个多月来,人民币汇率犹如坐上了滑 梯,一路400滑下,在即将跌至6.90关口之时,人民币对美元中间价结束了12连跌的戏码。
</div>
</div>
<div class="txt-four">
<div class="no-word-warp-eg">
IHSTechnology China research director wang Yang said that this year several big handset manufacturers are luckily, lost more more next year, is not have to pour out In more than a month, the RMB exchange rate is on the slide, slide down all the way, in
the 6.90 mark, the yuan central parity rate against the dollar over 12 losses of drama.
</div>
<div class="word-warp-eg">
IHSTechnology China research director wang Yang said that this year several big handset manufacturers are luckily, lost more more next year, is not have to pour out In more than a month, the RMB exchange rate is on the slide, slide down all the way, in
the 6.90 mark, the yuan central parity rate against the dollar over 12 losses of drama.
</div>
</div>
</div> </body>
css代码:
<style media="screen">
.main {
width: 600px;
margin: 0 auto;
} .txt-one,
.txt-two,
.txt-three,
.txt-four {
overflow: hidden;
} .txt-one {
background-color: #aaeeee;
} .txt-two {
background-color: rgba(244, 67, 54, 0.38);
} .txt-three {
background-color: rgba(238, 232, 170, 0.92);
} .txt-four {
background-color: rgba(33, 150, 243, 0.86);
} .no-word-break-ch,
.word-break-ch,
.no-word-break-eg,
.word-break-eg,
.no-word-warp-ch,
.word-warp-ch,
.no-word-warp-eg,
.word-warp-eg {
width: 290px;
float: left;
} .no-word-break-ch,
.no-word-break-eg,
.no-word-warp-ch,
.no-word-warp-eg {
padding-right: 15px;
} .word-break-ch,
.word-break-eg {
word-break: break-all;
/*允许任意非CJK(Chinese/Japanese/Korean)文本间的单词断行。*/
word-break: keep-all;
/*不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和normal一致。*/
} .word-warp-ch,
.word-warp-eg {
word-wrap: break-word;
/*内容将在边界内换行。如果需要,单词内部允许断行。*/
/*white-space:nowrap; 用于处理元素内的空白,使得元素里的内容只在一行内显示。*/}
</style>
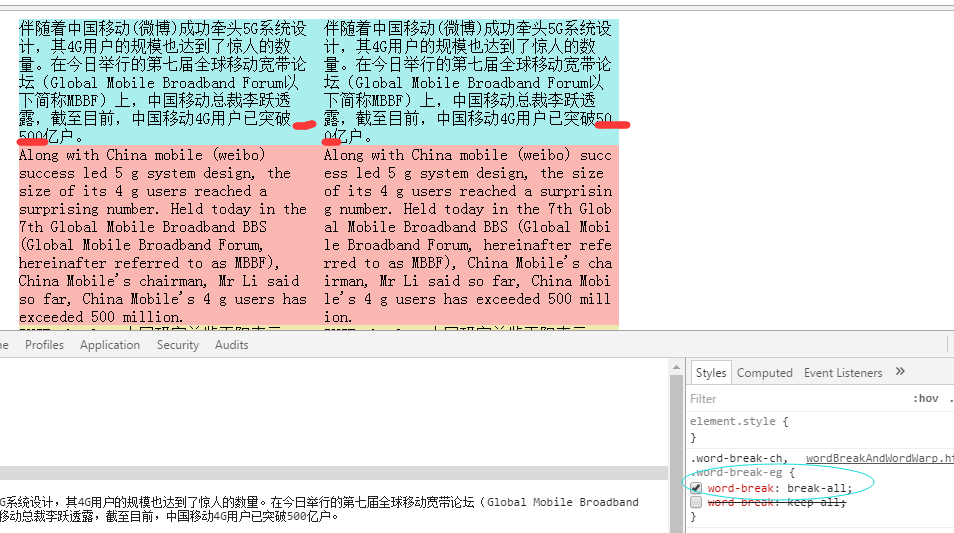
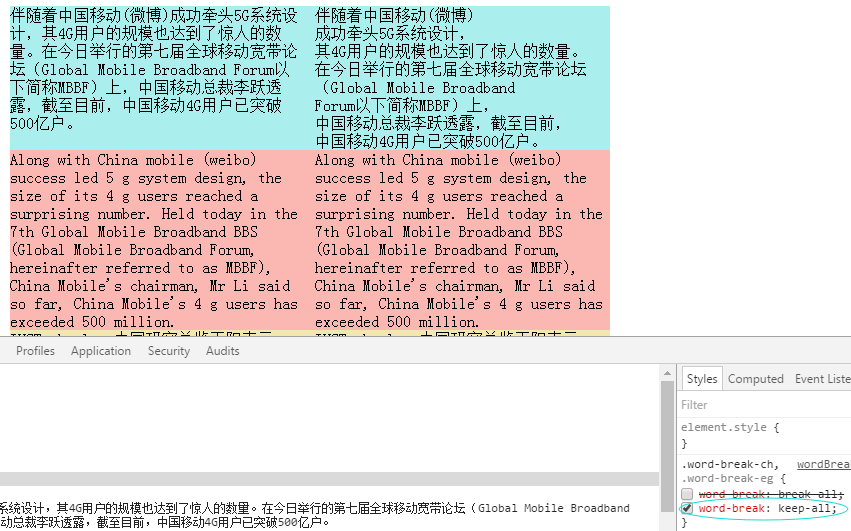
我们先来看看word-break: break-all;和word-break: keep-all;

