Unity3D ShaderLab 静态贴图光照模型
Unity3D ShaderLab 静态贴图光照模型
其实在unity的光照模型中,我们可以把光照讯息烘培进入一个2D贴图,来实现着色器的光照效果。
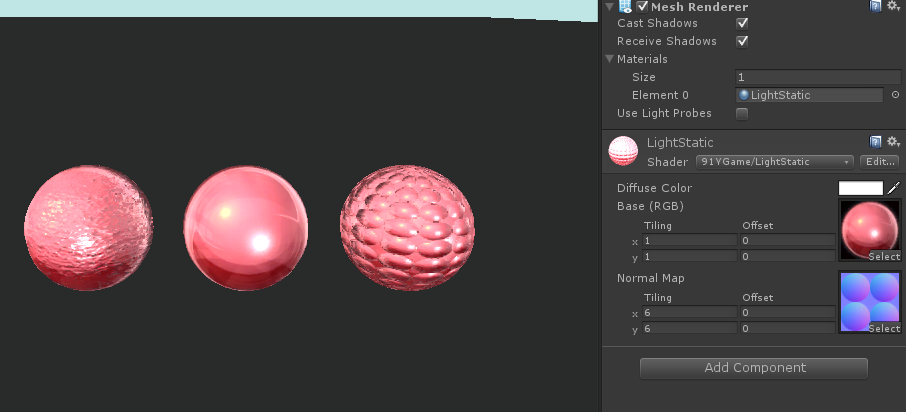
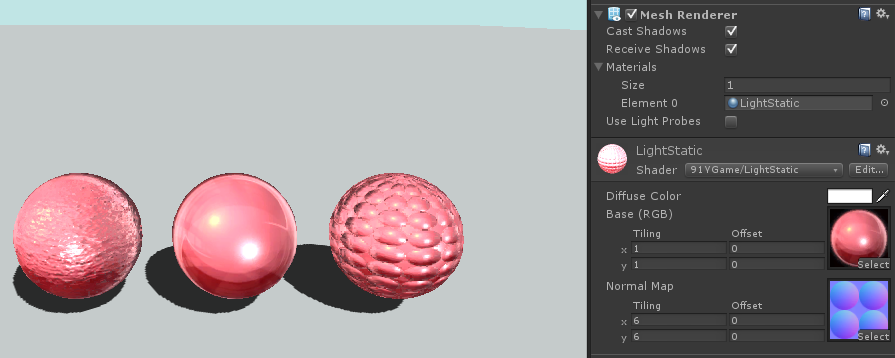
下面是在unity中关闭灯光和打开灯光的对比效果。所以这类着色器的缺点就是不会随着光源变化效果。


接下来,我们开始创建,首先通过软件MaCrea来制作我们的2D光照贴图,MaCrea软件

通过该软件可以快速制作一个完整的发光球体平面图。
软件地址:http://pan.baidu.com/s/1bnD7wkv
软件视频教学地址:http://pan.baidu.com/s/1c0rQDva
完成静态光照贴图的制作后。在unity中创建Shader,Material。
直接打开Shader脚本编辑:
1>Properties:
Properties {
_MainTint("Diffuse Color",Color) = (,,,)
_MainTex ("Base (RGB)", 2D) = "white" {}
_NormalMap("Normal Map",2D) = ""{}
}
2>SubShader:
CGPROGRAM
#pragma surface surf Unlit vertex:vert
float4 _MainTint;
sampler2D _MainTex;
sampler2D _NormalMap;
struct Input {
float2 uv_MainTex;
float2 uv_NormalMap;
float3 tan1;
float3 tan2;
};
//因为我们要使用单独的球体贴图来实现光照,所以我们无需使用Lambert光照函数,只需要申明自定义无光亮的光照函数;
3>光照函数
inline fixed4 LightingUnlit(SurfaceOutput s, fixed3 lightDir, fixed3 atten){
fixed4 c= fixed4(,,,);
c.rgb = c*s.Albedo;
c.a = s.Alpha;
return c;
}
//我们只希望通过外部物体来产生阴影,因为该着色器不受光源的;
4>计算球面贴图
void vert(inout appdata_full v, out Input o){
UNITY_INITIALIZE_OUTPUT(Input, o);
TANGENT_SPACE_ROTATION ;
o.tan1 = mul(rotation,UNITY_MATRIX_IT_MV[].xyz);
o.tan2 = mul(rotation,UNITY_MATRIX_IT_MV[].xyz);
}
//为了正确的检索到球面贴图,我们需要把正切旋转矩阵乘以当前模型的逆转模型视图;
5>完善surf
void surf (Input IN, inout SurfaceOutput o) {
float3 normals = UnpackNormal(tex2D(_NormalMap,IN.uv_NormalMap));
o.Normal = normals;
float2 litSphereUV;
litSphereUV.x = dot(IN.tan1,o.Normal);
litSphereUV.y = dot(IN.tan2,o.Normal);
half4 c = tex2D (_MainTex, litSphereUV*0.5+0.5);
o.Albedo = c.rgb*_MainTint;
o.Alpha = c.a;
}
通过以上的步骤,我们完成这个静态的光照模型。返回unity中简单设置后,就可以看出效果了。

在上面的过程中,最主要的是vert函数,因为在这个函数里,我们把旋转切向量和逆转模型视图矩阵相乘,在赋值给o.tan1和o.tan2。
