table表格
表格是一种组织整理的数据的手段,在div布局还未流行是,也用来布局,一个表格包含了表格整体、表格头部。每个表格均有若干行,每行被分为若干单元格。
在HTML中表格使用table标签来定义,行由<tr>标签定义,单元格由<td>标签定义,字母td指表格数据(table data),即数据单元格的的内容,另外还有th代表了表格的表头,表格可以包含文本、图片、列表、段落、表单、水平线、表格等等,因此表格也可以用作布局。
表格由<table>标签来定义,每个表格均有若干行(由<tr>标签定义),每行被分为若干单元格(由<td>标签定义)。table>tr>td
结构
表格table
行 tr
单元格 td
表头 th 他是内容加粗的单元格
表格的标题 captain 标题会被居于表格之上
属性
边 border,定义border边框
跨行 rowspan="跨几行就写数字几"
跨列 colspan="跨几列就写数字几"
宽 width,table和td都可以设置宽
高 height,td科设置高
排列属性 align,科居中显示表格
thead tbody tfoot
对于结构复杂的表格,可以将表格分割成三个部分:
thead 表格的头 用来放标题之类的
tbody 表格的身体 放数据本体
tfoot 表格的脚 防表哥的脚注之类
这三个标签的作用是:为了让表格在下载的时候可以分段显示,就是浏览器解析HTML时,table是作为一个整体来解释的,而使用tbodt标签后,tbody标签中的内容可以优先显示。
它与th、tr、td、有明显的区别,使用thead, tbody, tfoot 是为了控制显示顺序。无论他们的顺序如何改变,<thead>内的元素总是在表的最上面,<tfoot>总是在标的最下面。
怎么把table中双线的边框变单线
1 双线是因为给table加了边框后也会自动给单元格加上边
2 单元格之间有间距,所以呈现出空隙
3 去掉单元格之间的空隙和内边距
cellspacing=“0” 单元格(td)之间的间距
cellpadding=“0” 单元格之间的内边距 例子:
<table border="1" cellspacing="0" cellpadding="0"></table>
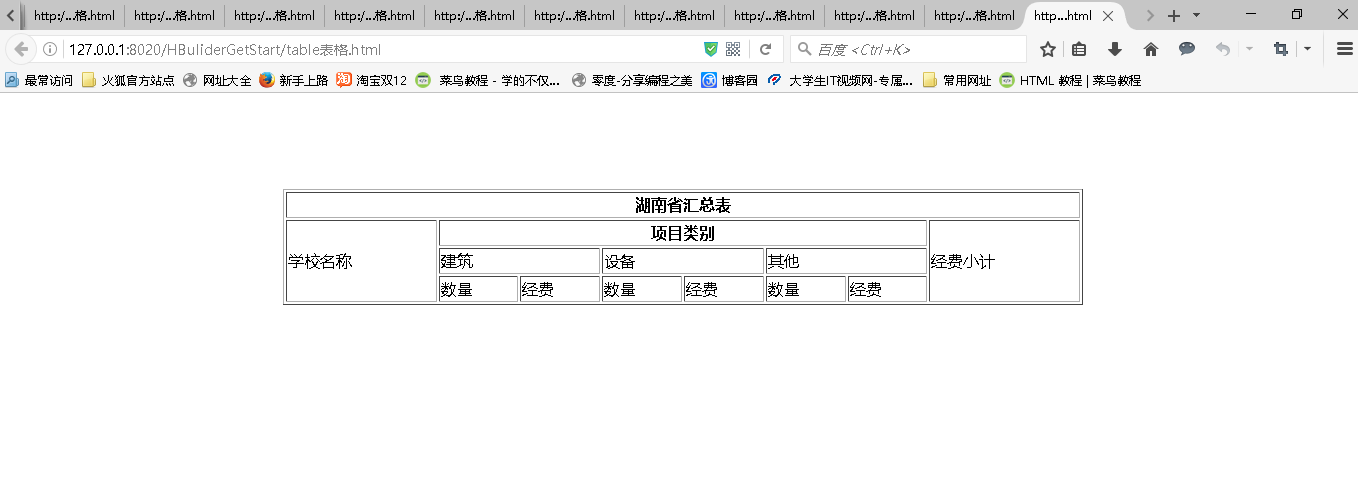
练习:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<br /><br /><br /><br />
<table border="1" width="800" align="center">
<tr>
<th colspan="8">湖南省汇总表</th>
</tr>
<tr>
<td rowspan="3">学校名称</td>
<th colspan="6">项目类别</th>
<td rowspan="3">经费小计</td>
</tr>
<tr>
<td colspan="2">建筑</td>
<td colspan="2">设备</td>
<td colspan="2">其他</td>
</tr>
<tr>
<td>数量</td>
<td>经费</td>
<td>数量</td>
<td>经费</td>
<td>数量</td>
<td>经费</td>
</tr>
</table>
</body>
</html>
显示如下:

table表格的更多相关文章
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- MiniUI动态添加table表格
本文将介绍一下,如何用Jquery MiniUi动态添加一行table表格 1.效果展示 ↓ 2.具体代码 <script type="text/javascript"> ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- Bootstrap Table表格一直加载(load)不了数据-解决办法
bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 这里列出遇到的一 ...
