nodejs的调试(node-inspector)

我们在接触客户端javascript的时候,调试利器就是firebug ,也是当年为何喜欢用上firefox 浏览器的主要动力,当然,后来 chrome 插件里也出现了firebug的身影.....
但是服务器端开发语言node.js 一直以来调试不是特别方便,可能是之前被 virtual studio惯坏了,这种用 console.log() 去打印变量甚至回调数据实在是太蹩脚.
当然,有一款很强大的IDE ,webstrom对node.js提供了最全面的支持,也可以轻松配置来实现调试,下回有必要和大家分享一次.
今天要分享的是关于 node-inspector 下调试node.js程序.
第一步:
npm install -g node-inspector
全局安装 node-inspector
node-inspector@0.9. /usr/local/lib/node_modules/node-inspector
├── which@1.0.
├── async@0.9.
├── semver@3.0.
├── yargs@1.3.
├── debug@1.0. (ms@0.6.)
├── strong-data-uri@0.1. (truncate@1.0.)
├── rc@0.5. (strip-json-comments@0.1., deep-extend@0.2., ini@1.3., minimist@0.0.)
├── serve-favicon@2.2. (ms@0.7., fresh@0.2., parseurl@1.3., etag@1.5.)
├── glob@4.5. (inherits@2.0., once@1.3., inflight@1.0., minimatch@2.0.)
├── express@4.12. (merge-descriptors@1.0., utils-merge@1.0., cookie-signature@1.0., methods@1.1., fresh@0.2., cookie@0.1., escape-html@1.0., range-parser@1.0., content-type@1.0., finalhandler@0.3., vary@1.0., parseurl@1.3., serve-static@1.9., content-disposition@0.5., path-to-regexp@0.1., depd@1.0., qs@2.4., debug@2.1., etag@1.5., on-finished@2.2., send@0.12., accepts@1.2., type-is@1.6., proxy-addr@1.0.)
├── biased-opener@0.2. (opener@1.4., minimist@1.1., x-default-browser@0.3., browser-launcher2@0.4.)
├── ws@0.4. (tinycolor@0.0., options@0.0., commander@2.1., nan@1.0.)
├── v8-debug@0.4. (nan@1.7.)
└── v8-profiler@5.2. (nan@1.5.)
显示如上代码说明安装成功.
第二步:
终端定位到你要调试的项目根目录下
localhost:nodeREST hywanliyuan$
输入如下指令启动项目
localhost:nodeREST hywanliyuan$ node --debug server.js
Debugger listening on port
listen
上面的 server.js 是我项目的启动文件,
下面接着输出在端口 5858 下监视调试器.
最下面是是程序启动文件 app.js 输出内容, listen 8000
第三步:
打开另外一个终端,定位到要调试项目的根目录,然后输入
node-inspector
运行得到如下结果
localhost:nodeREST hywanliyuan$ node-inspector
Node Inspector v0.12.8
Visit http://127.0.0.1:8080/?port=5858 to start debugging.
告诉我们调试器运行在 本地 127.0.0.1:8080 下.我们复制上面的调试地址.