图(1)

图(2)
图是word-break: break-all; 允许任意非CJK(Chinese/Japanese/Korean)文本间的单词断行。
图是word-break: keep-all; 不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和normal一致。
图中的左侧div小颖没有给其加 word-break 样式,大家通过对比可以看出图中给div设置了 word-break: break-all; 后div里面的内容中文右侧和左侧对比发现数字500部分换行显示;英文右侧和左侧对比发现英语单词 success、surprising、Global、Mobile、referred等英文单词因为当前行显示不完,直接将显示不完的部分换行显示,而没有整个单词换行显示。
图 中给div 设置了 word-break: keep-all; ,只能在半角空格或连字符处换行,比如:伴随着中国移动(微博)成功牵头5G系统设计, 这段话因为太长所以,在 “)”处换行。当小颖将 “)”删除后,这段话则在“(”处换行,再比如 中国移动总裁李跃透露, 这段话在 Forum以下简称MBBF)上, 之后但因 中国移动总裁李跃透露, 这段话太长所以在 “,”处换行。

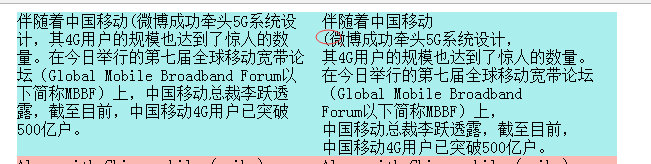
再来看看 word-wrap: break-word;

小颖给图中左侧div没有设置 word-wrap: break-word; 右侧div设置了 word-wrap: break-word;,不过左右两侧的中英文显示并没有什么区别。
word-wrap: break-word; 内容将在边界内换行。如果需要,单词内部允许断行。
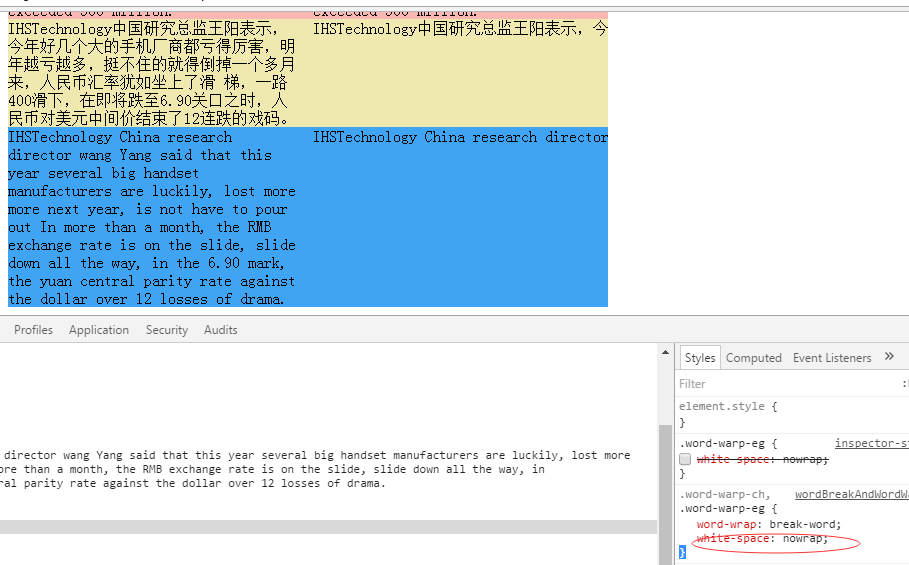
最后一个 white-space:nowrap;