- [js开源组件开发]table表格组件
table表格组件 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tian ...
- jquery 生成table表格 部分代码
想生成上面这样的table表格先看返回数据格式 <div id="create_img_tab"></div> window.onload = functi ...
- jquery隐藏table表格的某一列
jquery隐藏table表格的某一列: $('table tr').find('td:eq(13)').hide(); 隐藏table的第13列
- asp.net将内容导出到Excel,Table表格数据(html)导出EXCEL
代码: /// <summary> /// HTML Table表格数据(html)导出EXCEL /// </summary> /// <param name=&quo ...
- bootstrap学习笔记<四>(table表格)
表格 bootstrap为table表格定制多个常用样式:基本样式,隔行变色样式,带边框样式,荧光棒样式,紧凑样式,响应样式. ☑ .table:基础表格 ☑ .table-striped:斑马线 ...
随机推荐
- mysql批量替换数据库某字段部分内容
update 表名 set 字段名=replace(字段名,’要替换的内容’,’替换后的内容’) eg:修改scenario表中的picture字段中的ip地址. UPDATE scenario SE ...
- 查看package编译时的错误信息及重新编译
开发时,一般都是使用PL/SQL工具进行开发,查看编译错误及重新编译都很简单,但是一般的生产环境是不允许连接外界工具的,只能在命令行中进行重新编译及查看,今天我就遇到了这个问题,现在总结如下: 1.获 ...
- Linux命令之nslookup
http://www.computerhope.com/unix/unslooku.htm About nslookup The nslookup command is used to query i ...
- HTML5Canvas标签
- UIButton(在代码中使用)
- (void)viewDidLoad { [super viewDidLoad]; // 1.1 创建按钮对象 // UIButton *button = [[UIButton alloc] ini ...
- Callable与Future、FutureTask的学习 & ExecutorServer 与 CompletionService 学习 & Java异常处理-重要
Callable是Java里面与Runnable经常放在一起说的接口. Callable是类似于Runnable的接口,实现Callable接口的类和实现Runnable的类都是可被其他线程执行的任务 ...
- Java后端开发
Java后端开发 名称 内容 基本框架 Spring.Mybatis Linux服务器 数据库优化 消息服务 rabbitMQ.activeMq rocketMq 缓存服务 memcached ...
- x265
1.编译库 https://bitbucket.org/multicoreware/x265/src/tip/build/README.txt?at=default 2.无法定位程序输入点x265_e ...
- entity refenrece 在views中的运用
在一个content type中有一个field是entity reference, 那么这个字段的设置过程中会指定一个entity type和content type和一个具体内容的选择器, 然后到 ...
- shader学习路线
http://www.jianshu.com/p/7b9498e58659 http://blog.csdn.net/candycat1992/article/details/37882765