第四步:
选择一款支持 node-inspector 的浏览器,你可以选择 chrome 或者 firefox
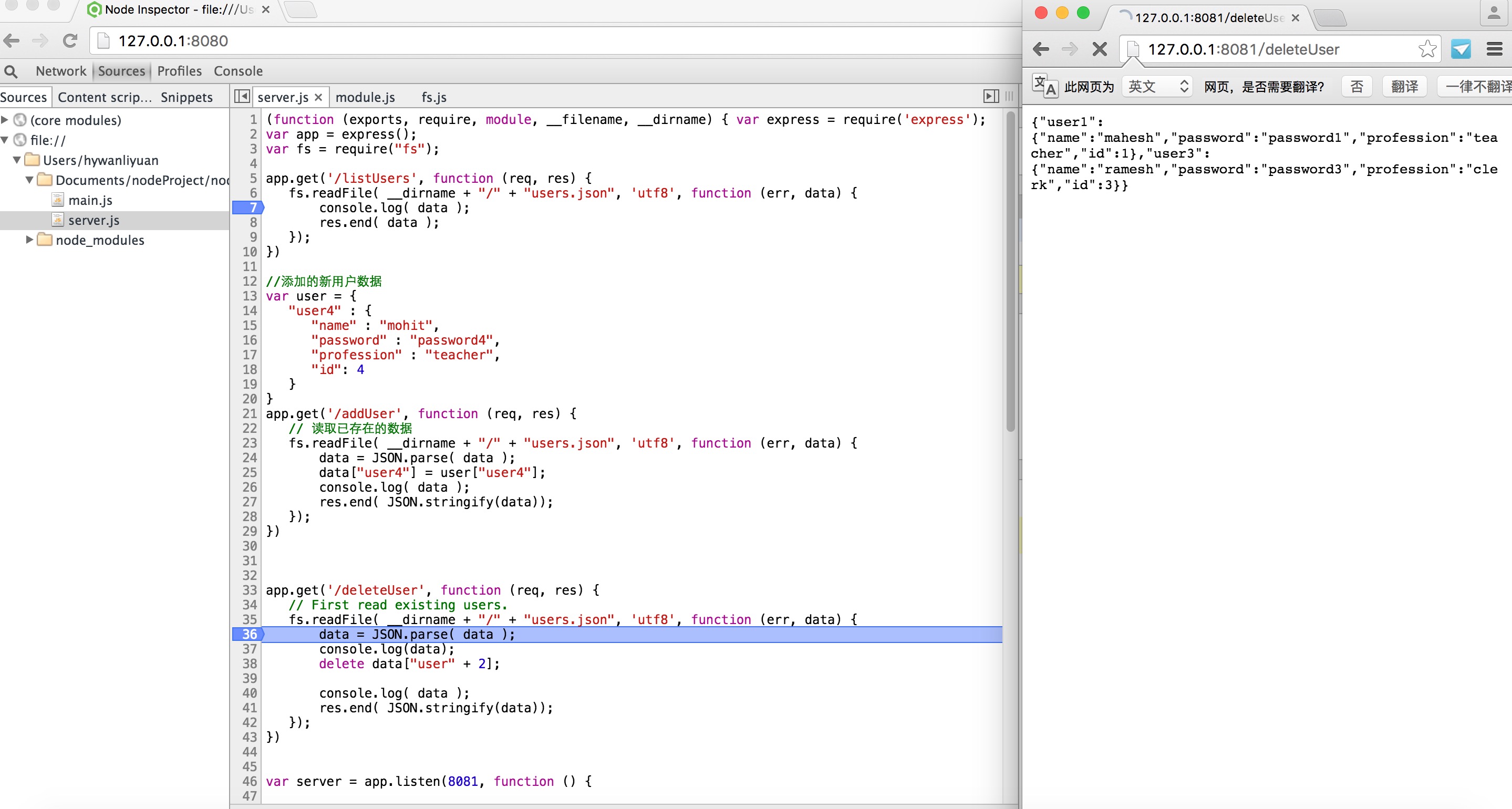
我用的是 chrom 打开:

你可以在浏览器看到启动页的所有代码都被读取出来,左侧单击鼠标即可创建一个端点,如上图 console.log 前我点了一个断点.
右侧操作界面可以选择继续运行,或者单步运行(快捷键F10)
下方的界面显示变量值和输出.用起来还是相当不错的,如果在单步模式下调试,会一层一层深入的核心模块中的代码. 源代码地址
nodejs的调试(node-inspector)的更多相关文章
- nodejs 使用Google浏览器进行可视化调试——Node Inspector工具
1.npm安装Node Inspector工具,全局安装 命令行执行npm install -g node-inspector 2.启动Node Inspector工具,命令行执行 node-insp ...
- 快捷使用Node Inspector调试NodeJS
一:介绍 NodeJS开发有很多种调试方式,比如输出Log.WebStorm自带的调试器.Node Inspector等,其中Node Inspector是比较流行和被推荐的一种. 但是Node In ...
- NodeJs之调试
关于调试 当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉. 但是当我们使用NodeJs来开发后台的时候,我想噩梦来了. 但是也别泰国担心,NodeJs的调试是很不方便!这是 ...