当小颖给右侧的div设置的white-space:nowrap;后,div里面的内容就成了只在一行显示。
word-break: break-all;、word-break: keep-all; 、word-wrap: break-word;和white-space:nowrap;都有什么作用的更多相关文章
- C# 复制一个Word文档的部分或全部内容到另一个Word文档
C# 复制一个Word文档的部分或全部内容到另一个Word文档 我最近喜欢折腾Office软件相关的东西,想把很多Office软件提供的功能用.NET来实现,如果后期能把它用来开发一点我自己的小应用程 ...
- C#读取word模版并对指定域写入数据保存为新word
引用: using System;using System.Collections.Generic;using System.Aspose.Words;using System.Windows.For ...
- word遇到错误 使其无法正常工作 因此需要关闭word 是否希望我们立刻修复
方法1: 网上找的方案: win10下按下快捷键win+R, 然后在里面输入 %appdata%\microsoft\templates ,确定,此时就会直接进入Word安装路径,在里面找到" ...
- 通过freemarker生成一个word,解决生成的word用wps打开有问题的问题,解决出word时中文文件名乱码问题,解决打开出word时打开的word出现问题的问题,出图片,解决动态列表
通过freemarker制作word比较简单 步骤:制作word模板.制作方式是:将模板word保存成为xml----在xml的word模板中添加相应的标记----将xml的word文件的后缀名 ...
- 【word xml】将word转化为xml格式后,如何在xml中卫word添加分页符
1.首先在xml中找到我们需要添加分页符的位置 例如:我需要在这个第一部分上面添加一个分页符 2.找到这个[第一部分]这个位置之后,开始往上找,找到对应的位置 3.在</w:pPr>下方添 ...
- c语言期末复习题
代码参考:<K&R> 1.单词计数 #include<stdio.h> #define IN 1 #define OUT 0 main() { int c, state ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- Spark--sql--所有函数举例(spark-2.x版本)
! expr - Logical not. % expr1 % expr2 - Returns the remainder afterexpr1/expr2. Examples: > SELEC ...
- SPARK-SQL内置函数之字符串函数
转载请注明转自:http://www.cnblogs.com/feiyumo/p/8763186.html 1.concat对于字符串进行拼接 concat(str1, str2, ..., strN ...
- html标签及网页语义化理解
最近重新看了一遍html标签的知识,有很多新的体会,对语义化有了一个新的理解. 那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标 ...
随机推荐
- 分布式系列文章——Paxos算法原理与推导
Paxos算法在分布式领域具有非常重要的地位.但是Paxos算法有两个比较明显的缺点:1.难以理解 2.工程实现更难. 网上有很多讲解Paxos算法的文章,但是质量参差不齐.看了很多关于Paxos的资 ...
- 札记:android手势识别,MotionEvent
摘要 本文是手势识别输入事件处理的完整学习记录.内容包括输入事件InputEvent响应方式,触摸事件MotionEvent的概念和使用,触摸事件的动作分类.多点触摸.根据案例和API分析了触摸手势T ...
- 立即执行函数表达式(IIFE)
原文地址:benalman.com/news/2010/11/immediately-invoked-function-expression/ 译者:nzbin 也许你还没有注意到,我是一个对术语比较 ...
- nginx+iis+redis+Task.MainForm构建分布式架构 之 (redis存储分布式共享的session及共享session运作流程)
本次要分享的是利用windows+nginx+iis+redis+Task.MainForm组建分布式架构,上一篇分享文章制作是在windows上使用的nginx,一般正式发布的时候是在linux来配 ...
- [.NET] 利用 async & await 进行异步 IO 操作
利用 async & await 进行异步 IO 操作 [博主]反骨仔 [出处]http://www.cnblogs.com/liqingwen/p/6082673.html 序 上次,博主 ...
- 独立开发 一个社交 APP 的架构分享 (已实现)
(本博客为原创:http://www.cnblogs.com/linguanh/) My BananaCloud Android Application 前言: 这算是我的第一个 完完全全 由自 ...
- AFNetworking 3.0 源码解读(九)之 AFNetworkActivityIndicatorManager
让我们的APP像艺术品一样优雅,开发工程师更像是一名匠人,不仅需要精湛的技艺,而且要有一颗匠心. 前言 AFNetworkActivityIndicatorManager 是对状态栏中网络激活那个小控 ...
- javascript 判断参数类型大全
js 判断类型的在开发中是很常用的,因为js 是弱类型的语言,var 可以接受任何形式的类型,但是在真正的开发中,我们需要根据不同类型做不同的处理,所以这个是必须的精通. 首先需要知道 typeof这 ...
- JavaScript 常量定义
相信同学们在看见这个标题的时候就一脸懵逼了,什么?JS能常量定义?别逗我好吗?确切的说,JS当中确实没有常量(ES6中好像有了常量定义的关键字),但是深入一下我们可以发现JS很多不为人知的性质,好好利 ...
- 代码的坏味道(21)——中间人(Middle Man)
坏味道--中间人(Middle Man) 特征 如果一个类的作用仅仅是指向另一个类的委托,为什么要存在呢? 问题原因 对象的基本特征之一就是封装:对外部世界隐藏其内部细节.封装往往伴随委托.但是人们可 ...