这个计算就是把向量弯曲到何时的位置来检索球面的贴图。而逆转模型视图则是我们利用unity内置的值。
通过上面的检索传递后,我们简单的将IN.tan1和IN.tan2的值作为球面贴图纹理检索的uv值,
我们可以直接使用input结构体中的值,因为我们也在vert函数中将这些值传递进去了。
Shader "91YGame/LightStatic" {
Properties {
_MainTint("Diffuse Color",Color) = (,,,)
_MainTex ("Base (RGB)", 2D) = "white" {}
_NormalMap("Normal Map",2D) = ""{}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD
CGPROGRAM
#pragma surface surf Unlit vertex:vert
float4 _MainTint;
sampler2D _MainTex;
sampler2D _NormalMap;
struct Input {
float2 uv_MainTex;
float2 uv_NormalMap;
float3 tan1;
float3 tan2;
};
inline fixed4 LightingUnlit(SurfaceOutput s, fixed3 lightDir, fixed3 atten){
fixed4 c= fixed4(,,,);
c.rgb = c*s.Albedo;
c.a = s.Alpha;
return c;
}
void vert(inout appdata_full v, out Input o){
UNITY_INITIALIZE_OUTPUT(Input, o);
TANGENT_SPACE_ROTATION;
o.tan1 = mul(rotation,UNITY_MATRIX_IT_MV[].xyz);
o.tan2 = mul(rotation,UNITY_MATRIX_IT_MV[].xyz);
}
void surf (Input IN, inout SurfaceOutput o) {
float3 normals = UnpackNormal(tex2D(_NormalMap,IN.uv_NormalMap));
o.Normal = normals;
float2 litSphereUV;
litSphereUV.x = dot(IN.tan1,o.Normal);
litSphereUV.y = dot(IN.tan2,o.Normal);
half4 c = tex2D (_MainTex, litSphereUV*0.5+0.5);
o.Albedo = c.rgb*_MainTint;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
Unity3D ShaderLab 静态贴图光照模型的更多相关文章
- Unity3D ShaderLab 使用贴图对模型的高光进行遮罩
Unity3D ShaderLab 使用贴图对模型的高光进行遮罩 前面研究了高光效果的实现,再说说现很多游戏用到的高光贴图技术,因为它可以让3D美工更容易控制最终的视觉效果. 这也就为我们提供了另外的 ...
- Unity3D ShaderLab法线贴图
Unity3D ShaderLab法线贴图 说到法线贴图,应该算是我们最常使用的一种增强视觉效果的贴图.将法线贴图的各个像素点座位模型的法线,这样我们的光照可以模拟出高分辨率的效果, 同时也保持较低的 ...
- Unity3D ShaderLab 漫反射卷积光照模型
Unity3D ShaderLab 漫反射卷积光照模型 漫反射卷积[Diffuse convolution]是一个模糊立方体的过程,它保留了立方图的整体光照强度,只模糊了细节. 这种效果在我们要活得一 ...