- node-debug 三法三例之node debugger + node inspector
大家对nodejs调试应该都比较头疼,至少我这个不用IDE写js的人很头疼这个,其实node的生态圈非常好 有非常好的工具和非常潮的开发方式 这里总结了3法3例,希望能对大家有所帮助 文档地址 ht ...
- nodejs的调试
js的调试始终是一个比较麻烦也是比较困难的事情,从最原始的alert调试,到火狐的firebug工具,在到后来各个浏览器厂商的调试工具.调试工具的发展历程,也可以看出由JS构建的业务和技术逻辑越来越复 ...
- Node Inspector 代理实现
本文首发于 https://github.com/whxaxes/blog/issues/9 背景 平时做 node 开发的时候,通过 node inspector 来进行断点调试是一个很常用的 de ...
- 优雅的使用Chrome调试Node程序
前言 我不知道大家用什么来调试node程序.可能有的人用node-inspect,但是这货很久没更新了,而且一堆的bug用起来很不爽:可能有的人用命令行来,但是这样操作不够灵活:还有人只用consol ...
- sublime配置nodejs运行调试js
node.js调试javascript的配置 1. 首先到 nodejs.org 下载 Node.js 安装包并安装.2. 打开 Sublime Text 编辑器.选择菜单 Tools --> ...
- Nodejs chrome 调试node-inspector
1.下载扩展: 全局安装 npm install -g node-inspector 2.开启debug调试: node --debug[=port] filename (默认端口5858)node ...
- 如何调试Node.js
Debugging Node.js with Chrome DevTools https://nodejs.org/en/docs/guides/debugging-getting-started/ ...
随机推荐
- Java 网络编程(一)
网络通讯要素 IP地址(InetAddress) 端口号 传输协议 图示: TDP/IP模型 以OSI 7层模型讲解数据的传输 InetAddress InetAddress类主要表示IP地址. ...
- Android安卓开发环境搭建详细教程
安装目录:步骤1 安装JDK步骤2 安装 Android SDK ----http://www.androiddevtools.cn/ 步骤3 安装Tomcat步骤4 安装Ant步骤5 安装Eclip ...
- YII框架的依赖注入容器与服务定位器简述
依赖注入容器 依赖注入(Dependency Injection,DI)容器就是一个对象use yii\di\Container,它知道怎样初始化并配置对象及其依赖的所有对象. 依赖注入和服务定位器都 ...
- DB2基本操作
--重启数据库 FORCE APPLICATION ALL DB2STOP DB2START --创建数据库 CREATE DATABASE mysdedb USING CODESET UTF-8 T ...
- angularjs ngRoute demo
<!doctype html> <html lang="en" ng-app="AMail"> <head> <met ...
- GraphicsMagick / ImageMagick缺少lib报错no decode delegate for this image format
下载相应的lib,编译安装就行了 cd ~ #下载包 wget http://www.imagemagick.org/download/delegates/zlib-1.2.7.tar.gz wget ...
- 《Linux内核设计与实现》读书笔记 - 目录 (完结)【转】
转自:http://www.cnblogs.com/wang_yb/p/3514730.html 读完这本书回过头才发现, 第一篇笔记居然是 2012年8月发的, 将近一年半的时间才看完这本书(汗!! ...
- linux kernel文件系统启动部分
现在的kernel里,有个叫做ramfs的文件系统,会把initrd(或者ramdisk,为惯性叫法)里的东西挂载到early-rootfs里(即rootfs,是ramfs的一个特殊实例),执行一些在 ...
- OpenMp并行提升时间为什么不是线性的?
最近在研究OpenMp,写了一段代码,如下: #include<time.h> #include<stdio.h> #include<stdlib.h> #incl ...
- 域用户直接登陆(C#,MVC)
域用户直接登陆MVC网页,未做测试,待测试后进行细化和补充 1. 服务器与客户端必须在同一个域名下. 2. WEB.CONFIG文件中的身份验证方式,使用Windows身份验证: 3. IIS的网站属 ...