- Unity3D ShaderLab 立方体图的菲涅尔反射
Unity3D ShaderLab 立方体图的菲涅尔反射 菲涅尔反射是反射类型中比较常见的一种类型,当我们的视线正对物体表面,那么反射量会明显增加, 我们几乎可以在任何支持反射类型的物体表面看到这种情 ...
- Unity3D ShaderLab立方体图的法线渲染
Unity3D ShaderLab立方体图的法线渲染 某些情况下,我们希望立方体图的材质球上产生法线效果,来更多的表现细节,比如菱形花纹的玻璃,冰块的表面. 在帧数的协调下,我们可以通过input结构 ...
- Unity3D ShaderLab 立方体图的反射遮罩
Unity3D ShaderLab 立方体图的反射遮罩 上一篇,简单的介绍了立方体图的反射,那么我们能不能使用一张纹理对其进行指定遮罩呢?这样美工可以更好的控制图像的效果. 我们接着使用上一篇的sha ...
- Unity3D ShaderLab 简单的立方体图反射
Unity3D ShaderLab 简单的立方体图反射 反射是着色器模拟现实环境的一个关键因素,它能使我们的着色器渲染效果更加具备视觉冲击,因为他利用了我们周围的环境, 让着色器反射外界的场景信息并将 ...
- Unity3D ShaderLab压缩混合纹理贴图
Unity3D ShaderLab压缩混合纹理贴图 纹理可以用于存储大量的数据,我们可以把多个图像打包存储在单一的RGBA纹理上,然后通过着色器代码提取这些元素, 我们就可以使用每个图片的RGBA通道 ...
- Unity3D ShaderLab Half Lambert光照模型
Half Lambert光照模型 说到Half Lambert ,就不得不说反恐精英了,在制作反恐精英的过程中,为了防止物体的背面光丢失而显得太过平面化,就用了这个称之为half lambert的技术 ...
随机推荐
- Android res/目录下子目录详解
Directory Resource Type animator/ XML files that define property animations. anim/ XML files that de ...
- form表单提交过程
本文为转载文章! 今天,我将站在HTML和单纯的Asp.net框架的角度来解释它们的工作方式,因此,本文不演示WebForms服务器控件的相关内容. 简单的表单,简单的处理方式 好了,让我们进入今天的 ...
- iOS:控制器间的数据传递
在iOS开发中遇到的控制器间的数据传递主要有两种情况:顺传递与逆传递.顺传递是指数据的传递方向和控制器的跳转方向相同(如图1):逆传递是指数据的传递方向和控制器的跳转方向相反(如图2).这里分别介绍这 ...
- jdk版本比较
JDK各个版本的新特性 对于很多刚接触java语言的初学者来说,要了解一门语言,最好的方式就是要能从基础的版本进行了解,升级的过程,以及升级的新特性,这样才能循序渐进的学好一门语言.今天先为大家介绍一 ...
- tomcat 创建虚拟主机
1. tomcat8 2. TOMCATROOT/conf/server.xml 增加<Host name="HOSTNAME" appBase="ROOTDir& ...
- VS2005保存文件很慢
VS2005出了点毛病,边的出奇的慢,简直不可忍受. 症状是:保存文件很慢,哪怕是修改一个变量,也要等上大概20秒 保存文件的时候,VS2005会在局域网内寻找一个主机当这个主机不在线的时候vs200 ...
- 摄像机导致的粒子效果混乱出错变成贴图sprite显示在镜头前
只要把出错的摄像机记的标签改成maincamera问题就消失了!! 我之前一直以为是烘培导致的问题!
- 过滤器 Filter
Filter(过滤器)简介 Filter 的基本功能是对发送到 Servlet 的请求进行拦截, 并对响应也进行拦截. Filter 程序是一个实现了 Filter 接口的 Java 类,与 Serv ...
- springMVC文件上传(转)
原文链接: http://www.cnblogs.com/lonecloud/p/5989905.html 在Spring-mvc.xml注入bean 1 <!-- 配置文件上传,如果没有使用文 ...
- vmware 下的linux的host only上网配置
1.首先在Vm中将网络设置为Host-only. 2.在windows下,打开网络邻居,会见到如下界面,其中负责联网的是本地连接,Vm1是host-only连接,VM2是Nat连接方式,首先将VM1. ...
